D3 Pie Chart
D3 Pie Chart - Web this post describes how to build a pie chart with d3.js and annotate each group with their name. In this section we’ll discuss how to compute data for circular and annular paths and how to use that data to draw pie charts. Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Let’s make a pie chart with d3.js (this post) part 2: This gallery displays hundreds of chart, always providing reproducible & editable source code. Just like the bar chart, let’s write a function that accepts two arguments. This short tutorial applies what i’ve learned about data joins, arcs, and labels. Web how to make a d3 pie chart responsive? Var data = [20, 60, 10, 10] d3.layout.pie()(data)[0] var pie = d3.layout.pie() pie(data) each of the objects returns data, value, startangle and endangle. From the most basic example to highly customized examples. Web how to make a d3 pie chart responsive? I have a pie chart. Web here let's check out how to create a pie or doughnut chart using d3. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. From the most basic example to highly customized examples. You can see many other examples in the pie chart section of the gallery. This post describes how to build a pie chart with annotation and percentage using angular & d3.js. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. Just put a url to it here. Web learn how to how to create a pie chart with d3.js. Web welcome to the d3.js graph gallery: Just like the bar chart, let’s write a function that accepts two arguments. Const piechart = (selector, data) => { // all the rest of the code goes here. Web a simple pie chart with three data points. D3.layout.pie() takes data and generates array of objects. A collection of simple charts made with d3.js. You can see many other examples in the pie chart section of the gallery. Web “d3pie is a simple, highly configurable script built on d3.js for creating simple, attractive pie charts. Web a simple pie chart with three data points. Var data = [20, 60, 10, 10] d3.layout.pie()(data)[0] var pie = d3.layout.pie() pie(data) each of the objects returns data, value, startangle and endangle. You can see many other examples in the pie chart section of the gallery. D3 provides the following methods for computing the generators that we need. Web chapter 05 arcs and pie charts. And it works okay. Asked 5 years, 8 months ago. This short tutorial applies what i’ve learned about data joins, arcs, and labels. Visit d3pie.org to learn about the script and create your own pie charts via the online generation tool. I made this article very bit bigger for explaining each and everything in detail related to the doughnut chart. Pie chart is most. You can see many other examples in the pie chart section of the gallery. Web chapter 05 arcs and pie charts. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. Const data = [1, 1, 2, 3, 5, 8, 13, 21]; D3.js is a javascript library for. Let’s make a pie chart with d3.js (this post) part 2: Modified 5 years, 8 months ago. Example with code (d3.js v4 and v6). Web today, we will be looking into how to create a pie chart using react and d3.js. This short tutorial applies what i’ve learned about data joins, arcs, and labels. Web “d3pie is a simple, highly configurable script built on d3.js for creating simple, attractive pie charts. Let’s update a pie chart in realtime with d3.js. Web learn how to how to create a pie chart with d3.js. Web create a pie chart with an update function using react class; Just like the bar chart, let’s write a function that. Web welcome to the d3.js graph gallery: Web today, we will be looking into how to create a pie chart using react and d3.js. This short tutorial applies what i’ve learned about data joins, arcs, and labels. This gallery displays hundreds of chart, always providing reproducible & editable source code. Var data = [20, 60, 10, 10] d3.layout.pie()(data)[0] var pie. Const piechart = (selector, data) => { // all the rest of the code goes here. Web a pie chart with a button so select input data in d3.js. D3 provides the following methods for computing the generators that we need. It calculates the start angle and end angle for each wedge of the pie chart. Let’s make a pie chart with d3.js (this post) part 2: Web welcome to the d3.js graph gallery: Web here let's check out how to create a pie or doughnut chart using d3. The first parameter, selector, will be the dom element in which to add the chart. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web how to build a pie chart with javascript and d3.js: A collection of simple charts made with d3.js. I made this article very bit bigger for explaining each and everything in detail related to the doughnut chart. These start and end angles can then be used to create actual paths for the wedges in. We’ve built a component you just need to add to your project, passing the. In this section we’ll discuss how to compute data for circular and annular paths and how to use that data to draw pie charts. Replace d3 functions with svg elements;
D3.js Charts Creation

D3 Multiple Pie Charts Chart Examples

D3 Js 3d Pie Chart Example D3 Pie Chart Example Jsfiddle Boddeswasusi

GitHub shanegibney/d3v4BasicPieChart D3 version 4 basic pie chart

SVG Pie Chart using React and D3. Combining D3’s modular API and React

D3JS Interactive Pie Chart Part 1 (Simple Pie Chart in D3.Js) YouTube

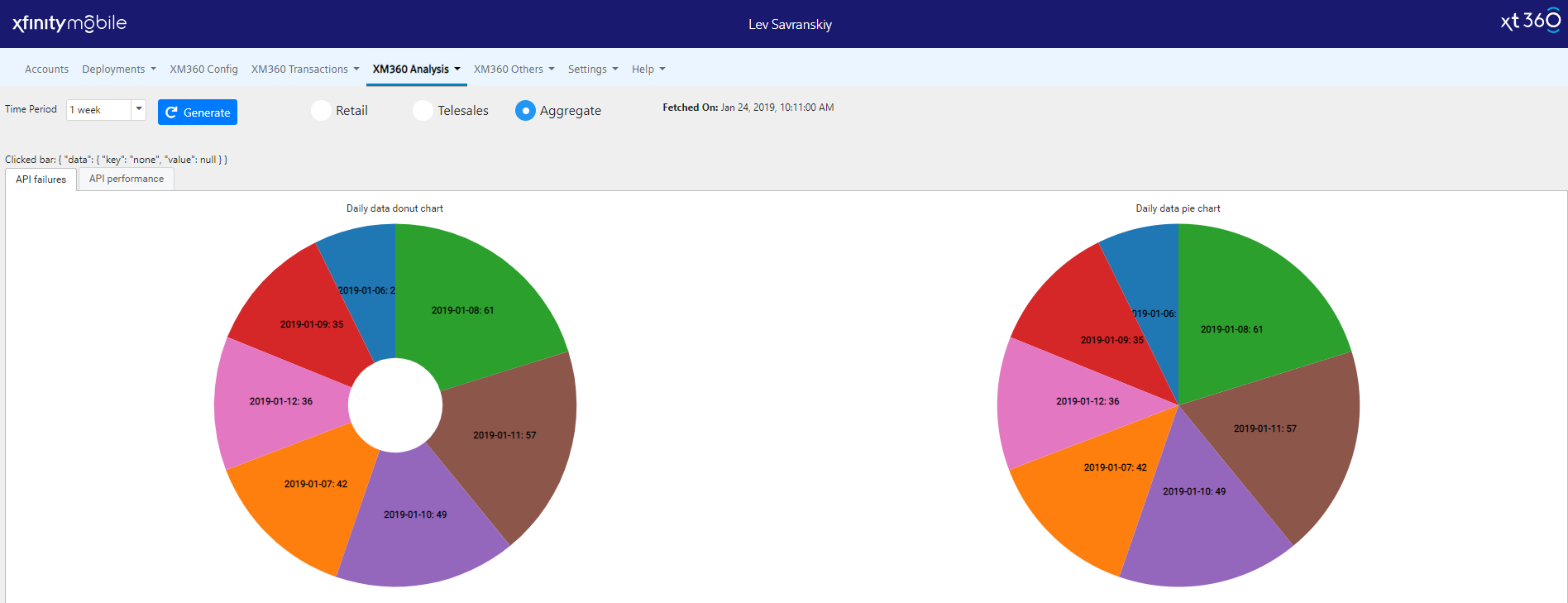
GitHub levsavranskiy/angulard3piechart angular d3 pie chart

D3 Multiple Pie Charts Chart Examples

D3 Pie Chart Example Codepen Learn Diagram

D3 Pie Chart Example Jsfiddle Learn Diagram
And It Works Okay But I Can't Make It Work To Be Responsive And Resizable.
Web Create A Pie Chart With An Update Function Using React Class;
The Basic Structure Of Our Component Will Look Like This:
Web The D3 Wiki Contains A Breakdown Of The Changes From V3.
Related Post: