Bar Chart Highcharts
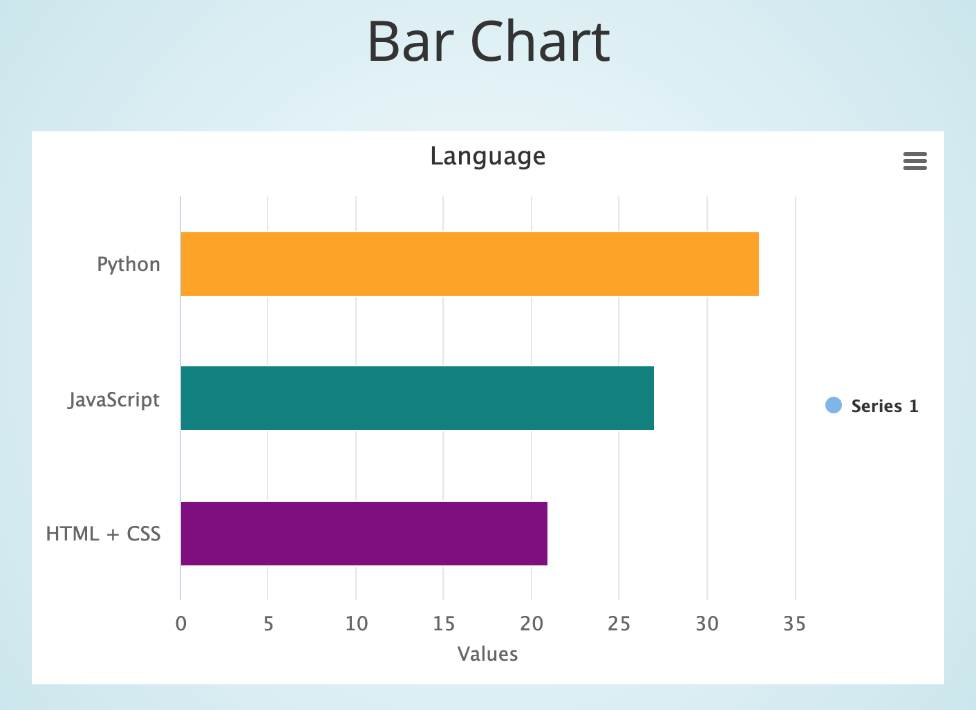
Bar Chart Highcharts - I am using highcharts for building charts and the default color that i see is blue. Var chart = { type: Read more about how to create a bar chart race with highcharts. Modified 8 years, 7 months ago. How can i change the color to green ? Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. Web some of the popular ones are chart.js, highcharts, recharts and vega. Web how to change the bar color in highcharts. We're having issues throughout our application with bars not rendering if a particular value is very small relative to the largest value. Options for all bar series are defined in plotoptions.bar. How can i change the color to green ? Modified 8 years, 7 months ago. Bar charts are used to draw area based charts. The bar chart have the same options as a series. I am using highcharts for building charts and the default color that i see is blue. Web this article explains how to make a bar chart in js using highchart. Web some of the popular ones are chart.js, highcharts, recharts and vega. Bar chart having bar stacked over one another. Var chart = { type: Configure the chart type to be bar based. Configuration options for the series are given in three levels: Web how to change the bar color in highcharts. Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. Change barplot colors by groups. The following jsfiddle illustrates the issue: Web a simpler way than the accepted answer is by setting the categories key as an array of 'labels' and the series.data as an array of 'values'. Web you will learn how to create an interactive bar plot in r using the highchart r package. Web a bar graph, also known as a bar chart, is among the most popular. Chart.type decides the series type for the chart. The simplicity of a bar chart shape makes it easy to create, understand, and gain insights. Change barplot colors by groups. Modified 8 years, 7 months ago. I am using highcharts for building charts and the default color that i see is blue. Var chart = { type: Web a simpler way than the accepted answer is by setting the categories key as an array of 'labels' and the series.data as an array of 'values'. I am using highcharts for building charts and the default color that i see is blue. The bar chart have the same options as a series. How can. 在数据可视化的世界里,条形图(bar chart)是一种直观且常用的图表类型,它能够清晰地展示不同类别之间的数据对比。highcharts 是一个功能强大且灵活的 javascript 图表库,它支持多种图表类型,包括条形图。 In typescript the type option must always be set. The bar chart have the same options as a series. Web some of the popular ones are chart.js, highcharts, recharts and vega. Modified 8 years, 7 months ago. Web a simpler way than the accepted answer is by setting the categories key as an array of 'labels' and the series.data as an array of 'values'. If the type option is not specified, it is inherited from chart.type. Chart.type decides the series type for the chart. Here is an example that uses a collection (array of objects) or a. Web viewed 8k times. Change barplot colors by groups. How can i change the color to green ? Web an example of a basic bar chart is given below. Web a simpler way than the accepted answer is by setting the categories key as an array of 'labels' and the series.data as an array of 'values'. Web you will learn how to create an interactive bar plot in r using the highchart r package. Web some of the popular ones are chart.js, highcharts, recharts and vega. Because the viewer can scroll through the data vertically and the axis labels are simple to see, this sort of chart is frequently advantageous for smaller displays. The simplicity of. Use of high chart by. Options for all bar series are defined in plotoptions.bar. Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. Here, the default value is line. Bar chart with negative stack. Configuration options for the series are given in three levels: The bar chart have the same options as a series. Web some of the popular ones are chart.js, highcharts, recharts and vega. Web how to change the bar color in highcharts. Modified 8 years, 7 months ago. Change barplot colors by groups. Chart.type decides the series type for the chart. Asked 8 years, 7 months ago. For an overview of the bar chart options see the api reference. I am using highcharts for building charts and the default color that i see is blue. Because the viewer can scroll through the data vertically and the axis labels are simple to see, this sort of chart is frequently advantageous for smaller displays.
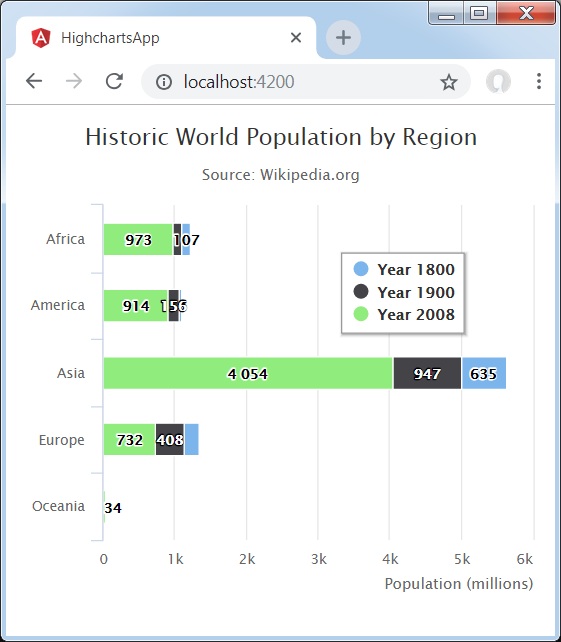
Highcharts Horizontal Stacked Bar Chart Chart Examples

Bar chart for categorical data Highcharts Blog Highcharts

Highcharts

3 Ways To Export Highcharts Charts To Image With

plot R highcharts multiple stacked bar chart by group Stack Overflow

highcharts multiple series in Highcharter R stacked barchart Stack

HighCharts SeleniumBase Docs

Highcharts Stacked Bar Chart Percentage Chart Examples

Highcharts Stacked Bar Chart Likert Scale Centering S vrogue.co

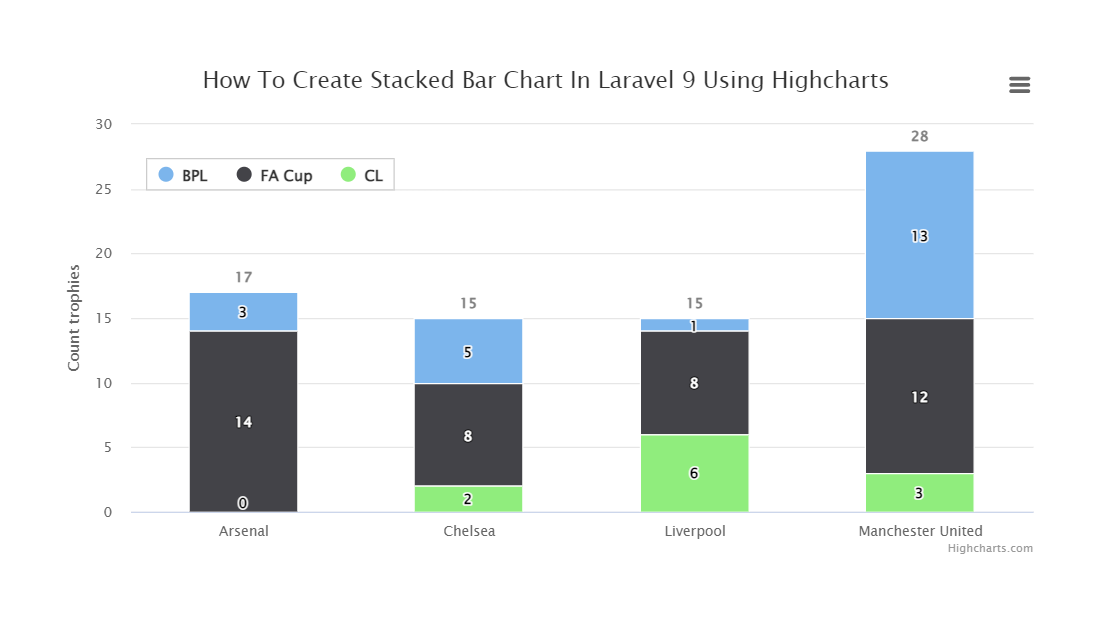
How To Create Stacked Bar Chart In Laravel 9 Using Highcharts
Let Us Now See The Additional Configurations/Steps Taken.
How Can I Change The Color To Green ?
The Following Jsfiddle Illustrates The Issue:
在数据可视化的世界里,条形图(Bar Chart)是一种直观且常用的图表类型,它能够清晰地展示不同类别之间的数据对比。Highcharts 是一个功能强大且灵活的 Javascript 图表库,它支持多种图表类型,包括条形图。
Related Post: