Chart Js Annotation
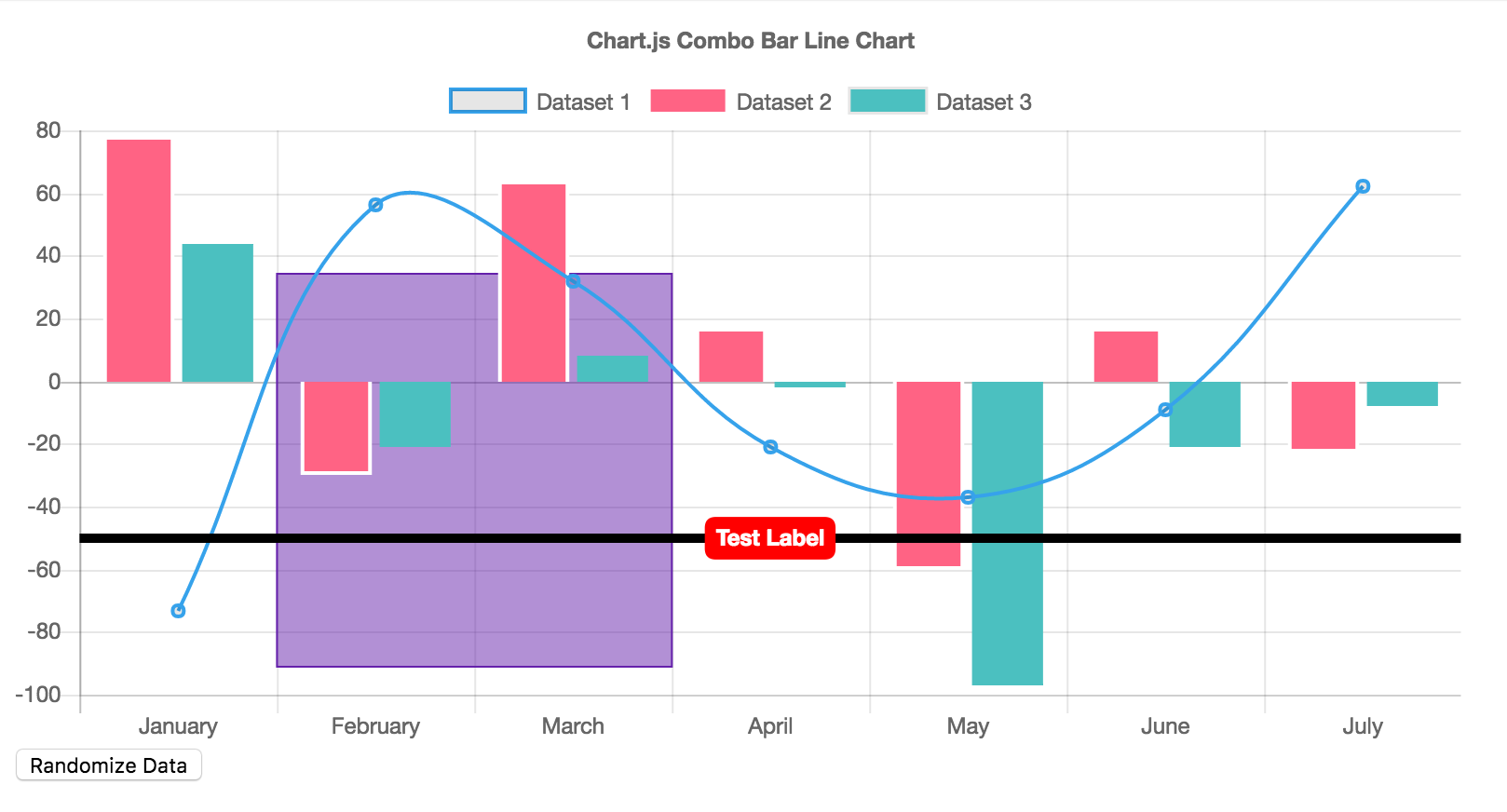
Chart Js Annotation - This means that a function can be passed which returns the value as needed. Asked feb 2 at 15:13. Web as with most options in chart.js, the annotation plugin options are scriptable. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Line annotations are used to draw lines on the chart. 227 lines (181 loc) · 17 kb. Asked 3 years, 8 months ago. The position of the label can be used to define where the label must be located, compared to. Edited feb 2 at 15:17. Despite its lightweight nature, chart.js is robust, supporting a wide range of. 227 lines (181 loc) · 17 kb. The position of the label can be used to define where the label must be located, compared to. Web as with most options in chart.js, the annotation plugin options are scriptable. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your. Line annotations are used to draw lines on the chart. Asked jan 1, 2023 at 22:07. This means that a function can be passed which returns the value as needed. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Asked feb 2 at 15:13. Edited feb 2 at 15:17. Web as with most options in chart.js, the annotation plugin options are scriptable. The position of the label can be used to define where the label must be located, compared to. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: Asked. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: This means that a function can be passed which returns the value as needed. Despite its lightweight nature, chart.js is robust, supporting a. Web as with most options in chart.js, the annotation plugin options are scriptable. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: This means that a function can be passed which returns the value as needed. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use. Var trace1 = { x: This means that a function can be passed which returns the value as needed. Web as with most options in chart.js, the annotation plugin options are scriptable. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Despite its lightweight nature, chart.js is robust, supporting a wide range of. The position of the label can be used to define where the label must be located, compared to. 4.1k views 2 years ago chart.js plugin annotation series. 227 lines (181 loc) · 17 kb. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes,. 227 lines (181 loc) · 17 kb. Web as with most options in chart.js, the annotation plugin options are scriptable. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Edited feb 2 at 15:17. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Edited feb 2 at 15:17. 4.1k views 2 years ago chart.js plugin annotation series. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: Adding text to data in line and scatter plots. This means that a function can be passed which returns the value as needed. This means that a function can be passed which returns the value as needed. Line annotations are used to draw lines on the chart. Asked jan 1, 2023 at 22:07. 4.1k views 2 years ago chart.js plugin annotation series. Web as with most options in chart.js, the annotation plugin options are scriptable. Asked jan 1, 2023 at 22:07. Web as with most options in chart.js, the annotation plugin options are scriptable. 227 lines (181 loc) · 17 kb. The position of the label can be used to define where the label must be located, compared to. Edited feb 2 at 15:17. This means that a function can be passed which returns the value as needed. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: Despite its lightweight nature, chart.js is robust, supporting a wide range of. 4.1k views 2 years ago chart.js plugin annotation series. Var trace1 = { x: This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area.
How to Add Custom Annotation Line on Hover in Chart JS YouTube

JavaScript Chart Annotations SciChart.js See Our Demo

chartjspluginannotation examples CodeSandbox

chartjspluginbarchartannotation npm

Getting Started chartjspluginannotation

chartjspluginannotation examples CodeSandbox

javascript Chart.js annotation horizontal line on double yaxis graph

HOW TO CREATE A JAVASCRIPT CHART WITH CHART.JS Ax3 Media

6. Line and Label Annotation Plugin chartjspluginannotation in Chart

SciChart.js JavaScript Chart Tutorial 06 Adding Annotations to Charts
Asked Feb 2 At 15:13.
Asked 3 Years, 8 Months Ago.
Adding Text To Data In Line And Scatter Plots.
Line Annotations Are Used To Draw Lines On The Chart.
Related Post: