Column Chart Highcharts
Column Chart Highcharts - For an overview of the bar chart options see the api reference. A simple customizer with the most used options; Web learn how to create column range charts and graphs. Web configuration options for the series are given in three levels: Now, we will learn how to create a basic column chart using highcharts library with examples. I've tried many combination in datalabels with no luck: Is there a way to create overlapping columns? '#aaff99'}, // this will be greenish. Feel free to search this api through the search bar or the navigation tree in the sidebar. Web the customize pane lets you customize your chart. You can do so in the extensive api reference for the series type. Column series display one column per value along an x axis. Options for all series in a chart are defined in. Web configuration options for the series are given in three levels: Web so the property_column_map argument tells highcharts for python which csv column maps to which. Column series display one column per value along an x axis. Options for one single series are given in the series instance array. Web learn how to create advanced column charts and graphs over time. Web i need to set different colors for each column in highcharts graph dynamically. A simple customizer with the most used options; The customizer has three different sections: Is there a way to create overlapping columns? All options available in highcharts/highstock can be set here; I've tried many combination in datalabels with no luck: Options for all series in a chart are defined in. You can do so in the extensive api reference for the series type. Check out highcharts column charts and graphs using jsfiddle and codepen demos. Options for one single series are given in the series instance array. I'm trying to create a simple highcharts bar graph with a single series and multiple labels in the legend. How can i set. Whether to select the series initially. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt packages. You can do so in the extensive api reference for the series type. You can also set the color individually for each point/bar if you change the data array to be configuration objects instead. Web the customize pane lets you customize your chart. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt packages. You can do so in the extensive api reference for the series type. You can also set the color individually for each point/bar if you change the data array to be. Options for all series in a chart are defined in the plotoptions.series object. We have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. 'red'}, // this point is red. Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. [ #2caffe, #544fc5, #00e272, #fe6a35, #6b8abc, #d568fb, #2ee0ca, #fa4b42, #feb56a, #91e8e1 ]. You can also set the color individually for each point/bar if you change the data array to be configuration objects instead of numbers. How can i set the highcharts options to ensure that column graphs are always rendered where the data label is always on top of the column? Web i need to set different colors for each column in. Tip if you use convenience methods like.from_csv(), make sure to review the series type’s data points to map your data to the appropriate properties. Here, properties can be overridden programatically Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. Web i need to set different colors for each column in highcharts graph dynamically. Web check out. To clarify, i don't want stacked columns, both the blue and red columns should start from the xaxis (y=0) and not one over the. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards. Web column charts display data as vertical bars. Web configuration. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt packages. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards. A simple customizer with the most used options; Here, properties can be overridden programatically Web i need to set different colors for each column in highcharts graph dynamically. Whether to select the series initially. 'red'}, // this point is red. Configuration options for the series are given in three levels: '#aaff99'}, // this will be greenish. It is similar to bar charts, the difference being that bar charts have a horizontal representation of the data. You can also set the color individually for each point/bar if you change the data array to be configuration objects instead of numbers. Feel free to search this api through the search bar or the navigation tree in the sidebar. Options for one single series are given in the series instance array. Following is an example of a basic column chart. The bar chart have the same options as a series. Web learn how to create column range charts and graphs.
How to use Highcharts Drupal 7 module Steps to create charts using
![[Solved]Customize Stacked column chart in highChartHighcharts](https://i.stack.imgur.com/IQwI6.gif)
[Solved]Customize Stacked column chart in highChartHighcharts

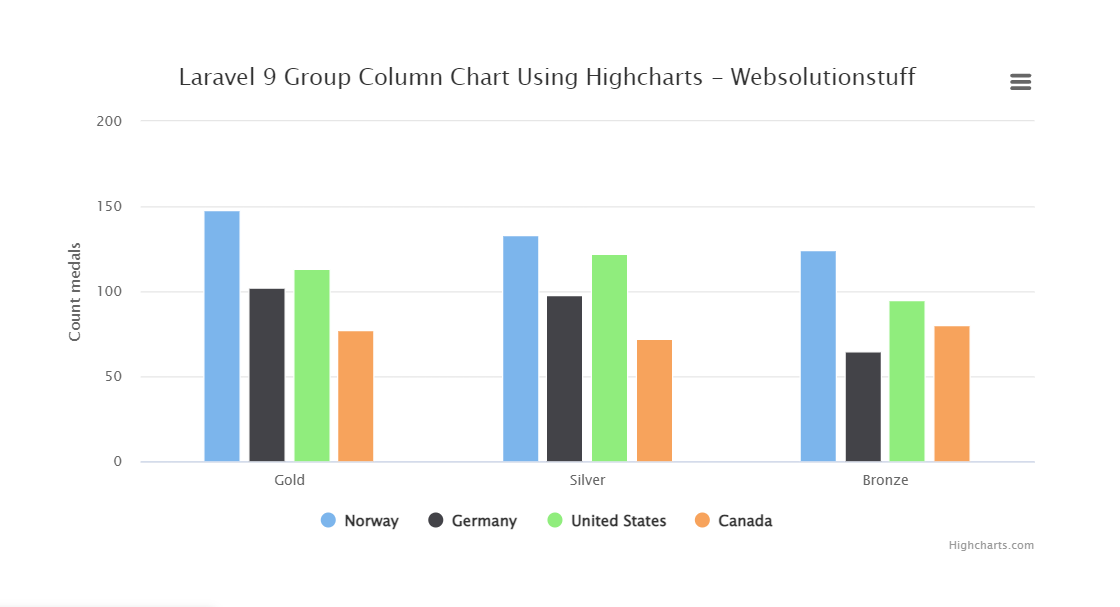
Laravel 9 Group Column Chart Using Highcharts

Highcharts Tutorial 2 Adding column of high charts and custom line

Highcharts Tutorial Tutorial on Creating Charts Student Project

Highchart column plot Highcharts official support forum

How to enable plotting only if values are present in Highcharts

Highcharts Multiple Series In One Chart Chart Examples

Highcharts Drill Down With Stacked Columns

How to change the color of column chart in highcharts Ujjwal
Column Series Display One Column Per Value Along An X Axis.
Options For All Series In A Chart Are Defined In The Plotoptions.series Object.
Web So The Property_Column_Map Argument Tells Highcharts For Python Which Csv Column Maps To Which Property.
Let Us Now See The Additional Configurations/Steps Taken.
Related Post: