Best Chart Library For React
Best Chart Library For React - Web best open source react chart libraries. Can have a steeper learning curve for complex customizations. One of the oldest and most reliable chart libraries available for react is recharts. This makes it a superb option for immediate designing and data visualization projects. A declarative library like react charts allows you to describe what you want to do with your code without worrying about what happens under the hood. Customize your chart by tweaking component props and passing in custom components. React spectrum charts is built on the foundation of this research and best practices thanks to the spectrum design system. Built on top of svg elements with a lightweight dependency on d3 submodules. Built for javascript, react , angular & vue with support for over 20 chart types, including pie, stacked bar, donut, waterfall and more. Web in home.js, we use the usestate hook to convey data through props. But in this case, we provide the year for the bar chart label. It has svg and canvas support, responsive charts, and animation effects. Web best open source react chart libraries. Next, we switch to the line chart, for which we develop linechart.js. I'm using fluent ui react components v9 in a new application. It supports various charts, including line, bar, bubble, and area charts. Web the best react chart libraries for data visualization in 2024. One of the oldest and most reliable chart libraries available for react is recharts. It gives a massive library with little requirement for coding. Simple, immersive and interactive charts for react. Web bizcharts is an impressive react chart library. Can have a steeper learning curve for complex customizations. It provides bindings for fusioncharts through a. A declarative library like react charts allows you to describe what you want to do with your code without worrying about what happens under the hood. This makes it a superb option for immediate designing and. This library features native svg support, with only light dependency on some d3 submodules. A declarative library like react charts allows you to describe what you want to do with your code without worrying about what happens under the hood. The power of react chart libraries. Chart.js ( 61k ⭐) — while not exclusive to react, chart.js is a popular. We have compiled some of the most popular react chart libraries widely used by react. Web top react chart libraries. A declarative library like react charts allows you to describe what you want to do with your code without worrying about what happens under the hood. Chart.js ( 61k ⭐) — while not exclusive to react, chart.js is a popular. Web data visualisation, made easy. Web best react chart libraries for 2024. It has svg and canvas support, responsive charts, and animation effects. React spectrum charts is built on the foundation of this research and best practices thanks to the spectrum design system. Web the 5 most popular libraries for charts in react. Built for javascript, react , angular & vue with support for over 20 chart types, including pie, stacked bar, donut, waterfall and more. Web top react chart libraries. Simple, immersive and interactive charts for react. One of the oldest and most reliable chart libraries available for react is recharts. We have compiled some of the most popular react chart libraries. I'm using fluent ui react components v9 in a new application. There are various possibilities for a bar chart, line chart, and pie chart right here in the usestate. It supports various charts, including line, bar, bubble, and area charts. Can have a steeper learning curve for complex customizations. Customize your chart by tweaking component props and passing in custom. I'm using fluent ui react components v9 in a new application. Web top react chart libraries. Web data visualisation, made easy. It has svg and canvas support, responsive charts, and animation effects. At adobe, we found vega to be a good balance of abstraction and control. Can have a steeper learning curve for complex customizations. Built on top of svg elements with a lightweight dependency on d3 submodules. Web top react chart libraries. But in this case, we provide the year for the bar chart label. Built for javascript, react , angular & vue with support for over 20 chart types, including pie, stacked bar, donut,. This makes it a superb option for immediate designing and data visualization projects. Web a fast and extendable library of react chart components for data visualization. It provides bindings for fusioncharts through a. Built for javascript, react , angular & vue with support for over 20 chart types, including pie, stacked bar, donut, waterfall and more. Web the 5 most popular libraries for charts in react. You can present your data in charts such as line charts, bar charts, bubble charts, and column charts. A declarative library like react charts allows you to describe what you want to do with your code without worrying about what happens under the hood. Web these are great libraries that simplify the chart building process. Web best open source react chart libraries. I'm using fluent ui react components v9 in a new application. There are various possibilities for a bar chart, line chart, and pie chart right here in the usestate. Quickly build your charts with decoupled, reusable react components. Fusioncharts is a javascript charting framework that allows you to build interactive javascript charts, gauges, maps, and dashboards. Web bizcharts ( 6.1k ⭐) — a data visualization library based on g2 and react. Web the best react chart libraries for data visualization in 2024. Web best react chart libraries for 2024.
Top React Chart Libraries to Use in 2024

Top 33 Free React Charts (Libraries) CopyCat Blog

Top 5 ReactJS chart libraries reviewed Recharts, Victory, Visx, Nivo

Best Chart Library For React

Top 10 React Chart Libraries for 2020

The top 8 React Native chart libraries for 2021 LogRocket Blog
Top 11 React Chart libraries Tabnine

Best React Charts Libraries to Boost Your Data Visualization

Top 5 React chart libraries — Overloop

Top 10 React Native Chart Libraries in 2020 LaptrinhX
Chart.js ( 61K ⭐) — While Not Exclusive To React, Chart.js Is A Popular Charting Library That Provides A React Wrapper For Seamless Integration.
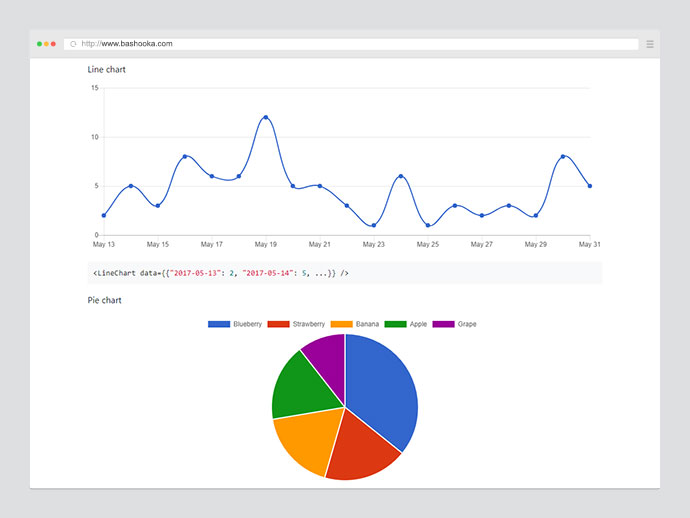
Web In Home.js, We Use The Usestate Hook To Convey Data Through Props.
Web Bizcharts Is An Impressive React Chart Library.
Web Top React Chart Libraries.
Related Post: