Draw.io Configuration
Draw.io Configuration - To clear default styling, ensure nothing is and click clear default styling in the right hand format panel. Web draw.io is free online diagram software. Add the css code to customise the background colour of the menu bar. Make sure that each of the two options is formatted as a single line. Web in the \oauth consent screen\ configuration, enter the \application name\ and \authorized domains\. Open the page with embedded draw,io diagram for editing. In case you’re new to. Web integrate a design system in draw.io. Add the style settings to the json text entry area on the draw.io configuration tab. These settings are entered as a list of key=value pairs. For example, users will see an orange menu bar and use the kennedy theme by default with the following. Video tutorials our comprehensive collection of video tutorials will get you up and running quickly. Web this article explains some considerations when sending devices with digital io communication configuration back for service under an rma, and how to be prepared for. Web i'm on a project with embedded draw.io integration, only, the documentation part of the possible configuration doesn't seem to redirect to the right place. Change the font family and font size on a cell and that will become the default. 4, just add { gridsteps: Add the style settings to the json text entry area on the draw.io configuration. Configuring the color palette is a first step. Add your configuration to diagrams.net Style your shape or connector on the drawing canvas first. Web this app will generate a custom configuration based on the information from the diagrams.net helpdesk. Web 1 answer sorted by: Add the css code to customise the background colour of the menu bar. 4, just add { gridsteps: Open the page with embedded draw,io diagram for editing. Web how to change grid density in draw.io? Web go to the draw.io configuration section of your confluence cloud settings. Web configure the draw.io app in atlassian confluence cloud. Add the style settings to the json text entry area on the draw.io configuration tab. Web this project contains various docker implementations of draw.io and associated tools: Make sure that each of the two options is formatted as a single line. Other attributes such as font, style of arrows,. Open the page with embedded draw,io diagram for editing. Add the css code to customise the background colour of the menu bar. Web 60 views, 2 likes, 0 loves, 0 comments, 0 shares, facebook watch videos from draw.io: Web configure server settings in draw.io for confluence server and data center. This should help. jack brickey. There is more information on the official documentation. Add your configuration to diagrams.net 5 } hopefully this will help. Web go to the draw.io configuration tab in the draw.io configuration section of your confluence cloud settings. Share improve this answer follow answered may 10, 2021 at 10:30 Download draw.io desktop for offline use, or draw.io for vscode.* notion. Style your shape or connector on the drawing canvas first. This should help. jack brickey. 4 } change the number to 5, click apply and then reload a page. Add the style settings to the json text entry area on the draw.io configuration tab. Web in the \oauth consent screen\ configuration, enter the \application name\ and \authorized domains\. Web configure server settings in draw.io for confluence server and data center. As far as i can tell, the on/off grid option just shows or hides the dotted grid background, which is independent of the zoom. Matthias ludwig apr 03, 2023. You can configure a number. Manually adding ccss vectors, calculating scores, and deriving new severties would be a tedious task to perform manually. While it is selected, click on set as default style from the style tab of the format panel. P.s if you don't see gridsteps: Configuring the color palette is a first step. These settings are entered as a list of key=value pairs. Change the font family and font size on a cell and that will become the default. Web turning off draw.io toolbar and setting scaling factor. This should help. jack brickey. Video tutorials our comprehensive collection of video tutorials will get you up and running quickly. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Add the style settings to the json text entry area on the draw.io configuration tab. You are able to add custom colors, presets and fonts to diagrams.net. Click the diagram, and then, in the appeared toolbar, click edit macro. In case you’re new to. 4, just add { gridsteps: Matthias ludwig apr 03, 2023. Web draw.io is free online diagram software. Web draw.io diagrams & whiteboards integrates with your atlassian product. You can configure a number of settings for the draw.io backend in confluence server. Manually adding ccss vectors, calculating scores, and deriving new severties would be a tedious task to perform manually. Add your configuration to diagrams.net
Membuat ERD dengan menggunakan DRAW.IO YouTube

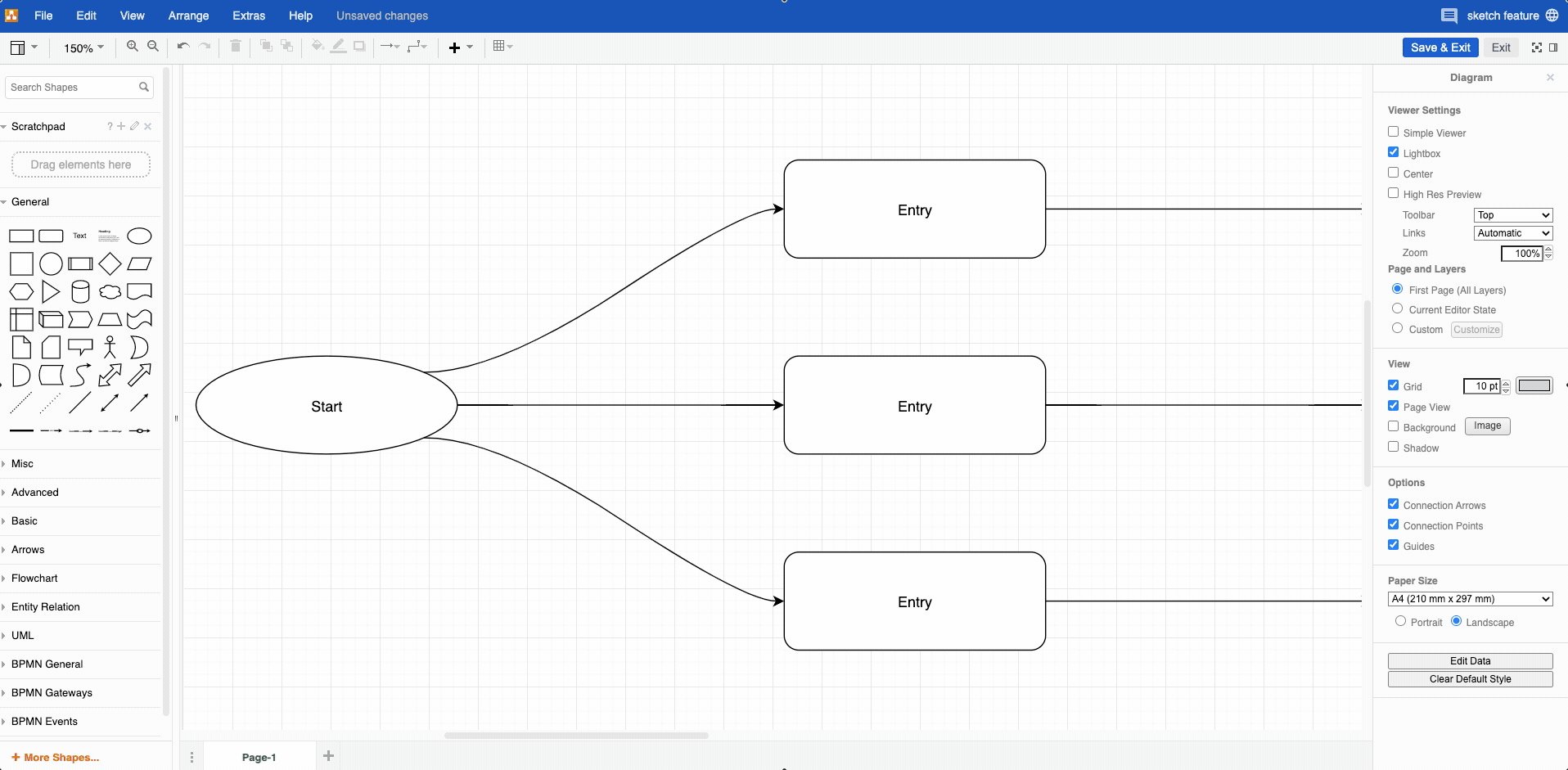
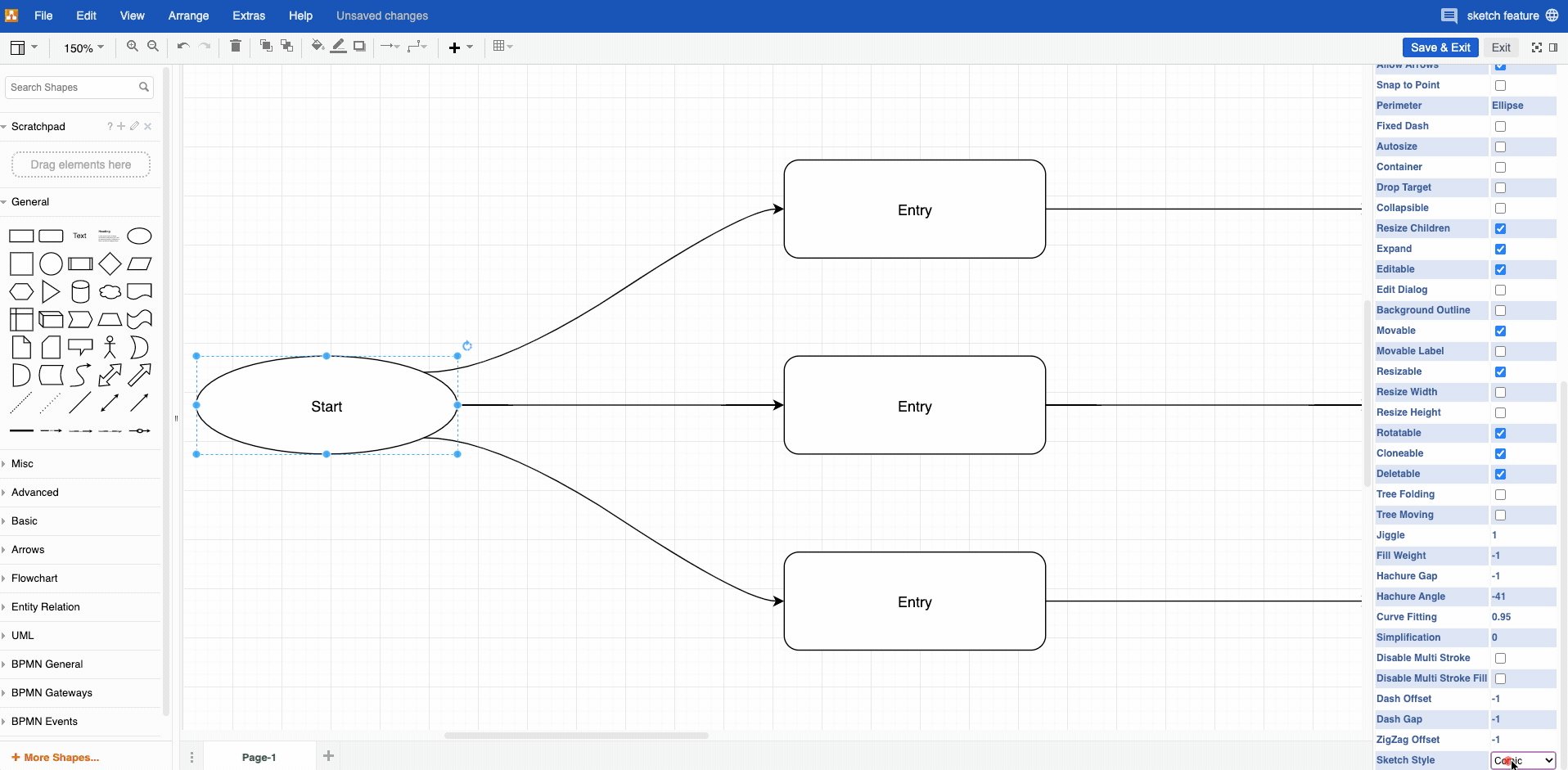
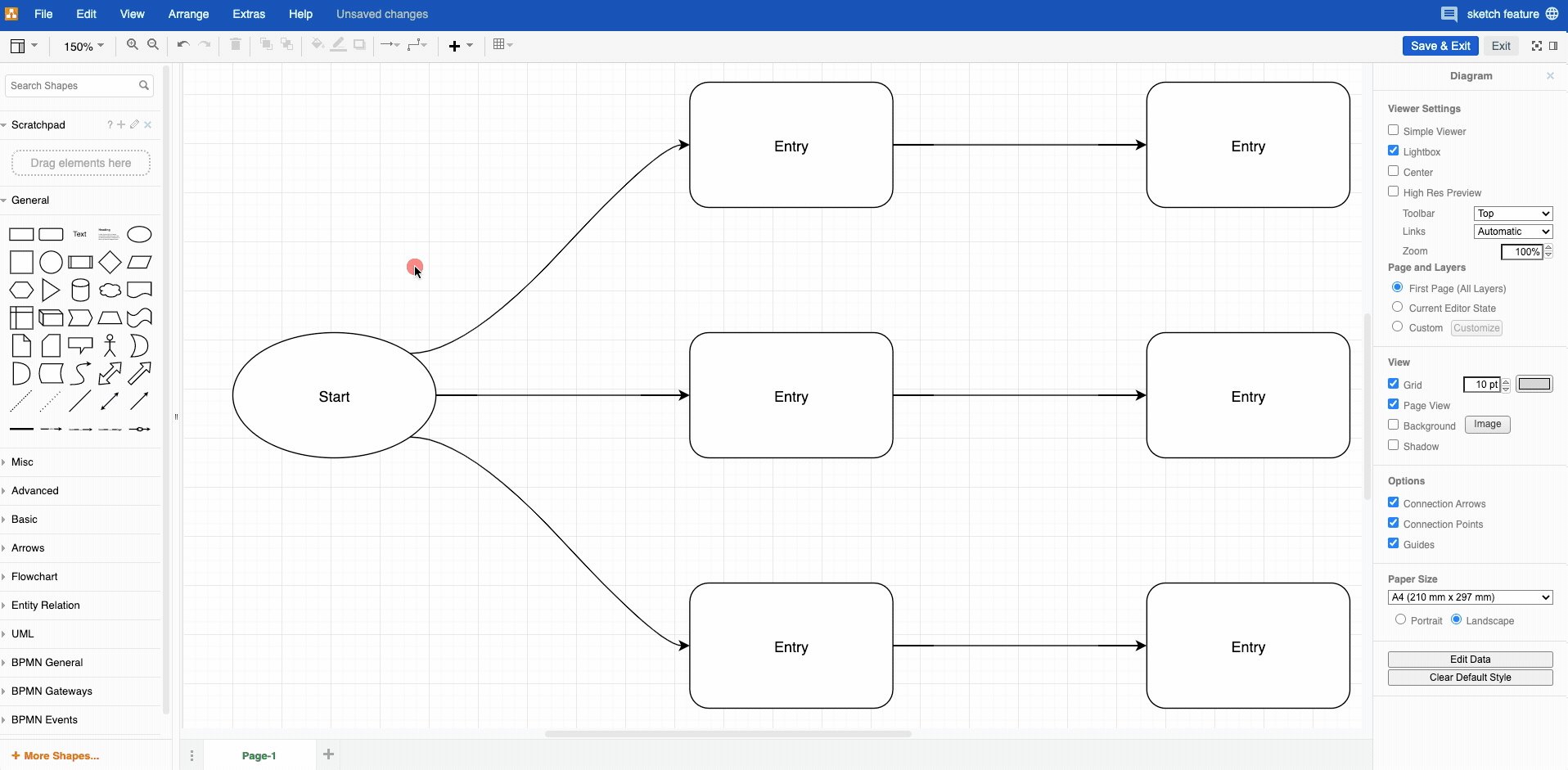
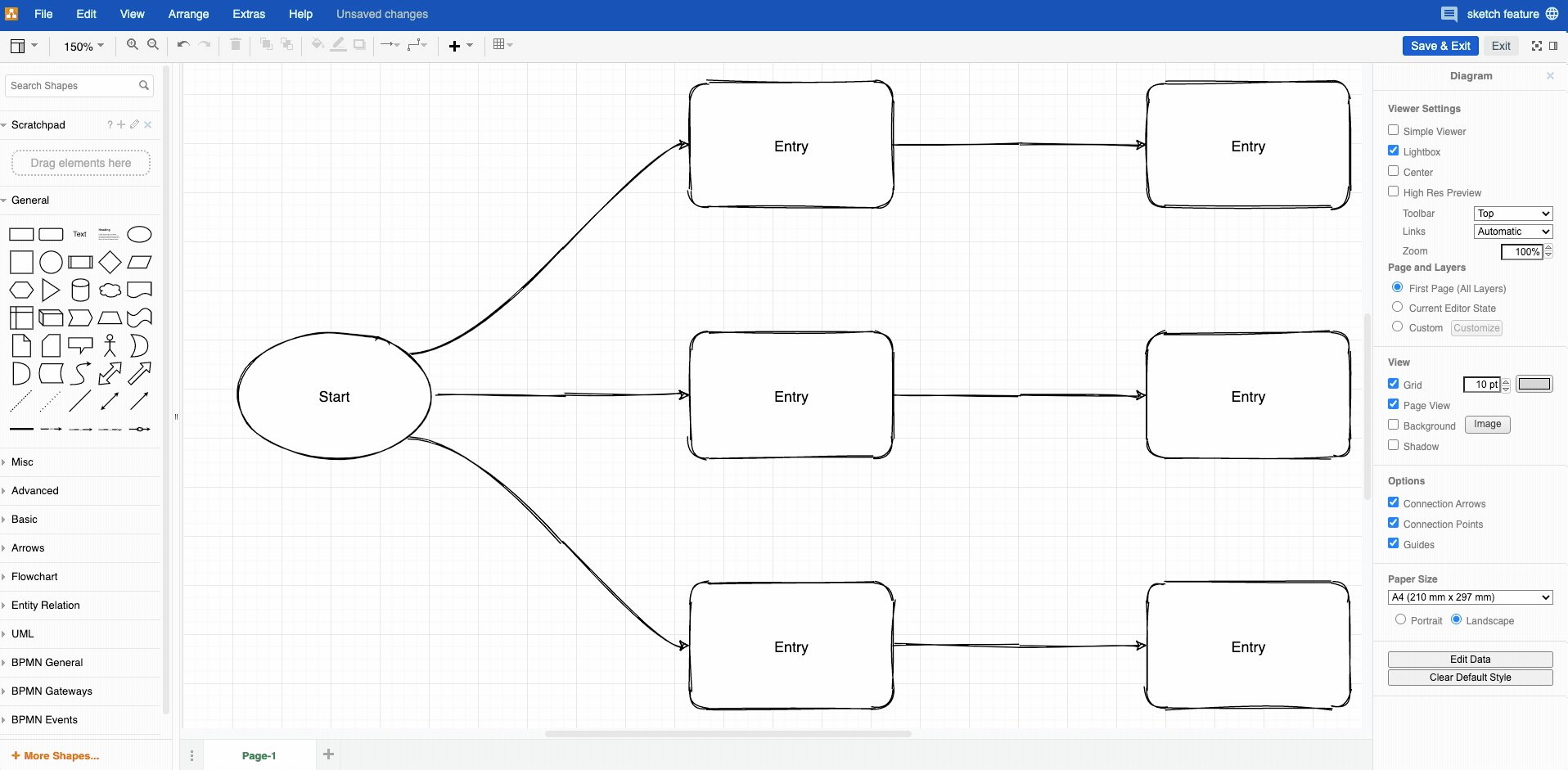
Introducing draw.io's new sketch feature draw.io

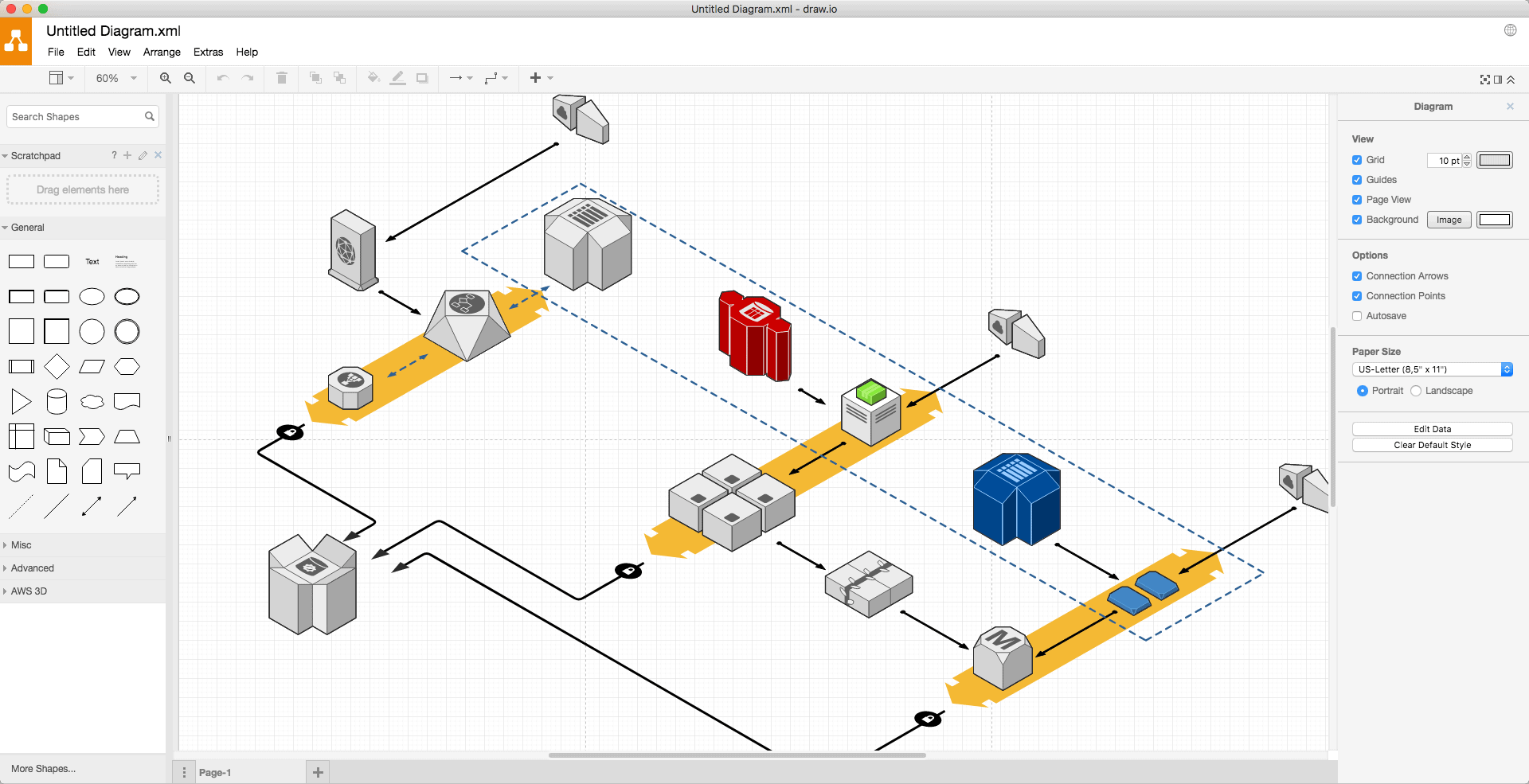
Draw. io The best technical drawing tool, free and online, has now

Draw Io Json

Creating SVG diagrams with Draw.io Graphyte Webdoc Automation

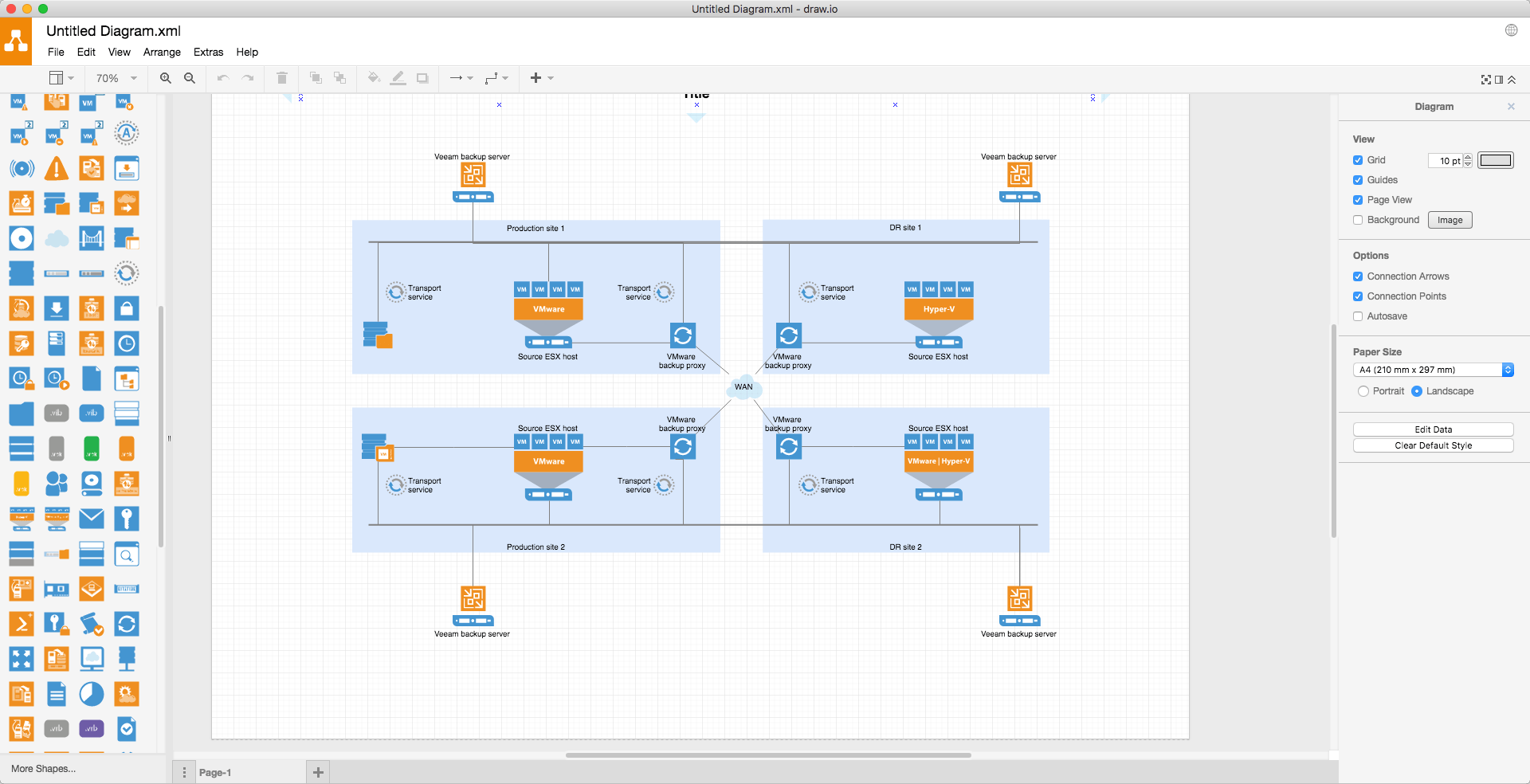
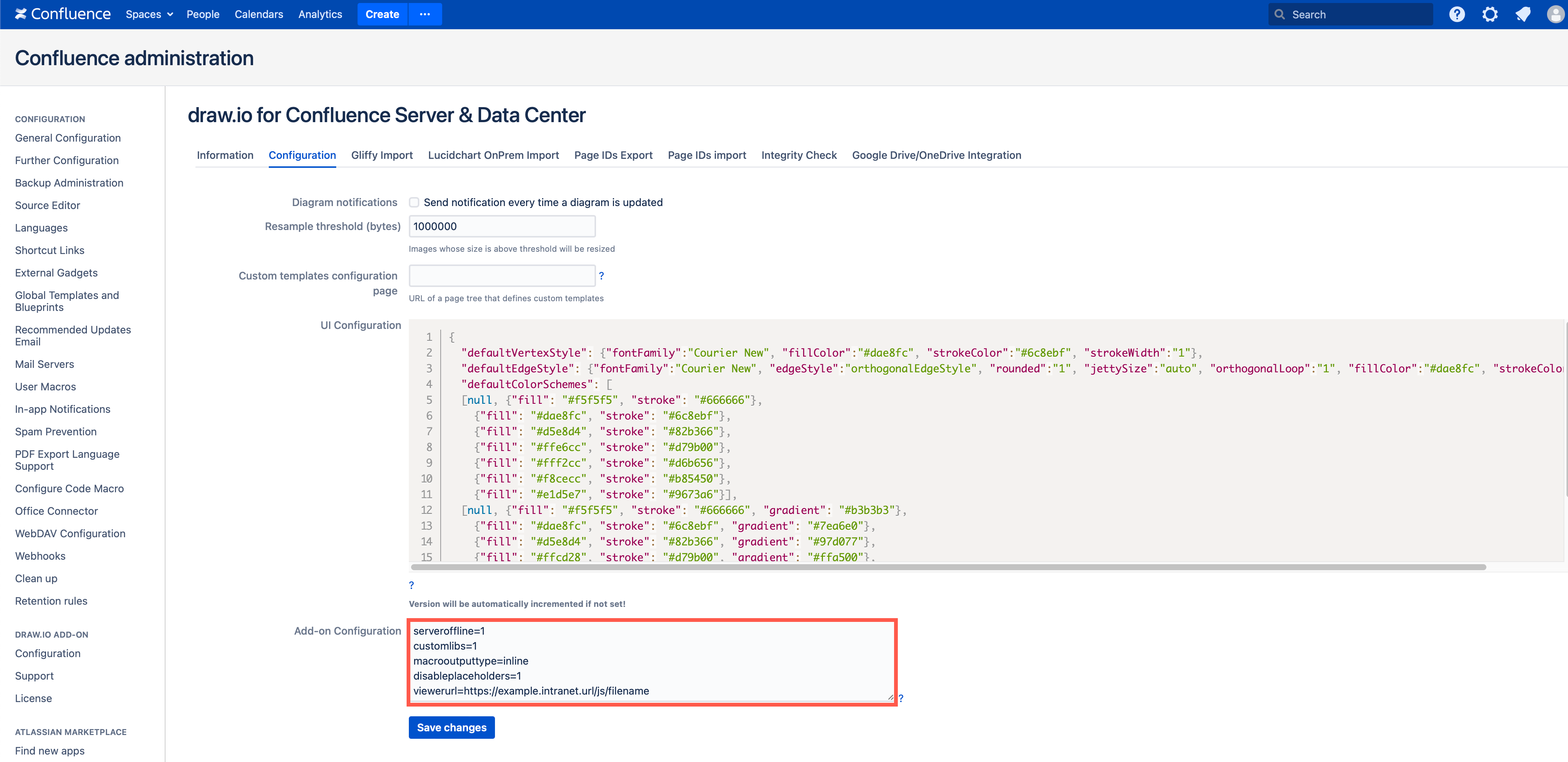
Configure server settings in draw.io for Confluence Server and Data Center

Draw. io The best technical drawing tool, free and online, has now

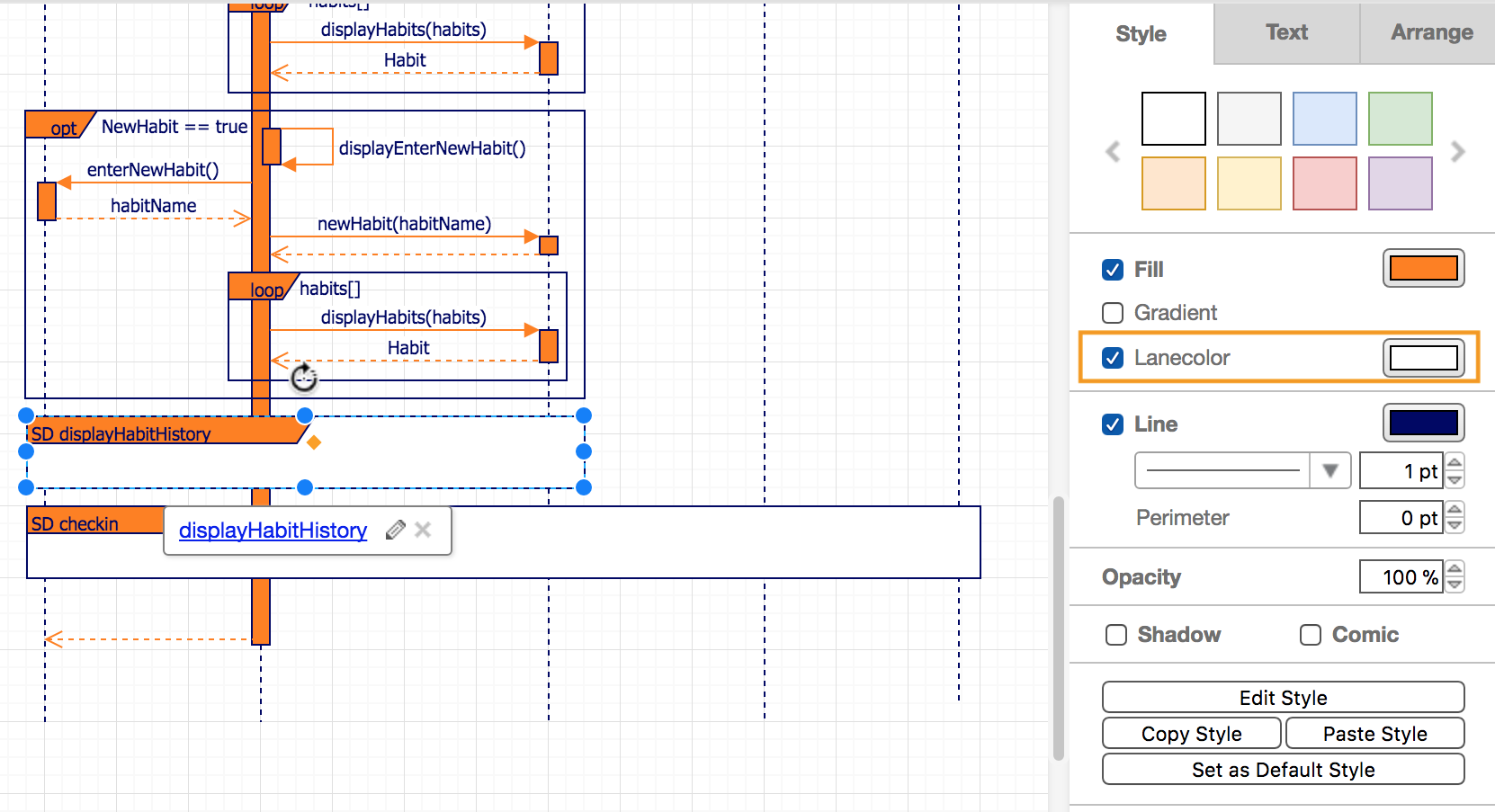
Create UML sequence diagrams in draw.io draw.io

Configure the and draw.io editor (2023)

Diagrams with draw.io for Confluence Work with Custom Libraries draw.io
Web Set A Default Style Connector Styles And Shape Styles Each Have Their Own Default Style, So You Need To Set Them Separately.
Style Your Shape Or Connector On The Drawing Canvas First.
As Far As I Can Tell, The On/Off Grid Option Just Shows Or Hides The Dotted Grid Background, Which Is Independent Of The Zoom.
Web Go To The Draw.io Configuration Section Of Your Confluence Cloud Settings.
Related Post: