D3 Vs Chart Js
D3 Vs Chart Js - Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. It provides a wide range of tools for manipulating. Chart.js has a lower learning curve compared to d3.js. Create custom dynamic visualizations with unparalleled flexibility. Web d3.js is a javascript library for manipulating documents based on data. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Each library has its own pros and cons. Web d3 works in any javascript environment. Some that aren’t included in. (now i say mainly because d3.js can manipulate all types of. D3 is available by default in notebooks as part of. Although i am not done building all of the other parts of my budgeting app, i am now at the stage to start thinking about how to build the graphs of. Recharts is a good choice if you. However, its documentation leaves little to be desired. It provides a wide. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. Web compare d3.js vs google charts. It allows to build absolutely any type of data visualization. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. However, its documentation leaves little to be desired. Web the javascript library for bespoke data visualization. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. (now i say mainly because d3.js can manipulate all types of. Why would one choose d3 over chart.js? This document displays 10 interactive. (now i say mainly because d3.js can manipulate all types of. Web many tools allow you to visualize data at different levels, but in this article, we’ll be exploring d3.js, a powerful javascript library that allows developers to create. Recharts is a good choice if you. When comparing recharts and d3.js, it's important to consider the use case and the. However, its documentation leaves little to be desired. It provides a wide range of tools for manipulating. Recharts is a good choice if you. Web many tools allow you to visualize data at different levels, but in this article, we’ll be exploring d3.js, a powerful javascript library that allows developers to create. Some that aren’t included in. We will be differentiating libraries with regard to. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Web d3 works in any javascript environment. Web many tools allow you to visualize data at different levels, but in this article, we’ll be exploring d3.js, a powerful javascript library that allows developers. I have never used d3. Have always used chart.js for charts and shit. Web d3 works in any javascript environment. We will be differentiating libraries with regard to. Web compare d3.js vs google charts. Recharts is a good choice if you. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. Each library has its own pros and cons. Create custom dynamic visualizations with unparalleled flexibility. It allows to build absolutely any type of data visualization. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Chart.js has a lower learning curve compared to d3.js. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. D3 is available by default in. Create custom dynamic visualizations with unparalleled flexibility. Web d3 works in any javascript environment. This document displays 10 interactive. Have always used chart.js for charts and shit. It provides a wide range of tools for manipulating. D3 is available by default in notebooks as part of. Each library has its own pros and cons. I have never used d3. Web it is a comprehensive classification of chart types organized by data input format. Although i am not done building all of the other parts of my budgeting app, i am now at the stage to start thinking about how to build the graphs of. This document displays 10 interactive. Some that aren’t included in. Create custom dynamic visualizations with unparalleled flexibility. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. However, its documentation leaves little to be desired. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. Recharts is a good choice if you. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. The fastest way to get started (and get help) with d3 is on observable! C3 is a simple wrapper.Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

A different look for the d3.js radar chart Visual Cinnamon

Scale up your D3 graph visualisation by Jan Zak Neo4j Developer

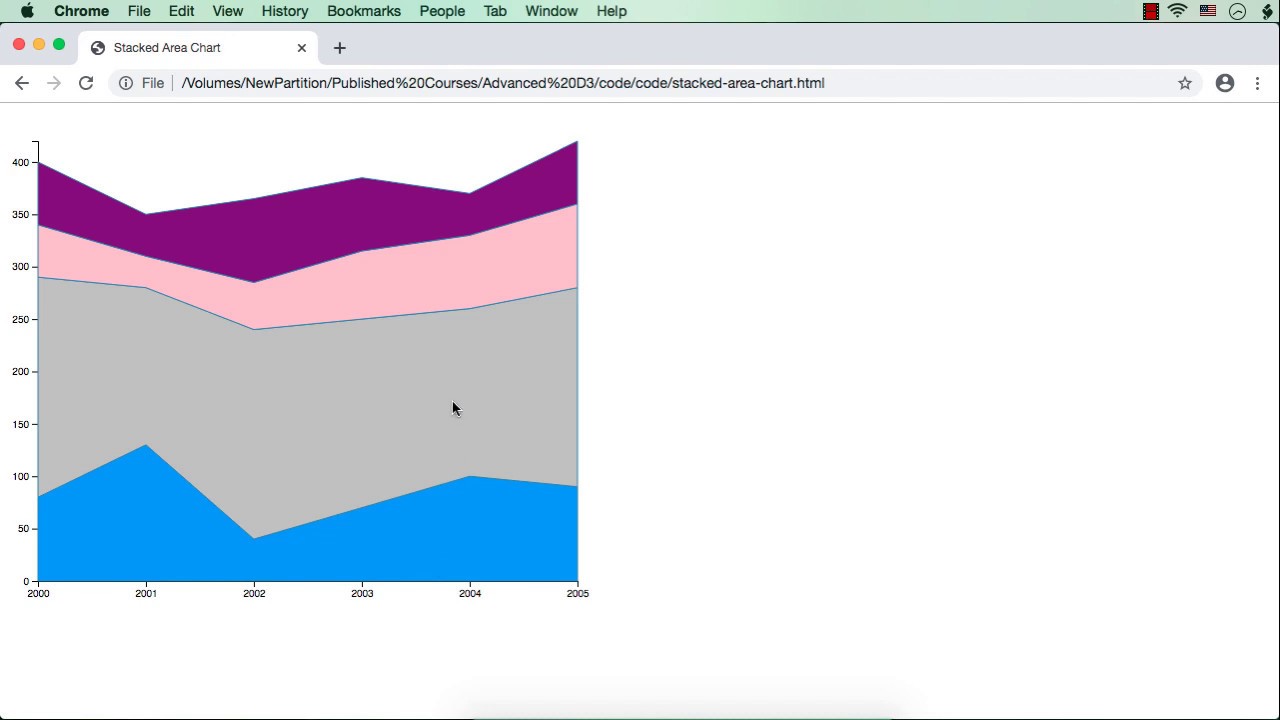
d3.js Stacked Area Chart using d3.js Part 1 YouTube

D3.js Line Chart on Angular. Learning d3.js can be a steep learning

D3.js Components For React Reactscript

D3 Graphs and Charts for the web using Javascript Organize Data

What is D3.js? Code Institute

Learn Data Visualization With D3.js Advanced Chart Types

Top 144 + D3 js bar chart animation
Web D3 Works In Any Javascript Environment.
We Will Be Differentiating Libraries With Regard To.
When Comparing Recharts And D3.Js, It's Important To Consider The Use Case And The Skillset Of The Developer.
Web Many Tools Allow You To Visualize Data At Different Levels, But In This Article, We’ll Be Exploring D3.Js, A Powerful Javascript Library That Allows Developers To Create.
Related Post: