Chart Js 3D
Chart Js 3D - Often, it is used to show trend data, or the comparison of two data sets. Web a line chart is a way of plotting data points on a line. A 3d pie chart is like regular pie chart. For a look at all of our 3d. I expect 3d pie chart using chart.js. Create, update, and animate the dom based on data without the overhead of a virtual dom. Visualize your data in 8 different ways; Web javascript surface mesh 3d chart. It contains lots of impressive charts, graphs, and other methods for data visualization. Plotly.js ships with over 40 chart types, including 3d charts, statistical graphs, and svg maps. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Asked may 16, 2019 at. Plotly.js ships with over 40 chart types, including 3d charts, statistical graphs, and svg maps. Each of them animated and customisable. It will calculate the centroid for all elements and the. Examples of how to make 3d graphs such as 3d scatter and surface charts. Despite its lightweight nature, chart.js is robust, supporting a wide range of. It will calculate the centroid for all elements and the. Highcharts 3d is a highcharts module providing limited 3d support to charts. Plotly.js ships with over 40 chart types, including 3d charts, statistical graphs,. Often, it is used to show trend data, or the comparison of two data sets. Web a line chart is a way of plotting data points on a line. Create, update, and animate the dom based on data without the overhead of a virtual dom. Each of them animated and customisable. Web d3.js is also unopinionated and open ended so. For a look at all of our 3d. Each of them animated and customisable. Learn how to create a detailed javascript 3d surface mesh chart using scichart.js, and our high performance javascript 3d chart library. It is sometimes used to show trend data, and the. Web zingchart offers a variety of 3d javascript chart types, along with the ability to. Visualize your data in 8 different ways; It is sometimes used to show trend data, and the. Each of them animated and customisable. Web javascript surface mesh 3d chart. You could check potato and. I expect 3d pie chart using chart.js. Often, it is used to show trend data, or the comparison of two data sets. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. You could check potato and. First, you will need to include the. Often, it is used to show trend data, or the comparison of two data sets. You could check potato and. Asked may 16, 2019 at. Visualize your data in 8 different ways; Create, update, and animate the dom based on data without the overhead of a virtual dom. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web chart.js is a community maintained project, contributions welcome! Asked may 16, 2019 at. Web my end goal is to have a chart.js line chart where different subsets of the countries and crops can be displayed simultaneously. Web a line. Web getting started with highcharts 3d support. Web my end goal is to have a chart.js line chart where different subsets of the countries and crops can be displayed simultaneously. Examples of how to make 3d graphs such as 3d scatter and surface charts. A bar chart provides a way of showing data values represented as vertical bars. It will. A bar chart provides a way of showing data values represented as vertical bars. Learn how to create a detailed javascript 3d surface mesh chart using scichart.js, and our high performance javascript 3d chart library. A 3d pie chart is like regular pie chart. Const config = { type:. Asked may 16, 2019 at. Visualize your data in 8 different ways; First, you will need to include the. Web zingchart offers a variety of 3d javascript chart types, along with the ability to control how the chart is displayed with 3d type, angle, depth, and zoom. Web making pie chart 3d. I expect 3d pie chart using chart.js. Plotly.js ships with over 40 chart types, including 3d charts, statistical graphs, and svg maps. Web my end goal is to have a chart.js line chart where different subsets of the countries and crops can be displayed simultaneously. Web a line chart is a way of plotting data points on a line. Web getting started with highcharts 3d support. Learn how to create a detailed javascript 3d surface mesh chart using scichart.js, and our high performance javascript 3d chart library. Create, update, and animate the dom based on data without the overhead of a virtual dom. It will calculate the centroid for all elements and the. Const config = { type:. “with webassembly and webgl hardware acceleration and an optimized render pipeline,. They’re identical in configuration, except that the former uses piechart3d class to instantiate the chart, and. Web i have successfully made 2d pie chart using chart.js but i want to give it 3d effect.
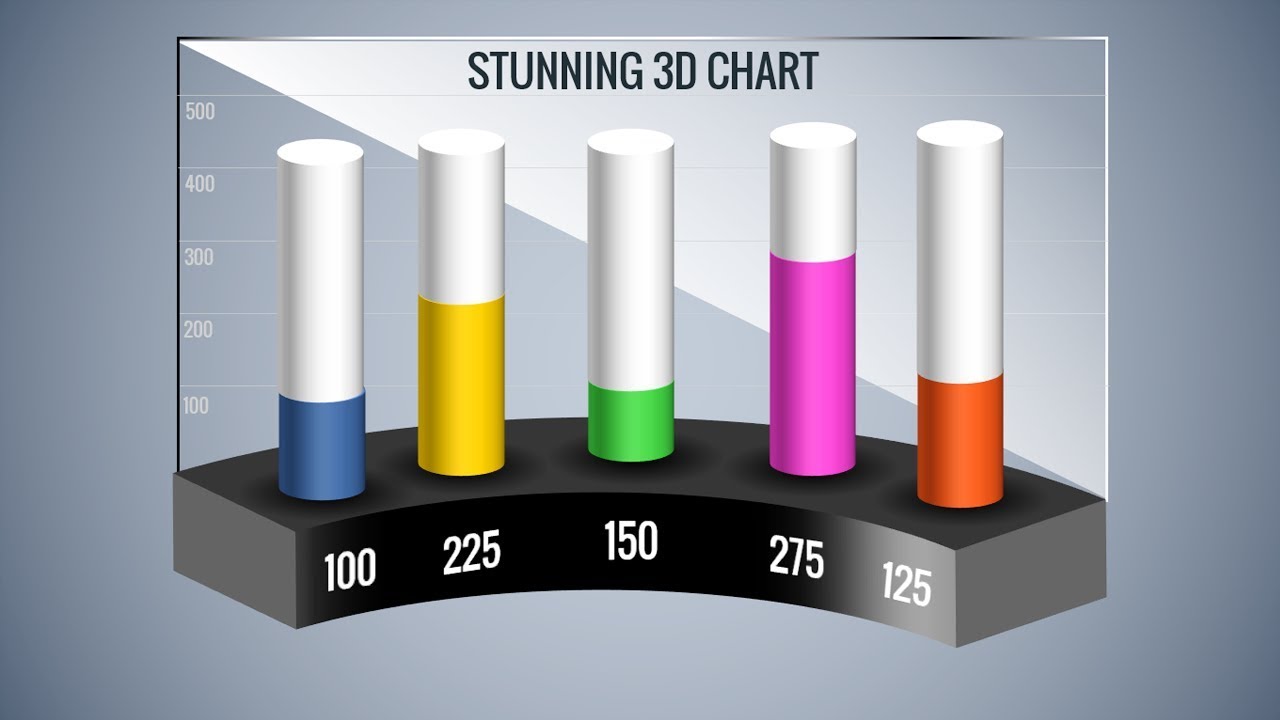
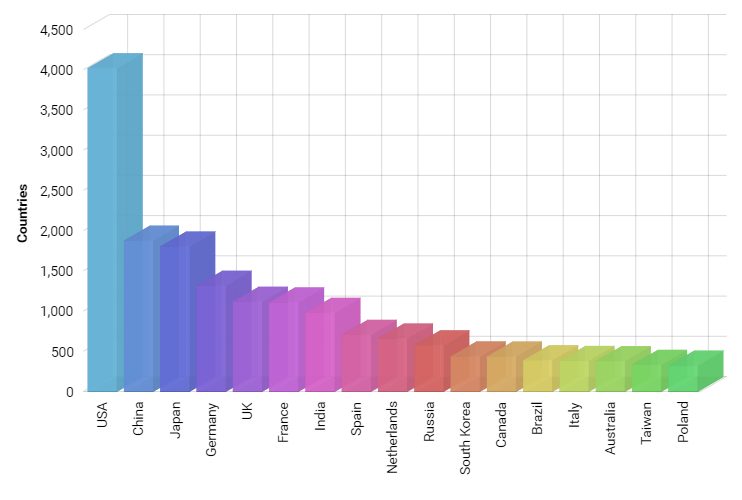
Chart js 3d bar chart DhanyaMaysa

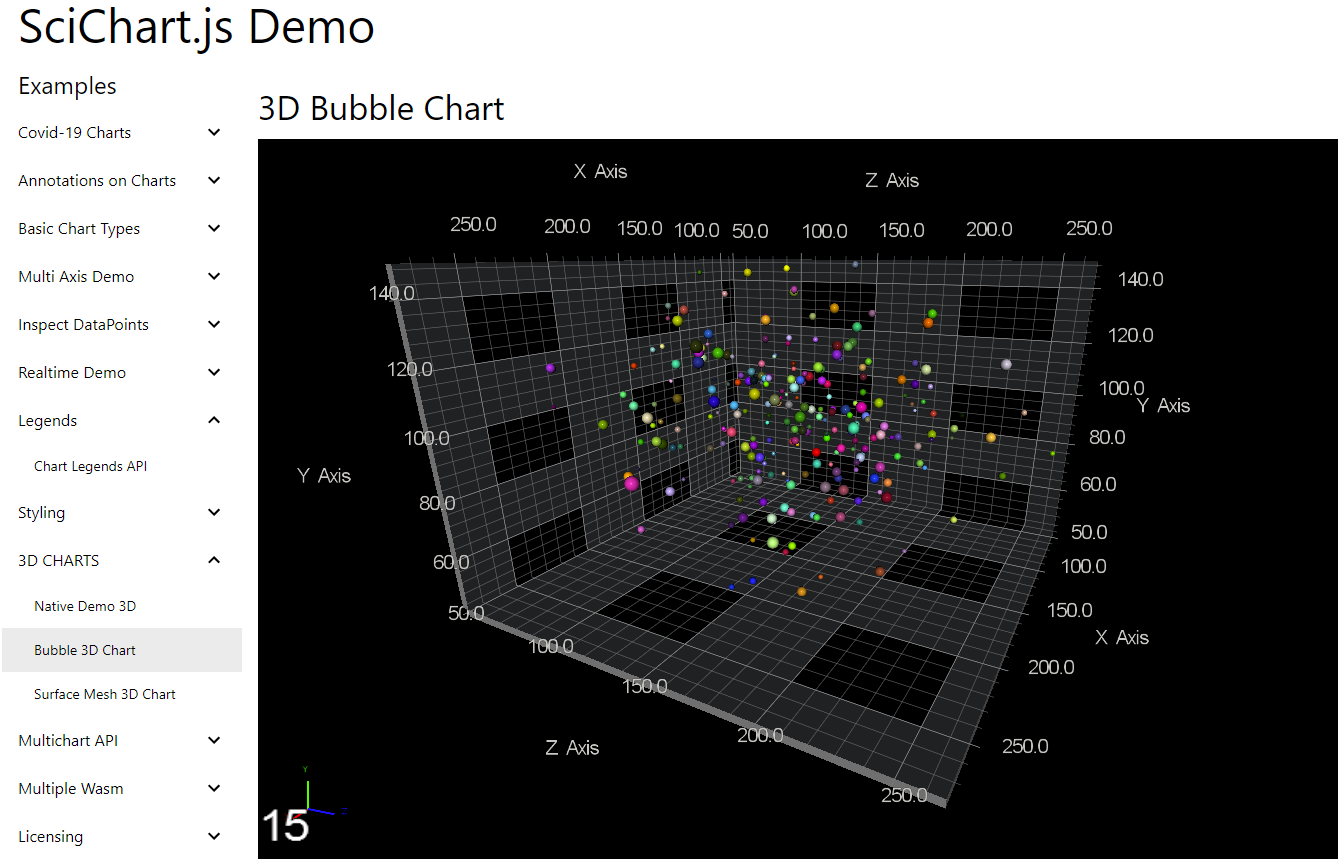
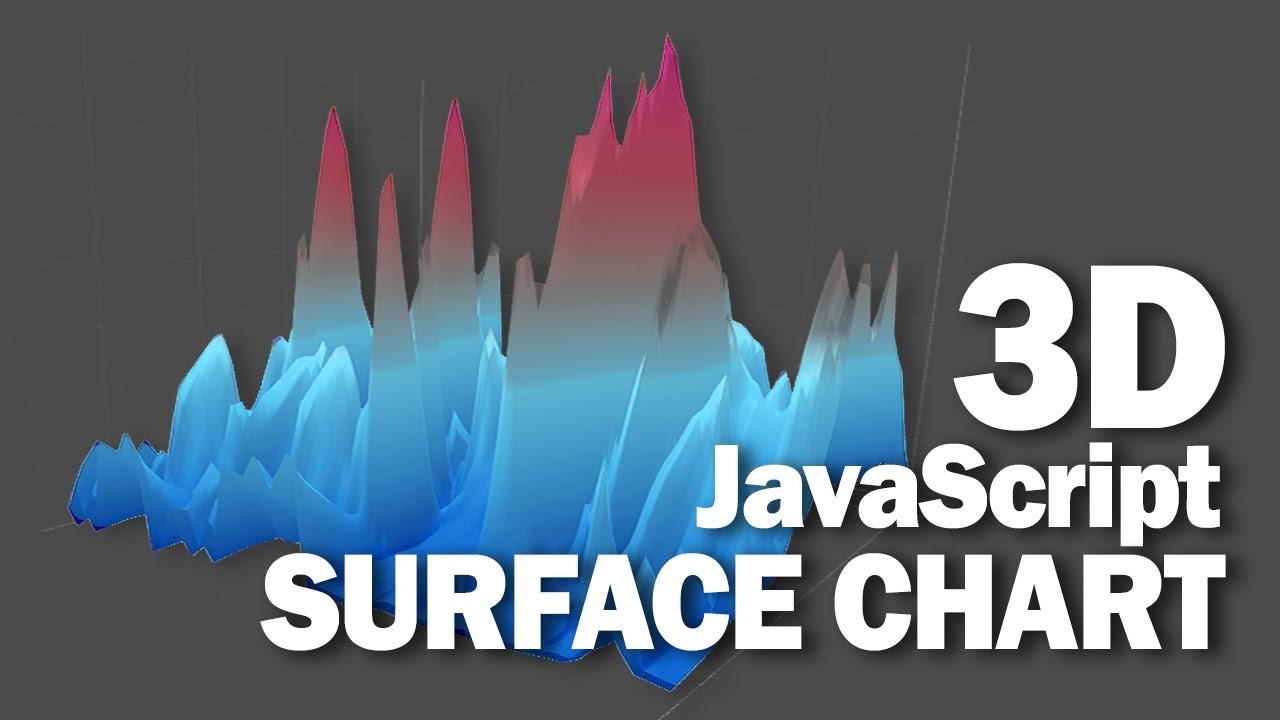
3d Tutorial 01 Setting Up A 3d Chart Project With Scichart Js Vrogue

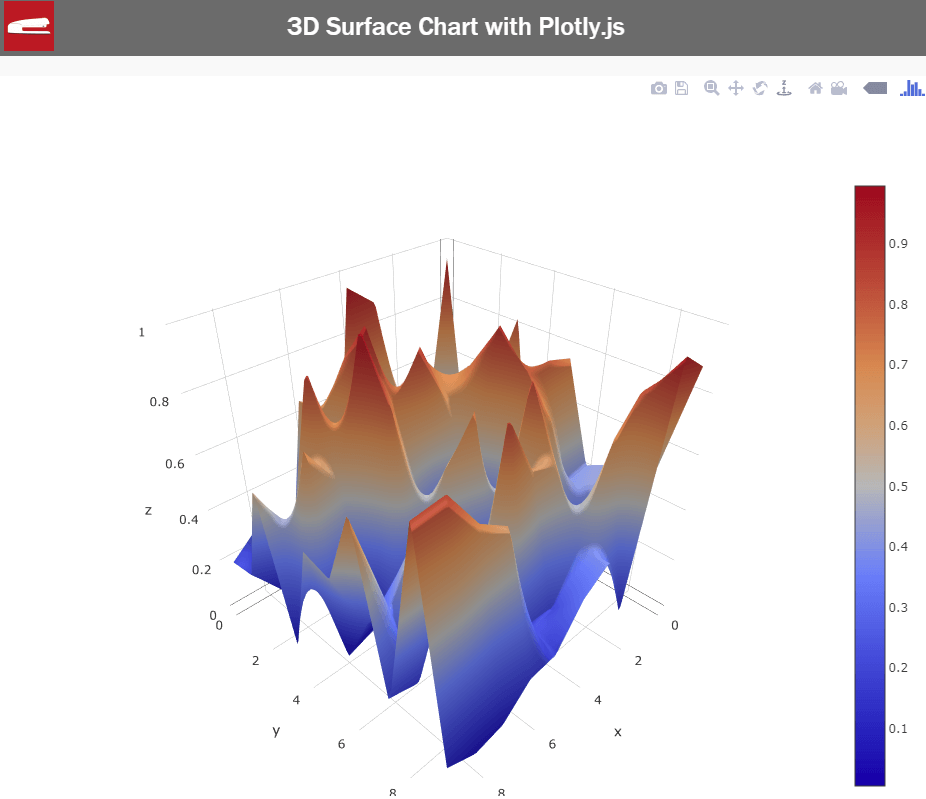
How to Create 3D Surface Chart with Javascript Red Stapler

3d bar chart javascript AroojhDonald

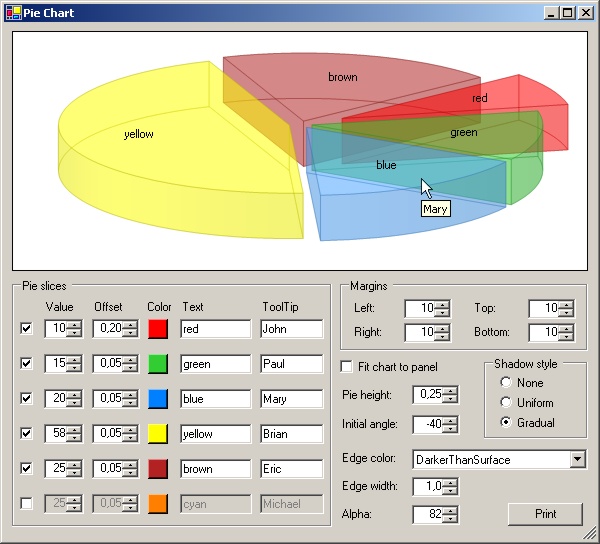
38 3d Pie Chart Using Javascript Javascript Answer

Chart js 3d bar chart DhanyaMaysa

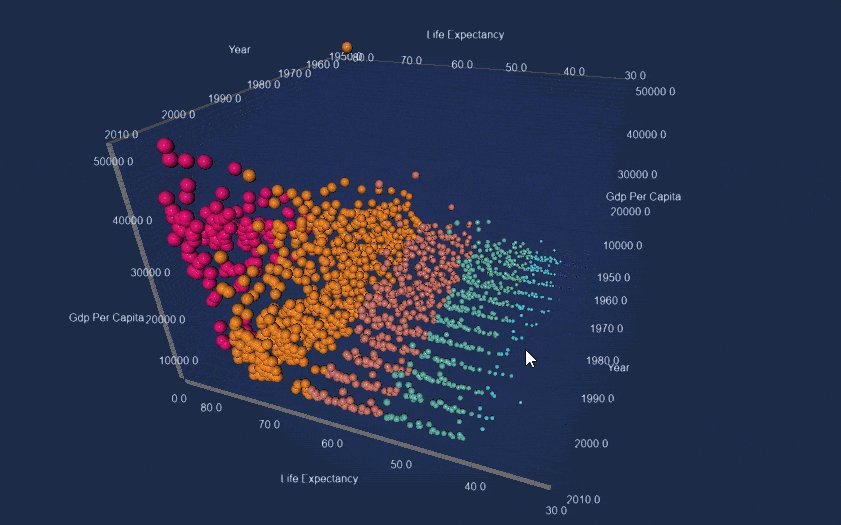
3D JavaScript Chart in 5 minutes Plotly.js Tutorial YouTube

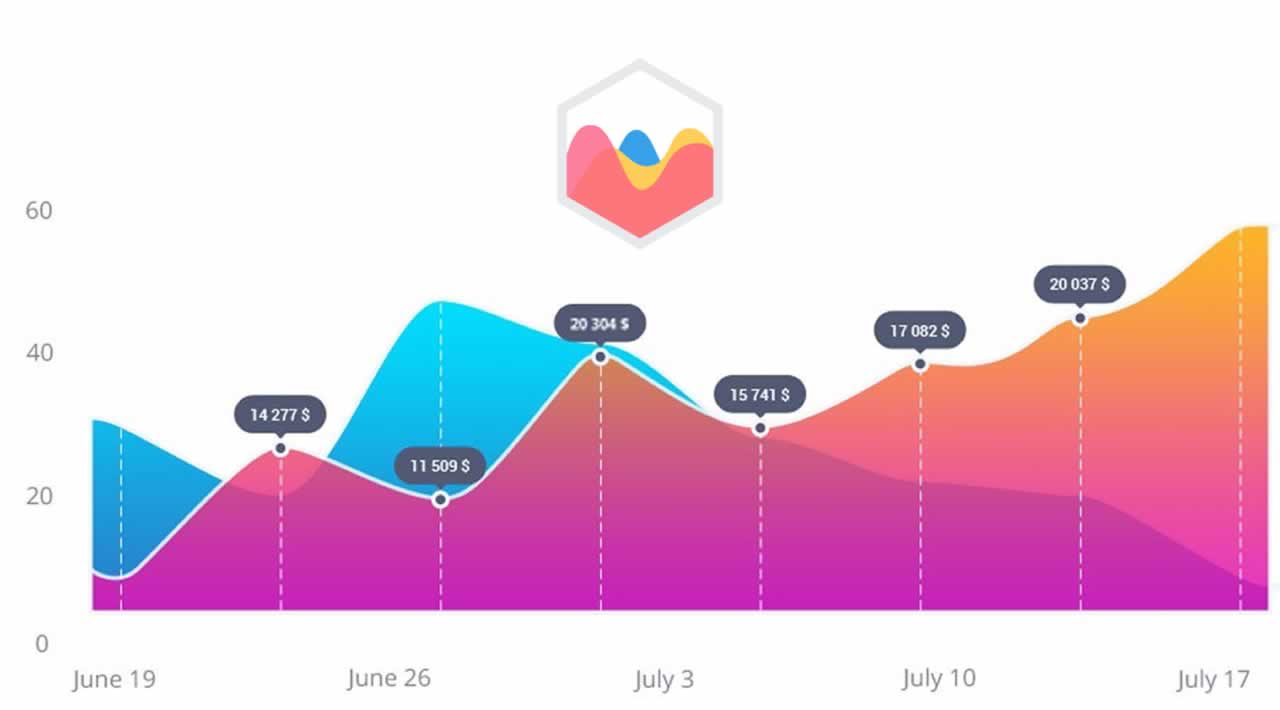
How to Create Charts with Chart.js

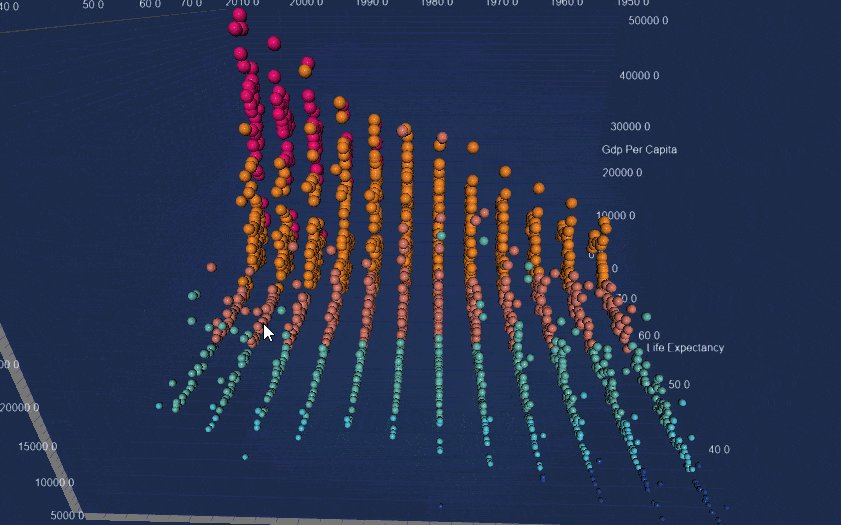
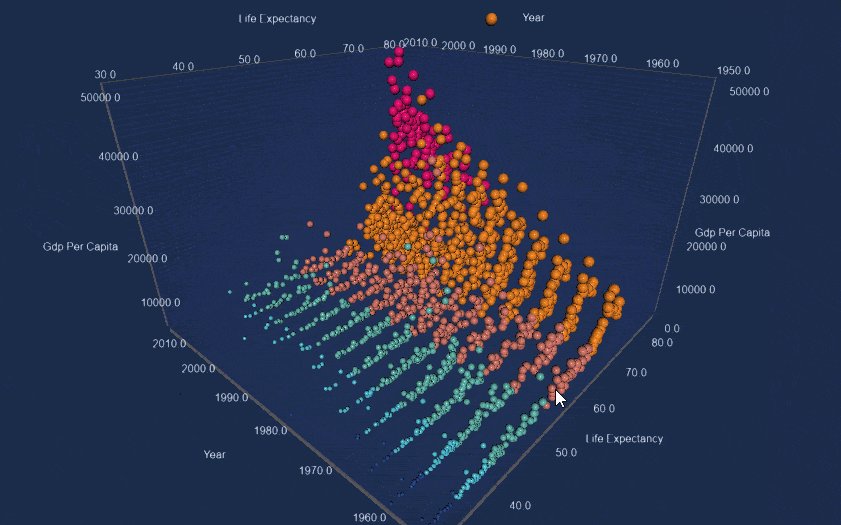
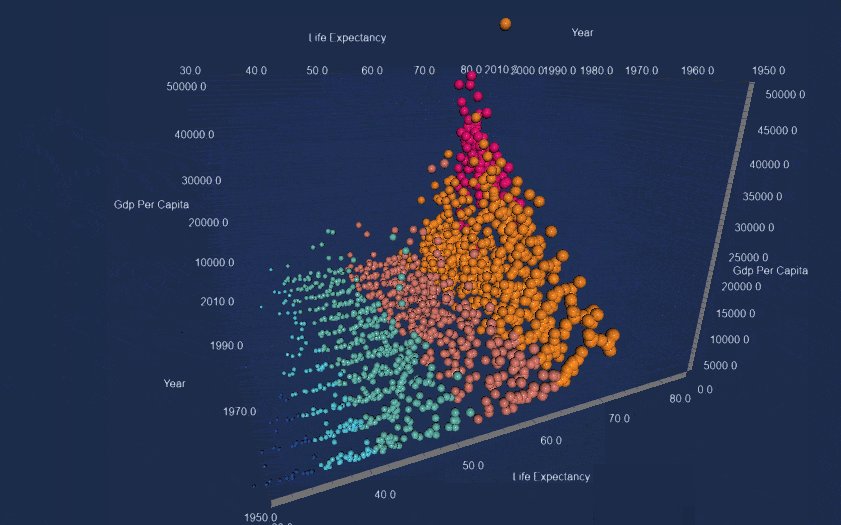
SciChart.JS Fast Javascript 3D Charts with WebGL and WebAssembly

Javascript 3D Pie chart in Highcharts/Javascript iTecNote
Web Bar Chart | Chart.js.
It Currently Allows To Create 3D Column Charts, 3D Pie.
A Bar Chart Provides A Way Of Showing Data Values Represented As Vertical Bars.
Often, It Is Used To Show Trend Data, Or The Comparison Of Two Data Sets.
Related Post: