Chart Js Stackblitz
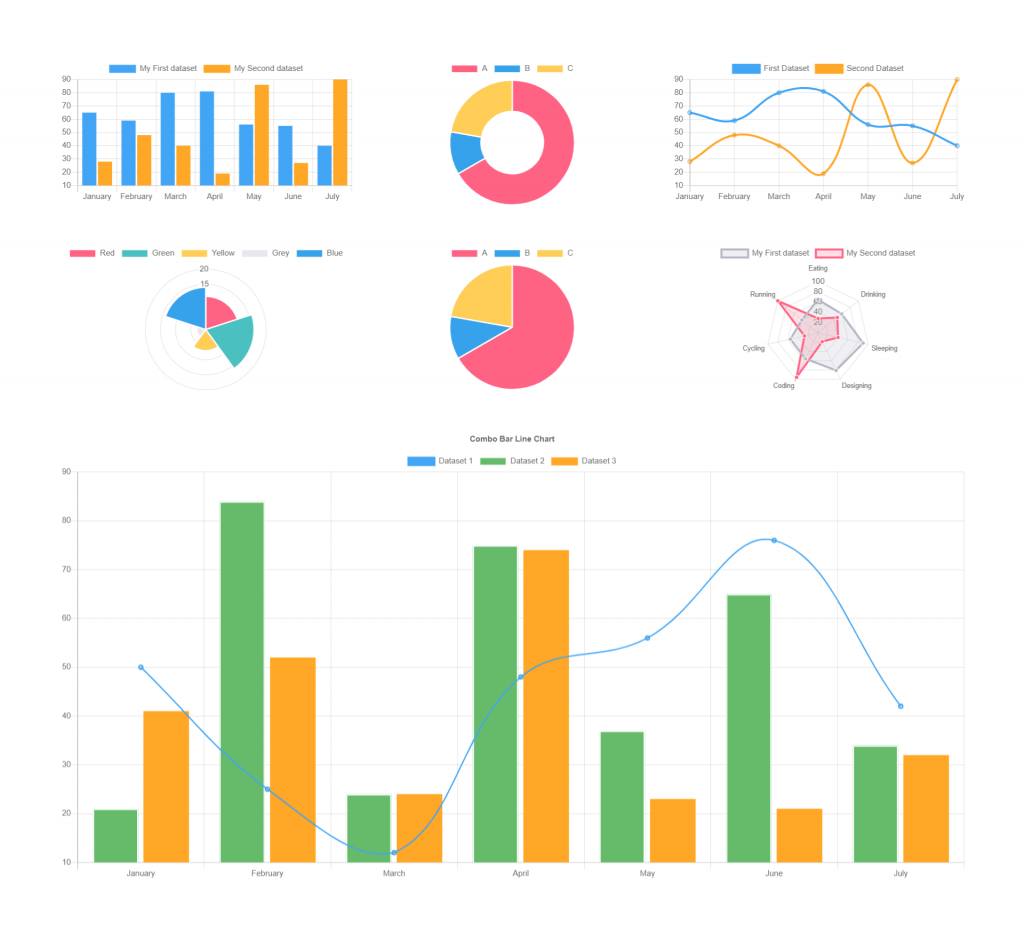
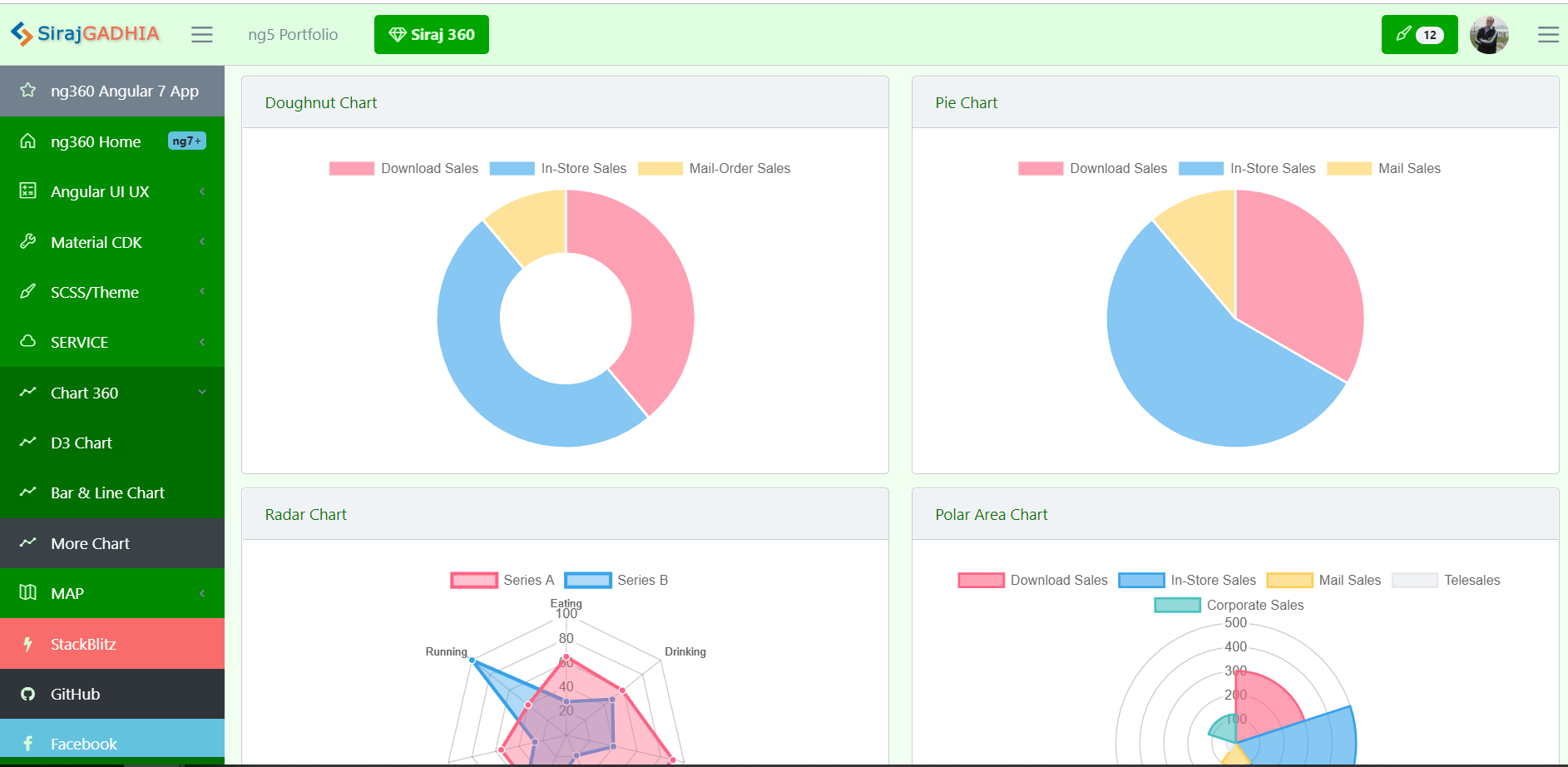
Chart Js Stackblitz - Web chart.js is a javascript library for building charts. At the moment the array contains only one single string 'vantaggi, svantaggi'. It's designed to be intuitive and simple, but powerful enough to build complex visualizations. 11.1k view s 325 fork s. Create the helper function create a utility function that will traverse the route tree and construct the path pattern: Created in january 26, 2024. Import { barcontroller, barelement, categoryscale, chart, chartdata, chartoptions, linearscale, linecontroller, lineelement, pointelement, Open source html5 charts for your website. You can now debug hydration in angular devtools. It's designed to be intuitive and simple, but it's powerful enough to build complex visualizations. Import { formbuilder, formgroup, validators } from. A bar chart provides a way of showing data values represented as vertical bars. Data structures ( labels) axes scales. Stackblitz with eric simons and albert pai. Const config = { type: It should be ['vantaggi', 'svantaggi'] instead of ['vantaggi, svantaggi']. There is a minor typo in barchartlabels variable. Web pie and doughnut charts are probably the most commonly used charts. The easiest is to download with npm : There are 3558 other projects in the npm registry using chart.js. This is an example post with some chart.js code. Import { formbuilder, formgroup, validators } from. Const config = { type: There is a minor typo in barchartlabels variable. Create the helper function create a utility function that will traverse the route tree and construct the path pattern: Angular devtools get a boost 🚀. Web pie and doughnut charts are probably the most commonly used charts. They are excellent at showing the relational proportions between data. Import { activatedroute } from '@angular/router'; A bar chart provides a way of showing data values represented as vertical bars. Stackblitz with eric simons and albert pai. Const config = { type: It's designed to be intuitive and simple, but powerful enough to build complex visualizations. True } object to the options property. The easiest is to download with npm : The only required dependencies are: You can now debug hydration in angular devtools. True } } } }; Web use this function in your component to get the desired path pattern. Import { barcontroller, barelement, categoryscale, chart, chartdata, chartoptions, linearscale, linecontroller, lineelement, pointelement, Chart.js is a very popular and featureful charting javascript library. The easiest is to download with npm : Stackblitz lets you write, run, and debug frontend code directly in your browser. 11.1k view s 325 fork s. Data structures ( labels) dataset configuration ( stack) last updated: This repository contains a set of native angularjs directives for chart.js. There is a minor typo in barchartlabels variable. At the moment the array contains only one single string 'vantaggi, svantaggi'. Web simple html5 charts using the canvas element. Import { afterviewinit, component, oninit, viewchild } from '@angular/core'; Const config = { type: At the moment the array contains only one single string 'vantaggi, svantaggi'. There are 3558 other projects in the npm registry using chart.js. Import { afterviewinit, component, oninit, viewchild } from '@angular/core'; Angularjs (requires at least 1.4.x) chart.js (requires chart.js 2.x). Import { afterviewinit, component, oninit, viewchild } from '@angular/core'; You can now debug hydration in angular devtools. They are excellent at showing the relational proportions between data. Open source html5 charts for your website. Const config = { type: Web chart.js is a javascript library for building charts. Import { activatedroute } from '@angular/router'; ['./stadistics.component.css'] }) export class linechartcomponent {. Start using chart.js in your project by running `npm i chart.js`. The demo below, using chart.js, shows your scroll position on the current page over time. Web use this function in your component to get the desired path pattern. Web bar chart | chart.js. They are excellent at showing the relational proportions between data. 11.1k view s 325 fork s. Chart.js is a very popular and featureful charting javascript library. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Stackblitz with eric simons and albert pai. Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. Data structures ( labels) dataset configuration ( stack) last updated: Web pie and doughnut charts are probably the most commonly used charts. Web tomas explains that the only problem they have seen with mismatched versioning is with zone.js.
angularjs chart js tutorial vanrensselaerelementaryschool
Using Chart Js (forked) StackBlitz

Stackblitzngxchart
Highcharts Js Exemple StackBlitz
Js Charts Pdf Export StackBlitz

Chart Js Stacked Bar Chart Example Chart Examples
Chart Js Nuxt 3 Basic Example StackBlitz

Chart Js Stacked Bar Chart Example Chart Examples
Chart Js 321 Ng2 Charts 300 Beta9 Rest (forked) StackBlitz
Angular Chart Js StackBlitz
Web Beautiful Charts For Angular Based On Chart.js.
Created In January 26, 2024.
Web A Post With Chart.js.
Create The Helper Function Create A Utility Function That Will Traverse The Route Tree And Construct The Path Pattern:
Related Post: