Chart Js Scale
Chart Js Scale - Axis ranges, scales, and related details. It is sometimes used to show trend data, and the. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. The single yaxis.ticks label can be left aligned by defining mirror: Simple yet flexible javascript charting library for the. Find chart.js on github or read detailed documentation. Asked 2 years, 8 months ago. Web how to change scales title position in chart.js. Web const config = {type: Web var mychart = new chart(ctx, { type: Web bar chart | chart.js. Web redraws charts on window resize for perfect scale granularity. Web i want to draw a horizontal bar chart with chart.js but it keeps scaling the chart instead of using the height i assign the canvas form the script. The axis scale can be set through the axis.scale.type. It is sometimes used to show trend. Web returns the location of the given data point. Simple yet flexible javascript charting library for the. Const config = { type: The single yaxis.ticks label can be left aligned by defining mirror: It is sometimes used to show trend data, and the. Web how to change scales title position in chart.js. If (chartstatus != undefined) { chartstatus.destroy(); The single yaxis.ticks label can be left aligned by defining mirror: Web var mychart = new chart(ctx, { type: It is sometimes used to show trend data, and the. Web how to change scales title position in chart.js. Chart.js provides a set of frequently used chart types, plugins, and customization options. You need to set the fontcolor option for each axis. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Can we change title position. If (chartstatus != undefined) { chartstatus.destroy(); Web redraws charts on window resize for perfect scale granularity. Can we change title position. Web bar chart | chart.js. Axis ranges, scales, and related details. The scaleid's that a dataset is mapped to is determined by the xaxisid, yaxisid or raxisid.if the id for an axis is not specified, the first scale for that axis is used. A bar chart provides a way of showing data values represented as vertical bars. It is sometimes used to show trend data, and the. 'r'.each dataset is mapped. Const config = { type: Web i want to draw a horizontal bar chart with chart.js but it keeps scaling the chart instead of using the height i assign the canvas form the script. 'r'.each dataset is mapped to a scale for each axis (x, y or r) it requires. Chart.js provides a set of frequently used chart types, plugins,. Web bar chart | chart.js. The scaleid's that a dataset is mapped to is determined by the xaxisid, yaxisid or raxisid.if the id for an axis is not specified, the first scale for that axis is used. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. You need to. It is sometimes used to show trend data, and the. Find chart.js on github or read detailed documentation. Despite its lightweight nature, chart.js is robust, supporting a wide range of. The scaleid's that a dataset is mapped to is determined by the xaxisid, yaxisid or raxisid.if the id for an axis is not specified, the first scale for that axis. Can we change title position. The axis scale can be set through the axis.scale.type. Chart.js provides a set of frequently used chart types, plugins, and customization options. Modified 2 years, 8 months ago. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Is there any way to. Web i want to draw a horizontal bar chart with chart.js but it keeps scaling the chart instead of using the height i assign the canvas form the script. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Chart.js provides a set of frequently used chart types, plugins, and customization options. Simple yet flexible javascript charting library for the. Web var mychart = new chart(ctx, { type: Web const config = { type: The scaleid's that a dataset is mapped to is determined by the xaxisid, yaxisid or raxisid.if the id for an axis is not specified, the first scale for that axis is used. If (chartstatus != undefined) { chartstatus.destroy(); Web take a look at tick configuration under scales. Web returns the location of the given data point. A bar chart provides a way of showing data values represented as vertical bars. It is sometimes used to show trend data, and the. The default scaleid's for cartesian charts are 'x' and 'y'. The axis scale can be set through the axis.scale.type. Asked 2 years, 8 months ago.
Stepbystep guide Chart.js (2023)

How to Add Scale Titles in Chart js YouTube

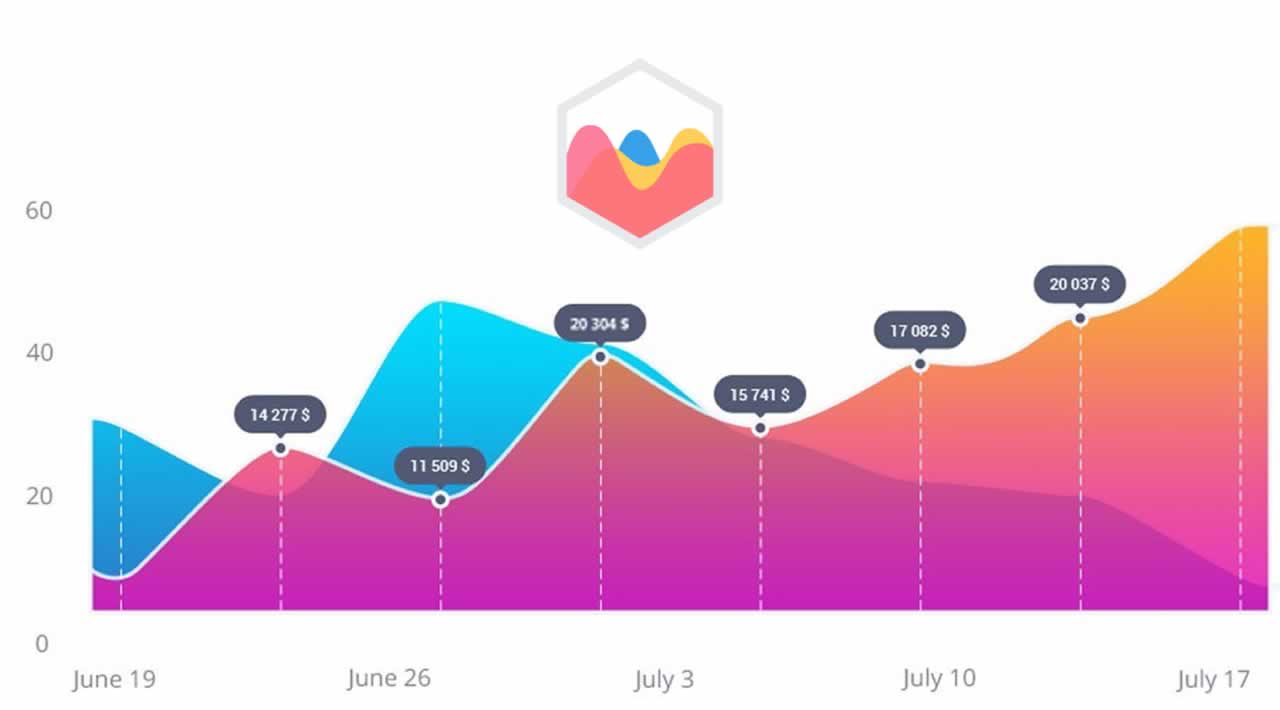
Great Looking Chart.js Examples You Can Use On Your Website

Chart Js Add Line To Bar Chart Chart Examples

Stepbystep guide Chart.js (2023)

How to Wrap Long Labels in the XAxis Scales in Chart.js YouTube

How to Show Specific Ticks in the Scales in Chart JS YouTube

How to Create Charts with Chart.js

How to Create Awesome Charts in Vue 2 with Chart.js Positronx.io

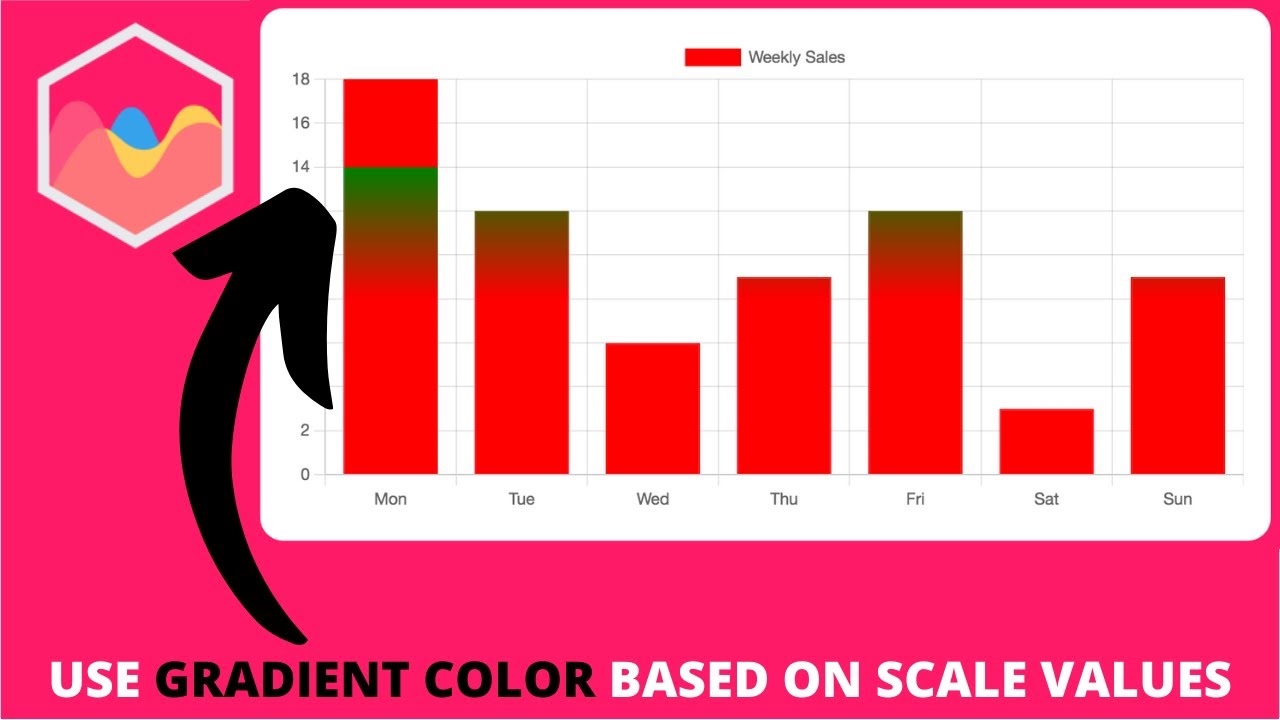
How to Use Gradient Color Based on Scale Values in Chart js YouTube
Web D3.Js Is Also Unopinionated And Open Ended So Implementing An Effective Chart Requires You To Understand Charting Best Practices.
The Single Yaxis.ticks Label Can Be Left Aligned By Defining Mirror:
Find Chart.js On Github Or Read Detailed Documentation.
Axis Ranges, Scales, And Related Details.
Related Post: