Chart Js Vs D3
Chart Js Vs D3 - Web 299 reviews and ratings. Web d3.js vs chart.js features. C3 is a simple wrapper around the d3.js library. In contrast, d3.js lets its coders create seven different categories of graphs, with about five or more. D3.js and chart.js are two popular. Web chart.js is lighter and quicker compared to d3. Web javascript charting tools play a pivotal role in translating raw data into meaningful insights, and among the myriad options available, fusioncharts and d3.js stand out as powerful contenders. D3.js enables the manipulation of documents based on data, allowing for a wide range of visualization formats. Web even though chart.js can suggest many options, it definitely doesn’t cover them all. This gallery displays hundreds of chart, always providing reproducible & editable source code. C3 is a simple wrapper around the d3.js library. How to use d3.js with react, angular, and vue. Canvas rendering makes chart.js very performant, especially for large datasets and complex visualizations that would otherwise require thousands of svg nodes in the dom tree. A deep dive into d3.js, echarts and chart.js: Web 299 reviews and ratings. In this article, we'll deive into these libraries, highlighting their capabilities, and demonstrating how to craft engaging visualizations that effectively communicate your data. In the end, i decided to go with chart.js because one of the main. Highchart is a javascript charting framework. This gallery displays hundreds of chart, always providing reproducible & editable source code. 310 verified user reviews. See the d3 gallery for more forkable examples. D3.js and chart.js are two popular. Web 299 reviews and ratings. Web unlike many other data visualization libraries that provide ready made charts, d3 gives you lots of creative freedom as you have total control over the visualizations you create. I have noticed d3 has a lot more code to it, and. How to use chart.js with react, angular, and vue. Examples of some of charts created using chart.js can be found here. D3.js and chart.js are two popular. D3 also uses web technologies like. What features does d3 have that chart doesn't? How to use d3.js with react, angular, and vue. D3 also uses web technologies like. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. What features does d3 have that chart doesn't? Web d3.js is a javascript library for manipulating documents based on data. Web unlike many other data visualization libraries that provide ready made charts, d3 gives you lots of creative freedom as you have total control over the visualizations you create. How to use d3.js with react, angular, and vue. C3 is a simple wrapper around the d3.js library. Web even though chart.js can suggest many options, it definitely doesn’t cover them. Highchart is a javascript charting framework. Web 299 reviews and ratings. In this article, we'll deive into these libraries, highlighting their capabilities, and demonstrating how to craft engaging visualizations that effectively communicate your data. D3.js and chart.js are two popular. D3.js is a javascript library for manipulating documents based on data. Examples of some of charts created using chart.js can be found here. However, its documentation leaves little to be desired. Highchart is a javascript charting framework. D3 also uses web technologies like. In the end, i decided to go with chart.js because one of the main. Web d3.js is a javascript library for manipulating documents based on data. Web javascript charting tools play a pivotal role in translating raw data into meaningful insights, and among the myriad options available, fusioncharts and d3.js stand out as powerful contenders. Highchart is a javascript charting framework. How to use d3.js with react, angular, and vue. D3 also uses web. Have always used chart.js for charts and shit. Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. By wrapping d3, we no longer have to write any d3 code. Highchart is a javascript charting framework. A deep dive into d3.js, echarts and chart.js: Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. D3 also uses web technologies like. Web chart.js is lighter and quicker compared to d3. Web d3.js vs chart.js features. Chart.js has a lower learning curve compared to d3.js. D3 utilises html, canvas, svg, and css. C3 is a simple wrapper around the d3.js library. In contrast, d3.js lets its coders create seven different categories of graphs, with about five or more. Canvas rendering makes chart.js very performant, especially for large datasets and complex visualizations that would otherwise require thousands of svg nodes in the dom tree. This gallery displays hundreds of chart, always providing reproducible & editable source code. How to use chart.js with react, angular, and vue. Or upload a csv or json file to start playing with your data. D3.js, on the other hand, has a steeper learning curve and requires a solid understanding of javascript and svg concepts. D3.js is a javascript library for manipulating documents based on data. We will be differentiating libraries with regard to the following: This allows for a high level of.
Bubble chart with D3.js fractalytics

📈 Every d3.js Chart Figma

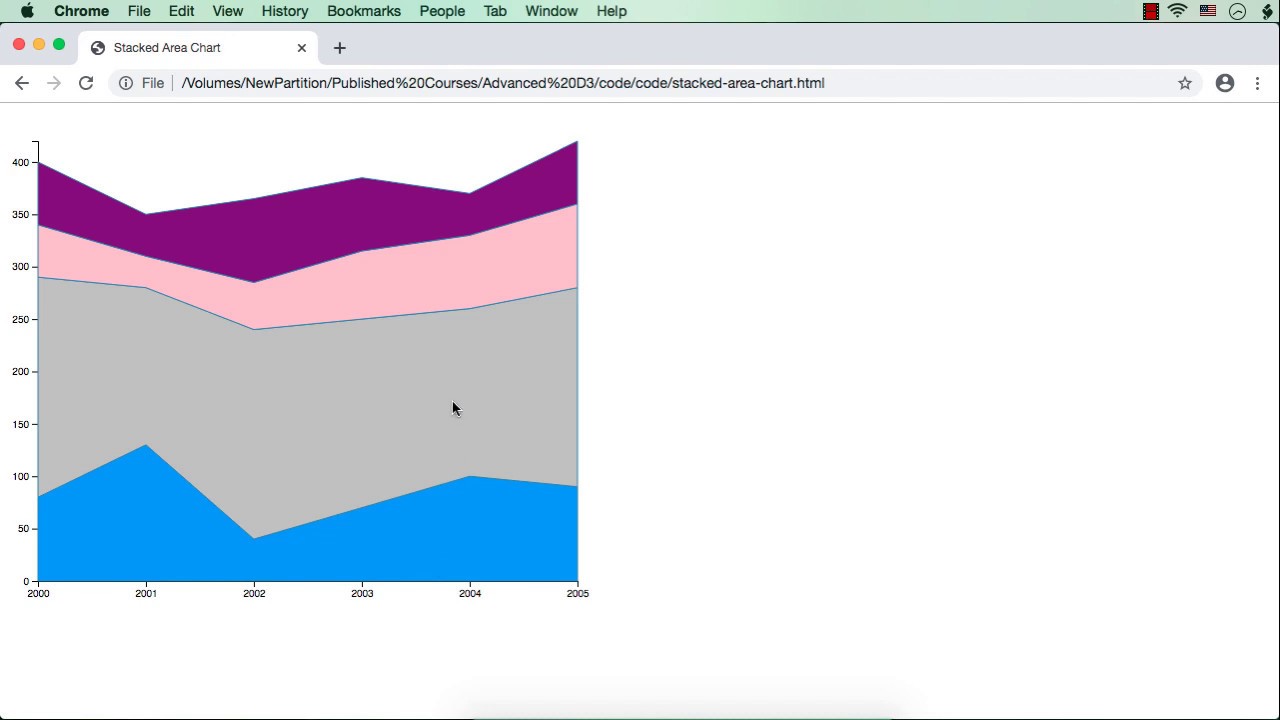
d3.js Stacked Area Chart using d3.js Part 1 YouTube

D3.js Components For React Reactscript

D3.js Line Chart on Angular. Learning d3.js can be a steep learning

Embedding D3.js Charts in a Diagram

Chart.js vs D3.js. Although I am not done building all of… by
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

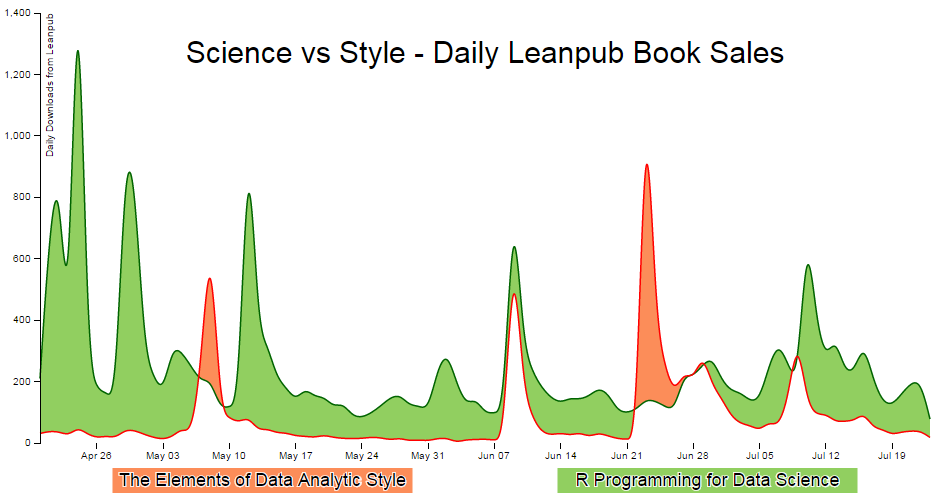
Difference Charts with d3.js. Science vs Style LaptrinhX / News

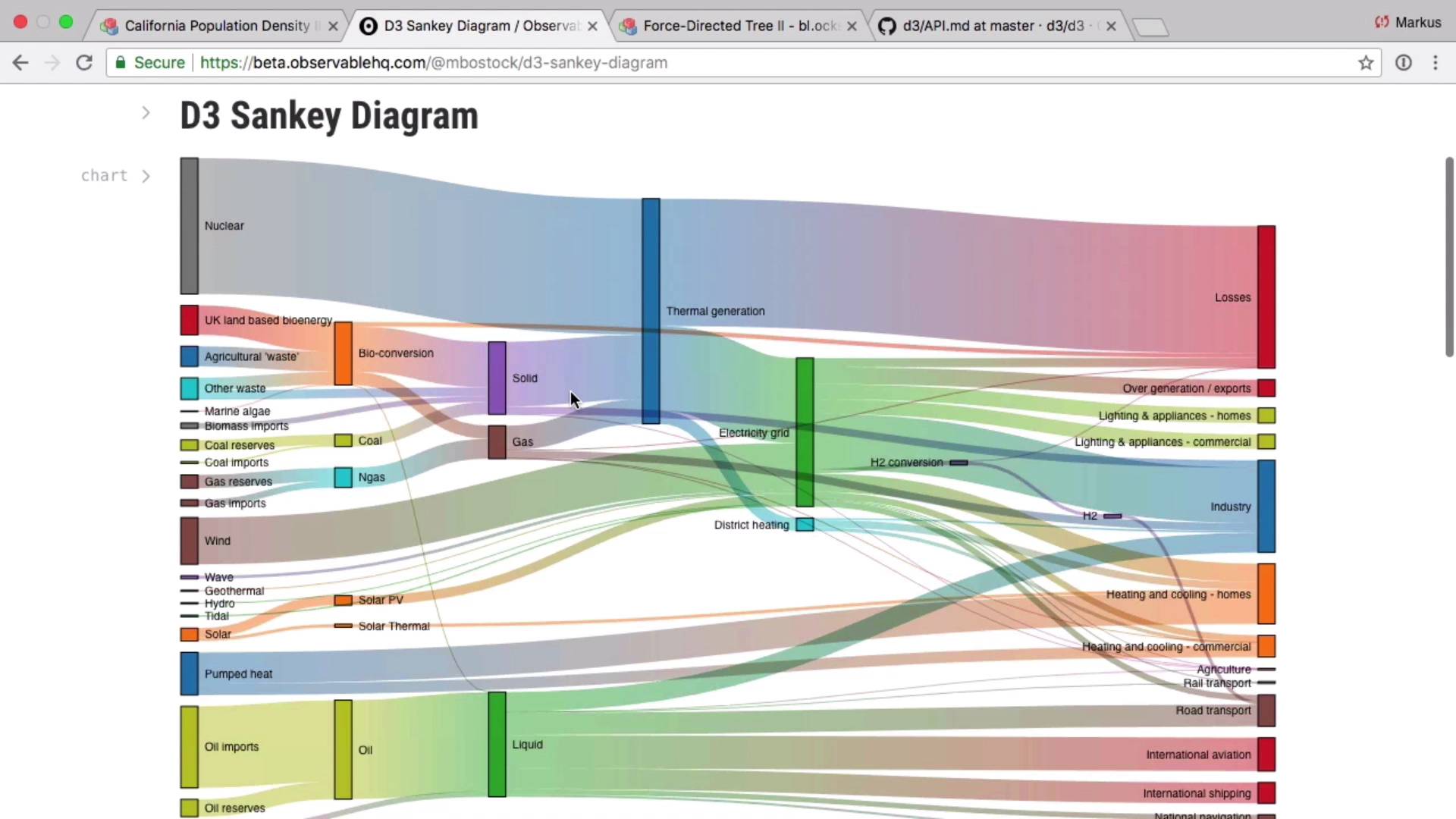
Learn Data Visualization With D3.js Advanced Chart Types
I Have Noticed D3 Has A Lot More Code To It, And Probably Needs A Thorough Course On Its Own.
I Have Never Used D3.
D3.Js And Chart.js Are Two Popular.
Have Always Used Chart.js For Charts And Shit.
Related Post: