D3 Sankey Chart
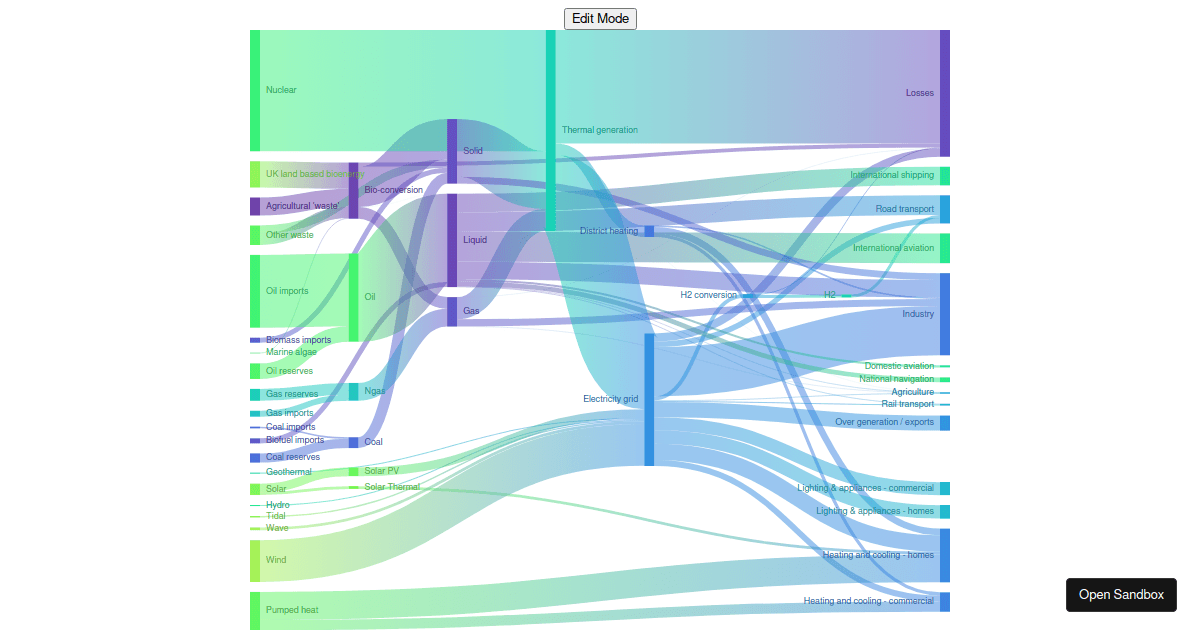
D3 Sankey Chart - Var svg = d3.select(svg).attr(style, outline: D3 has its own event system, which supports hover, click, touch, and many more events. Web this is the sankey diagram section of the gallery. Web now i want the sankey diagram to look like below with node technology and strategy appearing apart as a fourth level: The sankey chart may be undergoing substantial revisions in future google charts releases. Please be careful with the data you use for this chart as it does not support cyclic dependencies. Department of energy & climate change, tom counsell. Web sankey diagrams visualize the directed flow between nodes in an acyclic network. The format for entering flows is simple: For example, something like a —> a or a —> b —> c —> a will crash. What are the necessary changes to be done in the d3 code? Supplies are on the left, and demands are on the right. You can also link to another pen here (use the.cssurl extension) and we'll pull the css from that pen and include it. This diagram show how energy is converted or transmitted before being consumed or lost: The. You can also link to another pen here (use the.cssurl extension) and we'll pull the css from that pen and include it. What are the necessary changes to be done in the d3 code? Web explore this online react d3 sankey chart sandbox and experiment with it yourself using our interactive online playground. For example, this diagram shows a possible. We made it to draw sankey diagrams in the online foreseer tool , which helps to explore the relationships between different resources: Web explore this online react d3 sankey chart sandbox and experiment with it yourself using our interactive online playground. What are the necessary changes to be done in the d3 code? Web this library has been developed by. Web this is the sankey diagram section of the gallery. We made it to draw sankey diagrams in the online foreseer tool , which helps to explore the relationships between different resources: If it's using a matchingpreprocessor, use the appropriate url extension and we'll combine the code before preprocessing. It must be loaded separately. Web reusable d3 sankey diagram using. Web just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web bring your data to life. It must be loaded separately. What are the necessary changes to be done in the d3 code? Web explore this online react d3 sankey chart sandbox and experiment with. Budgets, financial results, the story of an application process, elections with multiple rounds, and more. Web instantly share code, notes, and snippets. Thin solid grey;), width = +svg.attr(width), height = +svg.attr(height); If it's using a matchingpreprocessor, use the appropriate url extension and we'll combine the code before preprocessing. The sankey chart may be undergoing substantial revisions in future google charts. We made it to draw sankey diagrams in the online foreseer tool , which helps to explore the relationships between different resources: Supplies are on the left, and demands are on the right. Function computenodebreadths() { var remainingnodes = nodes, nextnodes, x = 0; Department of energy & climate change, tom counsell. Last active 6 years ago. For example, something like a —> a or a —> b —> c —> a will crash. Supplies are on the left, and demands are on the right. Var svg = d3.select(svg).attr(style, outline: D3 has its own event system, which supports hover, click, touch, and many more events. The format for entering flows is simple: Energy | product | interactive. What are the necessary changes to be done in the d3 code? This diagram show how energy is converted or transmitted before being consumed or lost: Responsive d3 v4 sankey diagram. Web sankey diagrams visualize the directed flow between nodes in an acyclic network. You can also link to another pen here (use the.cssurl extension) and we'll pull the css from that pen and include it. For example, something like a —> a or a —> b —> c —> a will crash. Web instantly share code, notes, and snippets. We made it to draw sankey diagrams in the online foreseer tool , which. Web sankey diagrams visualize the directed flow between nodes in an acyclic network. For example, something like a —> a or a —> b —> c —> a will crash. Budgets, financial results, the story of an application process, elections with multiple rounds, and more. You can also link to another pen here (use the.cssurl extension) and we'll pull the css from that pen and include it. The responsive alternative of this component is responsivesankey. Web just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Responsive d3 v4 sankey diagram. Web bring your data to life. The format for entering flows is simple: Last active 6 years ago. Web sankey diagrams are used to compare amounts through different stages. Web explore this online react d3 sankey chart sandbox and experiment with it yourself using our interactive online playground. Web instantly share code, notes, and snippets. We made it to draw sankey diagrams in the online foreseer tool , which helps to explore the relationships between different resources: Web now i want the sankey diagram to look like below with node technology and strategy appearing apart as a fourth level: For example, this diagram shows a possible scenario of uk energy production and consumption in 2050:
d3.js D3 How to create a circular flow / Sankey diagram with 2 arcs

d3.js Sankey Diagram (D3) How to use multiple units for link values

d3.js D3 Sankey Diagrams How to handle dynamic data? I.E. Nodes

react d3 sankey chart Codesandbox

google style d3 sankey chart (with condition) YouTube

JasperSoft BI Suite Tutorials D3 Sankey diagram Visualization example

D3.js Tips and Tricks Formatting data for Sankey diagrams in d3.js

Creating a Sankey Diagram with D3 Charts

D3 Sankey Chart Infor Marketplace

d3sankeyplugin npm
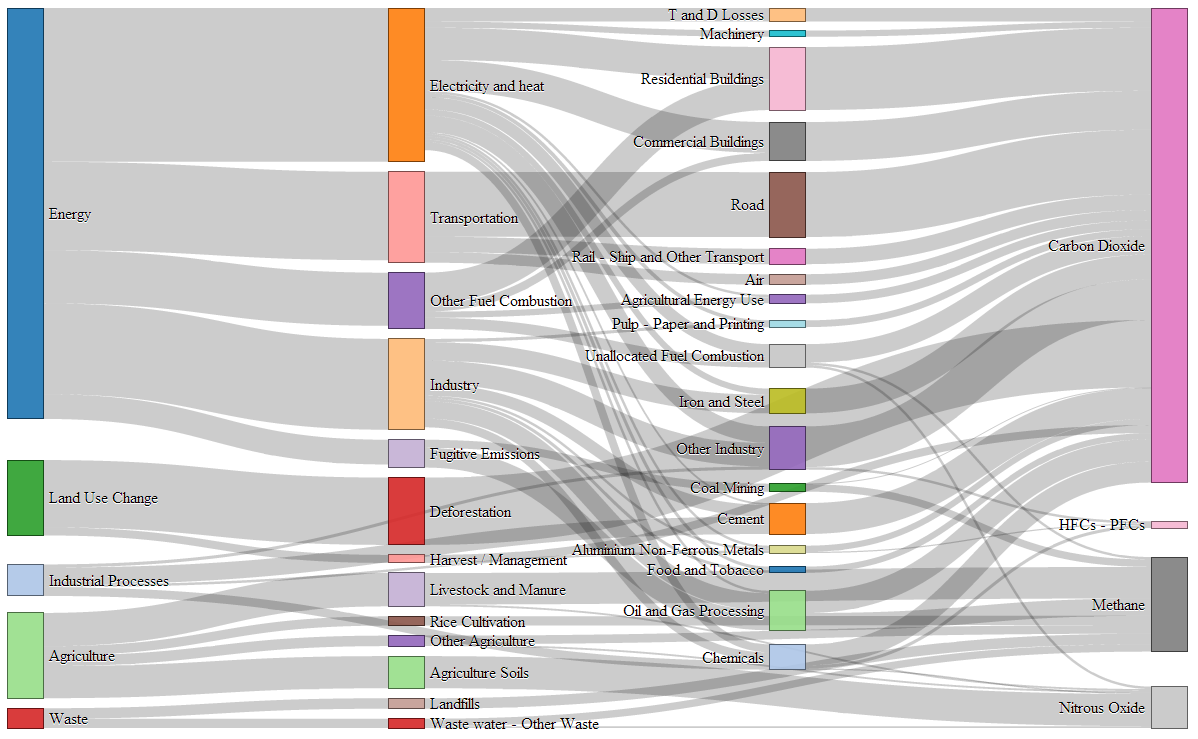
This Diagram Show How Energy Is Converted Or Transmitted Before Being Consumed Or Lost:
Web This Library Has Been Developed By Rick Lupton In The Use Less Group At The University Of Cambridge.
The Sankey Chart May Be Undergoing Substantial Revisions In Future Google Charts Releases.
Thin Solid Grey;), Width = +Svg.attr(Width), Height = +Svg.attr(Height);
Related Post: