Chart Js Stacked Bar
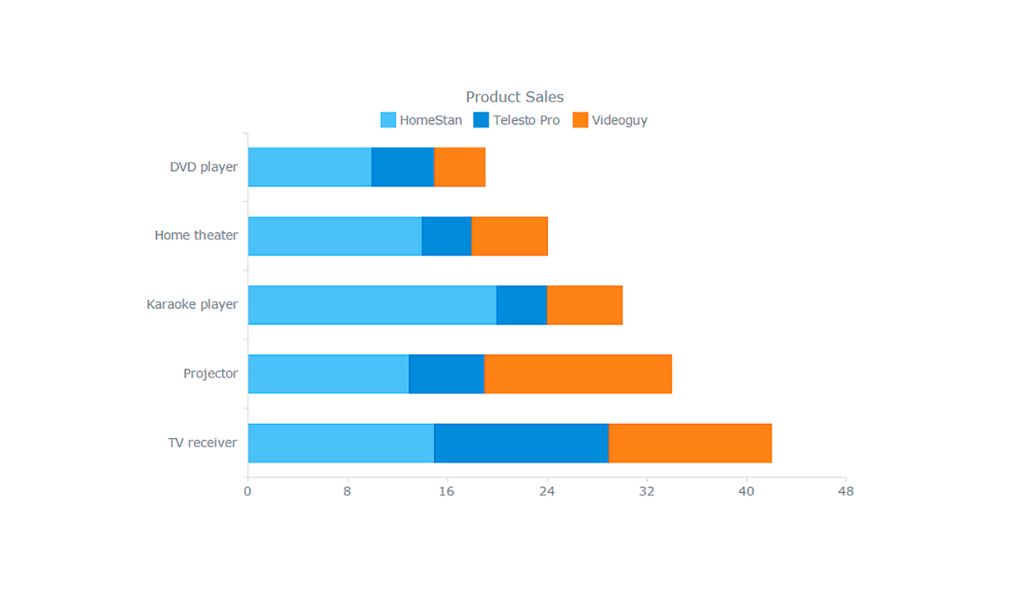
Chart Js Stacked Bar - Web javascript stacked bar 100% charts are similar to stacked bar charts, except that their individual height is calculated as a percentage of total sum. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Web stacked horizontal charts with chart.js. Codepen doesn't work very well without javascript. Web stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. New in 2.0 mixed chart types mix and match bar and line charts to provide a clear visual. Const config = { type: Web var ctx = document.getelementbyid(mychart4).getcontext('2d'); This allows you to compare the contribution of different data series to the. Open a new google doc. Web stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Web // deprecated window.randomscalingfactor = function() { return math.round(samples.utils.rand(0, 1000)); With the new version of chartjs, you need to set the. This allows you to compare the contribution of different data series to the. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Web javascript stacked bar 100% charts are similar to stacked bar charts, except that their individual height is calculated as a percentage of total sum. Codepen doesn't. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Codepen doesn't work very well without javascript. Web how to create a gantt chart using the stacked bar chart step 1: Open a new google doc. Create a new document in your google drive. Const config = { type: Web how to create a gantt chart using the stacked bar chart step 1: Web var ctx = document.getelementbyid(mychart4).getcontext('2d'); This allows you to compare the contribution of different data series to the. With the new version of chartjs, you need to set the indexaxis to 'y', and set the x and y scales to stacked. Web a stacked chart is a variation of a bar chart, a column chart, or an area chart that provides a look at the composition of total values to enrich comparisons (or. Web javascript stacked bar 100% charts are similar to stacked bar charts, except that their individual height is calculated as a percentage of total sum. Codepen doesn't work. Var mychart = new chart(ctx, { type: This allows you to compare the contribution of different data series to the. Web var ctx = document.getelementbyid(mychart4).getcontext('2d'); Web javascript stacked bar 100% charts are similar to stacked bar charts, except that their individual height is calculated as a percentage of total sum. New in 2.0 mixed chart types mix and match bar. Var barchartdata = { labels: Chart.js provides simple yet flexible. This allows you to compare. Web stacked horizontal charts with chart.js. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. This allows you to compare the contribution of different data series to the. Multiple sets of data are represented by one bar. Web stacked bar chart. Web stacked horizontal charts with chart.js. Codepen doesn't work very well without javascript. Web var ctx = document.getelementbyid(mychart4).getcontext('2d'); Var barchartdata = { labels: Create a new document in your google drive. Web javascript stacked bar 100% charts are similar to stacked bar charts, except that their individual height is calculated as a percentage of total sum. Web to create a stacked bar chart, you will need to create a bar chart with two. Web // deprecated window.randomscalingfactor = function() { return math.round(samples.utils.rand(0, 1000)); Multiple sets of data are represented by one bar. Codepen doesn't work very well without javascript. Web a stacked chart is a variation of a bar chart, a column chart, or an area chart that provides a look at the composition of total values to enrich comparisons (or. Web new. This allows you to compare the contribution of different data series to the. Const config = { type: Chart.js provides simple yet flexible. Web a stacked chart is a variation of a bar chart, a column chart, or an area chart that provides a look at the composition of total values to enrich comparisons (or. Create a new document in your google drive. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Web // deprecated window.randomscalingfactor = function() { return math.round(samples.utils.rand(0, 1000)); Web var ctx = document.getelementbyid(mychart4).getcontext('2d'); Web how to create a gantt chart using the stacked bar chart step 1: Web stacked bar charts are plotted when multiple bar charts with aligned x values are plotted on same axis. Web to create a stacked bar chart, you will need to create a bar chart with two or more datasets and then set the property stacked to true to create a stacked bar chart. This allows you to compare. Multiple sets of data are represented by one bar. Open a new google doc. Codepen doesn't work very well without javascript. Web 2 min read.
How To Create A Stacked Bar Chart Using Chart Js Example Vrogue

How to Create Stacked Bar Chart with Line Chart in Chart JS YouTube

Chartjs Stacked Bar Chart Example Learn Diagram

Chart Js Stacked Bar Chart Example Chart Examples

Chart JS Stacked Bar Example Phppot

Chartjs Stacked Bar Chart Example Learn Diagram

How to Create 100 Stacked Bar Chart in Chart JS YouTube

Chart Js Bar Stacked Chart Examples

Stacked bar chart d3js GarethJedison

Chart Js Stacked Bar Chart
New In 2.0 Mixed Chart Types Mix And Match Bar And Line Charts To Provide A Clear Visual.
Web New In 3.5 Scale Stacking Layout Boxes Can Be Stacked And Weighted In Groups.
Var Barchartdata = { Labels:
Web Javascript Stacked Bar 100% Charts Are Similar To Stacked Bar Charts, Except That Their Individual Height Is Calculated As A Percentage Of Total Sum.
Related Post: