D3Js Pie Chart
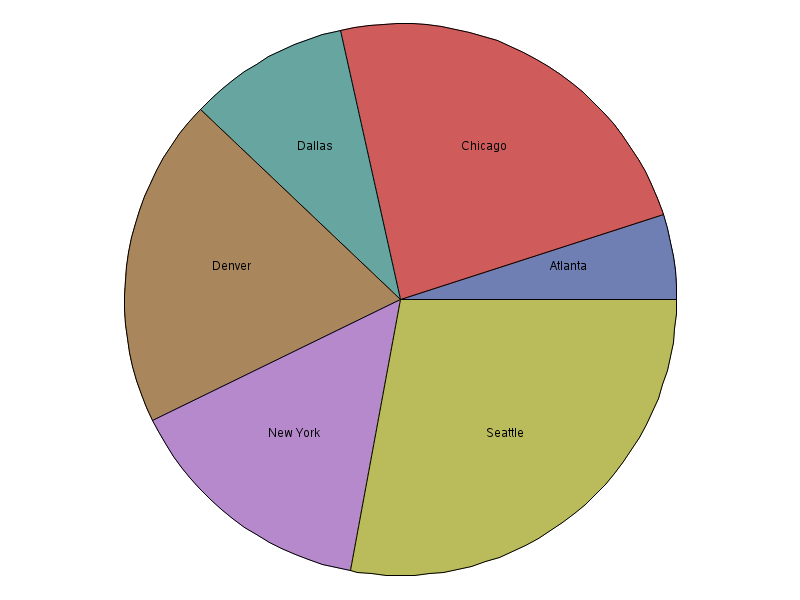
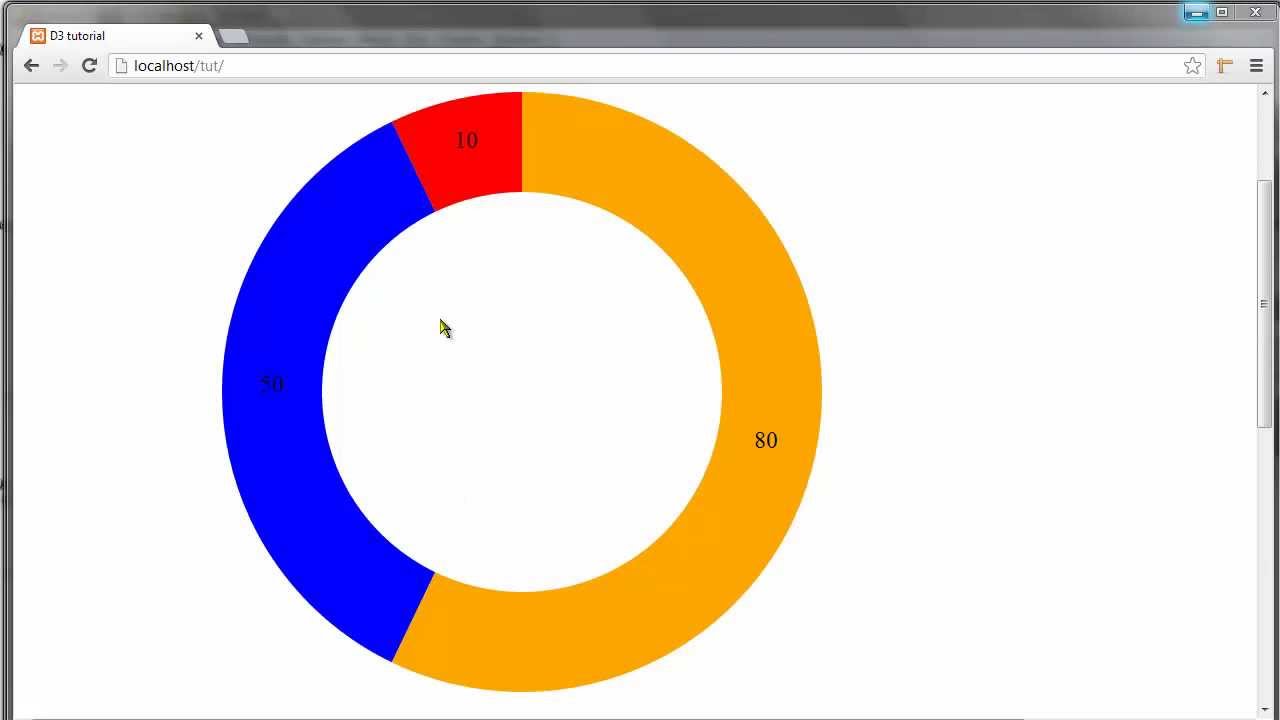
D3Js Pie Chart - You have it set to r right now. Web a pie chart with a button so select input data in d3.js. I made this article very bit bigger. Web a pie chart without a good legend is meaningless. Web welcome to the d3.js graph gallery: Replace d3 functions with svg elements; Web in this section we’ll discuss how to compute data for circular and annular paths and how to use that data to draw pie charts. Creating the pie chart function. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web learn how to how to create a pie chart with d3.js. We’ve built a component you just need to add to your project, passing the. Web a pie chart without a good legend is meaningless. I am trying to use d3.js to create a pie chart with 3 pie slices. Creating the bar chart function. A collection of simple charts made with d3.js. Create a pie chart with an update function using hooks; Web welcome to the d3.js graph gallery: Web create a pie chart with an update function using react class; Replace d3 functions with svg elements; Asked 3 years, 6 months ago. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Modified 3 years, 6 months ago. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. Web legends are just rectangle and text you append to svg. Pie chart. This gallery displays hundreds of chart, always providing reproducible & editable source code. D3 provides the following methods for computing the generators that we need. Create a pie chart with an update function using hooks; In this tutorial, i will show you how to create a simple donut chart. Web how to build a pie chart with javascript and d3.js: Replace d3 functions with svg elements; You can see many other examples in the pie chart section of the gallery. Web how to create a pie chart visualization in d3.js, typing the input manually and with smooth transitions. Flask and d3 require minimal development time compared to other frameworks. D3 provides the following methods for computing the generators that we. Setting up angular and d3. It calculates the start angle and end angle for each wedge of the pie chart. Web a pie chart with a button so select input data in d3.js. I made this article very bit bigger. Web a pie chart without a good legend is meaningless. Here let's check out how to create a pie or doughnut chart using d3. I made this article very bit bigger. Create a pie chart with an update function using hooks; You can see many other examples in the pie chart section of the gallery. D3 provides the following methods for computing the generators that we need. Web welcome to the d3.js graph gallery: Angular cli provides a rich feature set to make the developer’s life easier. This post describes how to build a pie chart with annotation and percentage using angular & d3.js. Web how to create a pie chart visualization in d3.js, typing the input manually and with smooth transitions. Here let's check out how. For example, given a set of numbers, here is how to compute the angles for a pie chart: Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Web welcome to the d3.js graph gallery: Setting up angular and d3. From the most basic example to highly customized examples. Web a pie chart without a good legend is meaningless. It calculates the start angle and end angle for each wedge of the pie chart. Var data = [20, 60, 10, 10] d3.layout.pie()(data)[0] var pie = d3.layout.pie() pie(data) each of the objects returns data, value, startangle and endangle. In this tutorial, i will show you how to create a simple. For example, given a set of numbers, here is how to compute the angles for a pie chart: D3.layout.pie() takes data and generates array of objects. Web in this section we’ll discuss how to compute data for circular and annular paths and how to use that data to draw pie charts. Web using d3.js to create a very basic pie chart. You can see many other examples in the pie chart section of the gallery. Flask and d3 require minimal development time compared to other frameworks. Web how to create a pie chart visualization in d3.js, typing the input manually and with smooth transitions. Replace d3 functions with svg elements; Var data = [20, 60, 10, 10] d3.layout.pie()(data)[0] var pie = d3.layout.pie() pie(data) each of the objects returns data, value, startangle and endangle. Web learn how to how to create a pie chart with d3.js. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. This post describes how to build a pie chart with annotation and percentage using angular & d3.js. D3.js is a javascript library for manipulating documents based on data. In my previous article, we saw what is d3 and what are the different modules of it. I am trying to use d3.js to create a pie chart with 3 pie slices.
psd3 Javascript Pie Chart Library based on d3.js

Pie chart using d3 library d3js YouTube

javascript D3.js pie chart color scale Stack Overflow

Use D3.js to draw pie chart instead of PROC GCHART

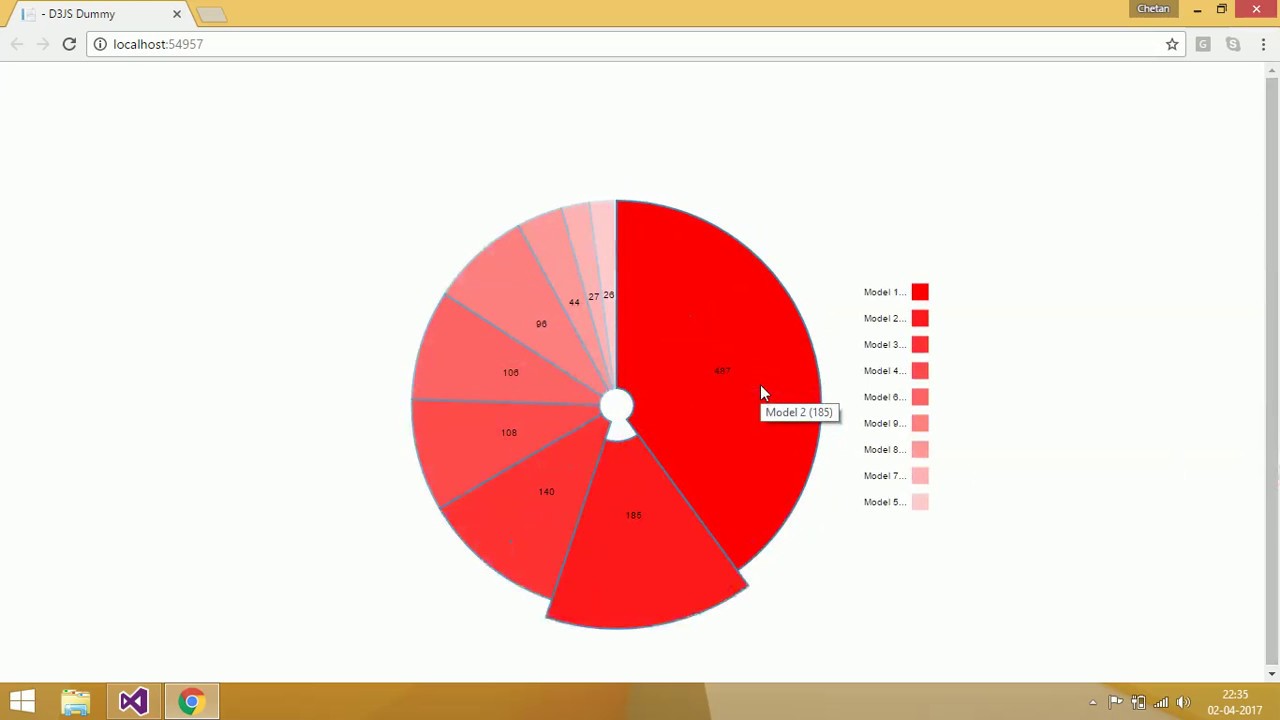
D3JS Interactive Pie Chart Part 3 (Implementing Drill Down) YouTube

D3 Pie Chart Example Codepen Learn Diagram

D3.js tutorial 13 The Pie Layout YouTube

D3JS Interactive Pie Chart Part 1 (Simple Pie Chart in D3.Js) YouTube

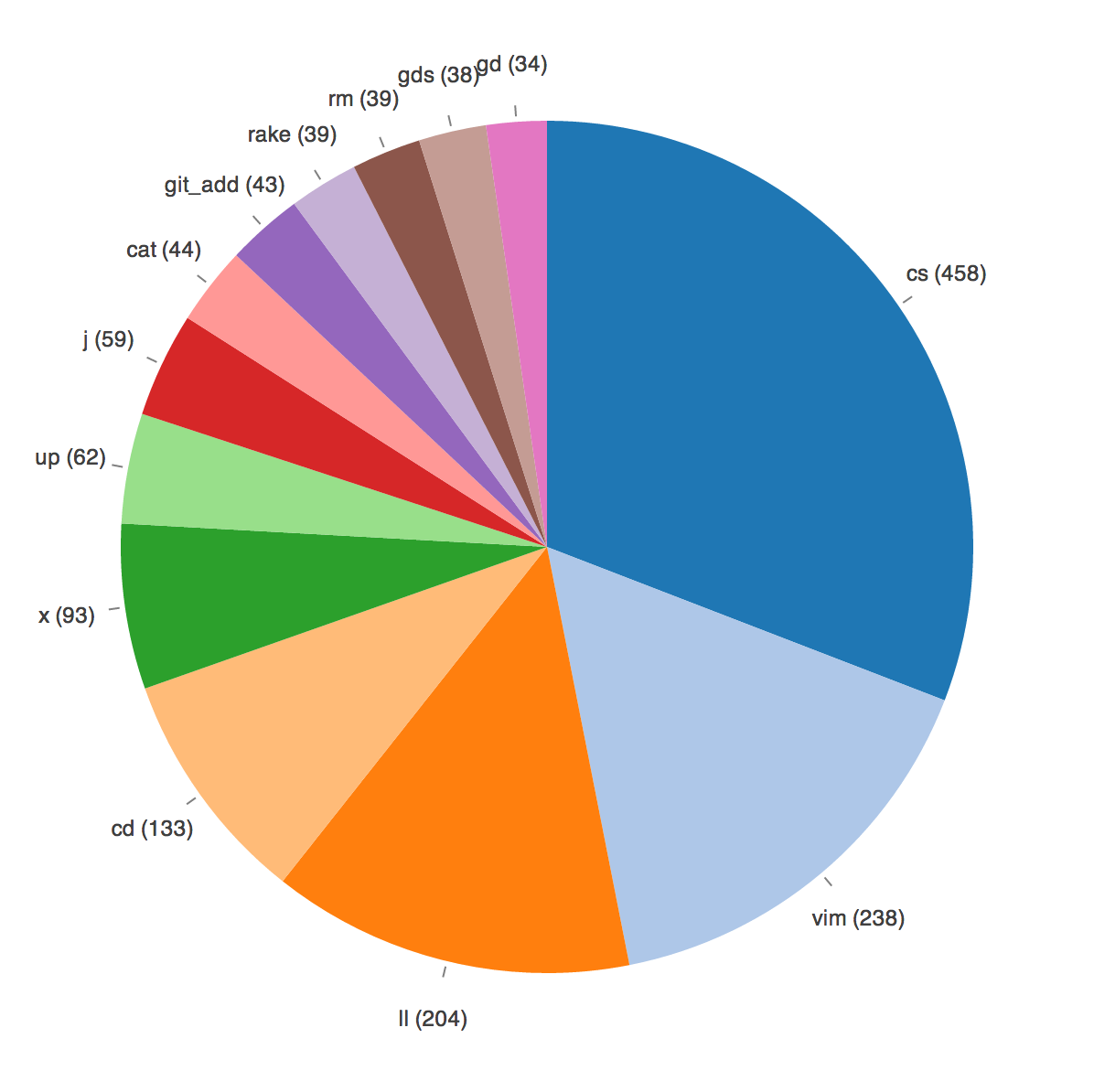
Visualizing your bash history with d3.js Andrew Berls

D3.js Charts Creation
Web Making The Charts Interactive.
Web Creating A Pie Chart.
Modified 3 Years, 6 Months Ago.
This Gallery Displays Hundreds Of Chart, Always Providing Reproducible & Editable Source Code.
Related Post: