Chart Js Annotations
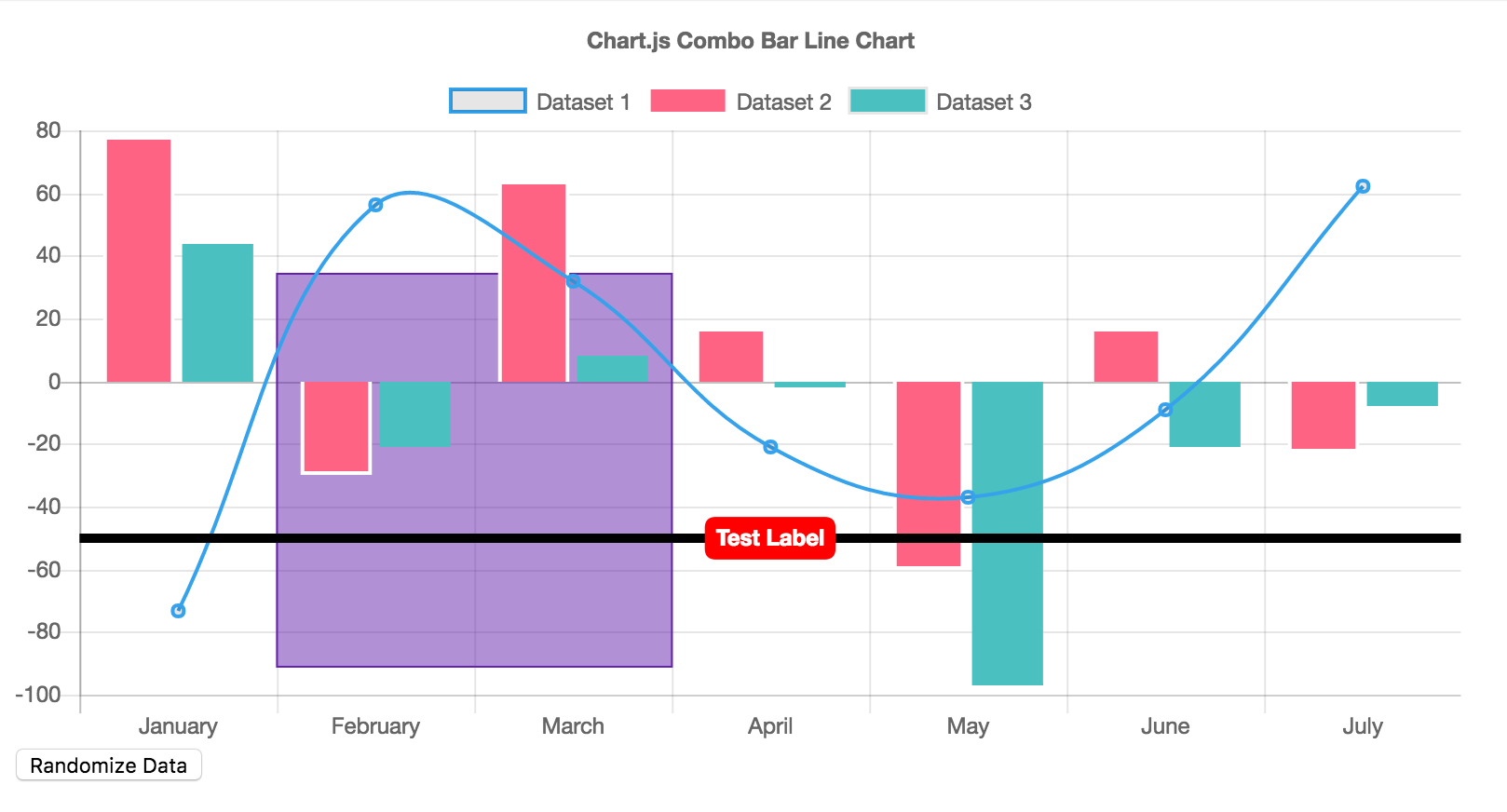
Chart Js Annotations - This can be useful for highlighting information such as a threshold. Web the chart below illustrates sony's stock split history. Web chartjs annotation hide /show. Answered apr 28, 2020 at 10:24. From there, we’ll explore advanced. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types,. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Web an annotation plugin for chart.js >= 4.0.0. I am using an annotation plugin to draw the horizontal line in. Web the chart below illustrates sony's stock split history. Modified 4 years, 6 months ago. Web as with most options in chart.js, the annotation plugin options are scriptable. Answered apr 28, 2020 at 10:24. This plugin draws lines, boxes, labels, points, polygons and ellipses on the chart area. Const config = { type: Web line annotations are used to draw lines on the chart area. Adding text to data in line and scatter plots. I am trying to put 2 vertical lines on a. Modified 2 years, 11 months ago. I am trying to put 2 vertical lines on a. Var trace1 = { x: Const config = { type: Annotations work with line, bar, scatter and. Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This can be useful for describing values that are of interest. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Each split is annotated with a purple circle with the letter s in the middle. Web as with most options in chart.js,. ['january', 'february', 'march', 'april', 'may', 'june', 'july'],. Label annotations are used to add contents on the chart area. Const options = { plugins: This can be useful for highlighting information such as a threshold. Answered apr 28, 2020 at 10:24. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Const options = { plugins : Adding text to data in line and scatter plots. Sony last split its stock in early 2000. This can be useful for describing values that are of interest. Modified 4 years, 6 months ago. Answered apr 28, 2020 at 10:24. Web an annotation plugin for chart.js >= 4.0.0. From there, we’ll explore advanced. ['january', 'february', 'march', 'april', 'may', 'june', 'july'],. Var trace1 = { x: This plugin draws lines, boxes, labels, points, polygons and ellipses on the chart area. Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. ['january', 'february', 'march', 'april', 'may', 'june', 'july'],. Web an annotation plugin for chart.js >= 4.0.0. Web as with most options in chart.js, the annotation plugin options are scriptable. Web in this simple example, we define a single box annotation for our chart. Modified 2 years, 11 months ago. Const options = { plugins: Web the chart below illustrates sony's stock split history. Web animations options configures which element properties are animated and how, with the same configuration of chart.js (opens new window). This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Label annotations are used to add contents on the chart area. This can be useful for highlighting information such as a threshold. Modified 4 years, 6. Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This plugin draws lines, boxes, labels, points, polygons and ellipses on the chart area. Web as with most options in chart.js, the annotation plugin options are scriptable. Annotations work with line, bar, scatter and. Sony last split its stock in early 2000. Answered apr 28, 2020 at 10:24. 4.1k views 2 years ago chart.js plugin annotation series. Var trace1 = { x: This can be useful for describing values that are of interest. Adding text to data in line and scatter plots. I am trying to put 2 vertical lines on a. Web animations options configures which element properties are animated and how, with the same configuration of chart.js (opens new window). Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. ['january', 'february', 'march', 'april', 'may', 'june', 'july'],. Const config = { type:
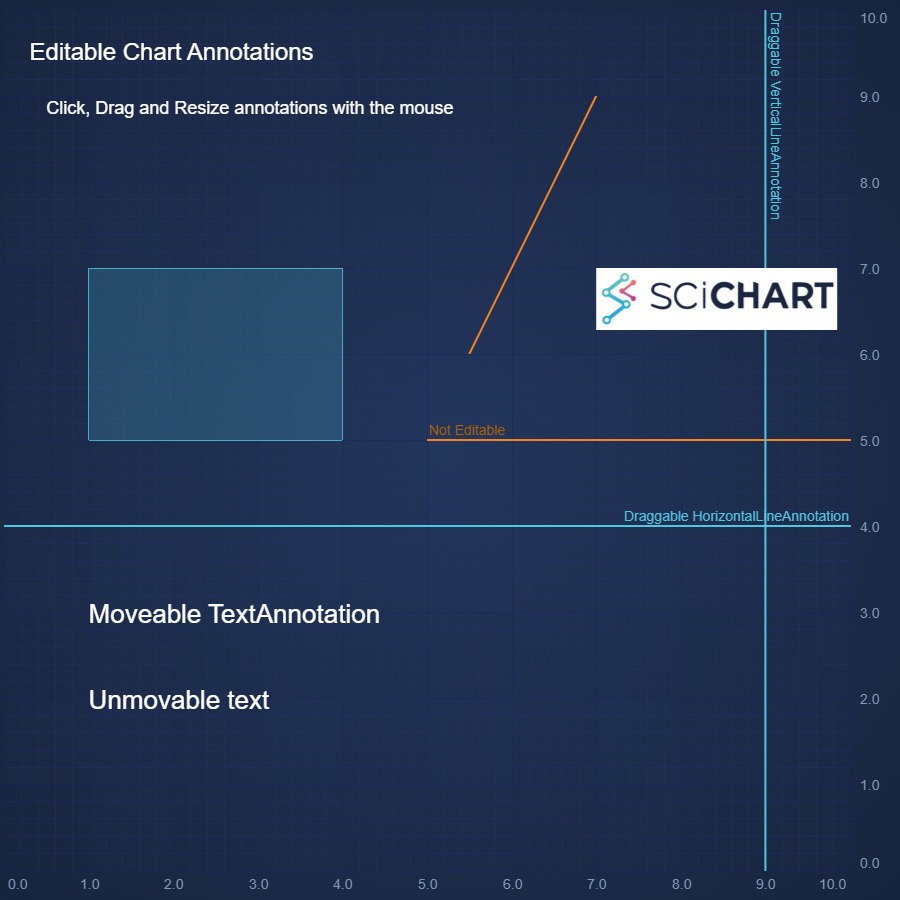
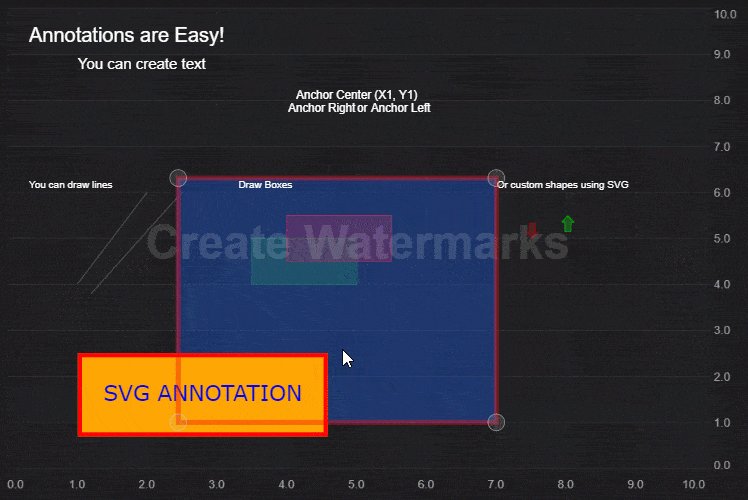
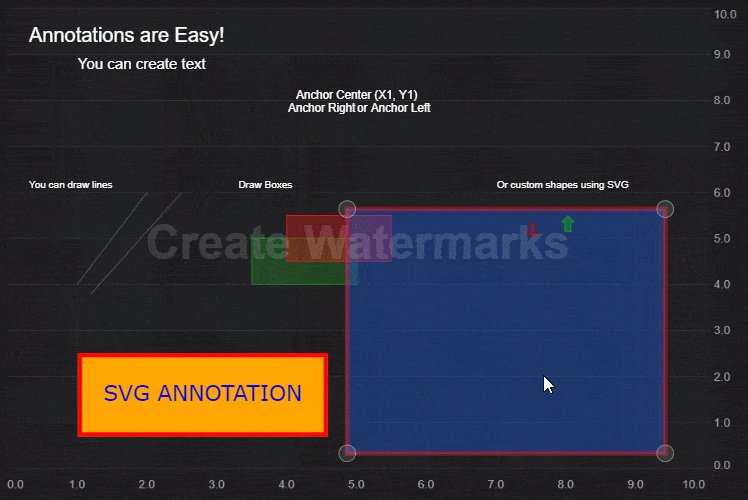
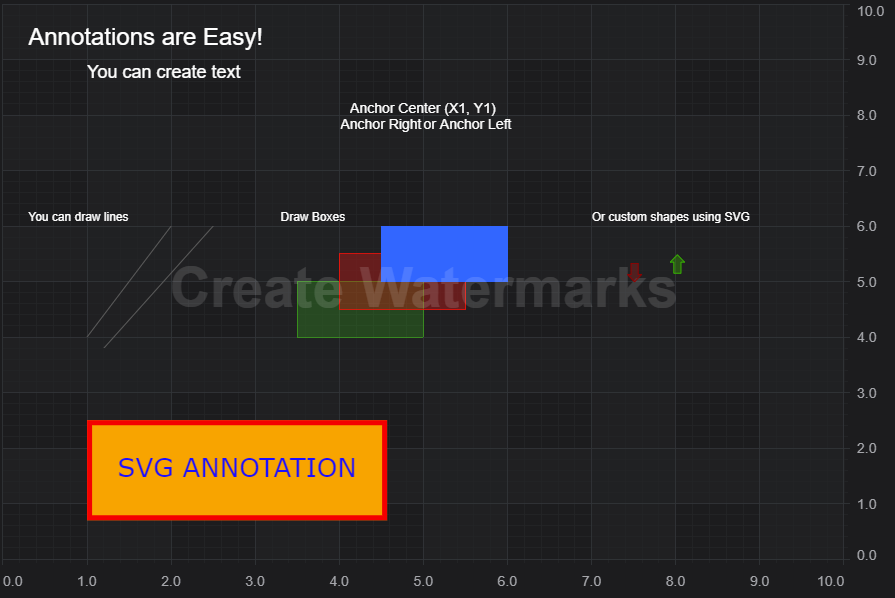
JavaScript Chart Editable Annotations SciChart.js Demo

SciChart JavaScript Charts v1.2 Released! SciChart

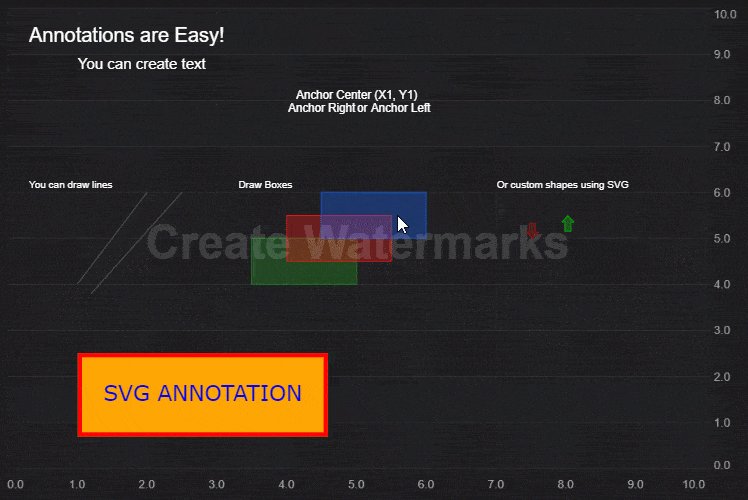
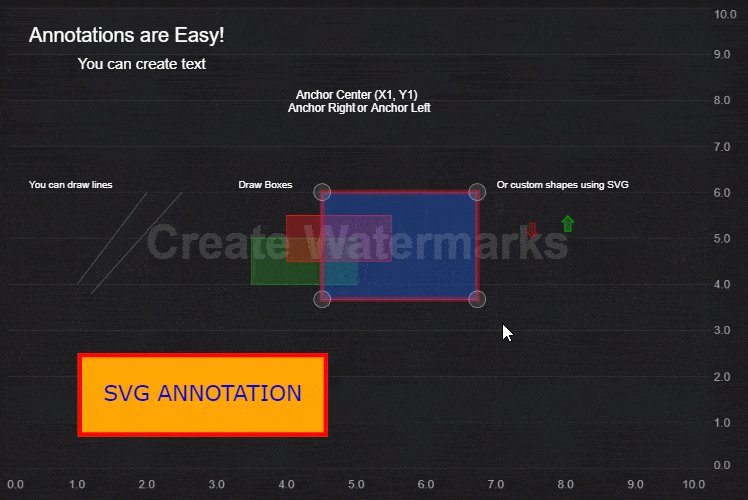
JavaScript Chart Annotations SciChart.js See Our Demo

The Annotations API Overview JavaScript Chart Documentation
chartjspluginannotations CDN by jsDelivr A CDN for npm and GitHub

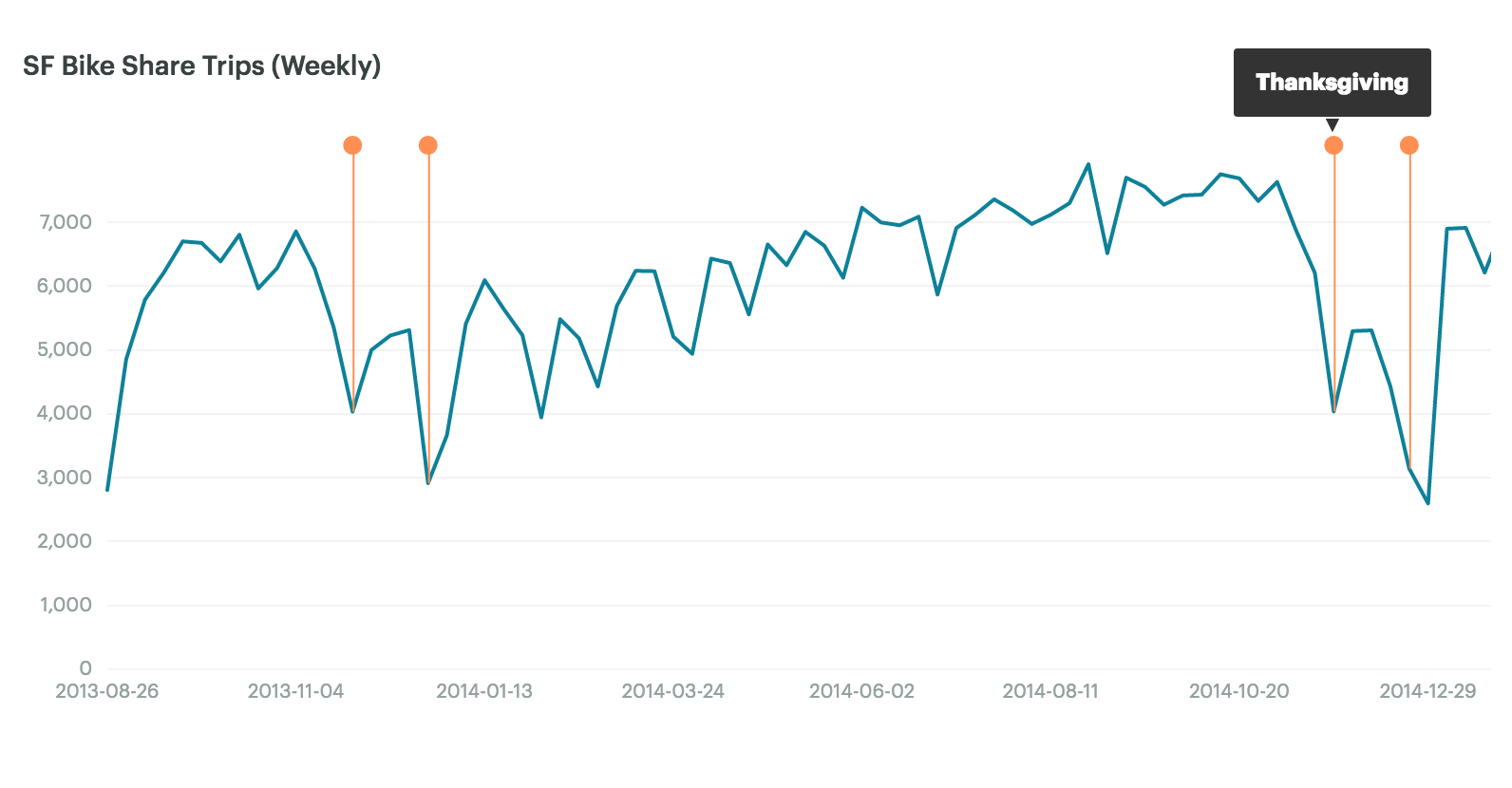
Chart annotations Charts Mode

Annotated Scatter Chart with Trend Channels Data visualization

Getting Started chartjspluginannotation

SciChart.js JavaScript Chart Tutorial 06 Adding Annotations to Charts

Feature request Add annotation(s) into the legend · Issue 315
I Am Using An Annotation Plugin To Draw The Horizontal Line In.
Const Options = { Plugins :
Modified 2 Years, 11 Months Ago.
Web In This Simple Example, We Define A Single Box Annotation For Our Chart.
Related Post: