Bubble Chart In D3
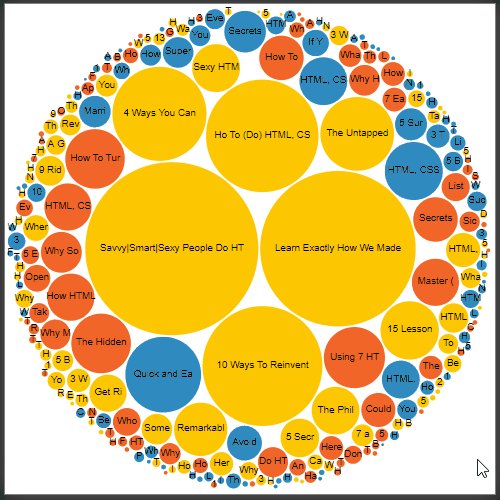
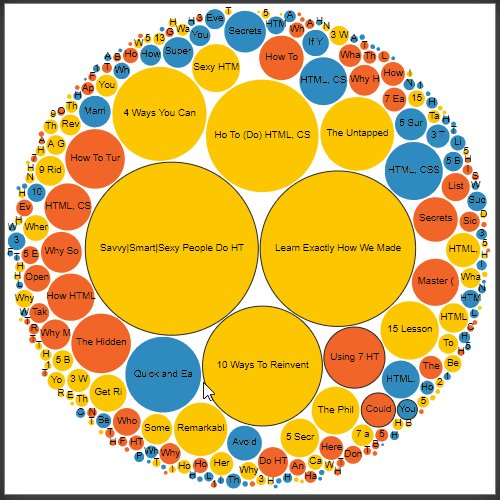
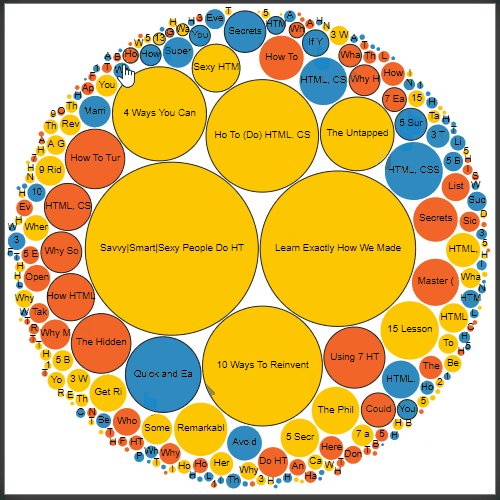
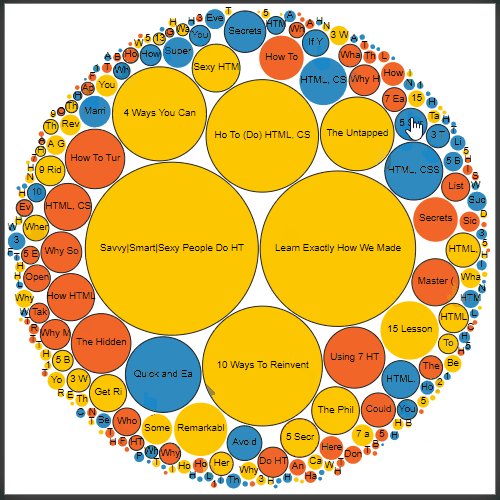
Bubble Chart In D3 - Web a clean bubble chart template for d3.js. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. This example works with d3.js v4 and v6. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Draw a simple bubble graph. The area of each circle is proportional its value (here, file size). Web welcome to the d3.js graph gallery: The size of the chart. Example with code (d3.js v4 and v6). It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. You can see many other examples in the bubble chart section of the gallery. Create the bubble chart component. This section is dedicated to map with markers displayed on top of it. This structure is called a closure. Web a clean bubble chart template for d3.js. Defining the size of the chart. Draw a simple bubble graph. This legend can be inserted next to any bubble chart or bubble map. The size of the chart. Web bubble map | the d3 graph gallery. Web this post describes how to build a very basic bubble plot with d3.js. D3.js is a javascript library for manipulating documents based on data. The size of the chart. I'm creating a visualisation using a dynamic bubblechart. Web d3 animating a bubble chart within a given radius. The area of each circle is proportional its value (here, file size). This section is dedicated to map with markers displayed on top of it. This legend can be inserted next to any bubble chart or bubble map. Let's start by creating a function to encapsulate all variables of the graph and set the default values. The size of the. Web bubble map | the d3 graph gallery. This example works with d3.js v4 and v6. Let's enter the journey of creating your own magic visualizations together! Example with code (d3.js v4 and v6). You first need to define which elements of the chart can be customized: Let's enter the journey of creating your own magic visualizations together! Defining the size of the chart. Before getting started, download the d3 source. Web this post describes how to build a very basic bubble plot with d3.js. Display bubble information on mouse hover. Web building a bubble plot in d3.js, with a categoric variable controling color. Before getting started, download the d3 source. Modified 4 years, 6 months ago. You first need to define which elements of the chart can be customized: This example works with d3.js v4 and v6. Move bubbles using drag and drop. Includes interactive legend, color scale, tooltips and more. Before getting started, download the d3 source. A collection of simple charts made with d3.js. Web a clean bubble chart template for d3.js. In this tutorial, i will. Asked 7 years, 9 months ago. You can skip 2 and 3. Web bubble map | the d3 graph gallery. Defining the size of the chart. Let's start by creating a function to encapsulate all variables of the graph and set the default values. This gallery displays hundreds of chart, always providing reproducible & editable source code. Let’s begin by drawing some axes. Create the bubble chart component. Web the bubble chart. Example with code (d3.js v4 and v6). Asked 7 years, 9 months ago. Asked 10 years, 3 months ago. Creating the x and y axes. Web a clean bubble chart template for d3.js. The area of each circle is proportional its value (here, file size). Modified 4 years, 6 months ago. That makes a bubble map. Web how to use d3’s forcesimulation/forcex to reposition your nodes in an interactive bubble chartd3 bubble charts/force diagrams playlist! I'm creating a visualisation using a dynamic bubblechart. Using d3 and react correctly is like peanut butter and jelly. This gallery displays hundreds of chart, always providing reproducible & editable source code. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. You first need to define which elements of the chart can be customized: Web in this tutorial, we’ll use d3 to visualize our data in the form of abubble chart. Let's start by creating a function to encapsulate all variables of the graph and set the default values.
Creating Animated Bubble Charts in D3 Jim Vallandingham

D3 Country Bubble Chart

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

D3 Country Bubble Chart

D3 A Beginner's Guide to Using D3

Bubble chart with D3.js fractalytics

javascript D3 Bubble Example What does bubble.nodes() do? Stack

ReactJS component to display data as a bubble chart using d3 LaptrinhX

How to Make Interactive Bubble Charts in D3.js Webtips

How to Make Interactive Bubble Charts in D3.js Webtips
You First Need To Define Which Elements Of The Chart Can Be Customized:
This Section Is Dedicated To Map With Markers Displayed On Top Of It.
The Area Of Each Circle Is Proportional Its Value (Here, File Size).
Draw A Simple Bubble Graph.
Related Post: