Chart Js Histogram
Chart Js Histogram - True } } } }; } var trace = { x: A <strong>histogram</strong> series is a graphical representation of the data distribution. [19, 28, 20, 16], backgroundcolor: This video covers how to create a histogram chart in chart.js. Next, we create our histogram by writing some javascript code: A common example is the histogram chart with hours where you can find the busy moments being displayed between certain hours. Web a histogram chart is a different type of chart compare to a bar chart. Seven examples of colored, horizontal, and normal histogram bar charts. Const config = { type: Great rendering performance across all modern browsers (ie11+). To start, we add chart.js for the chart and the canvas for chart.js to render the chart. <strong>histograms</strong> show the frequency distribution of continuous data. <strong>histogram</strong> creates intervals (bins) and counts how many values fall into each bin. The term was first introduced by karl pearson. Provides a graphical representation of the normal distribution of data. Each of them animated and customisable. This video covers how to create a histogram chart in chart.js. Seven examples of colored, horizontal, and normal histogram bar charts. True } } } }; Add a link to the providing cdn (content delivery network): To start, we add chart.js for the chart and the canvas for chart.js to render the chart. Despite its lightweight nature, <strong>chart</strong>.<strong>js</strong> is robust, supporting a wide range of <strong>chart</strong> types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. } var trace = { x: Next,. A common example is the histogram chart with hours where you can find the busy moments being displayed between certain hours. A <strong>histogram</strong> series is a graphical representation of the data distribution. Each of them animated and customisable. Const config = { type: They're used to depict the distribution of a dataset: Add a link to the providing cdn (content delivery network): Visualize your data in 8 different ways; They're used to depict the distribution of a dataset: Let’s explore how to make one! [0, 1, 2, 3, 4], datasets: True } } } }; Great rendering performance across all modern browsers (ie11+). [0, 1, 2, 3, 4], datasets: A <strong>histogram</strong> trace is an object with the key type equal to histogram (i.e. Provides a graphical representation of the normal distribution of data. } var trace = { x: This video covers how to create a histogram chart in chart.js. The term was first introduced by karl pearson. <strong>histograms</strong> show the frequency distribution of continuous data. Const chart = new chart(ctx, { type: Let’s explore how to make one! For (var i = 0; In this blog post, i would like to quickly show how to use chart.js to create histogram chart in html. Web as the histogram chart indicates that the value is between two points. } };var img_p = document.getelementbyid('id_p'); We add them by writing the following html: Seven examples of colored, horizontal, and normal histogram bar charts. Add a link to the providing cdn (content delivery network): However, chart.js does not natively support histogram. [0, 1, 2, 3, 4], datasets: [0, 1, 2, 3, 4], datasets: The term was first introduced by karl pearson. Despite its lightweight nature, <strong>chart</strong>.<strong>js</strong> is robust, supporting a wide range of <strong>chart</strong> types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. <strong>histograms</strong> show the frequency distribution of continuous data. Next, we create our histogram by writing some javascript code: Web we use the chart.js library in our codebase and i need to create a histogram, which is not one of their default chart types. We will be using the bar chart structure as a our starting point. True } } } }; <strong>histogram</strong> creates intervals (bins) and counts how many values fall into each bin. Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. Each of them animated and customisable. Great rendering performance across all modern browsers (ie11+). A common example is the histogram chart with hours where you can find the busy moments being displayed between certain hours. [0, 1, 2, 3, 4], datasets: Web as the histogram chart indicates that the value is between two points. [0, 1, 2, 3, 4], datasets: Add a <canvas> to where in the html you want to draw the chart: Canvas rendering makes chart.js very performant, especially for large datasets and complex visualizations that would otherwise require thousands of svg nodes in the dom tree. Web a histogram chart is a different type of chart compare to a bar chart. Let us start the first step by creating a new react project. We add them by writing the following html:
Cara menggunakan REACTCHARTJS2 pada JavaScript

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

How to create a histogram in charts.js with MYSQL data

What Is a Histogram? Expii

Chart js bar graph example ShamimaraIjaaz

angularjs chart js tutorial vanrensselaerelementaryschool

javascript Make a histogram in ApexCharts.js Stack Overflow

Aggregating Data using Bar Charts And Histograms Data Science Blog

Chart Js Stacked Bar Chart

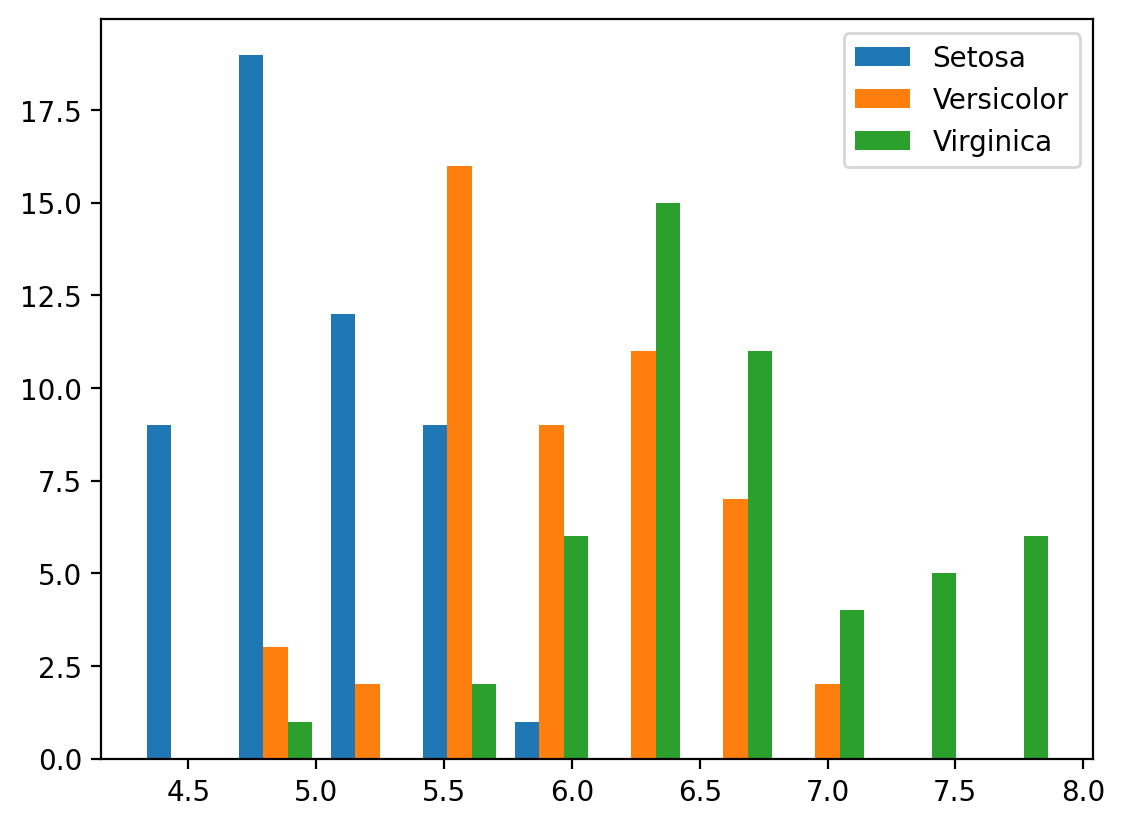
Plot Two Histograms On Single Chart With Matplotlib
Seven Examples Of Colored, Horizontal, And Normal Histogram Bar Charts.
However, Chart.js Does Not Natively Support Histogram.
A <Strong>Histogram</Strong> Series Is A Graphical Representation Of The Data Distribution.
<Strong>Histograms</Strong> Show The Frequency Distribution Of Continuous Data.
Related Post: