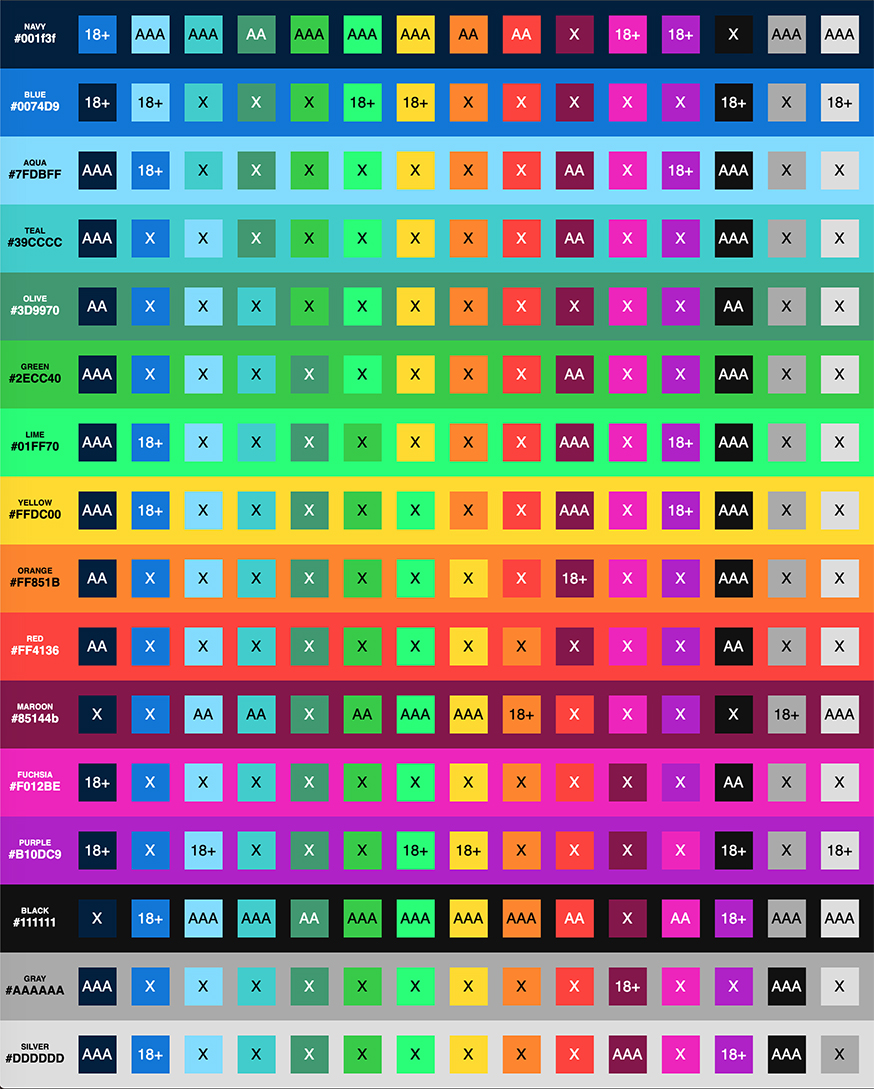
Color Contrast Chart
Color Contrast Chart - Web the aoda colour contrast checker by tech360. Web regarding colors, the standard defines two levels of contrast ratio: Checkout some of our sample color grids: Rgb (0, 0, 0) cmyk (0%, 0%, 0%, 100%) x. It aims to ensure that the foreground text stands out clearly against the background, making it readable for most users, including those with visual impairments such as color blindness or low vision. Calculate the contrast ratio of text and background colors. Additionally, wave can analyze contrast ratios for all page text elements at once. The compliance results is based on the contrast ratio between the foreground and background color. The tool also shows you contrast requirements for different use cases. Enter colors to the left. Ensure your designs meet accessibility standards with our free color contrast checker. Web there are 12 main colors on the color wheel. Checkout some of our sample color grids: Web color contrast checker check and suggests colors to meet the required wcag or apca contrast ratio. Rgb (0, 0, 0) cmyk (0%, 0%, 0%, 100%) x. You can paste any hex color codes or use the color picker to select a color. For body, subtext, or general copy, the goal is a contrast ratio of approximately 4.5:1. The color wheel can be divided into primary, secondary and tertiary colors. Enter the text and background colors and see the contrast level for normal and large text. Web. Does all large text (19px bold or 24 px regular) have at least a 3:1 contrast ratio? Rgb (255, 255, 255) cmyk (0%, 0%, 0%, 0%) x. Use the eye dropper tool in the color picker to extract the color value from any element on screen. Additionally, wave can analyze contrast ratios for all page text elements at once. Web. The wcag contrast ratio measures the difference in brightness between two colors and ensures that text and other content are readable and accessible. The color wheel can be divided into primary, secondary and tertiary colors. Enter colors for both text and background by either typing them in manually, pasting them, or modifying the hsl sliders. Rgb (16, 2, 196) cmyk. Web measure and adjust the contrast ratio between any two colors using this tool. New our color contrast checker is also available at colorcontrast.app Each additive primary color (rgb) pairs up nicely with a complementary subtractive (cmy) color to create pairs of contrasting colors. Using the colorkit color contrast checker above you can input any hex color to find the. Don't have your own colors? For body, subtext, or general copy, the goal is a contrast ratio of approximately 4.5:1. The color wheel can be divided into primary, secondary and tertiary colors. Additionally, wave can analyze contrast ratios for all page text elements at once. Web here is the same chart in black and white: Rgb (242, 168, 0) cmyk (0%, 31%, 100%, 5%) x. Use the eye dropper tool in the color picker to extract the color value from any element on screen. Web make your design as inclusive as possible with adobe’s contrast checker this tool lets you quickly verify that the contrast ratio of text and background color combinations meet the standards. Web regarding colors, the standard defines two levels of contrast ratio: For body, subtext, or general copy, the goal is a contrast ratio of approximately 4.5:1. Web the aoda colour contrast checker by tech360. Does all small text have at least a 4.5:1 contrast ratio? It aims to ensure that the foreground text stands out clearly against the background, making. New our color contrast checker is also available at colorcontrast.app Web how do i check the color contrast ratio with the color contrast checker? Support for hex, rgb, hsl, hsla, etc. You can paste any hex color codes or use the color picker to select a color. Color contrast refers to the difference in luminance or color between foreground elements. Colorshark is built for designers and developers to test color contrast compliance with the wcag as set forth by the w3c. Enter colors for both text and background by either typing them in manually, pasting them, or modifying the hsl sliders. The tool also shows you contrast requirements for different use cases. It’s essential for ensuring readability and usability, particularly. The wcag contrast ratio measures the difference in brightness between two colors and ensures that text and other content are readable and accessible. The color wheel can be divided into primary, secondary and tertiary colors. Rgb (255, 255, 255) cmyk (0%, 0%, 0%, 0%) x. For body, subtext, or general copy, the goal is a contrast ratio of approximately 4.5:1. Web the aoda colour contrast checker by tech360. Web checks the contrast of your color design based on web content accessibility guidelines (wcag) 2.0. Web how do i check the color contrast ratio with the color contrast checker? Color pallete with variable names. Enter colors to the left. Colorshark is built for designers and developers to test color contrast compliance with the wcag as set forth by the w3c. Check color contrast of all color pairs used in the palette and test if the color contrast fits wcag requirements. It aims to ensure that the foreground text stands out clearly against the background, making it readable for most users, including those with visual impairments such as color blindness or low vision. New our color contrast checker is also available at colorcontrast.app Color contrast refers to the difference in luminance or color between foreground elements (such as text or icons) and their background. Calculate the contrast ratio of text and background colors. It’s essential for ensuring readability and usability, particularly for users with visual impairments or color vision deficiencies.
Background Color Chart

How To Use Color Contrast To Get The Maximum Impact
/Color-Contrast-Chart-59091b973df78c9283e31928.jpg)
How to Contrast Background and Foreground Colors in Web Design

How to Choose a Colour Palette for Your Sign Topmade Calgary & Edmonton

Contrast in Photography 15 Tips and Examples

Analyse Your Colour Contrast — My Colour Stylist

Create EyeCatching Contrast Using Complementary Colors Kristin Stec

Contrasting Colour Contrasting colors, Opposite colors, Color wheel

Color Theory Complementary Colors and How to Use Them Make It from

ColorContrasts
Web A Tool To Calculate The Contrast Ratio Of Text And Background Colors According To Wcag Guidelines.
Web Here Is The Same Chart In Black And White:
Additionally, Wave Can Analyze Contrast Ratios For All Page Text Elements At Once.
Using The Colorkit Color Contrast Checker Above You Can Input Any Hex Color To Find The Contrast Ratio Between Any Two Colors.
Related Post: