Canvas Draw Circle
Canvas Draw Circle - Const centerx = canvas.width / 2; The process relies on a little bit of mathematical knowledge. Web javascript canvas draw circle: It is nothing but a rectangle area on the page with no border and content. Web to draw a circle with html5 canvas, we can create a full arc using the arc () method by defining the starting angle as 0 and the ending angle as 2 * pi. Web blick carries a wide selection of art canvases and painting surfaces to support a variety of media. The arc () method creates a circle or a part of a circle. Best solution hands down by far. Process map designer with templates like customer journey mapping, competitor analysis, root cause, etc. You can also click a point on the map to place a circle at that spot. Web let x = event.clientx; Users can use this rectangle area to draw graphics. Here is how to draw a circle using javascript in html5: Web javascript canvas draw circle: Web use this tool to draw a circle by entering its radius along with an address. Javascript explained table of contents what is javascript canvas? Clearrect (x, y, width, height) clears the specified rectangular area, making it. Users can use this rectangle area to draw graphics. Syntax js arc(x, y, radius, startangle, endangle) arc(x, y, radius, startangle, endangle, counterclockwise) the arc () method creates a circular arc centered at (x, y) with a radius of radius.. Use the stroke () or fill () method to draw the path. Web the html “canvas” element is used to draw graphics via javascript. Web how to draw a circle on an html canvas? In part 2 of this series we considered how coordinates are referenced i.e. Just put a url to it here and we'll apply it, in the. Users can use this rectangle area to draw graphics. Web canvas lms mastery connect elevate analytics impact equella is a shared content repository that organizations can use to easily track and reuse content. To get started, you’ll need to: Arc ( 100, 75, 50, 0 * math.pi, 1.5 * math.pi) start angle: Arc (100, 75, 50, 0 * math.pi, 1.5. It is nothing but a rectangle area on the page with no border and content. You can add a canvas element anywhere in an html page with the <<strong>canvas</strong>> tag: Web the way you draw a circle in your canvas by using the handy arc function. Benefits of using javascript canvas how to draw a circle using javascript canvas common. Const centerx = canvas.width / 2; Process map designer with templates like customer journey mapping, competitor analysis, root cause, etc. Dragging circles & rectangles on the canvas. Arc (centerx, centery, radius, startangle, endangle, isanticlockwise); It is nothing but a rectangle area on the page with no border and content. The basics of drawing circles on canvas if you’re new to canvas drawing, one of the first things you’ll want to learn is how to draw a circle. Canvas is a default element provided by html which is used to draw graphics on web applications. Canvas.draw_circle(center_point, radius, line_width, line_color) canvas.draw_circle(center_point, radius, line_width, line_color, fill_color = color) it is available from. To create a circle, set start angle to 0 and end angle to 2 *. You can adjust the placement of the circle by dragging it to a different location. Arc (centerx, centery, radius, startangle, endangle, isanticlockwise); Web the canvas api allows javascript to draw graphics on the canvas. Create circle map online with visual paradigm's powerful circle map tool. Web the way you draw a circle in your canvas by using the handy arc function. Let size = math.round(math.random() * 49 + 1); To create a circle, set start angle to 0 and end angle to 2 *. Web how to draw a circle on an html canvas? Canvas.draw_circle(center_point, radius, line_width, line_color) canvas.draw_circle(center_point, radius, line_width, line_color, fill_color = color). Clearrect (x, y, width, height) clears the specified rectangular area, making it. Web to draw a circle with html5 canvas, we can create a full arc using the arc () method by defining the starting angle as 0 and the ending angle as 2 * pi. Web let x = event.clientx; You can also change the radius by either dragging. Arc (100, 75, 50, 0, 1.5 * math.pi) end angle: Strokerect (x, y, width, height) draws a rectangular outline. Create a canvas element in your html code select the canvas element using javascript create a drawing object Const context = canvas.getcontext ('2d'); To create a circle, set start angle to 0 and end angle to 2 *. In this video you will learn to both stroke and fill circles. Starting with (0, 0) at the top left hand side of the canvas, with the positive direction being horizontally to the right and down the canvas. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Process map designer with templates like customer journey mapping, competitor analysis, root cause, etc. Web description the arc () method adds an arc (curve) to the path. Find stretched canvas, wood panels, paper, and more. Web there are three functions that draw rectangles on the canvas: Clearrect (x, y, width, height) clears the specified rectangular area, making it. It is nothing but a rectangle area on the page with no border and content. This function and the arguments you need to specify in order to use it look as follows: The “canvas” element is only a container for graphics.
How to Draw Easy Abstract Circles Painting YouTube

Cool circle drawing Circle drawing, Indie drawings, Easy doodles drawings

How to Draw FREEHAND a perfect CIRCLE / Tutorial Circle drawing, A

Drawing Circles on a Canvas Drawing circles, Circle canvas, Drawings

Watercolor Circle Art Mess for Less

HTML Canvas Draw Circle YouTube

29 Modest Canvas Draw Circle Circle canvas, Canvas drawings, Paint marker

Drawing Shapes Using HTML5 Canvas Part 3 Drawing Circles — LEARN TO CODE

How to Drawing Circles Geometric shapes Art Tutorial Step by step

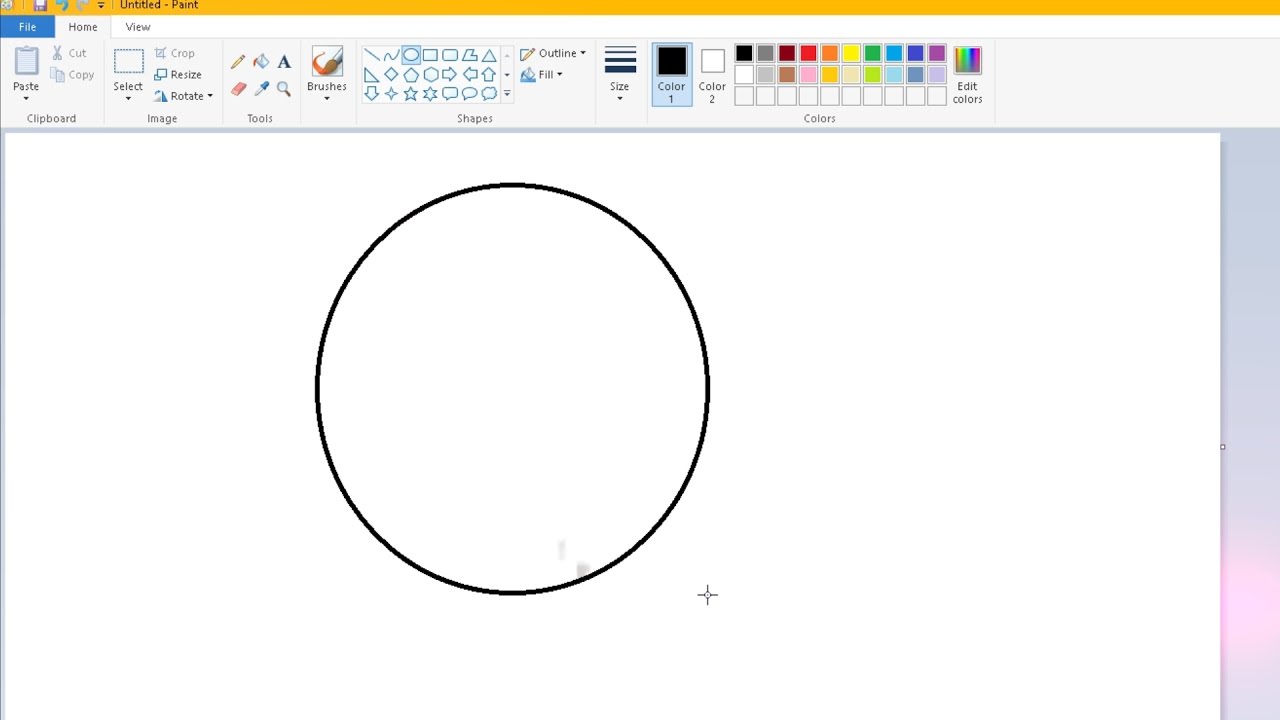
How to draw a perfect circle in Microsoft Paint YouTube
To Get Started, You’ll Need To:
Users Can Use This Rectangle Area To Draw Graphics.
Web The Html “Canvas” Element Is Used To Draw Graphics Via Javascript.
Ctx.linewidth = Math.round(Math.random() * 4 + 1);
Related Post: