3D Charts Js
3D Charts Js - Each of them animated and customisable. It contains lots of impressive charts, graphs, and other methods for data visualization. Explore the 3d module, the options for 3d columns, pies, scatter and area charts, and. Also known as a scatter graph, scatter series, point graph, scatter diagram or scattergram. Web learn how to make various types of 3d charts in javascript with plotly.js, a library for creating online graphs. // give the points a 3d feel by adding a radial gradienthighcharts. Our top js charting libraries: Despite its lightweight nature, chart.js is robust, supporting a wide range of. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt. Represent 2d data in a 3d map. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web chart.js is a community maintained project, contributions welcome! Web 15 javascript libraries for creating beautiful charts. Represent 2d data in a 3d map. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. Web there are four general steps to create a 3d surface plot or basically any chart with a js library, and as mentioned earlier, these steps remain alike irrespective. This example shows a simple 3d. Web learn how to make various types of 3d charts in javascript with plotly.js, a library for creating online graphs. Explore the 3d module, the. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. 3d box, point & line charts. Each of them animated and customisable. Represent 2d data in a 3d map. It contains lots of impressive charts, graphs, and other methods for data visualization. Web learn how to make various types of 3d charts in javascript with plotly.js, a library for creating online graphs. This example shows a simple 3d. Represent 2d data in a 3d map. // give the points a 3d feel by adding a radial gradienthighcharts. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. Web learn how to create 3d charts with highcharts, a javascript library for data visualization. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web 15 javascript libraries for creating beautiful charts. Explore the 3d module,. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. Represent 2d data in a 3d map. Web 15 javascript libraries for creating beautiful charts. Web there are four general steps to create a 3d surface plot or basically any chart with a js library, and as mentioned earlier, these steps remain alike irrespective. Web d3.js is. Web learn how to make various types of 3d charts in javascript with plotly.js, a library for creating online graphs. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Explore the 3d module, the options for 3d columns, pies, scatter and area charts, and. 3d box, point & line charts. It contains lots of impressive charts, graphs,. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. // give the points a 3d feel by adding a radial gradienthighcharts. Also known as a scatter graph, scatter series, point graph, scatter diagram or scattergram. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web. // give the points a 3d feel by adding a radial gradienthighcharts. It contains lots of impressive charts, graphs, and other methods for data visualization. For more complex and animated charts i would go with three.js, highly. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Despite its lightweight. Web chart.js is a community maintained project, contributions welcome! // give the points a 3d feel by adding a radial gradienthighcharts. Web it's not possible, to plot i recommend plotly.js, it's easy to use and fit's most cases. It contains lots of impressive charts, graphs, and other methods for data visualization. Web d3.js is also unopinionated and open ended so. Web it's not possible, to plot i recommend plotly.js, it's easy to use and fit's most cases. Represent 2d data in a 3d map. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. It contains lots of impressive charts, graphs, and other methods for data visualization. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt. Web learn how to create 3d charts with highcharts, a javascript library for data visualization. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Each of them animated and customisable. Our top js charting libraries: Web javascript 3d scatter chart. Web chart.js is a community maintained project, contributions welcome! Web d3 is a flexible and powerful library for creating custom dynamic visualizations with data. Web there are four general steps to create a 3d surface plot or basically any chart with a js library, and as mentioned earlier, these steps remain alike irrespective. Web learn how to make various types of 3d charts in javascript with plotly.js, a library for creating online graphs. For more complex and animated charts i would go with three.js, highly.
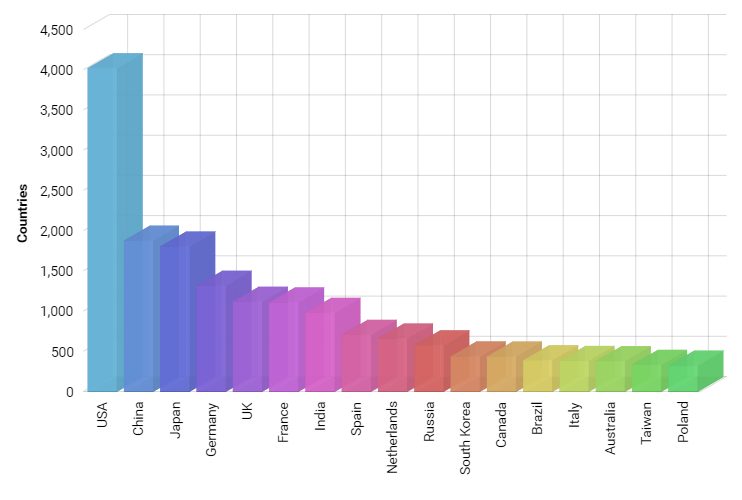
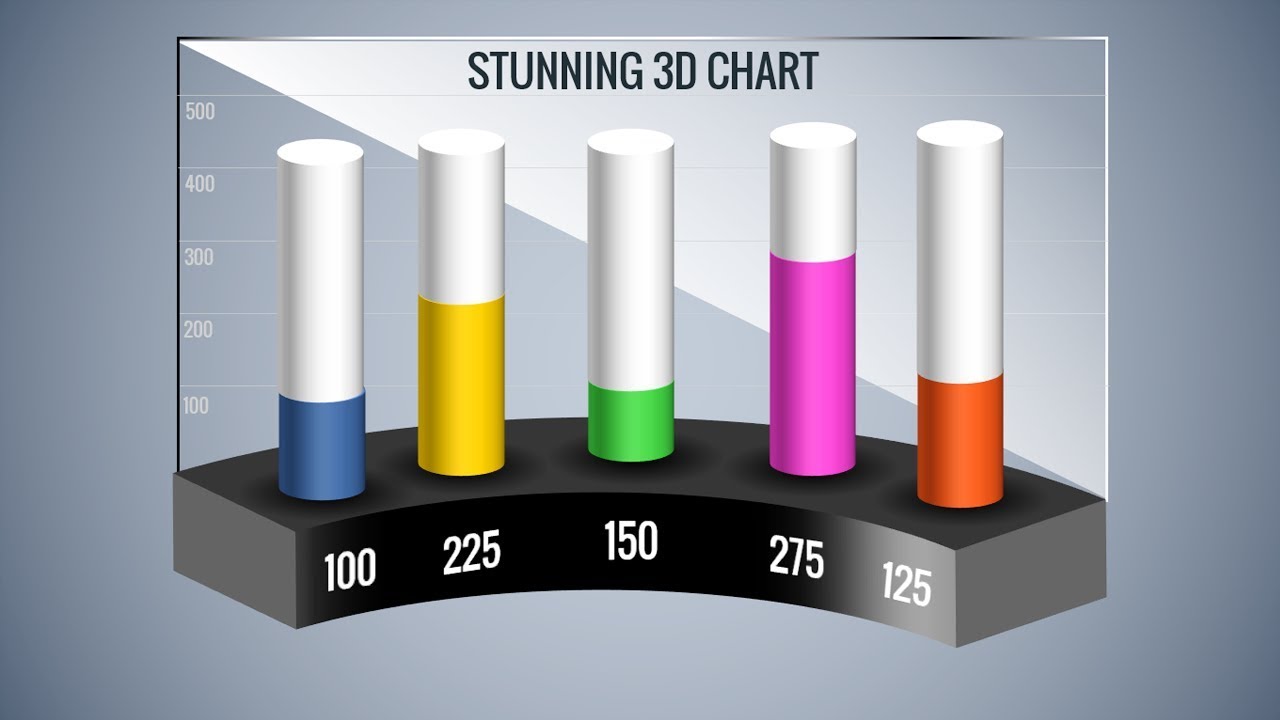
Chart js 3d bar chart DhanyaMaysa

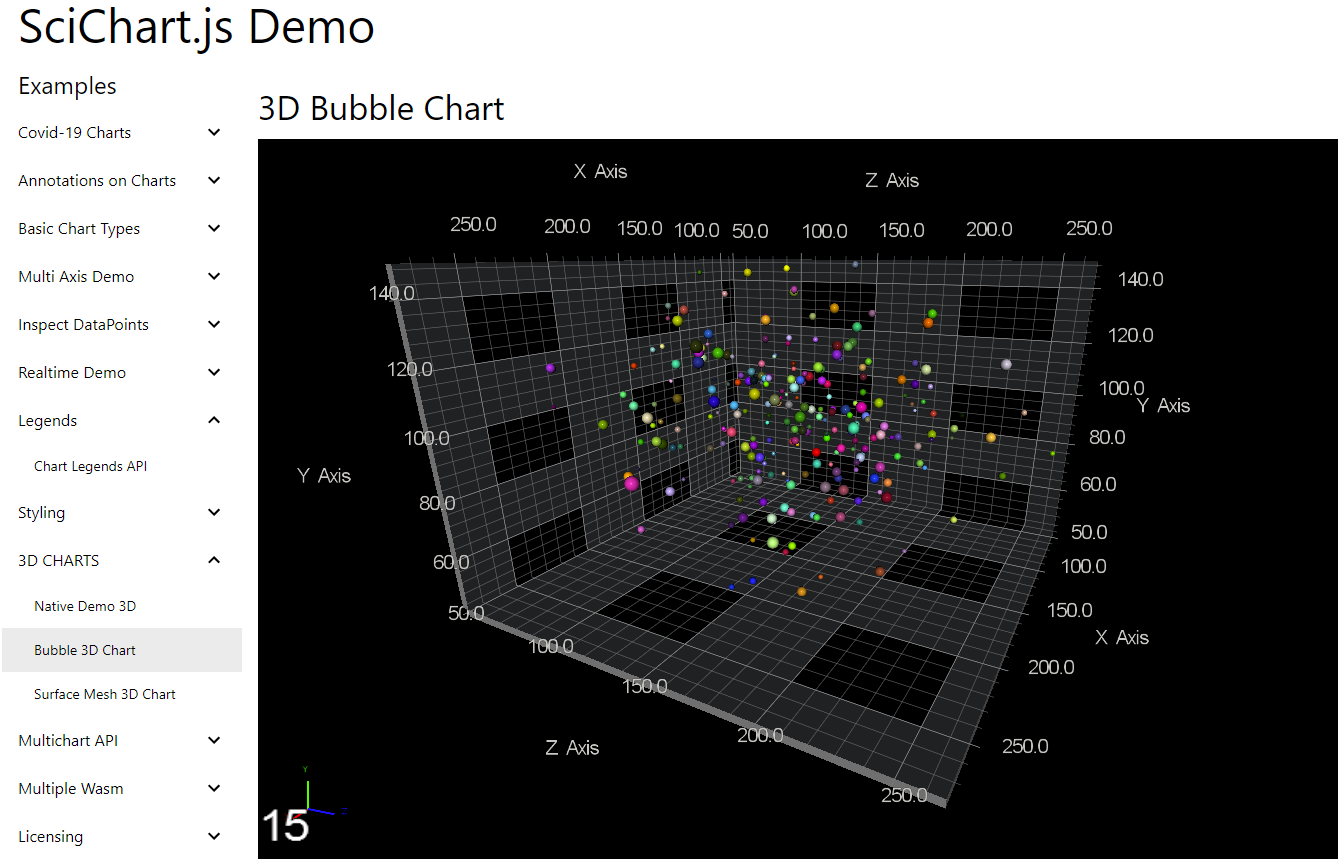
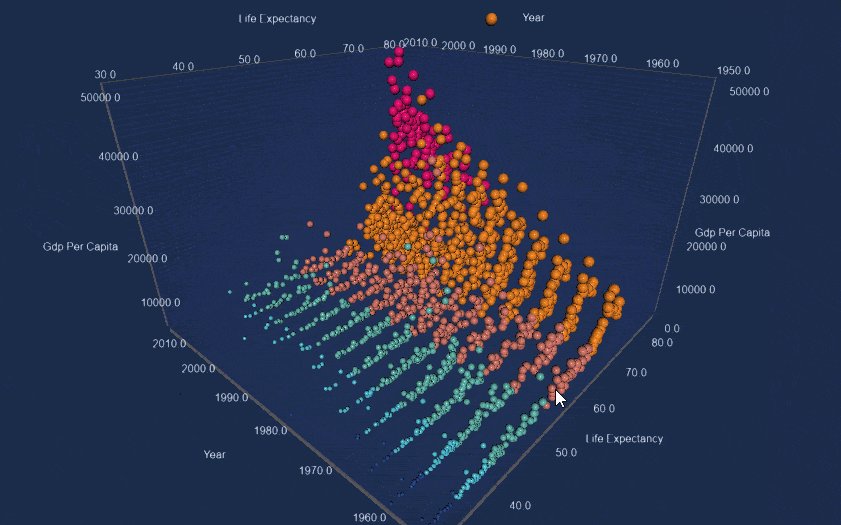
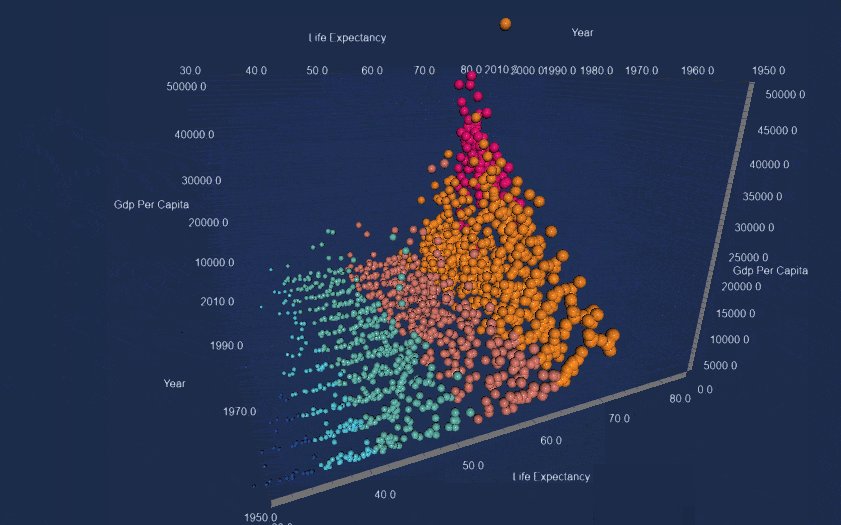
SciChart.js Javascript 2D/3D Charts, Mac OSX, Xamarin Forms making

Chart js 3d bar chart DhanyaMaysa

SciChart.JS Fast Javascript 3D Charts with WebGL and WebAssembly

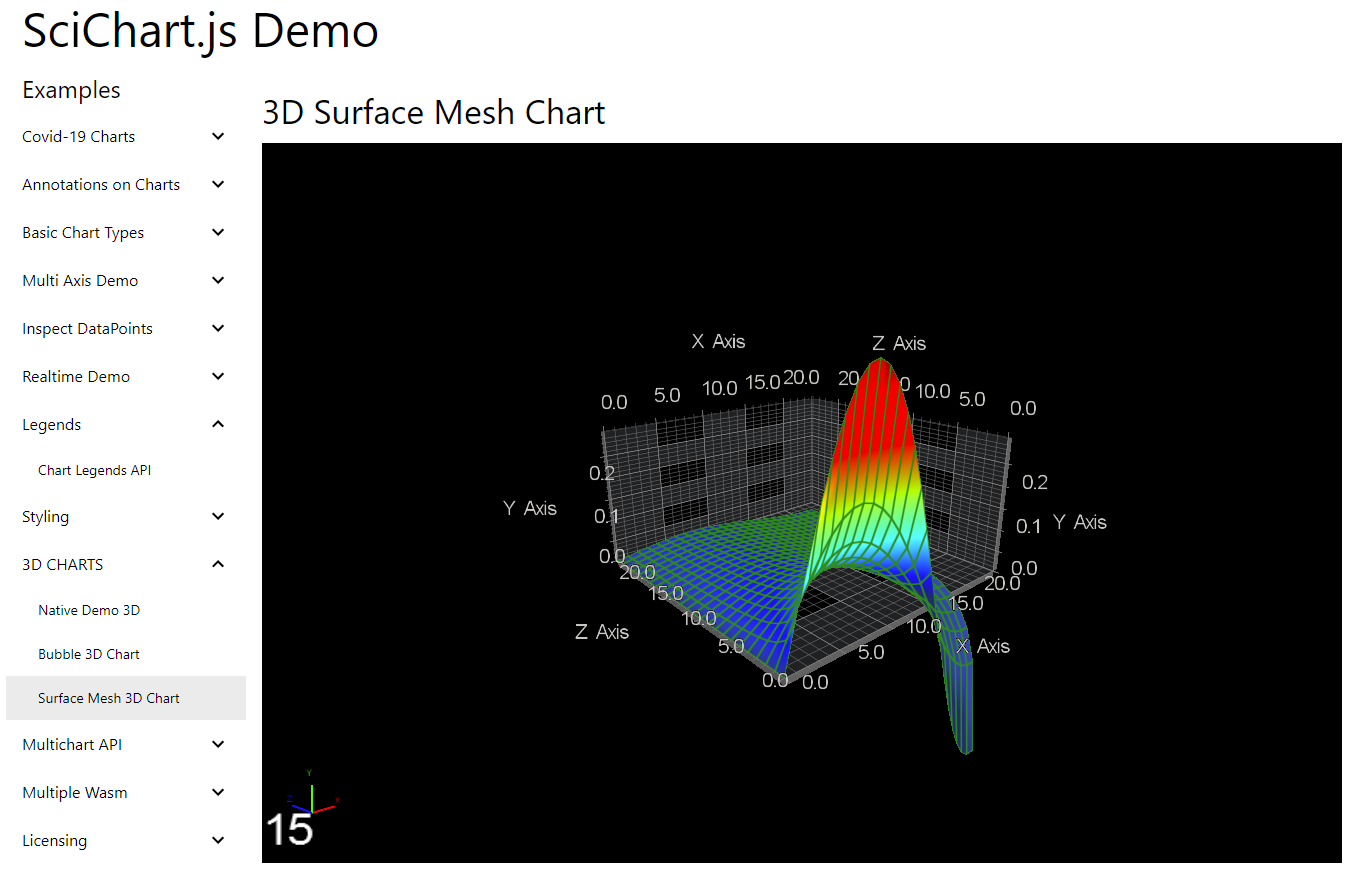
3d Tutorial 01 Setting Up A 3d Chart Project With Scichart Js Vrogue

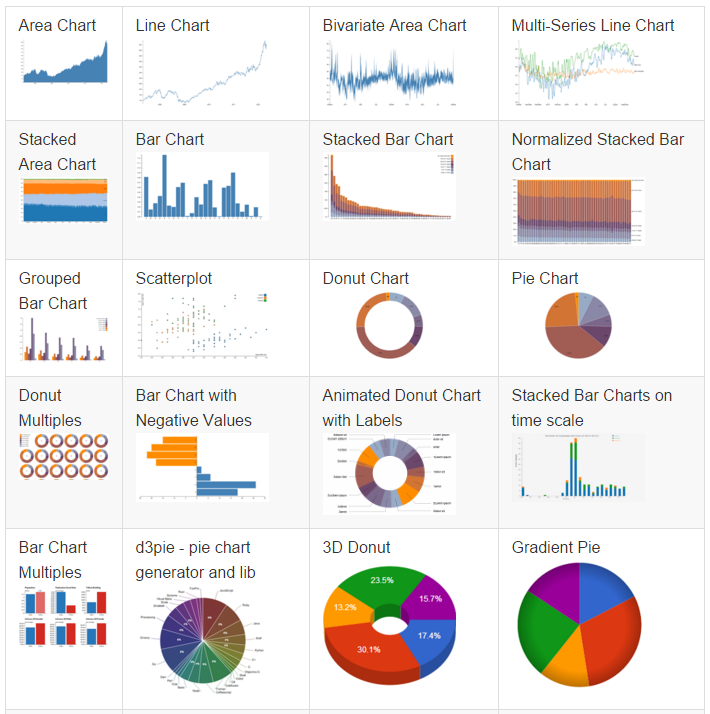
Top 5 Best javascript free charting libraries Our Code World

Javascript 3D Pie chart in Highcharts/Javascript iTecNote

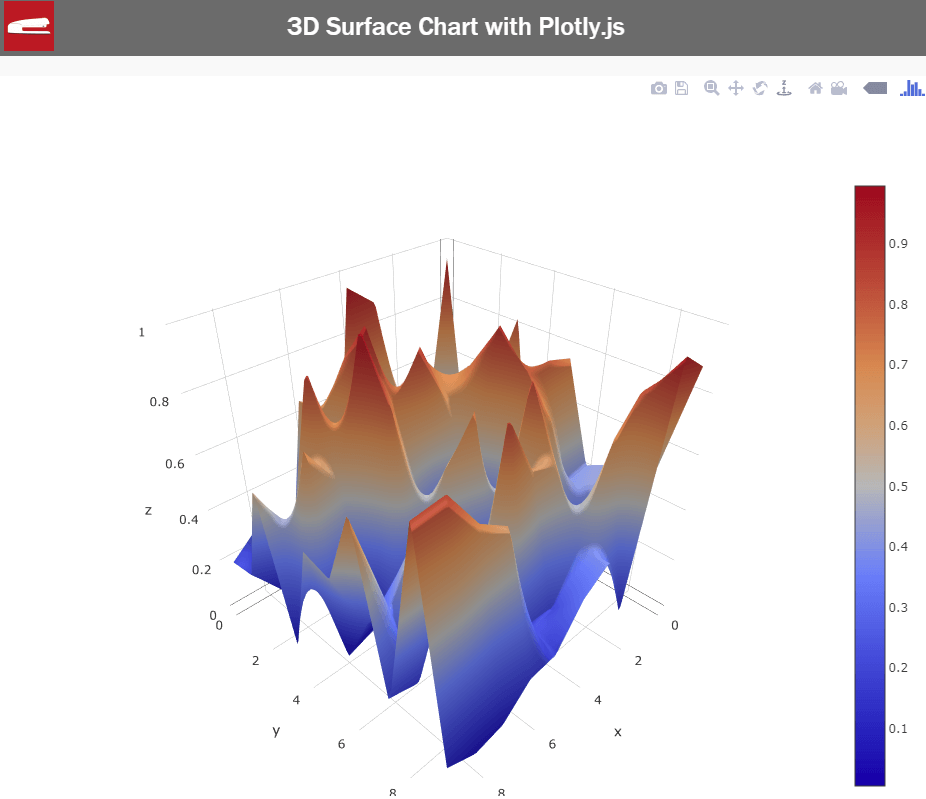
3D JavaScript Chart in 5 minutes Plotly.js Tutorial YouTube

3d bar chart javascript AroojhDonald

How to Create 3D Surface Chart with Javascript Red Stapler
// Give The Points A 3D Feel By Adding A Radial Gradienthighcharts.
Visualize Your Data In 8 Different Ways;
Explore The 3D Module, The Options For 3D Columns, Pies, Scatter And Area Charts, And.
3D Box, Point & Line Charts.
Related Post: