Chart Js Typescript
Chart Js Typescript - Start using chart.js in your project by running `npm i chart.js`. Web edit this page on github. Visualize your data in 8 different ways; First, add the following packages to your vue application. Web simple html5 charts using the canvas element. Each of them animated and customisable. Learn how to implement chart.js library with typescript in your project. Install chart.js via npm or bower. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); /** * this is simply used to init our chartjs. Visualize your data in 8 different ways; Install chart.js via npm or bower. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Edited jan 8, 2018 at 9:28. /** * this is simply used to init our chartjs. Edited jan 8, 2018 at 9:28. Create the html canvas to display your chart. Visualize your data in 8 different ways; Learn how to implement chart.js library with typescript in your project. Bar, line, area, pie, bubble, radar, polar, and scatter. , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. } };var img_p = document.getelementbyid('id_p'); Each of them animated and customisable. /** * this is simply used to init our chartjs. Web chart.js was created and announced in 2013 but has come a long way since then. , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. Bar, line, area, pie, bubble, radar, polar, and scatter. React, vue, svelte, and angular. Visualize your data in 8 different ways; You can use it as a template to jumpstart your. Visualize your data in 8 different ways; This time, i will try chart.js to create some charts. Create the html canvas to display your chart. Each of them animated and customisable. Web chart.js is a community maintained project, contributions welcome! Web implementing chart.js with typescript. My base sample codes are as same as last time. React, vue, svelte, and angular. } };var img_p = document.getelementbyid('id_p'); Install chart.js via npm or bower. /** * this is simply used to init our chartjs. Install chart.js via npm or bower. It can be used with all frameworks of javascript for e.g. Asked apr 27, 2015 at 1:38. Edited jan 8, 2018 at 9:28. Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and autocompletion without having to do any extra work. /** * this is simply used to init our chartjs. Each of them animated and customisable. React, vue, svelte, and angular. , 📊 a simple wrapper around chart.js 3 for vue 2 &. It can be used with all frameworks of javascript for e.g. Web # typescript # chartjs. } };var img_p = document.getelementbyid('id_p'); Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and autocompletion without having to do any extra work. Each of them animated and customisable. You can use it as a template to jumpstart your. Bar, line, area, pie, bubble, radar, polar, and scatter. , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. Learn how to implement chart.js library with typescript in your project. Each of them animated and customisable. Add a link to the providing cdn (content delivery network): Web chart.js is a community maintained project, contributions welcome! Install chart.js via npm or bower. First, add the following packages to your vue application. Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. Web implementing chart.js with typescript. Visualize your data in 8 different ways; Learn how to implement chart.js library with typescript in your project. Start using chart.js in your project by running `npm i chart.js`. Bar, line, area, pie, bubble, radar, polar, and scatter. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); It can be used with all frameworks of javascript for e.g. You can use it as a template to jumpstart your. Web chart.js was created and announced in 2013 but has come a long way since then. This time, i will try chart.js to create some charts. Web edit this page on github.
Create Different Charts In React Using Chart Js Library
GitHub ncrown1190/ReactChartJsTypescript React charts using chart
UML JavaScript and TypeScript IntelliJ IDEs Plugin Marketplace

Chart js graph types ElsaSerenna

React Typescript Emotion Chart.js Web app that shows number of

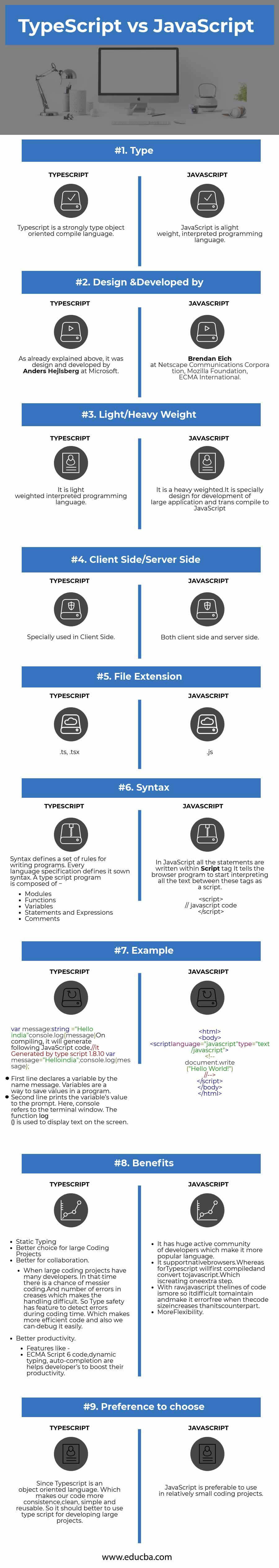
TypeScript vs JavaScript LaptrinhX

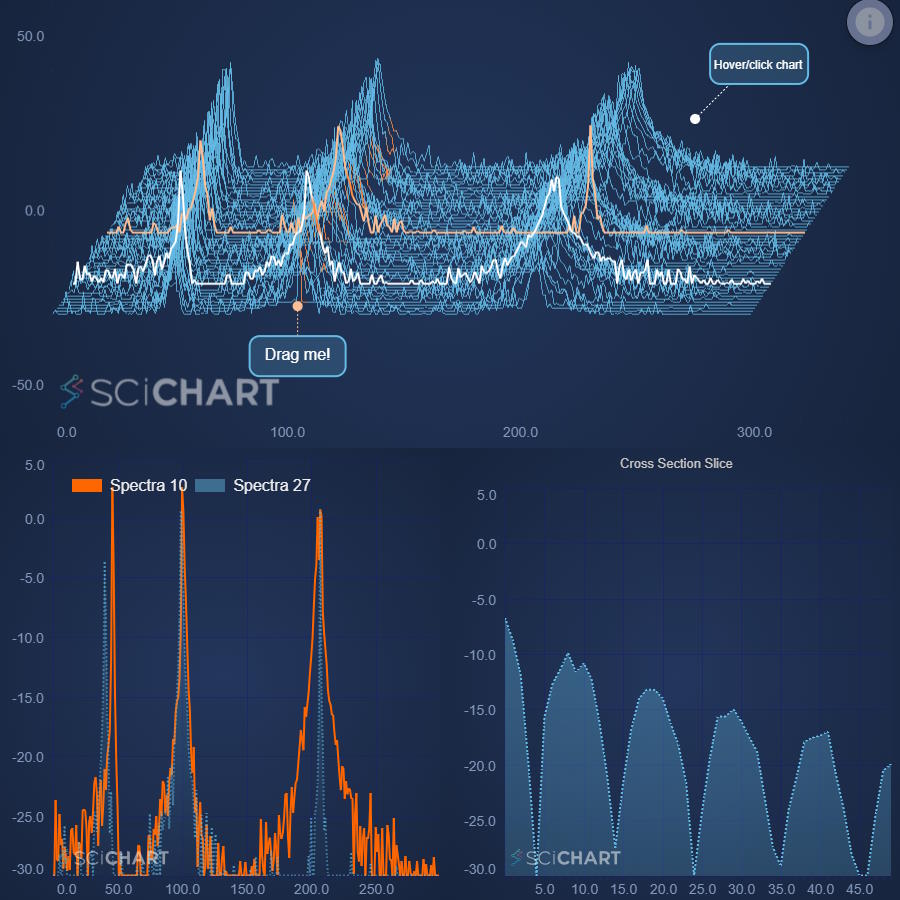
Advanced JavaScript Chart and Graph Library SciChart JS

Chart.js로 방사형 차트 그리기 (React, Typescript)

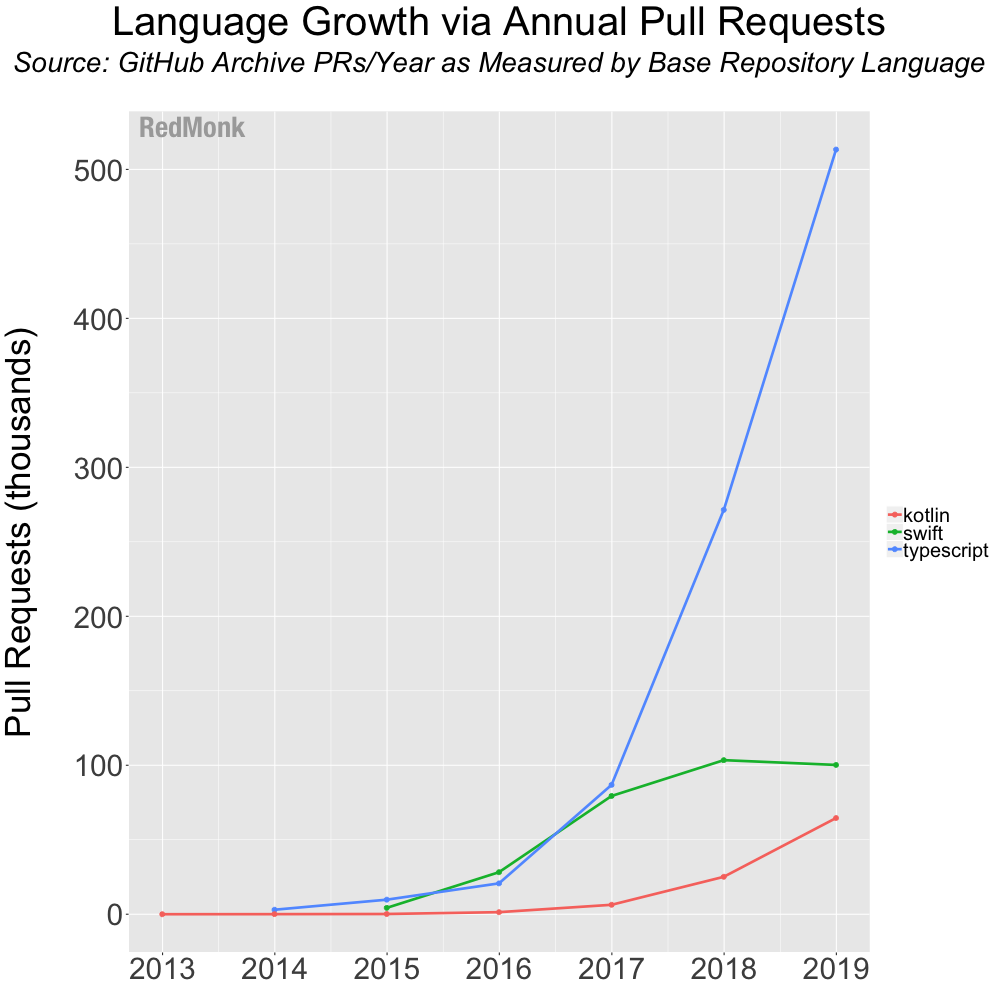
TypeScript is Exploding, JavaScript is the Fittest James Governor's

TypeScript + node/express 、chart.jsでグラフ表示 knaka TechBlog
Web Typescript Has Extremely Robust Type Inference Capabilities And Most Of The Time We Can Enjoy Type Safety And Autocompletion Without Having To Do Any Extra Work.
React, Vue, Svelte, And Angular.
Create The Html Canvas To Display Your Chart.
Asked Apr 27, 2015 At 1:38.
Related Post: