D3Js Bar Chart
D3Js Bar Chart - This post describes how to build a very basic stacked barplot with d3.js. A collection of simple charts made with d3.js. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. D3 binds data to the dom and its elements, enabling you to manipulate visualizations by changing the data. We can add transitions on mouse events. D3.js is a javascript library for manipulating documents based on data. Web basically, our visualization is a bar chart having x and y coordinates. See the d3 gallery for more forkable examples. How to style it with css in d3. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. This multipart tutorial will cover how to make a bar chart with d3.js. Web d3 bar chart: This example works with d3.js v4 and v6. Web create a bar chart with d3.js. Web basically, our visualization is a bar chart having x and y coordinates. At the beginning of this tutorial the foundations of d3 namely html, css, svg, and javascript are briefly explained. How to use multiple datasets in d3.js. Example with code (d3.js v4 and v6). Web creating bar charts. · 11 min read · sep 22, 2022 8 A collection of simple charts made with d3.js. Among many tasks, i developed a few d3 bar charts and line charts that helped to process the result of ml models like naive bayes. D3.js is a javascript library for creating dynamic, interactive data visualizations using html, css, and svg. What are d3.js and react? This post describes how to build. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. Web say you have a little data—an array of numbers: Web this tutorial will guide you through creating a bar chart using the javascript d3 library. Observable includes a few d3 snippets when you click + to add a cell (type. Web here, we will learn to create svg bar chart with scales and axes in d3. Web adding labels to a bar chart. Web bar charts in d3.js : Web this tutorial will guide you through creating a bar chart using the javascript d3 library. A collection of simple charts made with d3.js. Web adding labels to a bar chart. Let's now take a dataset and create a bar chart visualization. Example with code (d3.js v4 and v6). Web d3.js is a javascript library that enables you to create dynamic data visualizations in web browsers. Web create a bar chart with d3.js. · 11 min read · sep 22, 2022 8 We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. How to use multiple datasets in d3.js. Web d3.js is a javascript library that enables you to create dynamic data visualizations in web browsers. Web most basic stacked barplot in d3.js. This example works with d3.js v4 and v6. Web creating bar charts. First a few basic concepts. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to. Let's now take a dataset and create a bar chart visualization. Web d3 bar chart: Let’s learn how to create a bar chart in d3.js. Create a bar graph using d3.js in simple steps. Web most basic stacked barplot in d3.js. This multipart tutorial will cover how to make a bar chart with d3.js. Web here, we will learn to create svg bar chart with scales and axes in d3. This tutorial will assume you have some web. How to use multiple datasets in d3.js. D3.js is a javascript library for manipulating documents based on data. D3 binds data to the dom and its elements, enabling you to manipulate visualizations by changing the data. Web d3.js is a javascript library that enables you to create dynamic data visualizations in web browsers. Create, update, and animate the dom based on data without the overhead of a virtual dom. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. Web bar charts in d3.js : We’ve also created a free d3.js course on scrimba. Web using d3.js to create a very basic barchart. Web creating bar charts. Web here, we will learn to create svg bar chart with scales and axes in d3. You can see many other examples in the barplot section of the gallery. How to make a chart reusable in react and d3.js. In a previous article, we learned how to implement bubble. Web the javascript library for bespoke data visualization. Web most basic grouped barplot in d3.js. Among many tasks, i developed a few d3 bar charts and line charts that helped to process the result of ml models like naive bayes. Web how to build a barchart with javascript and d3.js: At the beginning of this tutorial the foundations of d3 namely html, css, svg, and javascript are briefly explained.
D3js Bar Chart Tutorial Free Table Bar Chart

Creating Bar Chart From D3js Using Csv Data vrogue.co

Stacked bar chart d3js GarethJedison

d3.js Sorted Bar Chart Stack Overflow

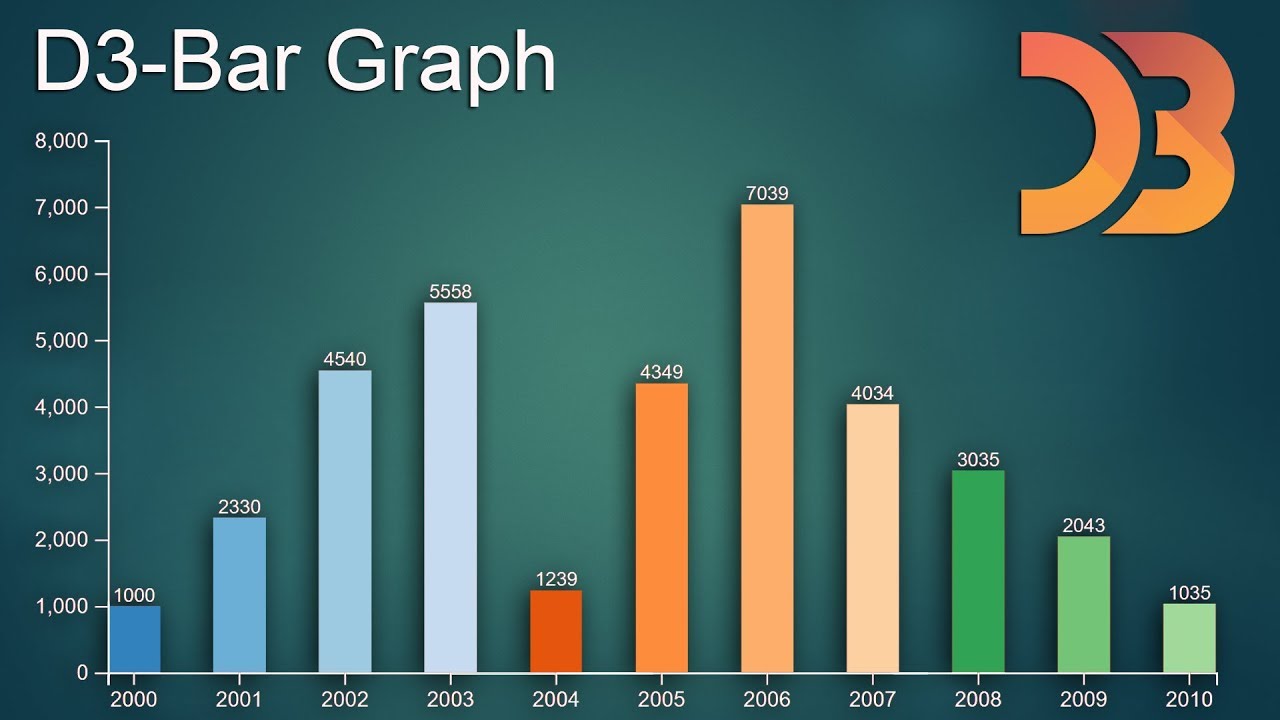
D3JS Interactive Bar Chart Part 1(Simple Bar Chart) YouTube

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

D3 Stacked Bar Chart Bars Overlap JavaScript

D3.js Tutorial for Beginners09 Making Bar Graph Part01(Adding Axis

3d bar chart using d3 js Kanta Business News

D3 Js Bar Chart Json How To Draw Json Bar Chart Using D3 Js 5 Steps
Map With Panning And Zooming.
We Will Plot The Share Value Of A Dummy Company, Xyz Foods, Over A Period From 2011 To 2016.
First A Few Basic Concepts.
Web Adding Labels To A Bar Chart.
Related Post: