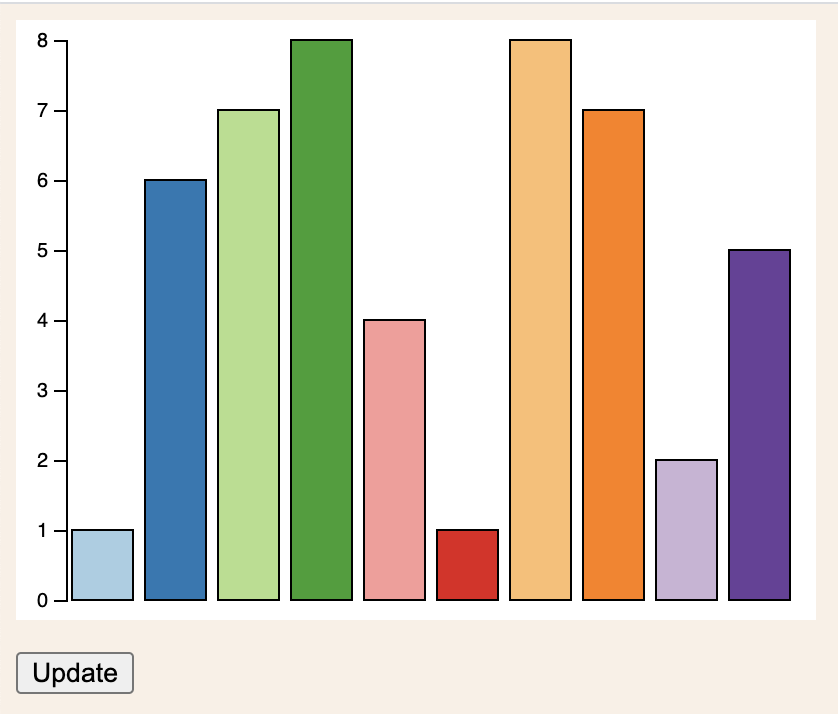
D3 Example Bar Chart
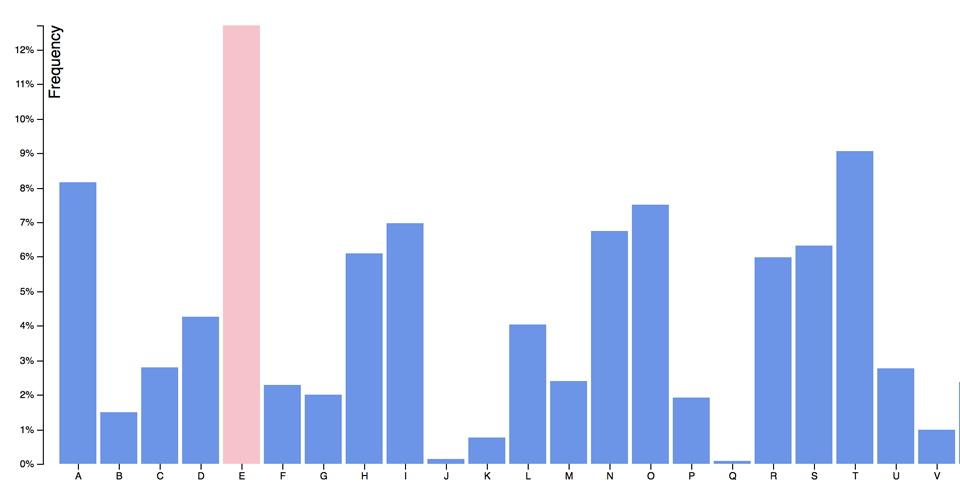
D3 Example Bar Chart - Map with panning and zooming. Web what is d3? You can see many other examples in the barplot section of the gallery. This post describes how to build a very basic grouped barplot with d3.js. Firstly, you need to setup a basic html page, with a div for the visualization to sit in. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. Adding json data to the project. Frequently asked questions (faqs) about creating bar charts using d3.js. Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. Web most basic grouped barplot in d3.js. Web creating bar charts. How to style it with css in d3. This example works with d3.js v4. Map with panning and zooming. You can see many other examples in the barplot section of the gallery. Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. How to use multiple datasets in d3.js. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. In a previous article, we learned how to implement bubble. In a previous article, we learned how to implement bubble charts. This post describes how to build a very basic grouped barplot with d3.js. Web creating bar charts. Create a world map with d3.js. Map with panning and zooming. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Create a world map with d3.js. Frequently asked questions (faqs) about creating bar charts using d3.js. Web most basic grouped barplot in. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Create a world map with d3.js. You can see many other examples in the barplot section of the gallery. In a previous article, we learned how to implement bubble charts. In this article, we will learn about d3.js, its key. Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: You can see many other examples in the barplot section of the gallery. Firstly, you need to setup a basic html page, with a. How to use multiple datasets in d3.js. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. So let us get started. In our journey to plotting a bar chart, we will also come. Adding json data to the project. Firstly, you need to setup a basic html page, with a div for the visualization to sit in. Map with panning and zooming. So let us get started. Web most basic grouped barplot in d3.js. This post describes how to build a very basic grouped barplot with d3.js. How to style it with css in d3. So let us get started. Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. Create a world map with d3.js. This example works with d3.js v4. Frequently asked questions (faqs) about creating bar charts using d3.js. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Adding json data to the project. Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. Frequently asked questions (faqs) about creating bar charts using d3.js. Firstly, you need to setup a basic html page, with a div for the visualization to sit in. So let us get started. Web most basic grouped barplot in d3.js. Create a world map with d3.js. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. You can see many other examples in the barplot section of the gallery. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. In a previous article, we learned how to implement bubble charts. Map with panning and zooming. How to use multiple datasets in d3.js. Web what is d3? How to style it with css in d3. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js:
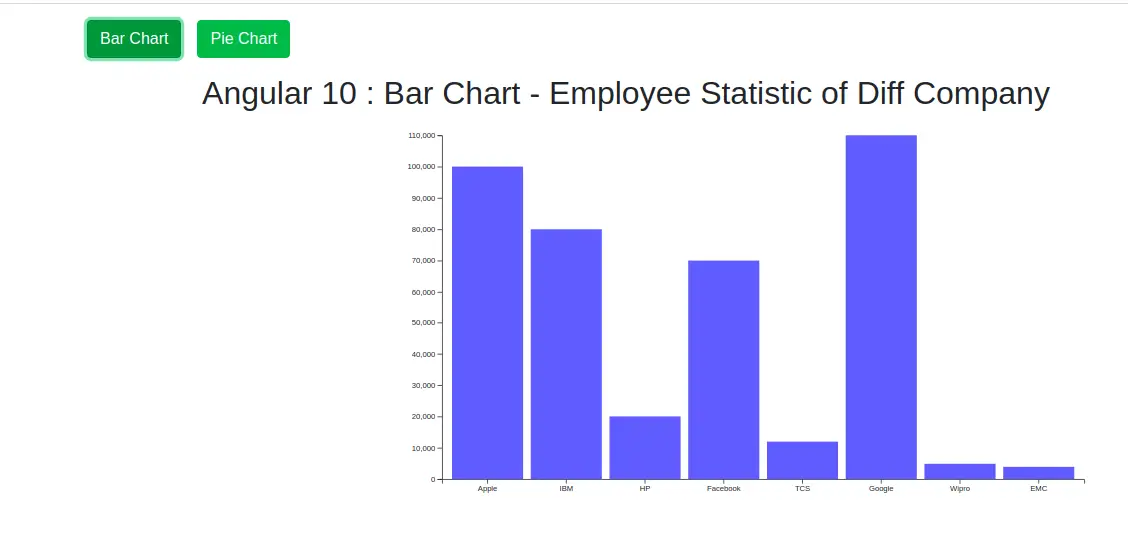
Angularjs D3 Bar Chart Example Chart Examples

Angularjs D3 Bar Chart Example Chart Examples

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

sas draw 3d bar chart Pumphrey Coureard

Angular D3 Bar Chart Example Chart Examples

Getting Started with Data Visualization Using JavaScript and the D3

d3.js Sorted Bar Chart Stack Overflow

D3 Js Floor Map Example Bar Chart Viewfloor.co

Stacked bar chart d3 v5 BaraaWillis

Responsive Bar Chart D3 Chart Examples
Web Due To Its Simplicity, Barplot Is A Very Good Chart To Understand The Basic Concepts Of Interactivity.
Web Creating Bar Charts.
Web Create A Bar Chart With D3.Js.
Adding Json Data To The Project.
Related Post: