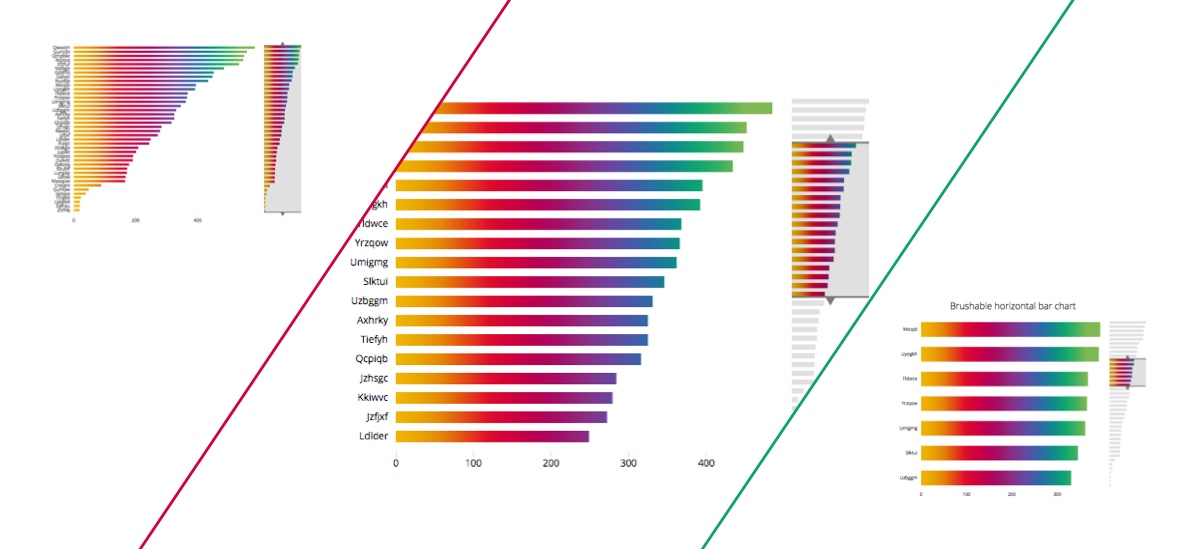
D3 Horizontal Bar Chart
D3 Horizontal Bar Chart - Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Note that you could consider building lollipop plot as well. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. This can be handy when you have long labels. Web feel free to fork this sandbox and play around with it. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web this post describes how to turn the barplot horizontal with d3.js. Web this post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Maybe add separate colour for each bar, handle displaying negative. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web feel free to fork this sandbox and play around with it. Maybe add separate colour for each bar, handle displaying negative values on it, add some more. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. This can be handy when you have long labels. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web feel free to fork this sandbox and play around with it. Maybe add separate colour for each bar,. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Note that you could consider building lollipop plot as well. Web feel free to fork this sandbox and play around with it. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. This can be handy when you. This can be handy when you have long labels. Web feel free to fork this sandbox and play around with it. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Draw the. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Note that you could consider building lollipop plot as well. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web feel free to fork this sandbox and play around with it. Web this post describes how to. Web feel free to fork this sandbox and play around with it. This can be handy when you have long labels. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web this post describes how to turn the barplot horizontal with d3.js. Maybe add separate colour for each bar, handle. Note that you could consider building lollipop plot as well. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web this post describes how to turn the barplot horizontal with d3.js. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Web feel free to fork this. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web this post describes how to turn the barplot horizontal with d3.js. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Maybe add separate colour for each bar, handle displaying negative values on it, add some more. This can be handy when you have long labels. Web feel free to fork this sandbox and play around with it. Note that you could consider building lollipop plot as well. Web this post describes how to turn the barplot horizontal with d3.js. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data,. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web feel free to fork this sandbox and play around with it. Note that you could consider building lollipop plot as well. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Web this post describes how to turn the barplot horizontal with d3.js.
D3 Js Horizontal Bar Chart Example Learn Diagram

D3 Horizontal Bar Chart

D3 Horizontal Bar Chart Tooltip Free Table Bar Chart Images

Top 125+ D3 animated horizontal bar chart

D3 horizontal bar chart AryaGunjales

Horizontal Stacked Bar Chart D3 React Free Table Bar vrogue.co

D3 Horizontal Bar Chart

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

D3 Horizontal Bar Chart Tooltip Free Table Bar Chart Images

Outrageous D3 Horizontal Stacked Bar Chart With Labels Excel Add
This Can Be Handy When You Have Long Labels.
Maybe Add Separate Colour For Each Bar, Handle Displaying Negative Values On It, Add Some More Data, Try To Create Horizontal Bar Chart Etc.
Related Post: