Draw Arrow Css
Draw Arrow Css - Web in my project i need to draw rectangle with right arrow and it should be filled with white color background with black color border. Web how to easily create arrows in css. Web a css arrow icon is great for helping users navigate an app or website. Two bottom arrows with the smalller one above fading in to top. Giana download code css arrow dev: See the pen animated css arrow down by joshmac on codepen. } function drawarrow(ctx, fromx, fromy, tox, toy, arrowwidth, color){ //variables to be used when creating the arrow var headlen = 10; By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Web 08 november 2021 13:56. Naoya download code css only animated arrow dev: How to create arrows step 1) add html: Web arrow </head> </html> css code: Var angle.some results have been removedpagination12345next</ol></main>see more © 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackallpast 24 hourspast weekpast monthpast year Naoya download code css only animated arrow dev: Web a css arrow icon is great for helping users navigate an app or website. Two bottom arrows with the smalller one above fading in to top. By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Read on how to do it in this tutorial: To match each client’s requirements. Web default is 1. Read on how to do it in this tutorial: Suggestions for improving your current code: Web by getting clever with positioning, transforming, and many other tricks, we can make lots of shapes in css with only a single html element. Naoya download code css only animated arrow dev: Because of the unicode design, css arrow animations display on any type. Experimenting with some nice css arrows, made with single divs and pseudo elements. Because of the unicode design, css arrow animations display on any type of system. Naoya download code css only animated arrow dev: Read on how to do it in this tutorial: Var angle.some results have been removedpagination12345next</ol></main>see more © 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackallpast 24. Web how to easily create arrows in css. I think it should do what you're trying to do. By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Css arrow down bouncing dev: To match each client’s requirements. Window.onload = function(){ drawarrow(ctx, 10, 10, 100, 100, 10, 'red'); Naoya download code css only animated arrow dev: Web by getting clever with positioning, transforming, and many other tricks, we can make lots of shapes in css with only a single html element. Web in my project i need to draw rectangle with right arrow and it should be filled. Animated arrow icons can transform, rotate, bounce, etc. Ivan pik download code pure. Web how can i make a pointy arrow with a div in css ask question asked 10 years, 3 months ago modified 4 years, 2 months ago viewed 57k times 9 how can i make a pointy arrow in css? Web 1 hi guys so i am. Web default is 1. Css arrow down bouncing dev: Two bottom arrows with the smalller one above fading in to top. To match each client’s requirements. Web a css arrow icon is great for helping users navigate an app or website. Web 08 november 2021 13:56. Web a css arrow icon is great for helping users navigate an app or website. For a pseudo, use content:\2192; Ferenc almasi • 2021 july 19 • 2 min read. See the pen various css arrow styles by sarah_c on codepen. Marek zeman download code css line arrow dev: By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Because of the unicode design, css arrow animations display on any type of system. Css arrow down bouncing dev: I got my pictures to overlap but i have no idea how to. I think it should do what you're trying to do. You can tweak around with the border property and transform in css to create chevrons: Web 1 hi guys so i am trying to create a small arrow for a div box , like this: Ferenc almasi • 2021 july 19 • 2 min read. Web how to easily create arrows in css. By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position. Be sure to set orient=auto so the arrowhead will be rotated to match the slope of the line. Suggestions for improving your current code: Two bottom arrows with the smalller one above fading in to top. I think it should do what you're trying to do. Animated arrow icons can transform, rotate, bounce, etc. Web by getting clever with positioning, transforming, and many other tricks, we can make lots of shapes in css with only a single html element. Web 08 november 2021 13:56. Dodozhang21 download code css arrow buttons dev: Web in my project i need to draw rectangle with right arrow and it should be filled with white color background with black color border. Css arrow down bouncing dev:
15+ Best CSS Arrows 2023 Free HTML Designs

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

Interesting HTML And CSS Arrow Examples To Use In A Website

15+ Best CSS Arrows 2023 Free HTML Designs

Create Arrow with css Html Css Tutorial YouTube

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

30+ Beautiful CSS Arrows For Web Development 2020 Templatefor

CSS Arrow Top 5 Types of CSS Arrow With Examples

How to Easily Create Arrows in CSS Webtips
Arrows Are Used For Navigation In Everyday Life.
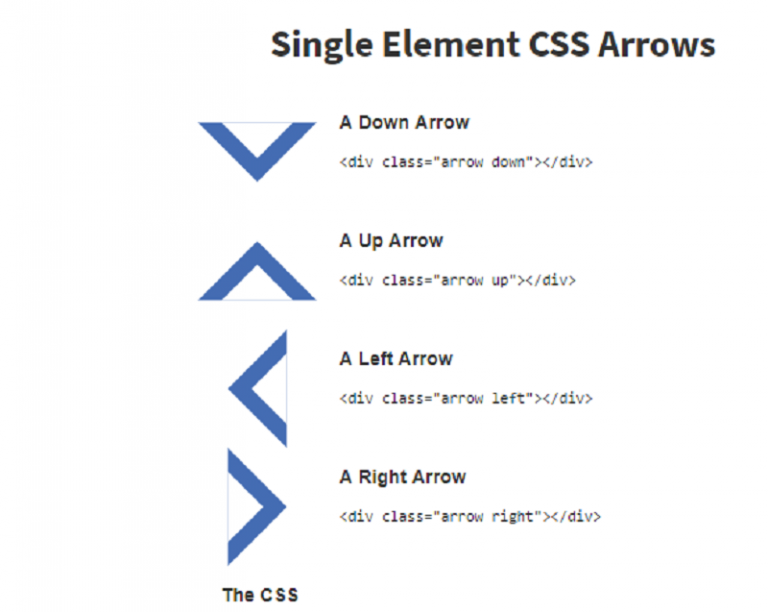
Learn How To Create Arrows With Css.
Web Is There Any Way To Create An Arrow Like That In The Following Button, Using Css?
Var Angle.some Results Have Been Removedpagination12345Next</Ol></Main>See More © 2023 Microsoft Privacy And Cookieslegaladvertiseabout Our Adshelpfeedbackallpast 24 Hourspast Weekpast Monthpast Year
Related Post: