Bar Chart D3
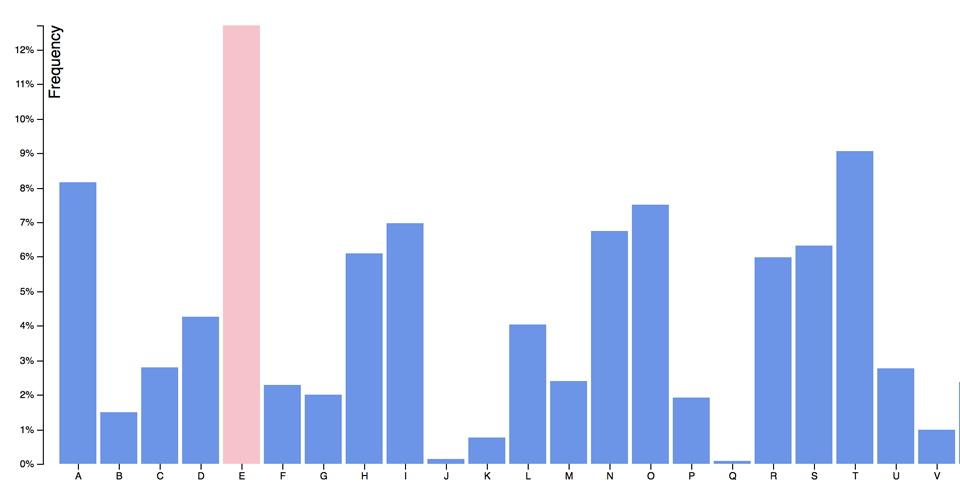
Bar Chart D3 - From the most basic example to highly customized examples. Web there are 3 basic steps to keep in mind when designing the scales: Web in this tutorial, you’ll learn how to create your very first bar chart with d3. It’ll give you an intro to the most important concepts, while still having fun building something. Web how to build a barchart with javascript and d3.js: This tutorial will assume you have some web. This multipart tutorial will cover how to make a bar chart with d3.js. Web today, we’re going to show you how to build your first bar chart using d3.js. Web let’s make a bar chart. Let’s make a visualization you won’t be ashamed to show. Is it categorical data or is it continuous? // create the horizontal scale and its axis generator. This tutorial will assume you have some web. Web how to build a barchart with javascript and d3.js: What type of data are we dealing with? Web building a basic bar chart in d3.js. /* lighten the axis lines */ 5. Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. Web let’s make a bar chart. Web today, we’re going to show you how to build your first bar chart using d3.js. The final result looks like: This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. This multipart tutorial will cover how to make a bar chart with d3.js. Web say you have a little data—an array of numbers: In this article, we will learn about. We’ve also created a free d3.js course on scrimba. Web say you have a little data—an array of numbers: We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. What is the domain array? This multipart tutorial will cover how to make a bar chart with d3.js. /* lighten the axis lines */ 5. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Web using d3.js to create a very basic barchart. We can add transitions on mouse events. In this article, i would like to present my progress with d3.js. Web d3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. In this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. Web let’s make a bar. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. See the d3 gallery for more forkable examples. The final result looks like: We’ve also created a free d3.js course on scrimba. The example can be implemented manually or directly by editing the codepen examples. Web among many tasks, i developed a few d3 bar charts and line charts that helped to process the result of ml models like naive bayes. The final result looks like: Web let’s make a bar chart. Web creating simple line and bar charts using d3.js. Web using d3.js to create a very basic barchart. Web building a basic bar chart in d3.js. In this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. /* lighten the axis lines */ 5. Let’s make a visualization you won’t be ashamed to show. Is it categorical. Web let’s make a bar chart. // create the horizontal scale and its axis generator. Create a bar graph using d3.js in simple steps. Web how to build a barchart with javascript and d3.js: Web d3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. Or upload a csv or json file to start playing with your data. Web say you have a little data—an array of numbers: We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. This multipart tutorial will cover how to make a bar chart with d3.js. What is the data input? Below, the sort option orders the x domain (letter) by descending y value (frequency), and a rule mark also denotes y = 0. Example with code (d3.js v4 and v6). Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. See the d3 gallery for more forkable examples. Web d3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. What type of data are we dealing with? We’ve also created a free d3.js course on scrimba. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Web how to build a barchart with javascript and d3.js: Fileattachment(numbers.csv).text() d3.csvparse(await fileattachment(numbers.csv).text()) d3.csvparse(await fileattachment(numbers.csv).text(), d3.autotype) data =. It’ll give you an intro to the most important concepts, while still having fun building something.
D3 Scrolling Bar Chart Chart Examples

Using D3 To Make Charts That Don’t Exist Yet · Conlan Scientific

Stacked bar chart d3 v5 BaraaWillis

Bar Chart D3 React Chart Examples

Outrageous D3 Horizontal Stacked Bar Chart With Labels Excel Add

How To Make a Bar Chart with JavaScript and the D3 Library DigitalOcean

D3 Bar Chart Horizontal Chart Examples

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

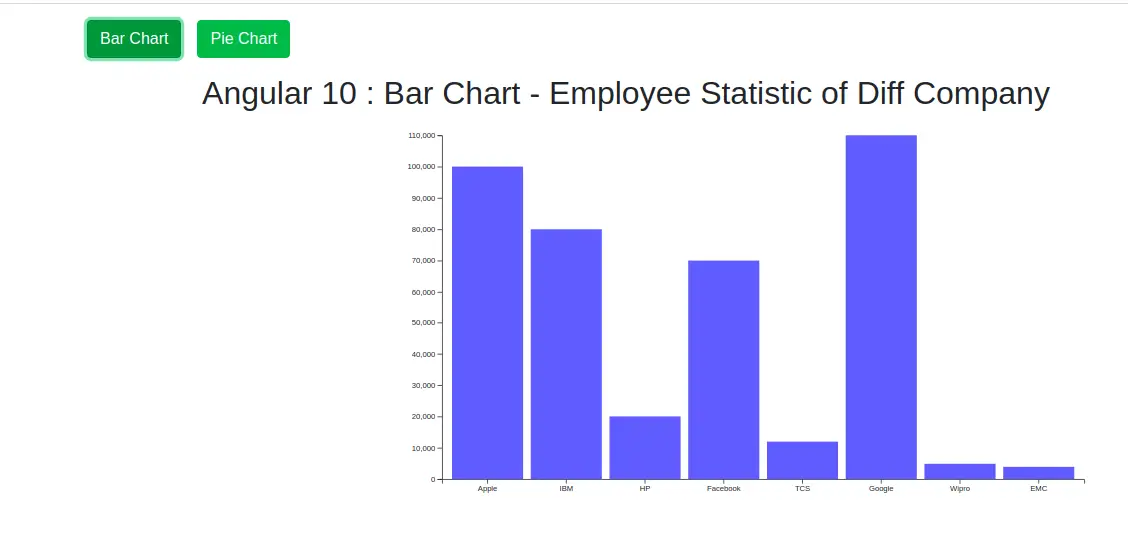
Angular D3 Bar Chart Example Chart Examples

Responsive Bar Chart D3 Chart Examples
If The Data Is Categorical:
Web Today, We’re Going To Show You How To Build Your First Bar Chart Using D3.Js.
Are These Points In Time?
Let's Now Take A Dataset And Create A Bar Chart Visualization.
Related Post: