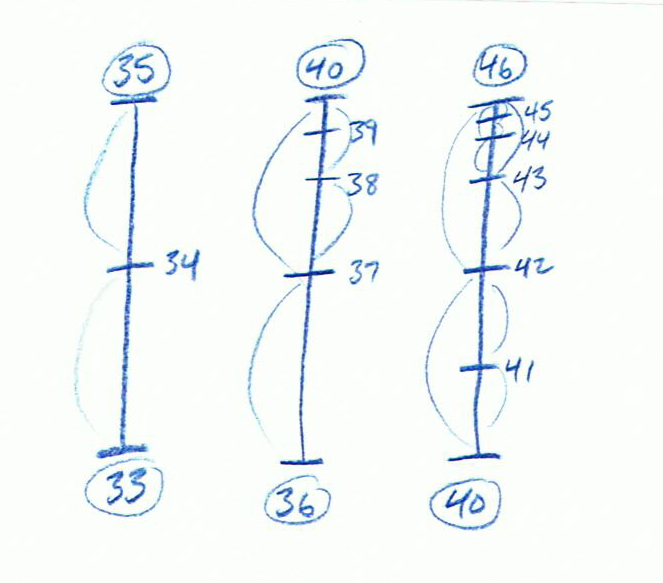
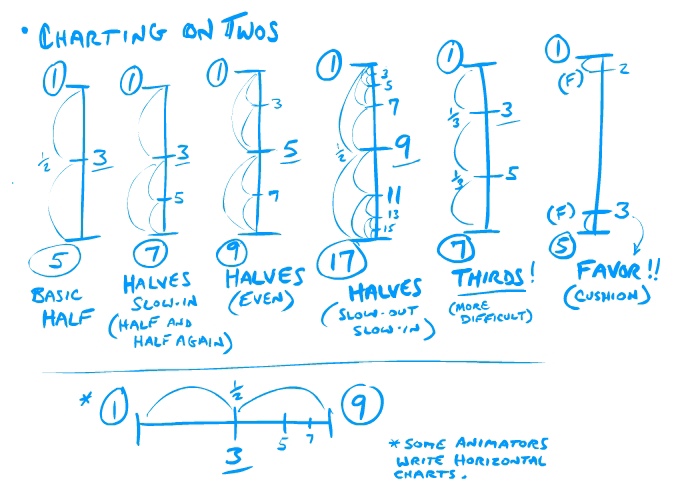
Animation Time Chart
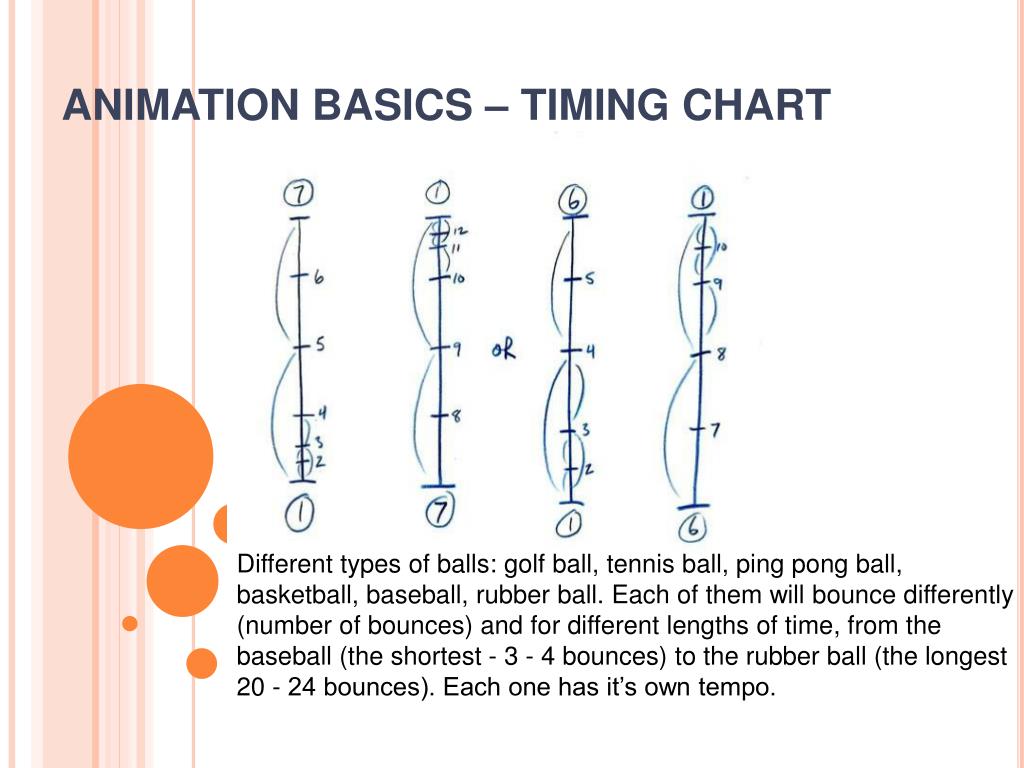
Animation Time Chart - 2007, 2010, 2013, 2016, and 2019. The charts show in a simple way how each drawing relates to. The speed curve defines the time an animation uses to change from one set of css styles to another. It is a blueprint that helps map out each second of your animation, determining the movement of characters and the transition of scenes. All animators draw timing charts in the same format. Timing charts and animating key poses. Web timing involves a few simple principles: These charts serve as blueprints, detailing when key actions occur within a sequence and how long each action lasts. Slowing something down in time adds weight, gravity, and mass. This helps diagnose problems with web browser motion fluidity. Web this is done by drawing simple charts that indicate the timing of the smaller, less noticeable movements that take place between key movements. Now, with your head full of chart animation effects and html5 canvas graphics, it’s time to ride that wave. It determines the speed and fluidity of the motion. Since film is run at 24 frames per. Since film is run at 24 frames per second (fps), you use this as the building block for your timing. Web in essence, an animation time chart lays the groundwork for the pacing and timing of your animated sequences. Web whether that’s through axis movement, time sliders or racing graphs, incorporating motion in your data stories can help you communicate. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or. All animators draw timing charts in the same format. Web a timing chart is just a layout of where the animation should be at which frame. By creating a timing chart, op now knows what the arm should. It is a blueprint that helps map out each second of your animation, determining the movement of characters and the transition of scenes. Since film is run at 24 frames per second (fps), you use this as the building block for your timing. Wait until the graph fills up, and then take a screen shot of this web page. Download. The speed curve defines the time an animation uses to change from one set of css styles to another. Download our free animated chart template for excel. All animators draw timing charts in the same format. The charts show in a simple way how each drawing relates to. Css allows you to craft engaging and delightful animations for your visitors. It is a blueprint that helps map out each second of your animation, determining the movement of characters and the transition of scenes. This helps diagnose problems with web browser motion fluidity. The chart shows how the inbetween frames that fill the gaps. How quickly something moves and how long it stays still. Wait until the graph fills up, and. Timing charts and animating key poses. With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to make it look believable. Css allows you to craft engaging and delightful animations for your visitors with precise control over their pace using the animation timing function. Web this is. The animator creates timing charts to represent the number of drawings that go between the keys. With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to make it look believable. Web this is done by drawing simple charts that indicate the timing of the smaller, less. We’ve put together five examples of animated data visualizations to help you get started. The speed curve is used to. The charts show in a simple way how each drawing relates to. Timing charts and animating key poses. Here you'll find really customizable animated charts. Web this is done by drawing simple charts that indicate the timing of the smaller, less noticeable movements that take place between key movements. Web make a bar chart race, an animated bubble chart, or an animated pie chart from your data and export it to a video. 2007, 2010, 2013, 2016, and 2019. This approach can be started at. All animators draw timing charts in the same format. This approach can be started at the thumbnail level and refined as you work on your keys. Timing charts and animating key poses. Now, with your head full of chart animation effects and html5 canvas graphics, it’s time to ride that wave. In the screenshot below, we grabbed this chart from the doodly library: Web in essence, an animation time chart lays the groundwork for the pacing and timing of your animated sequences. Web make a bar chart race, an animated bubble chart, or an animated pie chart from your data and export it to a video. How quickly something moves and how long it stays still. Web whether that’s through axis movement, time sliders or racing graphs, incorporating motion in your data stories can help you communicate insights in ways that static charts can’t. It is a blueprint that helps map out each second of your animation, determining the movement of characters and the transition of scenes. These charts serve as blueprints, detailing when key actions occur within a sequence and how long each action lasts. The speed curve is used to. This tutorial will demonstrate how to create animated charts in all versions of excel: Css allows you to craft engaging and delightful animations for your visitors with precise control over their pace using the animation timing function. Timing is adjusted depending on the overall effect the animator aims to achieve. Web a timing chart is just a layout of where the animation should be at which frame.
Lip Sync and Character Animation

THE TIMING CHART Animation Tutorials Ep. 105 YouTube

Animation Studio Stuff for Students Getting Started with Traditional

ArtStation Animation Time Sheet Template Artworks

Animated TimeLine Pie Chart amCharts

Tom Bancroft Timing Charts for Traditional Animation

Timing Chart Ref Animation

tonystoons

Animation Production Guide The Animation Process

timing chart animation Google Search Animation storyboard, Learn
Slowing Something Down In Time Adds Weight, Gravity, And Mass.
The Chart Shows How The Inbetween Frames That Fill The Gaps.
Web Whether It’s Dazzling Pie Charts Jazzed Up With Some Css Animations Or Bar Graphs That Practically Boogie, The Trick Is Choosing The Tool That Makes Your Data Not Just Talk, But Sing.
Direct Export Animation To Mp4 Video File, Series Of Images Or Embedded Code.
Related Post: