Bubble Chart D3 Js
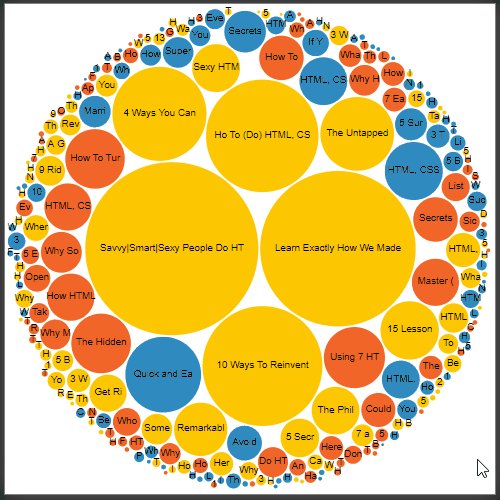
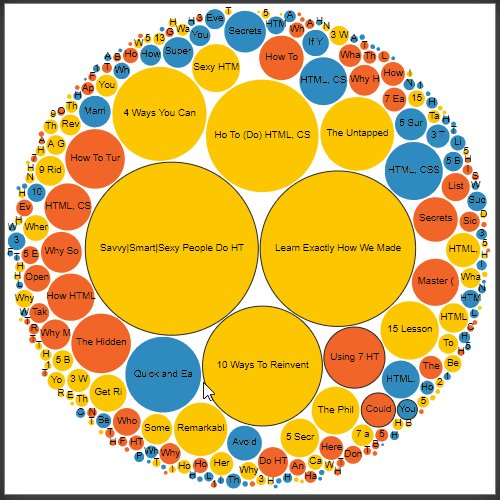
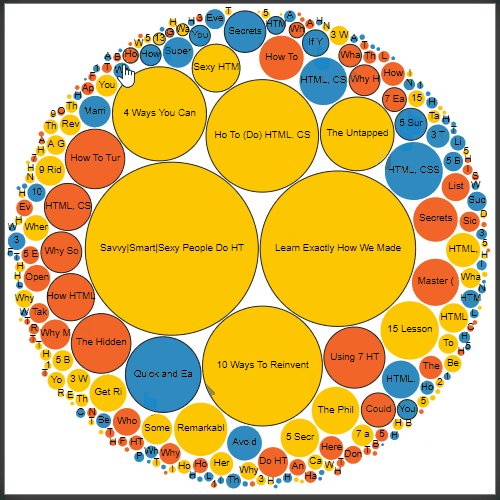
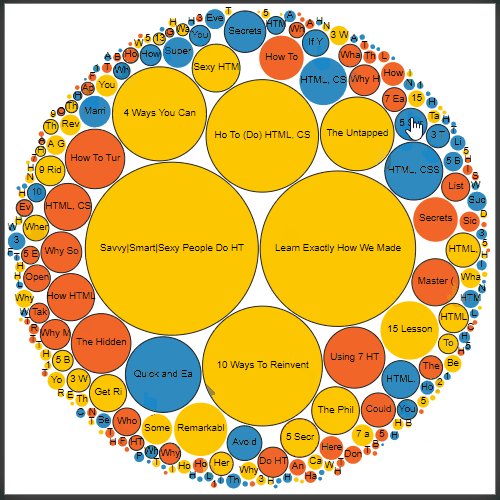
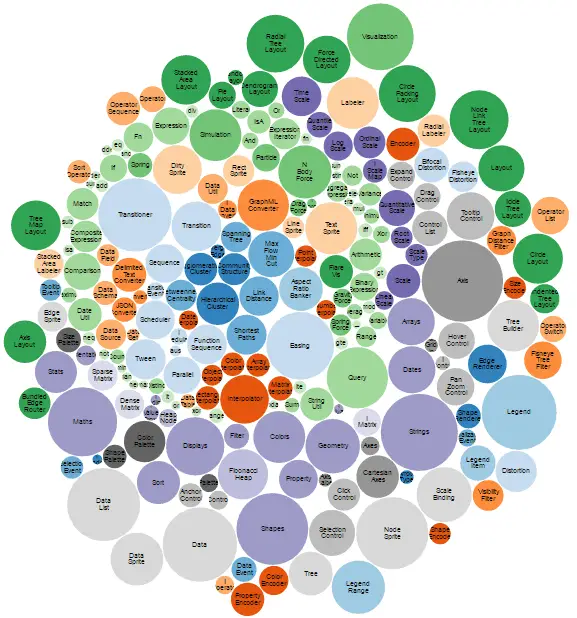
Bubble Chart D3 Js - Is there any way i can make the graph focusable? The python part and the d3js part. [1, 2, 3, 4], y: The location of the bubble is determined by the first two dimensions and the corresponding horizontal and vertical axes. D3js is human readable sometimes, however in certain occasions you see a chart you want to create or just copy from somewhere. Const config = { type: D3 is a javascript library for data visualization. Create custom dynamic visualizations with unparalleled flexibility. This article teaches how to create bubble charts using d3.js. The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3 javascript modules. The python part and the d3js part. Create custom dynamic visualizations with unparalleled flexibility. Let's enter the journey of creating your own magic visualizations together! This is the chart you’re going to build about d3. The area of each circle is proportional its value (here, file size). This article teaches how to create bubble charts using d3.js. The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. The third dimension is represented by the size of the individual bubbles. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. [1, 2, 3,. Web create the bubble chart component. Create custom dynamic visualizations with unparalleled flexibility. Marker size on bubble charts. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Web this article explores d3.js, a library used for manipulating documents based on data. This is the chart you’re going to build about d3. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. The script that i have is as follows: The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3. The area of each circle is proportional its value (here, file size). Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. D3 is a javascript library for data visualization. [40, 60, 80, 100] } }; [10, 11, 12, 13], mode: Web bubble charts in javascript. Web simplified demo of a d3.js bubble chart with realtime data stream. The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3 javascript modules. The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. Web d3.js tutorial. Web simplified demo of a d3.js bubble chart with realtime data stream. This article teaches how to create bubble charts using d3.js. The third dimension is represented by the size of the individual bubbles. [40, 60, 80, 100] } }; Create, update, and animate the dom based on data without the overhead of a virtual dom. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. Web simplified demo of a d3.js bubble chart with realtime data stream. The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3 javascript modules. This page offers. This article teaches how to create bubble charts using d3.js. The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3 javascript modules. The python part and the d3js part. Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. I. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. Web this article explores d3.js, a library used for manipulating documents based on data. [40, 60, 80, 100] } }; Web here we will learn what d3.js is and use what we learned to create. Var trace1 = { x: Web bubble charts in javascript. It brings data to life. Create, update, and animate the dom based on data without the overhead of a virtual dom. The third dimension is represented by the size of the individual bubbles. I want to give the user a funcionality where he can zoom on certain area. [40, 60, 80, 100] } }; Examples of scatter charts whose markers have variable color, size, and symbols. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. Web d3.js tutorial part 7: Is there any way i can make the graph focusable? The script that i have is as follows: This page offers several examples of implementation with d3.js, from the most basic to custom versions. Web create the bubble chart component. Understanding a chart with d3 v6. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization.
Bubble chart with D3.js fractalytics

D3 A Beginner's Guide to Using D3

How to Build a Bubble Chart Using d3.js? MagoraSystems

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

javascript How to display d3 bubbles in different colors for a

How to Make Interactive Bubble Charts in D3.js Webtips

What is D3.js?

How to create jaw dropping Data Visualizations on the web with D3.js?

javascript d3js How to make the bubble chart zoomable? Stack Overflow

ReactJS component to display data as a bubble chart using d3
Create Custom Dynamic Visualizations With Unparalleled Flexibility.
Bubble Chart Cluster With Different Radius (2019) Andrew Chen.
[1, 2, 3, 4], Y:
[10, 11, 12, 13], Mode:
Related Post: