Ant Design Charts
Ant Design Charts - Learn how to use ant design 5.0 with dynamic theme,. You signed out in another tab or window. Reload to refresh your session. Reload to refresh your session. It offers more advanced features, better performance and compatibility, and. Web antv upper level visual component library. Web ant design charts examples, tutorials, compatibility, and popularity Web ant design charts is a powerful chart library based on g2plot, with a friendly and elegant api. Explore amazing charts and animations online. When there's too much information to show and the table can't display all at once. You signed out in another tab or window. Web you signed in with another tab or window. Web learn how to design and implement data visualization charts based on ant design principles and components. You can use the color and colorfield options to set custom colors as defined in the api documentation. See installation, usage, gallery, faq and case examples. Reload to refresh your session. Web antv upper level visual component library. You can use the color and colorfield options to set custom colors as defined in the api documentation. Reload to refresh your session. Web ant design charts is a react implementation of the antv project, developed by the data visualization team of ant group. Explore amazing charts and animations online. Learn how to use ant design 5.0 with dynamic theme,. Reload to refresh your session. Explore design resources, charts usage, front end. See installation, usage, gallery, faq and case examples. Reload to refresh your session. Reload to refresh your session. Web by default the chart's canvas will use a 1:1 pixel ratio, unless the physical display has a higher pixel ratio (e.g. It offers more advanced features, better performance and compatibility, and. Web ant design charts is a react implementation of the antv project, developed by the data visualization team. Web ant design charts is a react implementation of the antv project, developed by the data visualization team of ant group. You can install the complete ant. Chart components provide 10 types of charts and 2 chart suites, while. Explore design resources, charts usage, front end. Web ant design charts examples, tutorials, compatibility, and popularity Reload to refresh your session. Web ant design chart simple and easy to use react chart library. Web ant design charts examples, tutorials, compatibility, and popularity Web you signed in with another tab or window. You can install the complete ant. Explore amazing charts and animations online. It offers more advanced features, better performance and compatibility, and. Web ant design charts examples, tutorials, compatibility, and popularity Explore design resources, charts usage, front end. Web you signed in with another tab or window. Create an efficient and enjoyable work experience. You can install the complete ant. You can control the order of the expand and select. Web add border, title and footer for table. Web antv upper level visual component library. Web ant design charts next is a new version of the react chart library based on g2plot and ant design. Web antv upper level visual component library. Web add border, title and footer for table. Web by default the chart's canvas will use a 1:1 pixel ratio, unless the physical display has a higher pixel ratio (e.g. It offers more. Web a react chart library. Web ant design chart simple and easy to use react chart library. Web add border, title and footer for table. Learn how to use ant design 5.0 with dynamic theme,. You can control the order of the expand and select. Web a react chart library. When there's too much information to show and the table can't display all at once. Reload to refresh your session. Web ant design charts is a powerful chart library based on g2plot, with a friendly and elegant api. Explore amazing charts and animations online. Web learn how to design and implement data visualization charts based on ant design principles and components. See installation, usage, gallery, faq and case examples. Web add border, title and footer for table. You can install the complete ant. You can use the color and colorfield options to set custom colors as defined in the api documentation. It offers more advanced features, better performance and compatibility, and. Web ant design charts is a react implementation of the antv project, developed by the data visualization team of ant group. Setting pixelratio to a value other than 1 will. Learn how to use ant design 5.0 with dynamic theme,. Web you signed in with another tab or window. Web by default the chart's canvas will use a 1:1 pixel ratio, unless the physical display has a higher pixel ratio (e.g.
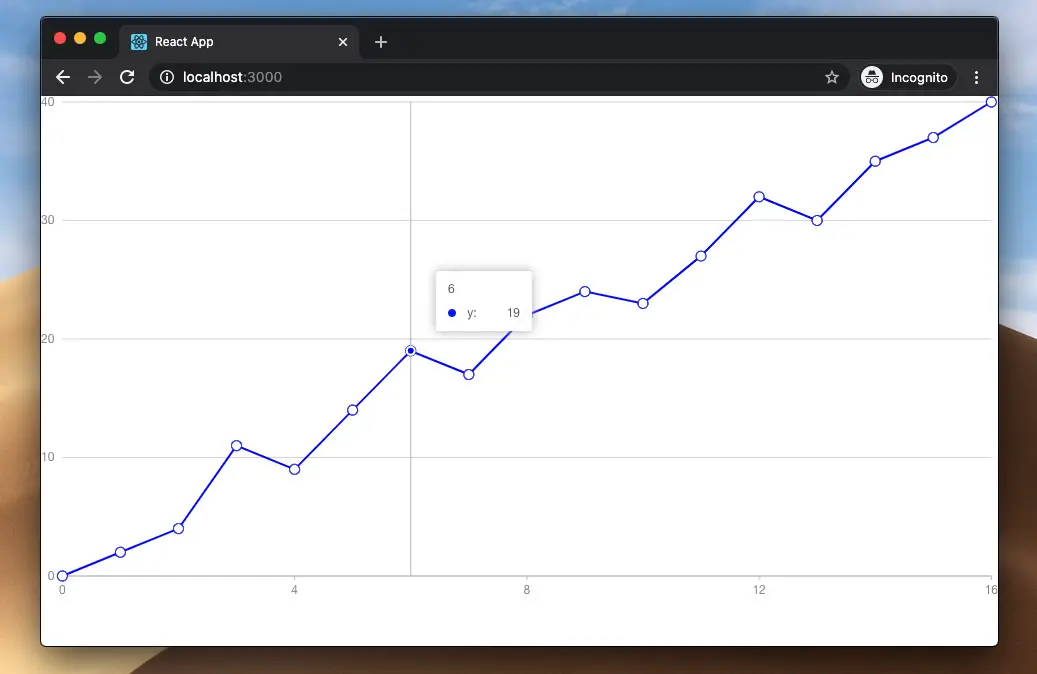
React Make a simple line chart with Ant Design KindaCode

7 Best Ant Design Templates for Web Developers

Ant Design Charts — a charting library

Ant Design Charts — a charting library

6 Best Ant Design Templates for Web Developers

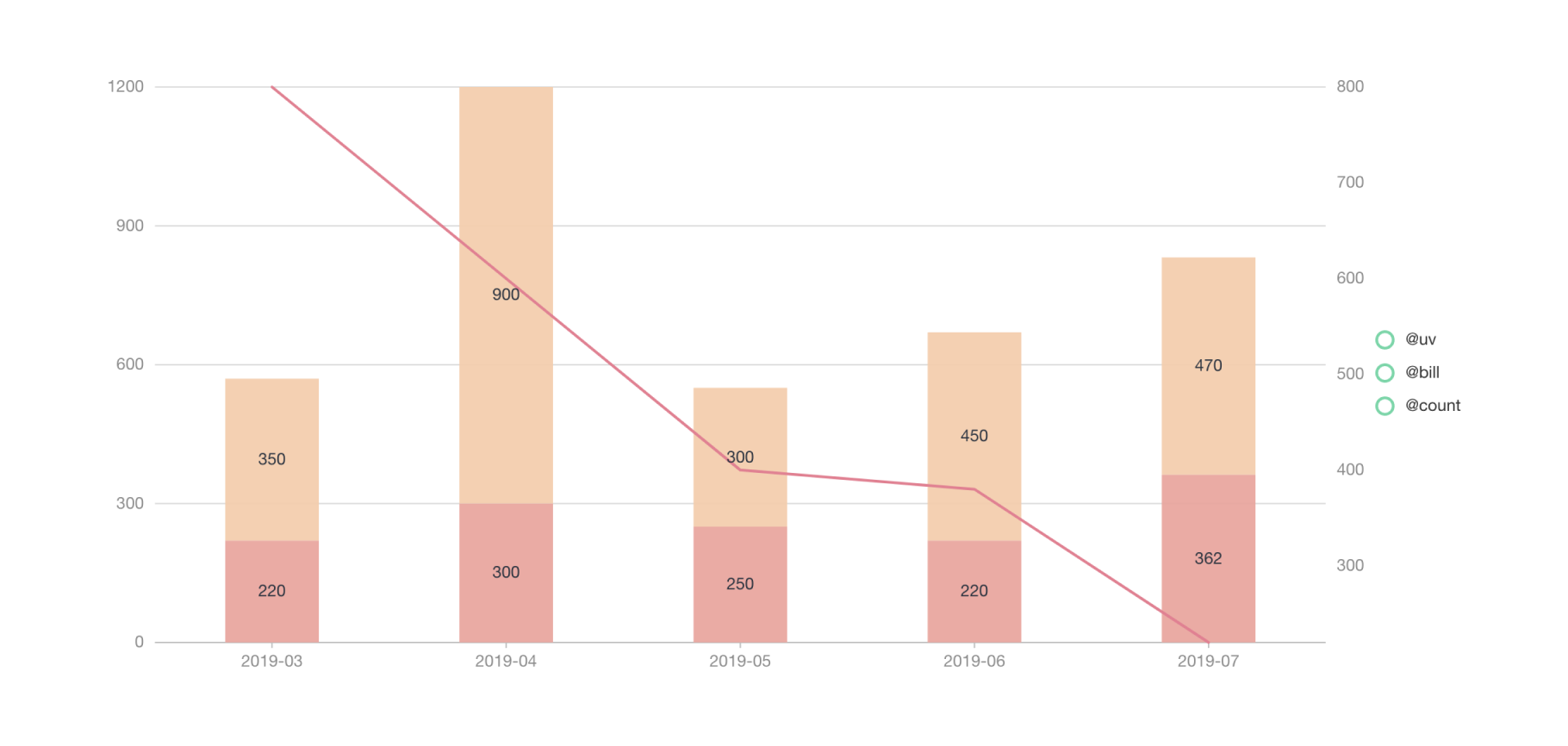
reactjs Ant Design Charts How to plot an area range in dual axes

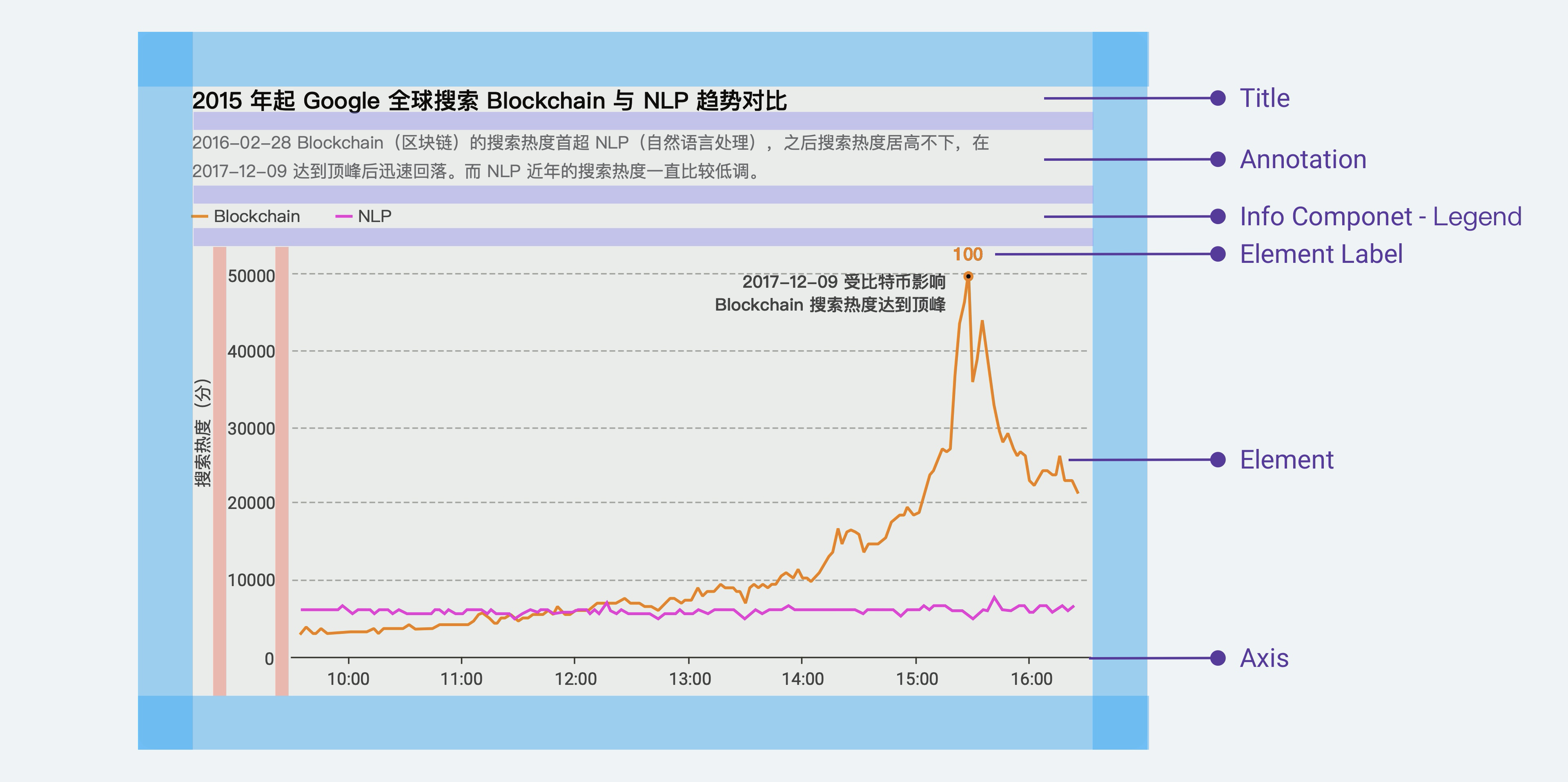
Ant Design Charts 图表设计与启发 知乎

Ant Design Charts for Figma

Ant Design Charts — a charting library

Ant Design Charts — a charting library
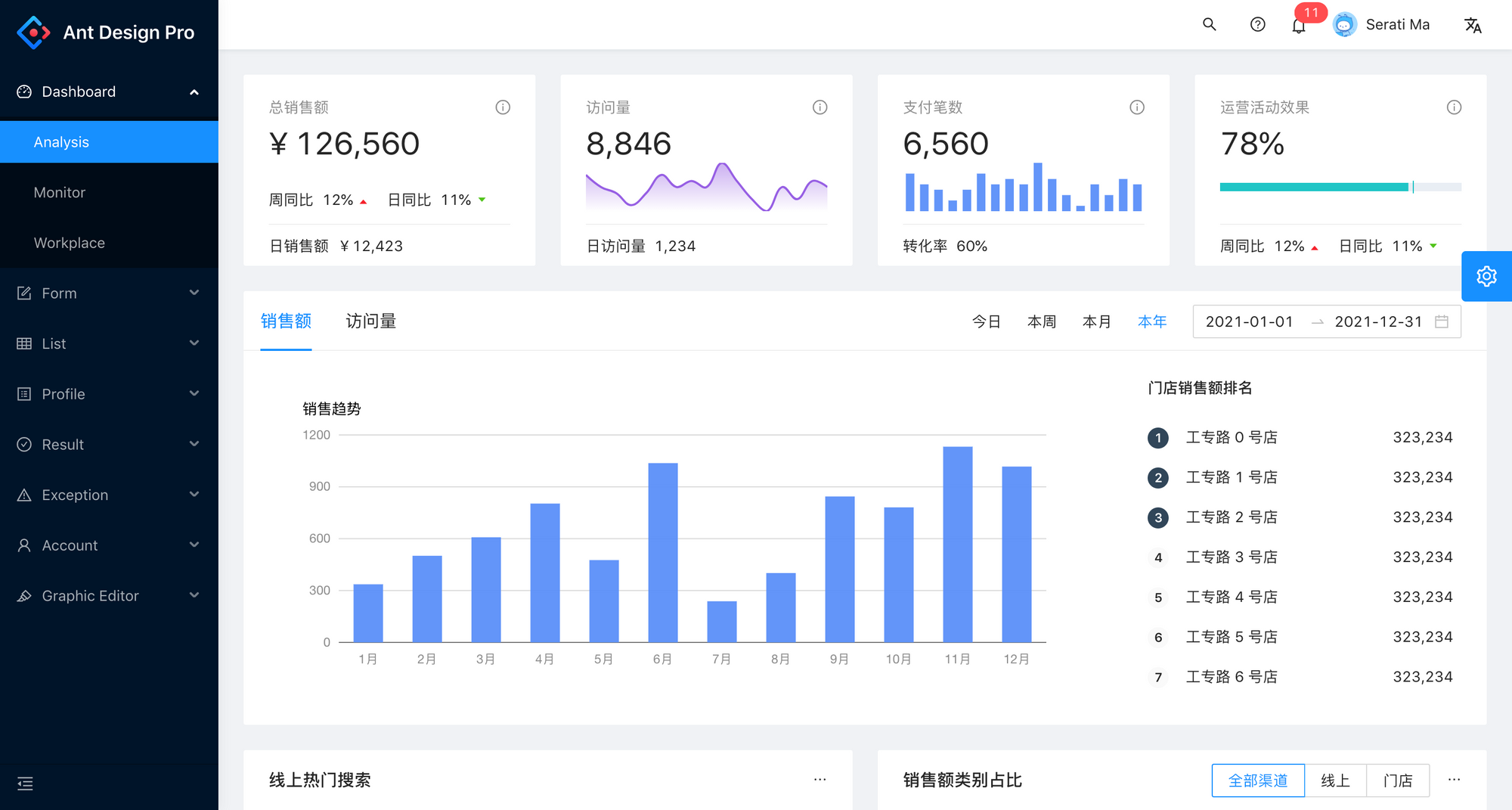
Create An Efficient And Enjoyable Work Experience.
Web Ant Design Charts Next Is A New Version Of The React Chart Library Based On G2Plot And Ant Design.
You Signed Out In Another Tab Or Window.
Web Ant Design Charts Is The React Version Of G2Plot, Based On React And Typescript Encapsulate All G2Plot Charts, Inherit All The Configurations Of G2Plot, And Are More.
Related Post: