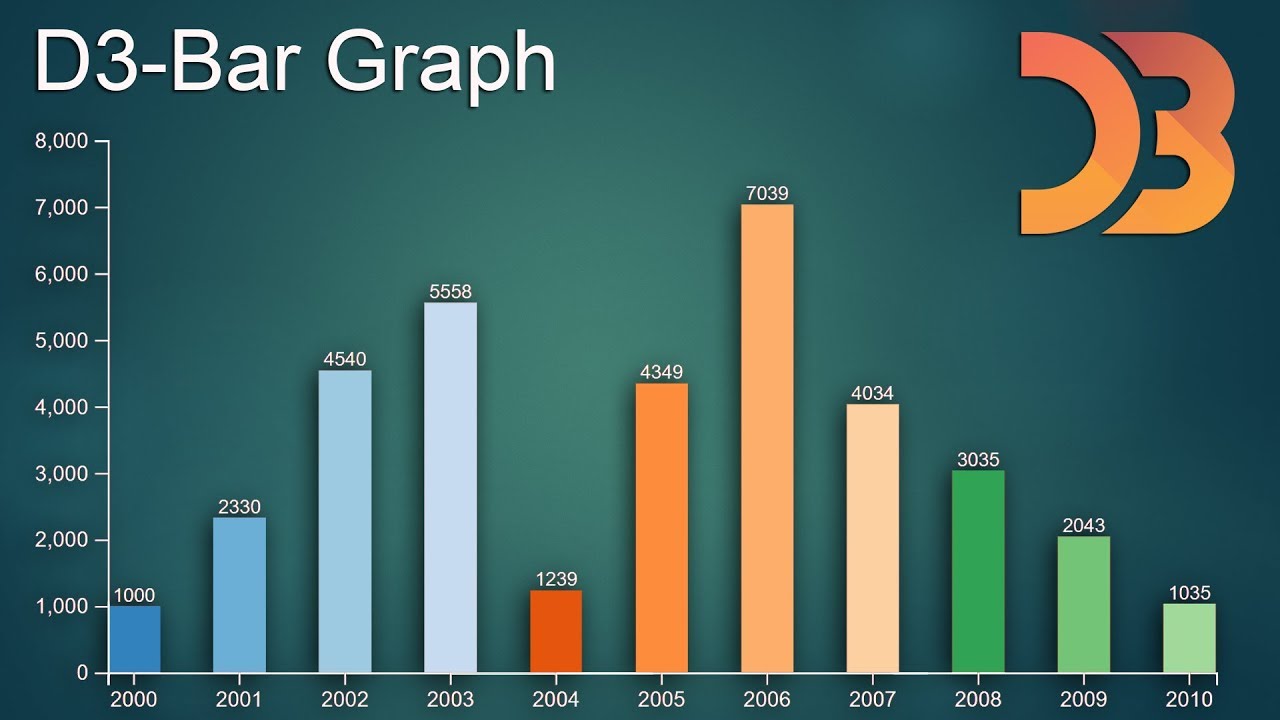
Bar Chart D3Js
Bar Chart D3Js - /* lighten the axis lines */ 5. Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. Example with code (d3.js v4 and v6). Web d3 bar chart: To access the entire code for this tutorial, follow this link. A collection of simple charts made with d3.js. Web how to build a barchart with javascript and d3.js: Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. For a while now, i’ve been wanting to dust off my skills in creating responsive graphics with d3.js. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web simple bar chart in d3.js v.5. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web most basic grouped barplot in d3.js. Web welcome to the d3.js graph gallery: Create a bar graph using d3.js in simple steps. Web how to build a barchart with javascript and d3.js: In the past i’ve used it to create some visualizations of complex networks or simple interactive dashboards for my former clients. Web create a bar chart with d3.js. From the most basic example to highly customized examples. Svg stands for scalable vector graphics and is commonly used to display a. Create a bar graph using d3.js in simple steps. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. Web building a basic bar chart in d3.js. Web d3 bar chart: This post describes how to build a very basic grouped barplot with d3.js. How to use multiple datasets in d3.js. You can see many other examples in the barplot section of the gallery. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Or upload a csv or. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Web simple. Web building a basic bar chart in d3.js. First a few basic concepts. This gallery displays hundreds of chart, always providing reproducible & editable source code. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3. Create a world map with d3.js. Web most basic grouped barplot in d3.js. First a few basic concepts. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. Web you now have a fully interactive bar chart using d3.js. Map with panning and zooming. Web you now have a fully interactive bar chart using d3.js. The example can be implemented manually or directly by editing the codepen examples. Web welcome to the d3.js graph gallery: You can see many other examples in the barplot section of the gallery. How to use multiple datasets in d3.js. Among many tasks, i developed a few d3 bar charts and line charts that helped to process the result of ml models like naive bayes. Web animated bar chart with d3. Web most basic grouped barplot in d3.js. Web simple bar chart in d3.js v.5. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. You can see many other examples in the barplot section of the gallery. This post describes how to build a very basic grouped barplot with d3.js. Web bar charts in d3.js : Example with code. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. The example can be implemented manually or directly by editing the codepen examples. Map with panning and zooming. Web how to build a barchart with javascript and d3.js: This gallery displays hundreds of chart, always providing reproducible & editable source code. For a while now, i’ve been wanting to dust off my skills in creating responsive graphics with d3.js. See the d3 gallery for more forkable examples. From the most basic example to highly customized examples. Web d3 bar chart: Web building a basic bar chart in d3.js. How to style it with css in d3. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. To access the entire code for this tutorial, follow this link. /* lighten the axis lines */ 5. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web.
Stacked bar chart d3js GarethJedison

D3.js Interactive Bar Chart CodeProject

D3.js Tutorial for Beginners09 Making Bar Graph Part01(Adding Axis

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

d3.js Sorted Bar Chart Stack Overflow

Create your first bar chart with D3.js

Javascript ChartJS bar chart with legend which corresponds to each

D3JS Interactive Bar Chart Part 1(Simple Bar Chart) YouTube

Creating Bar Chart From D3js Using Csv Data vrogue.co

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow
Web Create A Bar Chart With D3.Js.
How To Use Multiple Datasets In D3.Js.
In The Past I’ve Used It To Create Some Visualizations Of Complex Networks Or Simple Interactive Dashboards For My Former Clients.
Create A Bar Graph Using D3.Js In Simple Steps.
Related Post: