D3 Bubble Chart
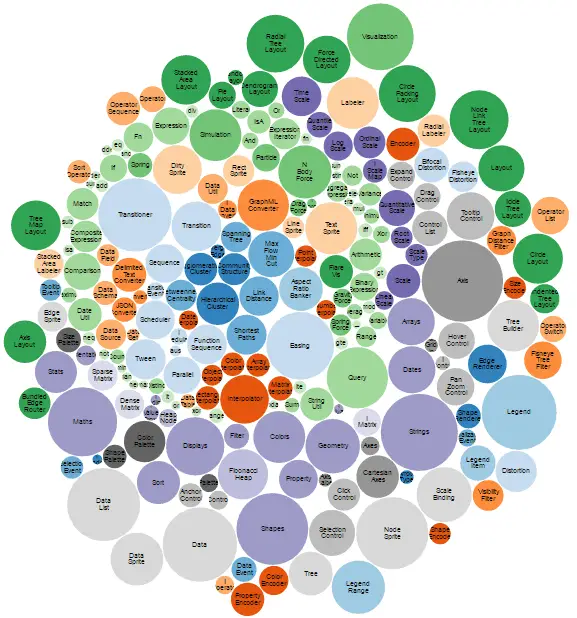
D3 Bubble Chart - The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Bubble chart cluster with different radius (2019) andrew chen. Web building a bubble plot in d3.js, with a categoric variable controling color. Web d3.js is a javascript library for manipulating documents based on data. Web d3.js tutorial part 7: Display bubble information on mouse hover. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. The size of the leaf circles encodes a quantitative dimension of the data. This gallery displays hundreds of chart, always providing reproducible & editable source code. It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. Web how to build a map with markers on top with javascript and d3.js: Web in this tutorial, i will show you how to create a power chart called a bubble chart with the help of d3. Example with code (d3.js v4 and v6). Modified 8 years, 8 months ago. Web this article explores d3.js, a library used for manipulating. I'm trying to implement a responsive d3 bubble chart that updates its container svg (and the nodes it contains) while the page is being resized (kinda like this shows: Web responsive d3 bubble chart. Bubble chart cluster with different radius (2019) andrew chen. Web in this tutorial, however, we are going to look into how you can visualize your most. Web a clean bubble chart template for d3.js. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Asked 8 years, 8 months ago. Example with code (d3.js v4 and v6). Includes interactive legend, color scale, tooltips and more. This page focuses on the implementation of features that are different from the scatterplot that has its dedicated section. Asked 8 years, 8 months ago. Web in this tutorial, i will show you how to create a power chart called a bubble chart with the help of d3. The area of each circle is proportional its value (here, file size).. Examples · enclosure diagrams use containment (nesting) to represent a hierarchy. Let's enter the journey of creating your own magic visualizations together! This gallery displays hundreds of chart, always providing reproducible & editable source code. The area of each circle is proportional its value (here, file size). This is the chart you’re going to build. Web using d3.js to create a very basic bubble plot. Example with code (d3.js v4 and v6). Web how to build a map with markers on top with javascript and d3.js: You can skip 2 and 3. Let's enter the journey of creating your own magic visualizations together! The area of each circle is proportional its value (here, file size). Modified 8 years, 8 months ago. You can skip 2 and 3. This page offers several examples of implementation with d3.js, from the most basic to custom versions. Example with code (d3.js v4 and v6). This page offers several examples of implementation with d3.js, from the most basic to custom versions. We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. I'm trying to implement. This gallery displays hundreds of chart, always providing reproducible & editable source code. This is the chart you’re going to build. This article teaches how to create bubble charts using d3.js. Web d3.js tutorial part 7: The area of each circle is proportional its value (here, file size). Web how to build a map with markers on top with javascript and d3.js: Modified 8 years, 8 months ago. From the most basic example to highly customized examples. This gallery displays hundreds of chart, always providing reproducible & editable source code. Force simulations can be used to visualize networks and hierarchies, and to resolve collisions as in bubble charts. This page offers several examples of implementation with d3.js, from the most basic to custom versions. The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. Number of bubbles to show. Example with code (d3.js v4 and v6). Modified 8 years, 8 months ago. Examples · enclosure diagrams use containment (nesting) to represent a hierarchy. Example with code (d3.js v4 and v6). Web in this tutorial, i will show you how to create a power chart called a bubble chart with the help of d3. Includes interactive legend, color scale, tooltips and more. Let's enter the journey of creating your own magic visualizations together! It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. Draw a simple bubble graph. This module implements a velocity verlet numerical integrator for simulating physical forces on particles. Web how to build a legend for your d3.js bubble chart: Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way.
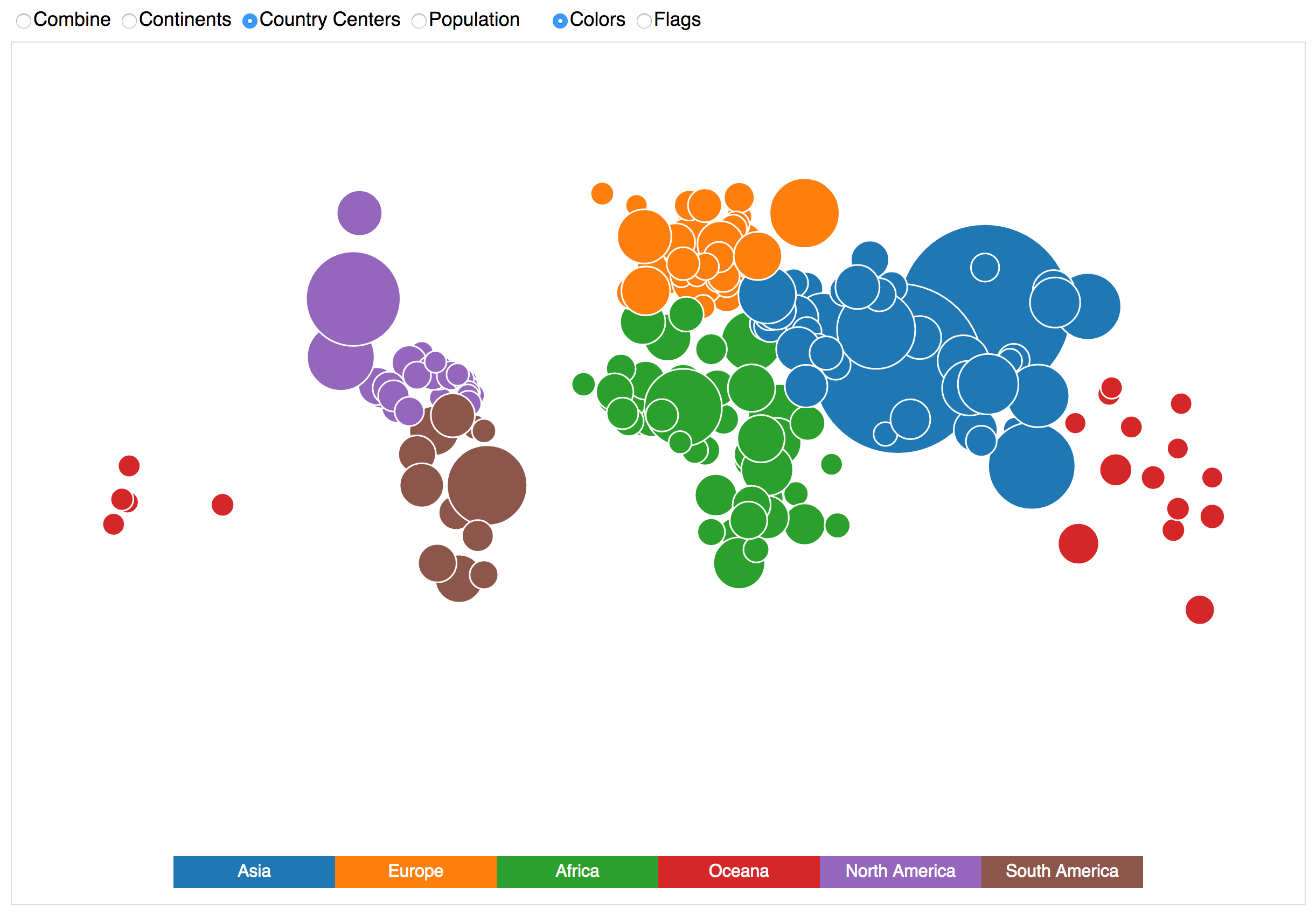
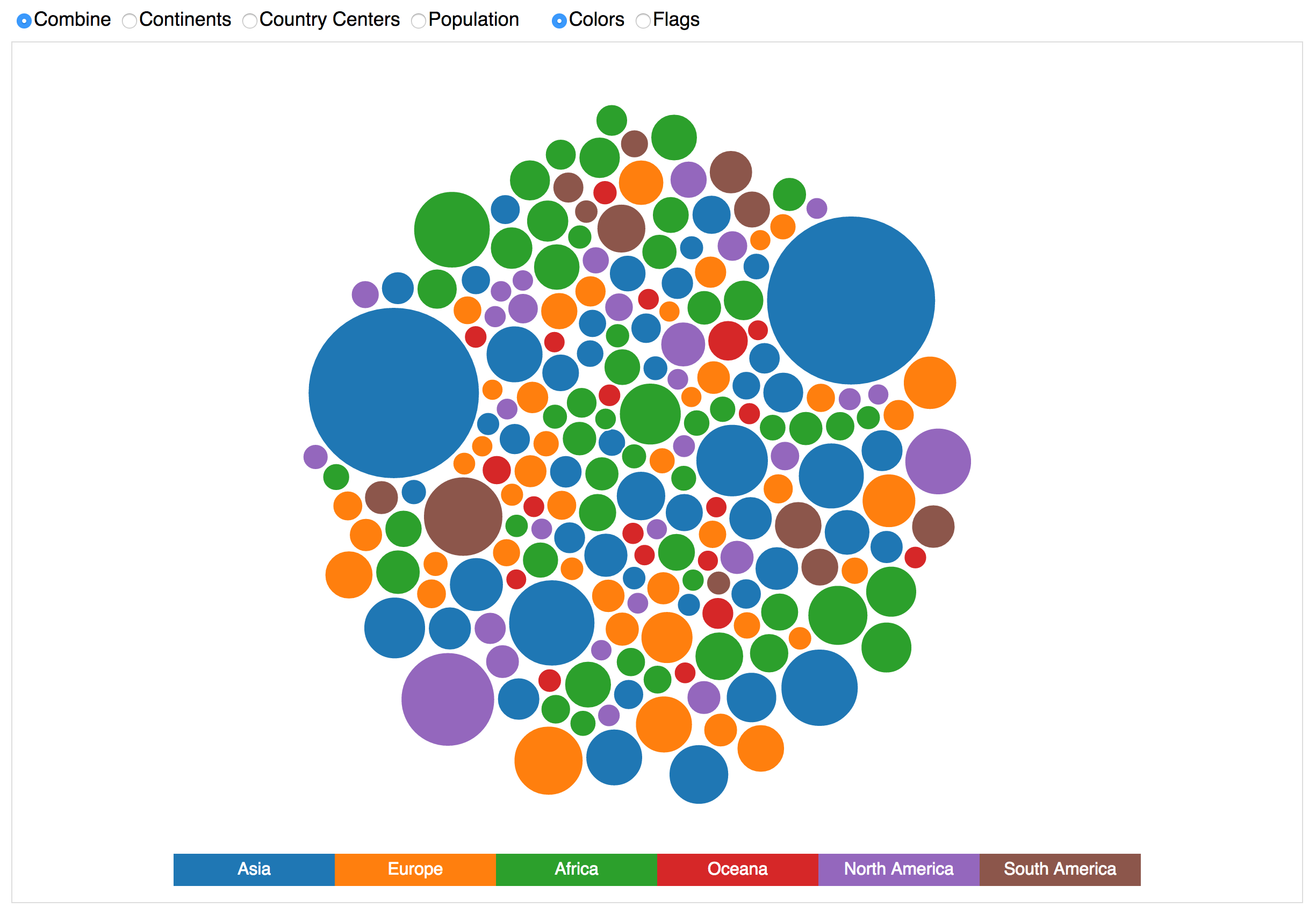
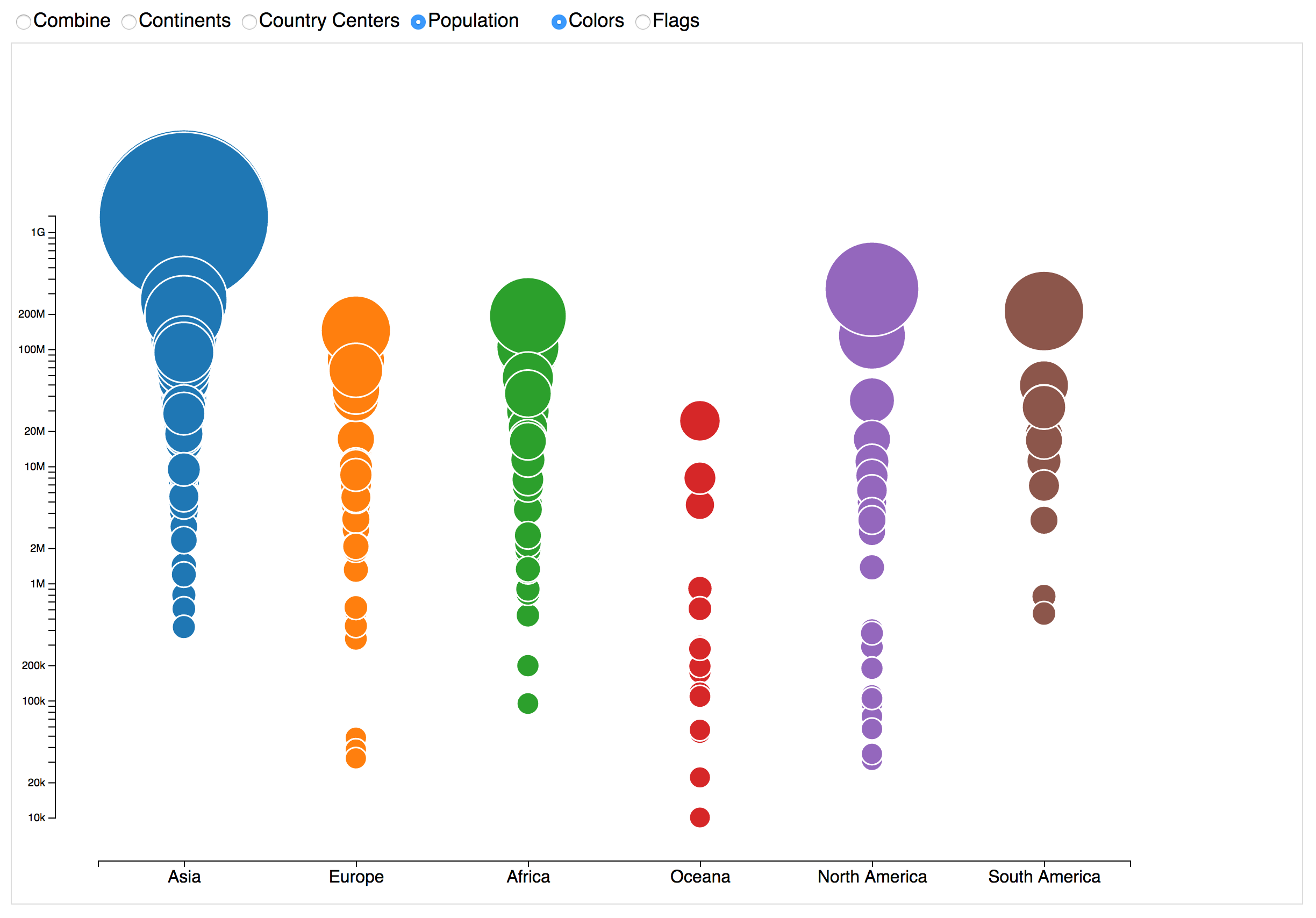
D3 Country Bubble Chart

Bubble chart with D3.js fractalytics

D3 Chart Customization Bubble Chart Helical Insight Riset

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

D3 Country Bubble Chart

D3 A Beginner's Guide to Using D3

What is D3.js?

D3 Country Bubble Chart

javascript How to display d3 bubbles in different colors for a

ReactJS component to display data as a bubble chart using d3
Web This Article Explores D3.Js, A Library Used For Manipulating Documents Based On Data.
The Size Of The Leaf Circles Encodes A Quantitative Dimension Of The Data.
The Organic Appearance Of These Diagrams Can Be Intriguing, But Also Consider A Treemap Or A Humble Bar Chart.
Web Pack | D3 By Observable.
Related Post: