D3 Js Donut Chart
D3 Js Donut Chart - Modified 4 years, 9 months ago. This function transform the value of each group to a radius that will be. Web how to build a donut chart with javascript and d3.js: In my previous article, we saw what is. For instance, markdown is designed to be easier to write and read for text. We’ve built a component you just need to add to your project, passing the input data, specifying other. First is basic pie chart. Web working with d3.js requires you to have some understanding of the grammar of graphics. You can see many other examples in the donut chart section of the gallery. I am not going to explain how we can create react. This function transform the value of each group to a radius that will be. [53, 28, 19, 24], lemons: Web how to build a donut chart with javascript and d3.js: D3.js is a javascript library that is widely used in data visualisation and. Second is an animated transition. Modified 4 years, 9 months ago. Web making a donut chart with d3.js is not as difficult as it may seem. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. We’ll start by making a simple donut chart, then add buttons to switch between data sets with. From the most basic example to highly customized examples. D3.js is also unopinionated and open ended so implementing an effective chart requires. Html preprocessors can make writing html more powerful or convenient. Web by jonathan george software engineer iv 19th august 2019. Web welcome to the d3.js graph gallery: These angles can then be passed to an arc generator. Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an interactive donut chart capable of displaying different datasets seamlessly. Web making a donut chart with d3.js is not as difficult as it may seem. Web examples · the pie generator computes the necessary angles. A collection of simple charts made with d3.js. D3.js is a javascript library for manipulating documents based on data. First is basic pie chart. This function transform the value of each group to a radius that will be. Web working with d3.js requires you to have some understanding of the grammar of graphics. Html preprocessors can make writing html more powerful or convenient. Web making a donut chart with d3.js is not as difficult as it may seem. Web this post describes how to build a dounut chart using angular & d3.js. Var dataset = { apples: Three pie charts with same values. We’ve built a component you just need to add to your project, passing the input data, specifying other. Web create a pie or doughnut chart using d3.js. Building a pie chart in d3.js always start by using the d3.pie() function. A collection of simple charts made with d3.js. First is basic pie chart. Web working with d3.js requires you to have some understanding of the grammar of graphics. We’ll start by making a simple donut chart, then add buttons to switch between data sets with a smooth,. Web welcome to the d3.js graph gallery: From the most basic example to highly customized examples. Web using d3.js to create a donut chart with group. Web create a pie or doughnut chart using d3.js. Web donut charts with transition and tooltip, using d3. Web this post describes how to build a dounut chart using angular & d3.js. An example with reproducible code. Web by jonathan george software engineer iv 19th august 2019. I am not going to explain how we can create react. Example with code (d3.js v4 and v6). First is basic pie chart. A collection of simple charts made with d3.js. In my previous article, we saw what is. Tl;dr i wanted a nice way of animating in a d3 donut chart with a corkscrew effect, where segments animate in at. Building a pie chart in d3.js always start by using the d3.pie() function. D3.js is also unopinionated and open ended so implementing an effective chart requires. Web now i want to plot that clock data on donut chart like 540 minutes represents the position of clock is at 9 and also the bookings can be as many as possible but it is not plotting. Web dynamic donut charts using d3.js. Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an interactive donut chart capable of displaying different datasets seamlessly. Web using d3.js to create a donut chart with group labels: D3.js is a javascript library for manipulating documents based on data. I am not going to explain how we can create react. [53245, 28479, 19697, 24037, 40245], oranges: Three pie charts with same values. Web create a pie or doughnut chart using d3.js. Modified 4 years, 9 months ago. We’ve built a component you just need to add to your project, passing the input data, specifying other. Web this post describes how to build a very basic donut chart with d3.js. Html preprocessors can make writing html more powerful or convenient.
D3 Js Donut Chart Example A Visual Reference of Charts Chart Master

Donut Charts with D3.js by Jason Long for GitHub on Dribbble

Making An Animated Donut Chart With D3 Js By Kj Schmidt Medium Gambaran

d3.js Donut Chart with Rectangular Labels Stack Overflow

Making an animated donut chart with d3.js KJ Schmidt Medium

psd3 Javascript Pie Chart Library based on d3.js

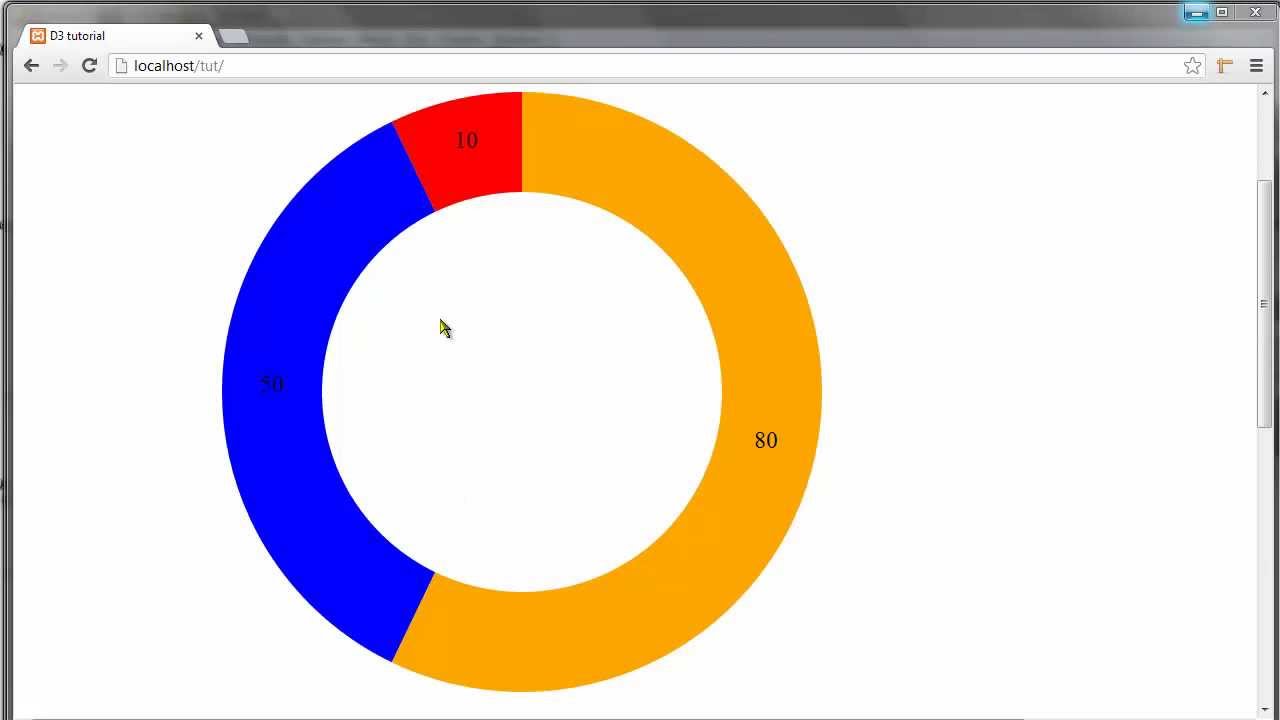
D3.js Donut Chart D3.js v3 Tutorial YouTube

D3.js Donut Chart D3.js v3 Tutorial YouTube

Chart.js Donut Chart

Angularjs How to Build this Rounded Two Tone Donut Chart iTecNote
Var Dataset = { Apples:
Web Making A Donut Chart With D3.Js Is Not As Difficult As It May Seem.
An Example With Reproducible Code.
In My Previous Article, We Saw What Is.
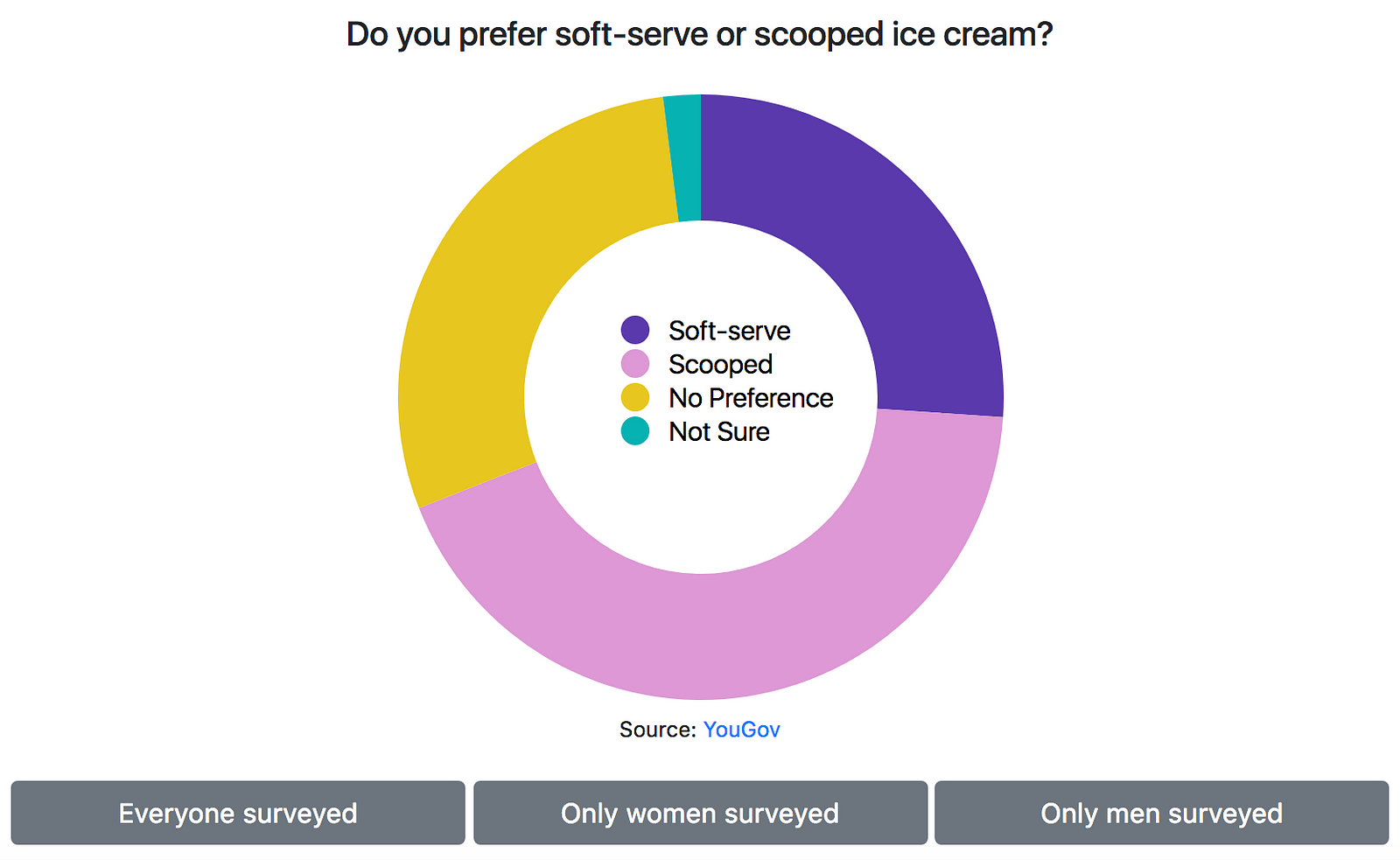
Related Post: