D3 Js Vs Chart Js
D3 Js Vs Chart Js - A collection of simple charts made with d3.js. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. Chart.js rates 4.4/5 stars with 121. Canvas rendering makes chart.js very. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Web learn the differences between d3.js and chart.js, two popular javascript libraries for creating interactive charts on the web, and how to use them with react, angular, and vue. Web compare chart.js and d3js. See the d3 gallery for more forkable examples. Web the javascript library for bespoke data visualization. Web chart.js is known for its simplicity and ease of use, making it popular among developers who want to quickly add basic charts and graphs to their projects. Web getting started with d3.js. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. Based on preference data from user reviews. Chart.js rates 4.4/5 stars with 121. Have always used chart.js for charts and shit. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as. See the d3 gallery for more forkable examples. A comparison of javascript charting libraries. Based on preference data from user reviews. Web chart.js is known for its simplicity and ease of use, making it popular. Web getting started with d3.js. The two of which i have worked with previously, and are possibly. D3.js is a javascript library for creating visualizations like charts, maps, and more on the web. A deep dive into d3.js, dygraphs, chart.js,. We will be differentiating libraries with regard to the following:. D3.js is a javascript library for creating visualizations like charts, maps, and more on the web. The two of which i have worked with previously, and are possibly. Web getting started with d3.js. However, its documentation leaves little to be desired. 310 verified user reviews and ratings of features,. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Why would one choose d3 over chart.js? In the question “what are the best javascript charting libraries? Based on preference data from user reviews. I have never used d3. Recharts is a good choice if you are building a data. Web the javascript library for bespoke data visualization. In the end, i decided to go with chart.js because one of the. Canvas rendering makes chart.js very. See the d3 gallery for more forkable examples. Web let's explore the key differences between d3.js and highcharts: Examples of some of charts created using chart.js can be found here. A deep dive into d3.js, echarts and chart.js: Based on preference data from user reviews. Web january 24, 2019 / #data visualization. (now i say mainly because d3.js can manipulate all types of. Have always used chart.js for charts and shit. Why would one choose d3 over chart.js? D3.js is a javascript library for creating visualizations like charts, maps, and more on the web. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the. Welcome to the d3.js graph gallery: I have never used d3. However, its documentation leaves little to be desired. Chart.js requires far less effort to create charts and should suffice in most cases, especially when standard charts. A deep dive into d3.js, echarts and chart.js: Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. Web let's explore the key differences between d3.js and highcharts: Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. Recharts is a good choice if you are building a data. Each library has its own pros and cons. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. Recharts is a good choice if you are building a data. D3.js is a javascript library for manipulating documents based on data. Canvas rendering makes chart.js very. D3, on the other hand,. A comparison of javascript charting libraries. In this article, we'll deive into. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. Web chart.js is known for its simplicity and ease of use, making it popular among developers who want to quickly add basic charts and graphs to their projects. Web chart.js is lighter and quicker compared to d3. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as. Based on preference data from user reviews. Welcome to the d3.js graph gallery: The two of which i have worked with previously, and are possibly. Web learn the differences between d3.js and chart.js, two popular javascript libraries for creating interactive charts on the web, and how to use them with react, angular, and vue.
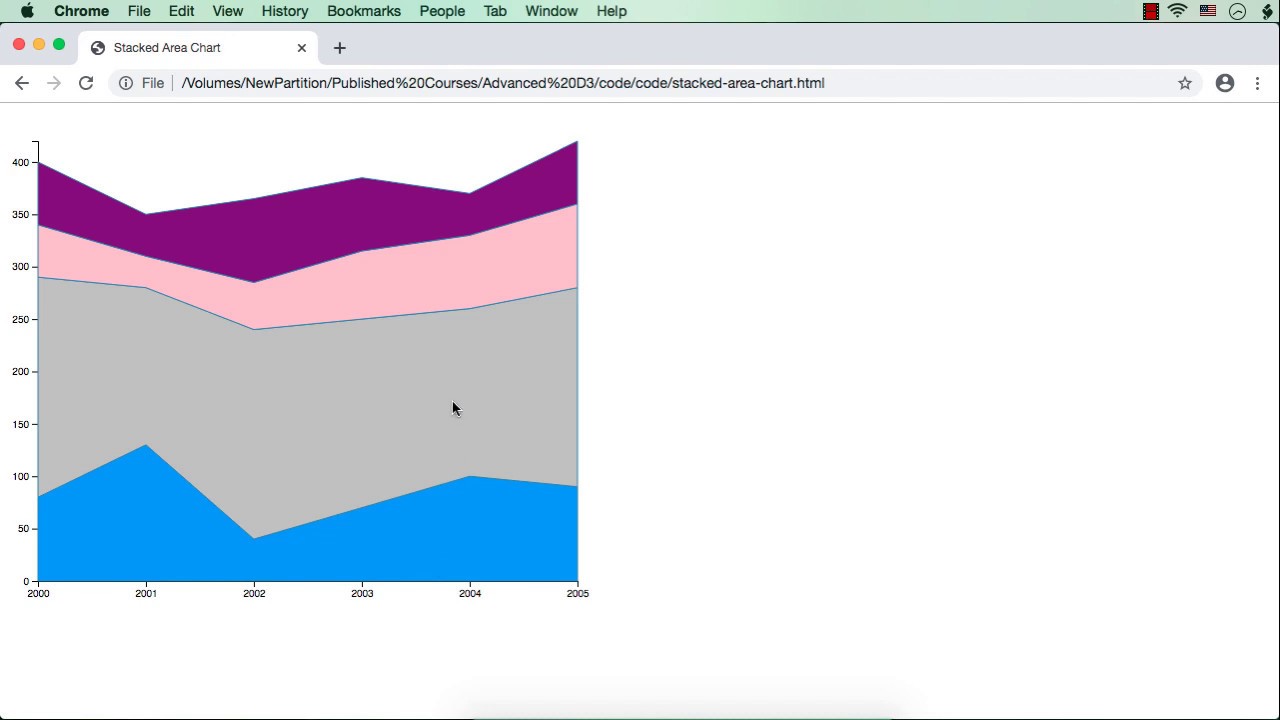
d3.js Stacked Area Chart using d3.js Part 1 YouTube
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

Reusable Responsive Charts with D3.js

D3.js Components For React Reactscript

📈 Every d3.js Chart Figma

Top 144 + D3 js bar chart animation

D3.js Line Chart on Angular. Learning d3.js can be a steep learning

Json How would d3.js difference chart example work with json data

A different look for the d3.js radar chart Visual Cinnamon

D3.js vs. Google Charts A Data Scientist's Review SocialCops
Compare D3.Js Vs Google Charts.
Chart.js Requires Far Less Effort To Create Charts And Should Suffice In Most Cases, Especially When Standard Charts.
In The End, I Decided To Go With Chart.js Because One Of The.
A Deep Dive Into D3.Js, Echarts And Chart.js:
Related Post: