D3Js Radar Chart
D3Js Radar Chart - Main d3 drawing logic is located in the radar.js file. The first row are the headers and the first column is the class names. Spider chart a radar or spider or web chart is a two. Web yet another radar chart in d3.js. From the most basic example to highly customized examples. They are often useful for comparing the points of two or more different. Web radar chart with d3.js. Web based on this example of a d3.js radar chart, i'm trying to have a more advanced type of tooltips. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. [39, 28, 8, 7, 28, 39], theta: Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. [39, 28, 8, 7, 28, 39], theta: Web you can find the interactive version of the radar chart images above here and the code for the new radarchart.js function here. ['a','b','c', 'd', 'e', 'a'], fill: Web how to build a spider chart with javascript and d3.js: They are often useful for comparing the points of two or more different. Spider chart a radar or spider or web chart is a two. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. From the most basic example to highly customized examples. You’ll still have to make your own. Instead of just a number, i want to show a list of names and. The first row are the headers and the first column is the class names. Web how to build a spider chart with javascript and d3.js: Web based on this example of a d3.js radar chart, i'm trying to have a more advanced type of tooltips. ['a','b','c',. Spider chart a radar or spider or web chart is a two. You’ll still have to make your own. Instead of just a number, i want to show a list of names and. Include data in csv format. Web a radar chart is a way of showing multiple data points and the variation between them. Web radar chart from csv file. [39, 28, 8, 7, 28, 39], theta: Web based on this example of a d3.js radar chart, i'm trying to have a more advanced type of tooltips. From the most basic example to highly customized examples. Main d3 drawing logic is located in the radar.js file. Main d3 drawing logic is located in the radar.js file. I would like the user to move all the endpoints and store the end result. Instead of just a number, i want to show a list of names and. Web you can find the interactive version of the radar chart images above here and the code for the new radarchart.js. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. Instead of just a number, i want to show a list of names and. From the most basic example to highly customized examples. Web yet another radar chart in d3.js. Web how to build a spider chart with javascript and d3.js: Web this is a variation of the original and improved d3 radar chart. I would like the user to move all the endpoints and store the end result. Web radar chart with d3.js. Web based on this example of a d3.js radar chart, i'm trying to have a more advanced type of tooltips. You’ll still have to make your own. The first row are the headers and the first column is the class names. Web radar chart with d3.js. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. Web how to build a spider chart with javascript and d3.js: Web based on this example of a d3.js radar chart, i'm trying to have a more. You’ll still have to make your own. ['a','b','c', 'd', 'e', 'a'], fill: The first row are the headers and the first column is the class names. Web how to build a spider chart with javascript and d3.js: [39, 28, 8, 7, 28, 39], theta: You’ll still have to make your own. This chart try to follow the convention proposed by mike bostock from creating reusable component described in here. Include data in csv format. Main d3 drawing logic is located in the radar.js file. ['a','b','c', 'd', 'e', 'a'], fill: I would like the user to move all the endpoints and store the end result. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. Web yet another radar chart in d3.js. Web how to build a spider chart with javascript and d3.js: Spider chart a radar or spider or web chart is a two. From the most basic example to highly customized examples. Web radar chart with d3.js. Instead of just a number, i want to show a list of names and. Web you can find the interactive version of the radar chart images above here and the code for the new radarchart.js function here. Web based on this example of a d3.js radar chart, i'm trying to have a more advanced type of tooltips. They are often useful for comparing the points of two or more different.
Create A Radar Chart Using Recharts In Reactjs Images

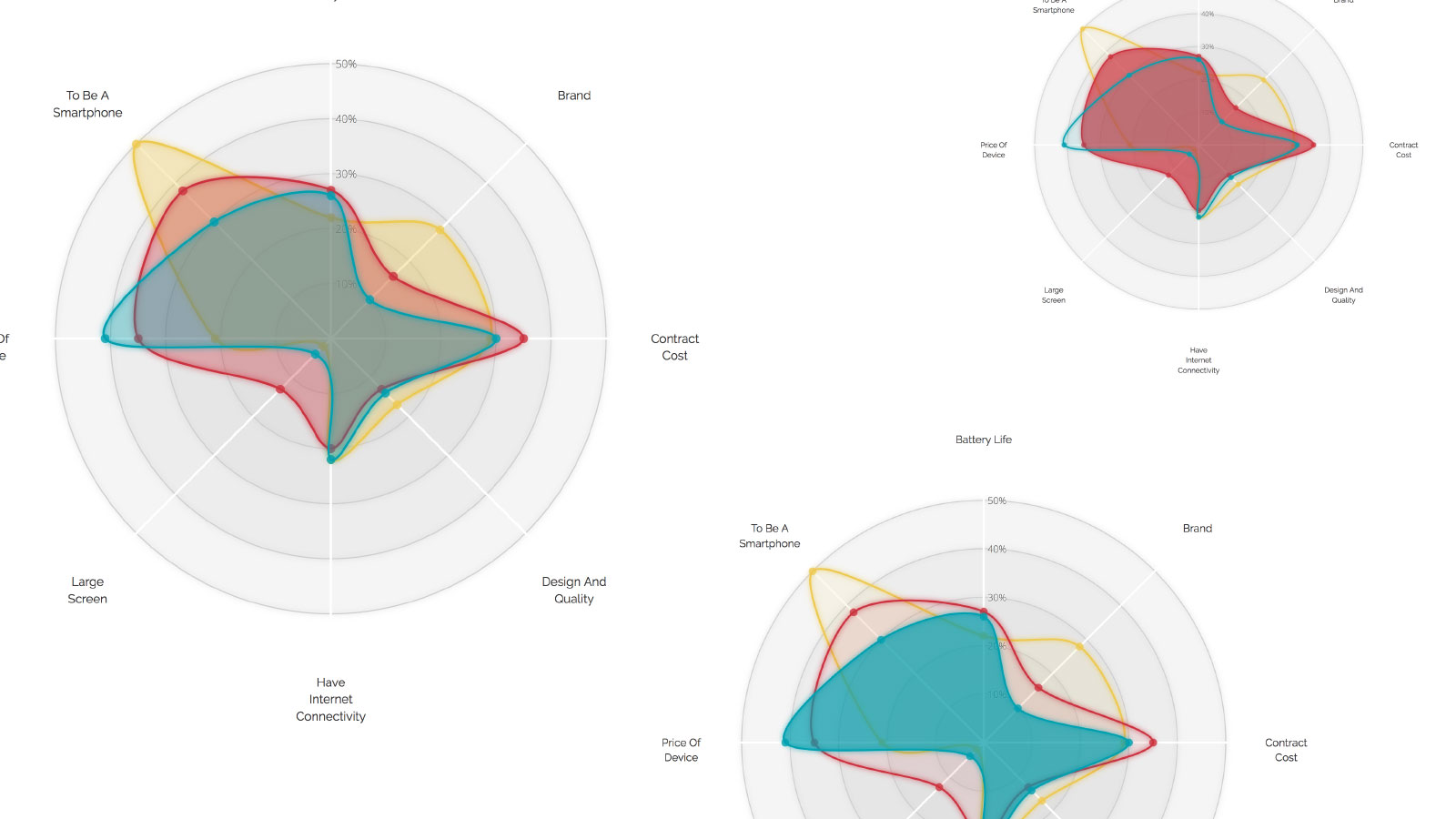
A different look for the d3.js radar chart Visual Cinnamon

D3.js Radar Chart or Spider Chart Adjusted from radarchartd3 · GitHub

Making the d3.js radar chart look a bit better Visual Cinnamon

Making the d3.js radar chart look a bit better Radar chart, Chart

A different look for the d3 js radar chart Artofit

A different look for the d3 js radar chart Artofit

javascript d3.js radar chart with images provided in data Stack

d3.js Javascript/D3 Plotting Radar Graph Stack Overflow

javascript d3.js Radar chart with images as labels Stack Overflow
Web This Is A Variation Of The Original And Improved D3 Radar Chart.
Web Radar Chart From Csv File.
The First Row Are The Headers And The First Column Is The Class Names.
[39, 28, 8, 7, 28, 39], Theta:
Related Post: