Chartjs Scaling
Chartjs Scaling - Web i'm trying to make a graph with charts.js (current one is just a really simple example i'm trying to get working, somewhat taken from the chart.js documentation) and. Common options to all axes ( min, max) linear axis specific tick options ( stepsize) step size. Web developed the redux architecture for scalability using the redux toolkit for nextjs. New in 3.4 subtitle plugin a secondary title plugin with all the same options as main title. Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. Web is there a way to dynamically change the scale type of a chartjs bar chart without destroying and recreating the entire chart? Utilized microservices architecture to enhance scalability. There are settings to control grid lines and ticks. There are a number of options to allow styling an axis. Tue may 28, 2024 11:59 pm. Const config = { type: There are a number of options to allow styling an axis. Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. I found the problem, updated fiddle:. Web 14 rows styling | chart.js. Web i am trying to make a chartjs bar chart using dates. Modified 2 years, 3 months ago. Web using css for responsive images. Web 14 rows styling | chart.js. I found the problem, updated fiddle:. Const config = { type: Web i have a curved line chart in chartjs that plots about 0 on the y axis with separate maximum threshold for positive values and minimum for negative values (both. Common options to all axes ( min, max) linear axis specific tick options ( stepsize) step size. I found the problem, updated fiddle:. For drawing. For drawing my chart.line with a fixed y axis scale, i use this code: I found the problem, updated fiddle:. Web i have a curved line chart in chartjs that plots about 0 on the y axis with separate maximum threshold for positive values and minimum for negative values (both. Web to set the chart size in chartjs, we recommend. Web critical bug exposes major clouds a critical vulnerability named linguistic lumberjack in fluent bit was found in a utility with over 3 billion downloads. Const config = { type: Web developed the redux architecture for scalability using the redux toolkit for nextjs. Tue may 28, 2024 11:59 pm. Web using css for responsive images. Const config = { type: Randomize add dataset add data remove dataset remove data. Web is there a way to dynamically change the scale type of a chartjs bar chart without destroying and recreating the entire chart? Utilized microservices architecture to enhance scalability. Web developed the redux architecture for scalability using the redux toolkit for nextjs. Push values into the labels array after push data to datasets.data, and the chart will. Web • integrated chartjs and chartjs2 library into web application to visually represent skills based on experience levels,. There are a number of options to allow styling an axis. Const config = { type: You may change the data: You must wrap the chart canvas tag in a. Asked 8 years, 10 months ago. You may change the data: Web i'm trying to make a graph with charts.js (current one is just a really simple example i'm trying to get working, somewhat taken from the chart.js documentation) and. There are settings to control grid lines and ticks. Web 14 rows styling | chart.js. How to set custom scale in bar chart. Asked 8 years, 10 months ago. Simple html5 charts using the tag. New in 3.4 subtitle plugin a secondary title plugin with all the same options as main title. Common options to all axes ( min, max) linear axis specific tick options ( stepsize) step size. Web i'm trying to make a graph with charts.js (current one is just a really simple example i'm trying to get working, somewhat taken from the chart.js documentation) and. There are a number of options to allow styling an axis. Web i am. Web developed the redux architecture for scalability using the redux toolkit for nextjs. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. You may change the data: Web i'm trying to make a graph with charts.js (current one is just a really simple example i'm trying to get working, somewhat taken from the chart.js documentation) and. Web critical bug exposes major clouds a critical vulnerability named linguistic lumberjack in fluent bit was found in a utility with over 3 billion downloads. Common options to all axes ( min, max) linear axis specific tick options ( stepsize) step size. Simple html5 charts using the tag. Those are the options i am using to set my chart as i want but i want to add a line at the current date. Web pictorial chart svg centering and scaling. Web i am trying to make a chartjs bar chart using dates. Web 14 rows styling | chart.js. Push values into the labels array after push data to datasets.data, and the chart will. Web i have a curved line chart in chartjs that plots about 0 on the y axis with separate maximum threshold for positive values and minimum for negative values (both. New in 3.4 subtitle plugin a secondary title plugin with all the same options as main title. You must wrap the chart canvas tag in a. Modified 2 years, 3 months ago.
Chartjs 2 scaling lots of data points YouTube

Chartjs 2 scaling lots of data points iTecNote

Javascript d3.js Stacked bar chart with Logarithmic Scaling iTecNote

ChartJS Responsive graphs, pie, bar, line, doughnut, radar, multitype

javascript Chart.js scatter axis titles Stack Overflow

javascript React ChartJS Scale Bar Chart Vertically With More

Stepbystep guide Chart.js (2023)

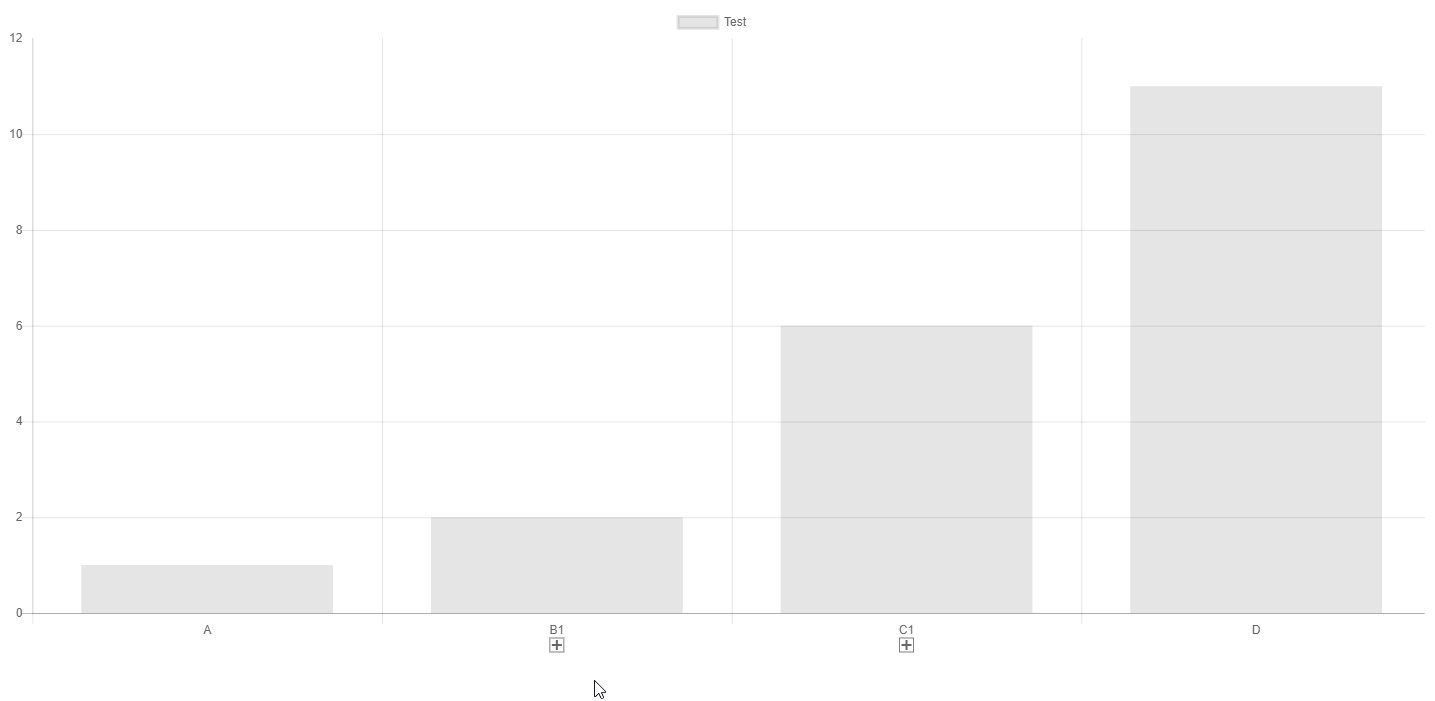
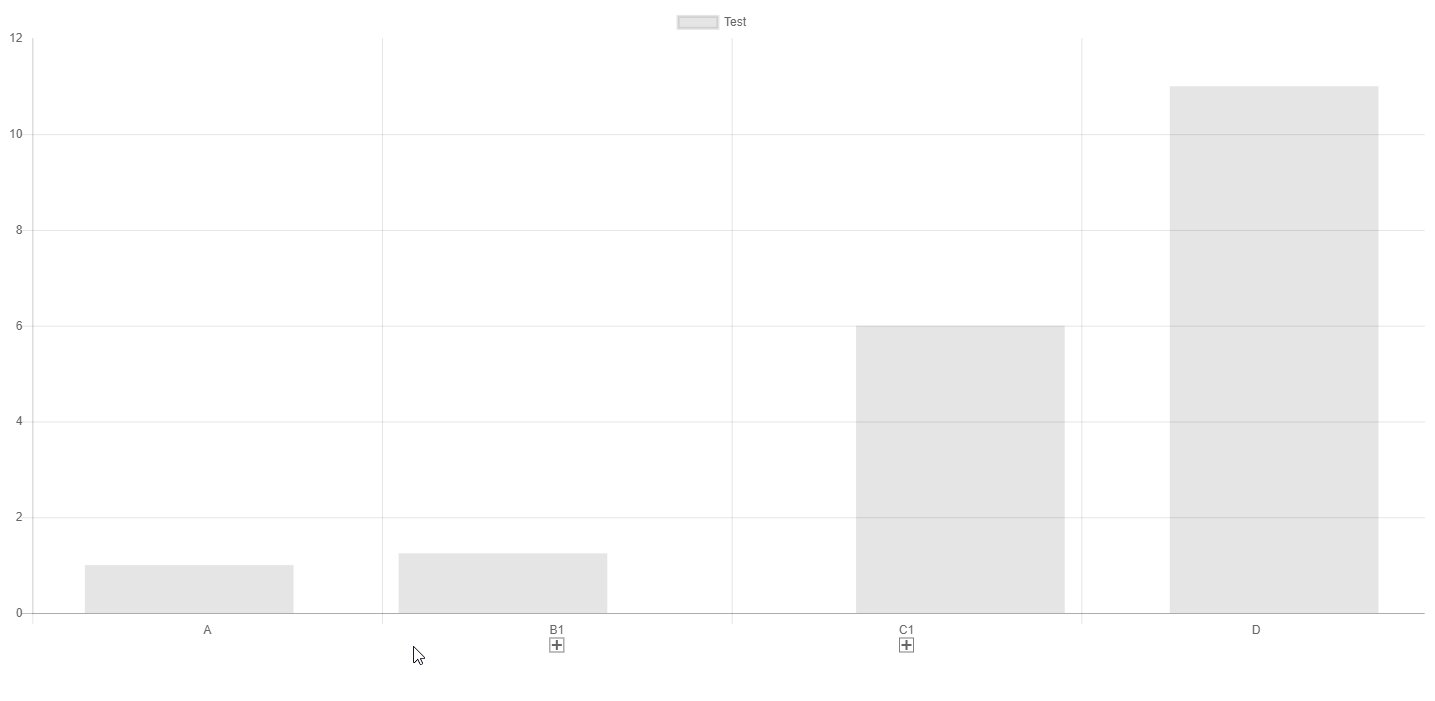
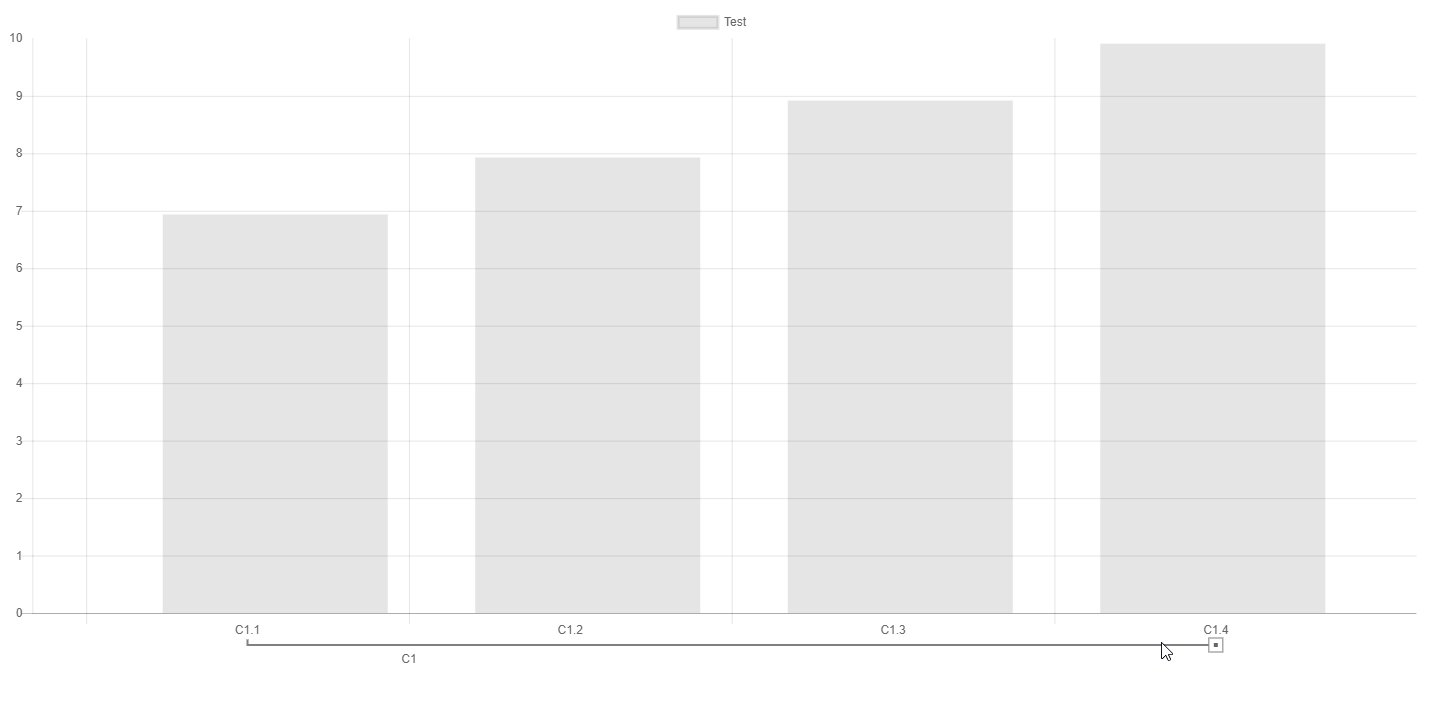
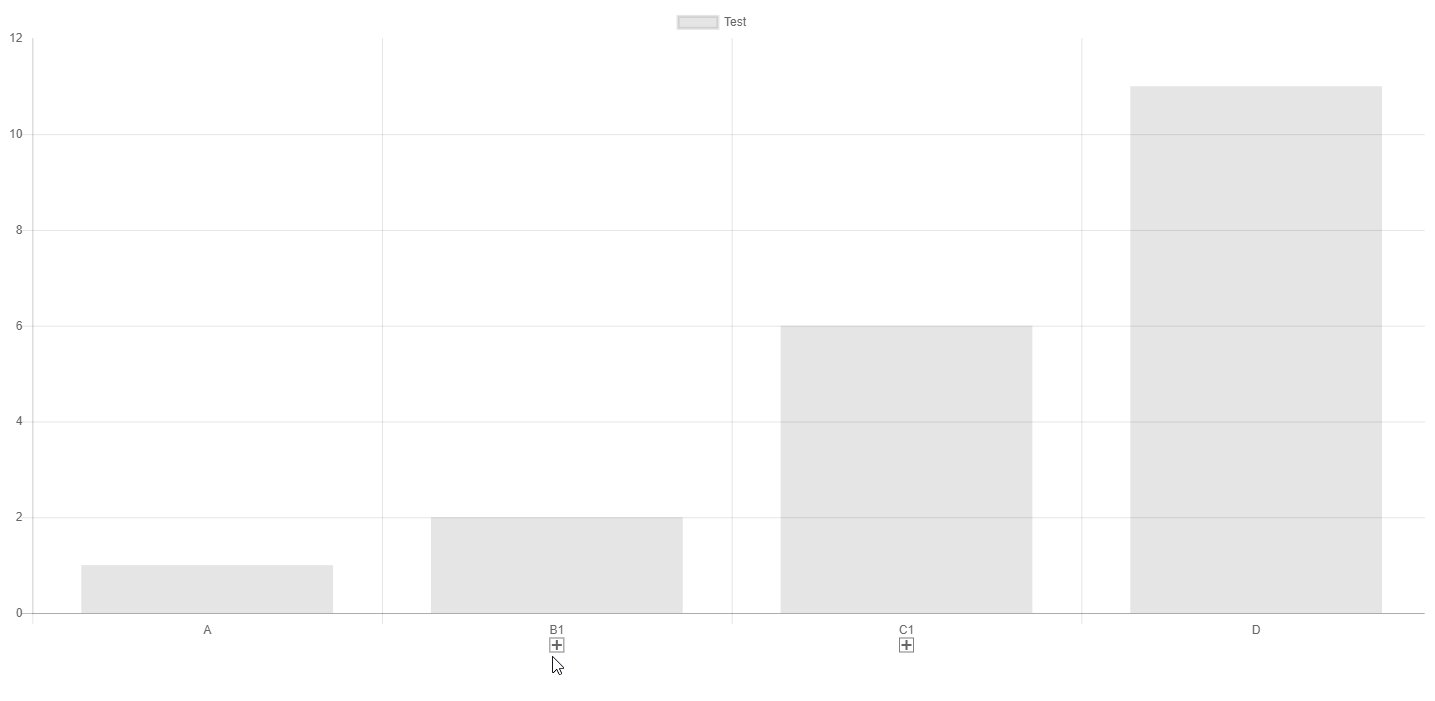
Chartjs Scale Hierarchical

Add a stunning Reactchartjs2 gradient background in your project

How to Use Gradient Color Based on Scale Values in Chart js YouTube
Randomize Add Dataset Add Data Remove Dataset Remove Data.
Const Config = { Type:
Utilized Microservices Architecture To Enhance Scalability.
Const Config = { Type:
Related Post: