Draw.io Custom Shapes
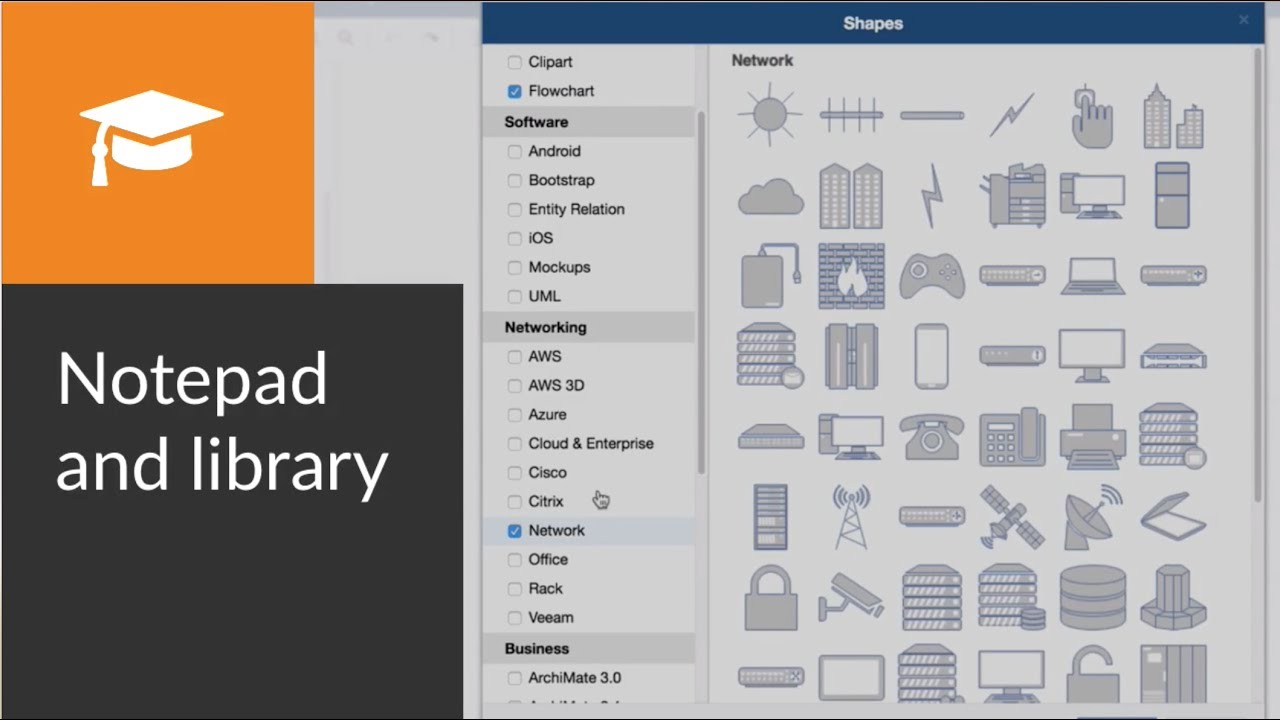
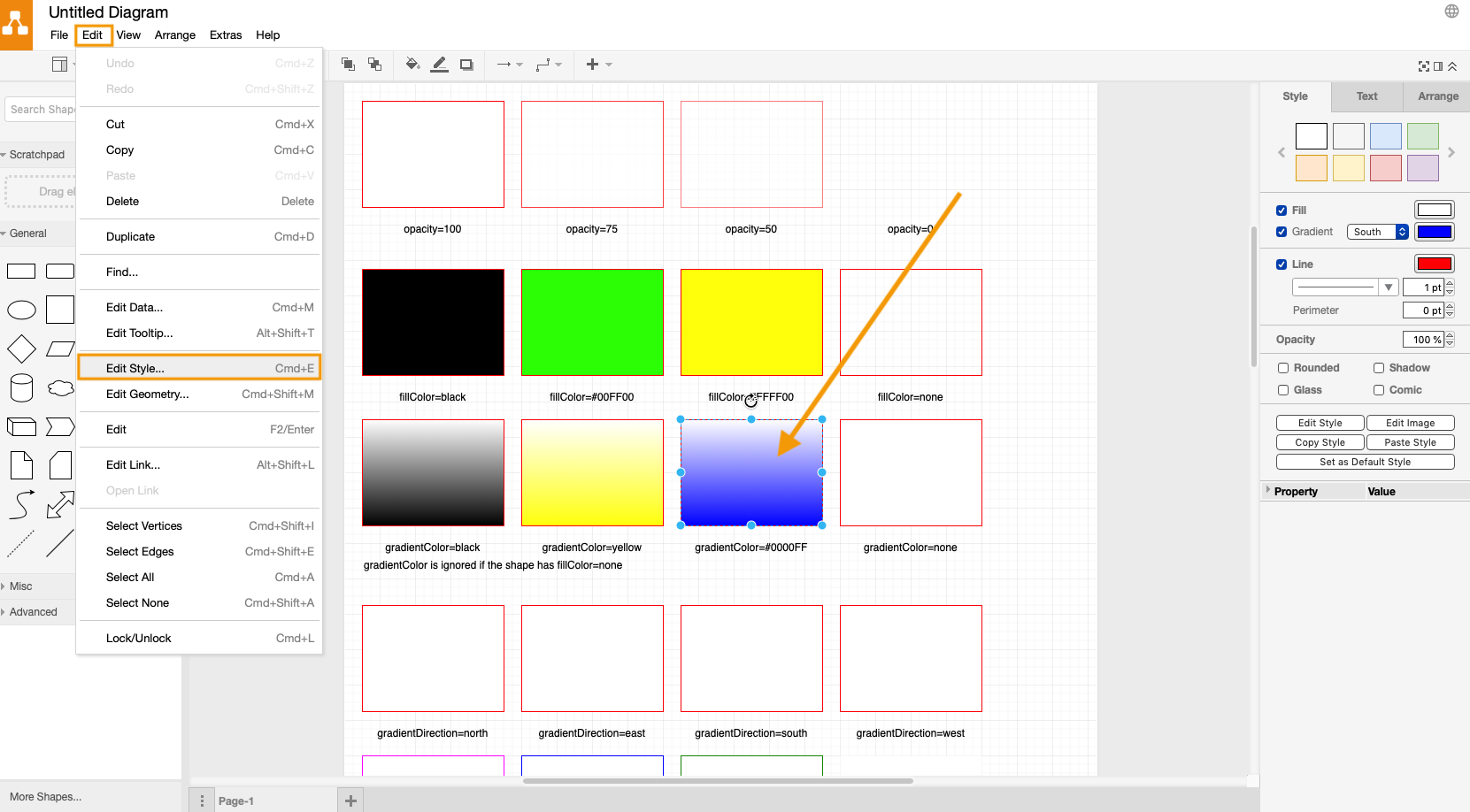
Draw.io Custom Shapes - The style tab lets you quickly style your shapes, but for finer control and complex shapes, you can modify the shape properties. You can quickly and easily import your own libraries and use your custom shapes. Draw.io makes it easy to collect your most used shapes, images, custom shapes and diagram fragments in your own convenient custom shape library. Web 3.6k views 2 years ago draw.io connectors. Once you’ve added your custom shapes, give the library a filename and press save. Web 1 there are 4 options. The original shape style uses a black outline and a solid white fill colour. I'm currently working with the mxgraph library in javascript and i'm trying to create my own shapes in draw.io, to export them, then to reuse them as much as i want in my own program using the mxgraph library. Next, select your polygon and click edit style. Select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. We will show you how to access them. You can quickly and easily import your own libraries and use your custom shapes. Draw.io makes it easy to collect your most used shapes, images, custom shapes and diagram fragments in your own convenient custom shape library. This is useful when you use the same shapes from a number of libraries all. Web you can create your own custom stencils (shapes) in draw.io by describing their geometry, connection points and styles of the components in your stencil in an xml format. That's how easy it is to add a new shape with a connector in draw.io! Web draw.io 24 feb 2023. This is useful when you use the same shapes from a. To create custom shapes, you need to describe the shape geometry in addition to the shape style. You'll need to make the font size bigger and the circle a bit smaller for it to look nice. Next, select your polygon and click edit style. Web 16 start by adding the polygon shape to your drawing. There you will see something. This is useful when you use the same shapes from a number of libraries all the time: The original shape style uses a black outline and a solid white fill colour. Draw.io makes it easy to collect your most used shapes, images, custom shapes and diagram fragments in your own convenient custom shape library. Web 5 i can generate svg. The basic draw.io shapes use xml. Draw.io share improve this question follow asked aug 13, 2017 at 17:22 seanhalle 993 7 29 add a. We will show you how to access them. Is there a way to import that svg as a draw.io library? Web 5 i can generate svg from other tools that already have the shapes that i. This is useful when you use the same shapes from a number of libraries all the time: These libraries can then be exported and imported into other instances of draw.io. Use cases templates shape libraries. Web 1 there are 4 options. You may need to bring the basic shapes group into view from the view > shapes. menu. Web draw.io 29 apr 2022 the shape libraries in draw.io provide you with a wide variety of shapes and clipart to use in your diagrams. Many custom libraries are available online as open source for you to use in diagrams, infographics and user documentation. This is useful when you use the same shapes from a number of libraries all the. Use cases templates shape libraries. In other words, can i make a custom shape library in draw.io by importing a collection of svg shapes? You can also add images/svgs using the filesystem picker and by url (the buttons at the bottom of the dialog). Select arrange > insert > shape from the draw.io menu to open the edit shape dialog. To create custom shapes, you need to describe the shape geometry in addition to the shape style. 11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups of shapes on or off, or perform other useful actions. The style tab lets you quickly style your shapes,. These libraries can then be exported and imported into other instances of draw.io. The basic draw.io shapes use xml. Web import shapes of custom library from draw.io in mxgraph. In the draw.io editor menu, click arrange > insert > shape. Once you’ve added your custom shapes, give the library a filename and press save. There you will see something like: Web edit the xml directly to describe a different shape style. These libraries can then be exported and imported into other instances of draw.io. This is useful when you use the same shapes from a number of libraries all the time: Is there a way to import that svg as a draw.io library? We also show you how to use the. Web 1 there are 4 options. 10 min custom libraries make working with your own graphics and icons a breeze. 7 min by editing key:value pairs in draw.io (edit > edit style, cmd or ctrl+e), you gain complete control over how your shapes and connectors appear in your diagrams. To create custom shapes, you need to describe the shape geometry in addition to the shape style. 11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups of shapes on or off, or perform other useful actions. Web import shapes of custom library from draw.io in mxgraph. We will show you how to access them. Sometimes you only need a specific shape. Web you can create your own custom stencils (shapes) in draw.io by describing their geometry, connection points and styles of the components in your stencil in an xml format. Web draw.io offers you a variety of predefined libraries to create powerful diagrams.
Draw Io Custom Shapes mi

draw.io Training Exercise 3 Edit a diagram change the shapes draw.io

Draw Io Custom Shapes mi

How to edit the styles of shapes in draw.io diagrams YouTube

Shape styles in draw.io draw.io

Draw Io Custom Shapes mi

draw.io Training Exercise 9 Create your own custom library draw.io

draw.io In create "connector with symbol" with custom

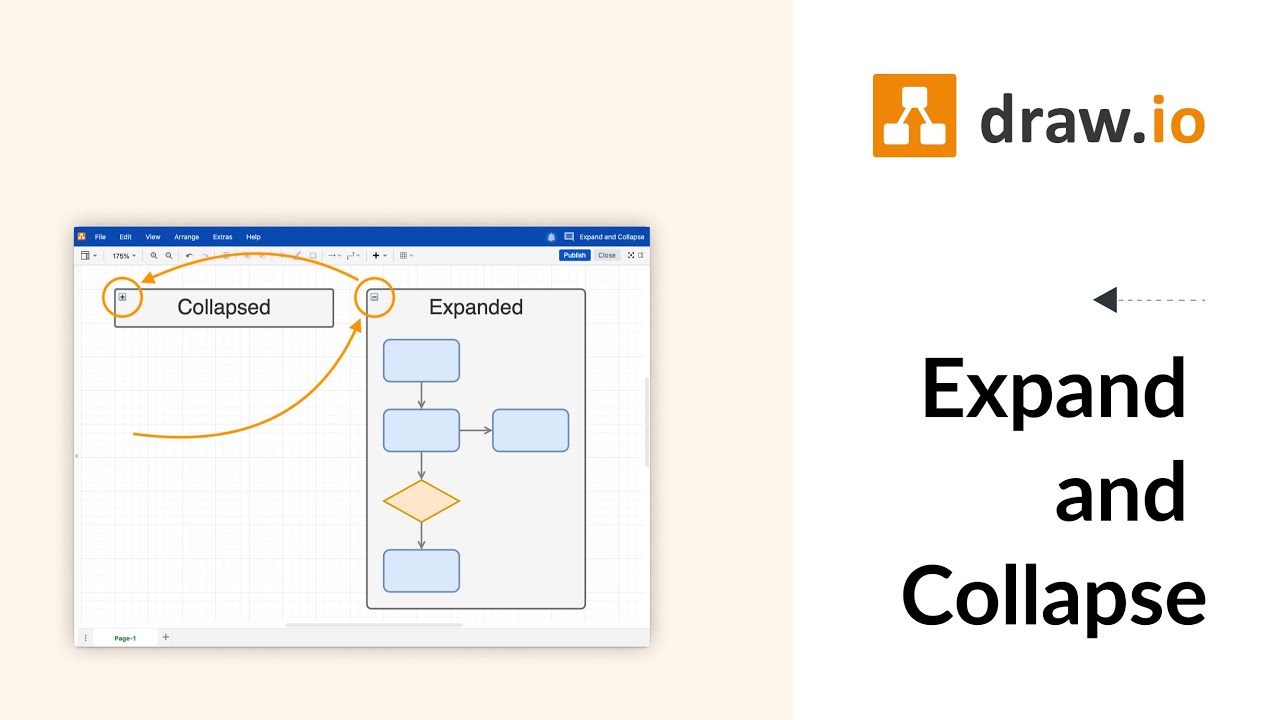
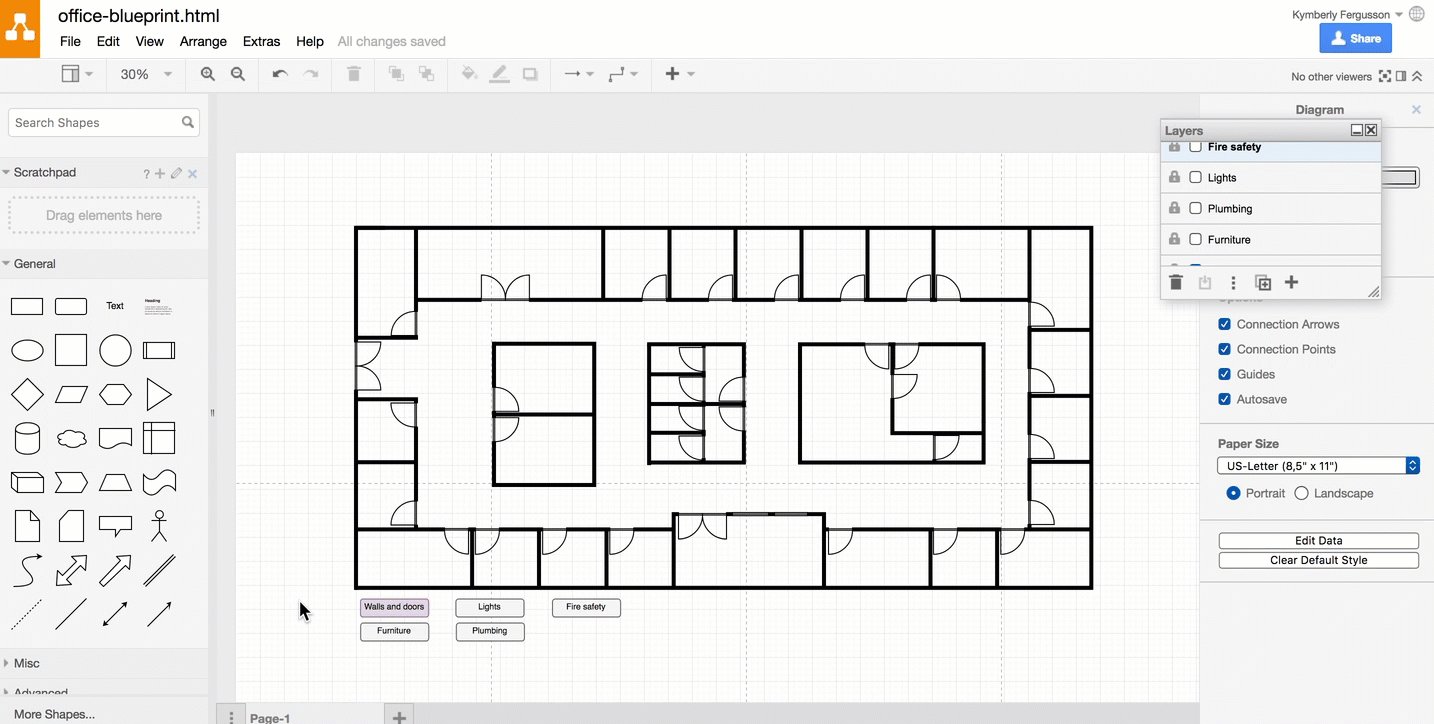
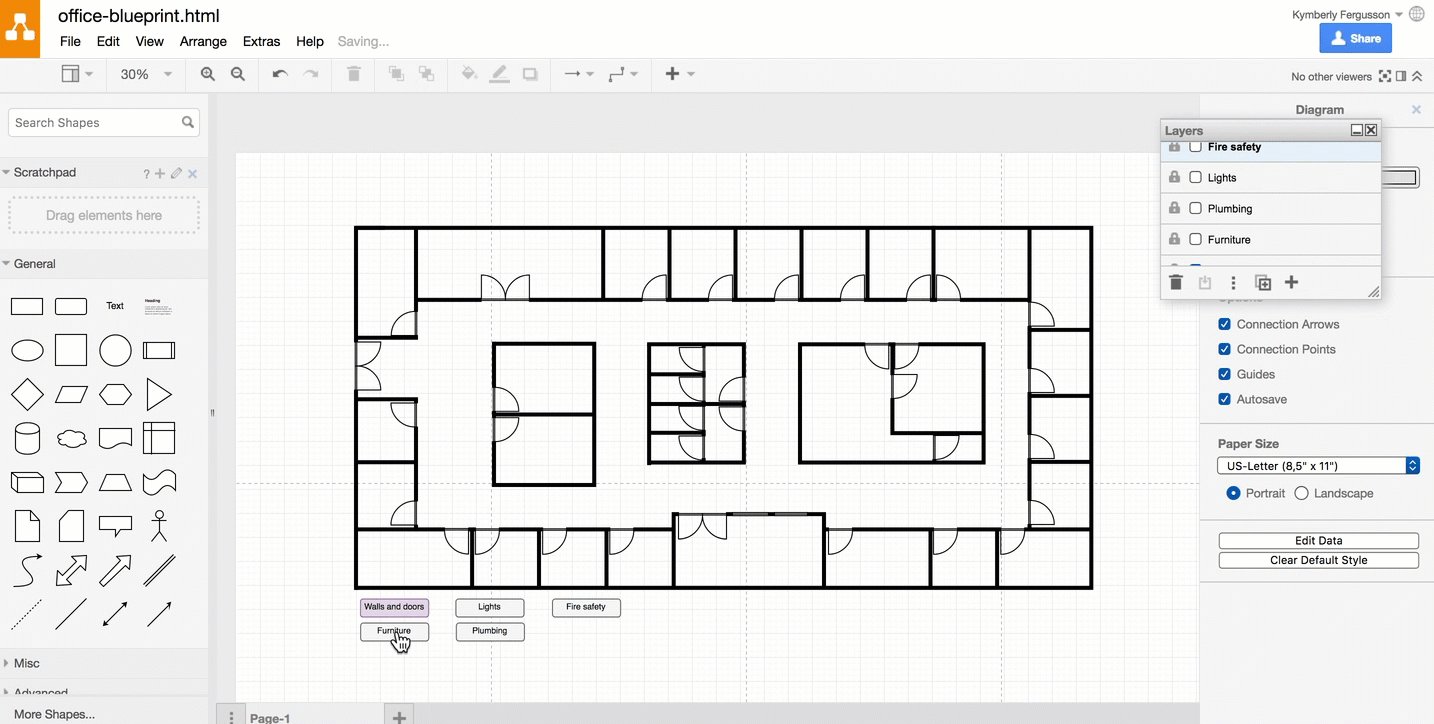
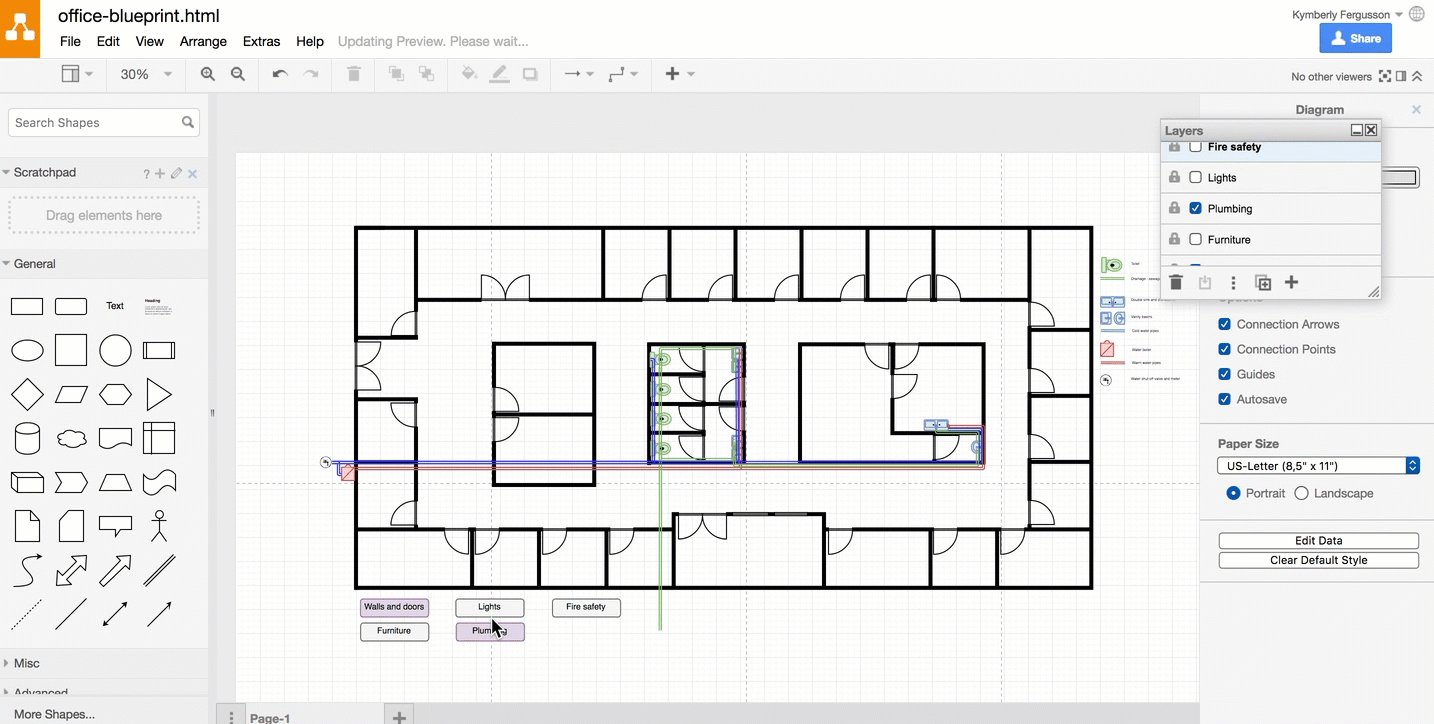
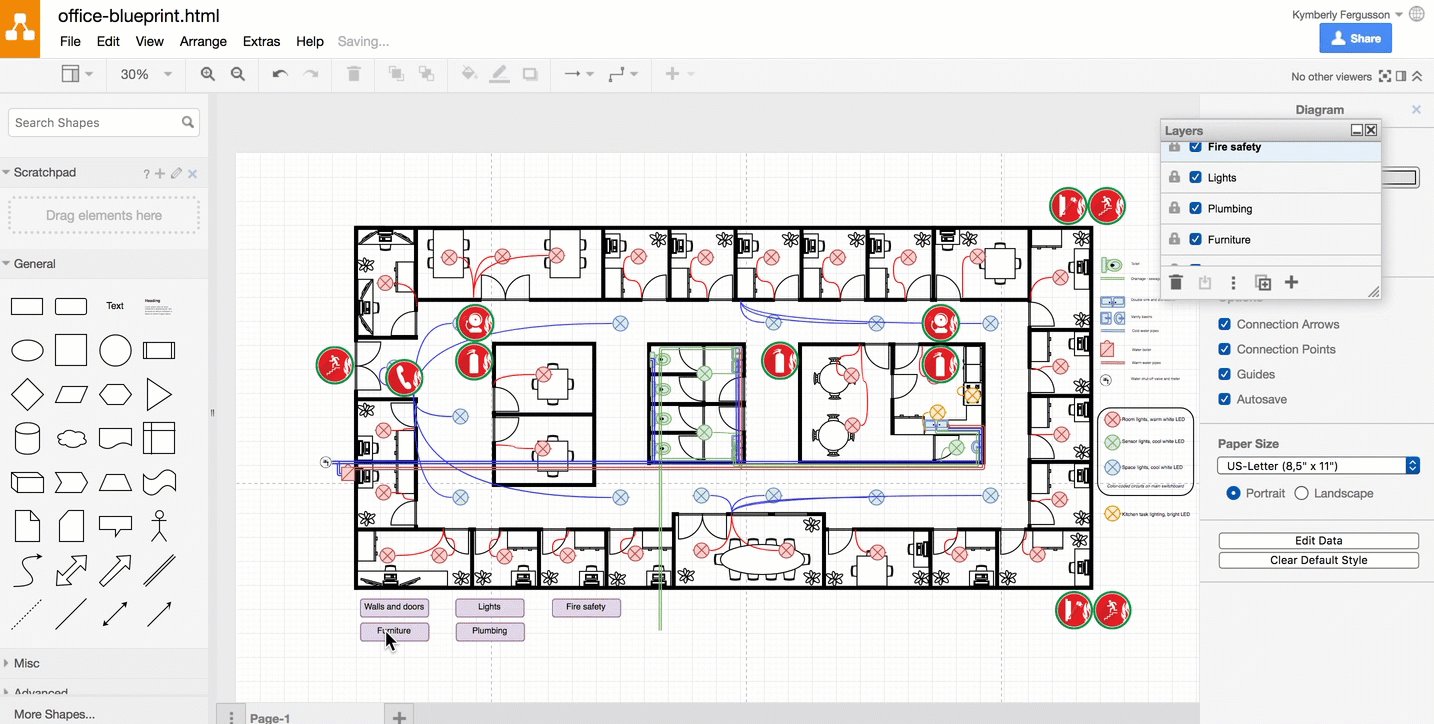
Interactive diagrams with custom links and actions draw.io

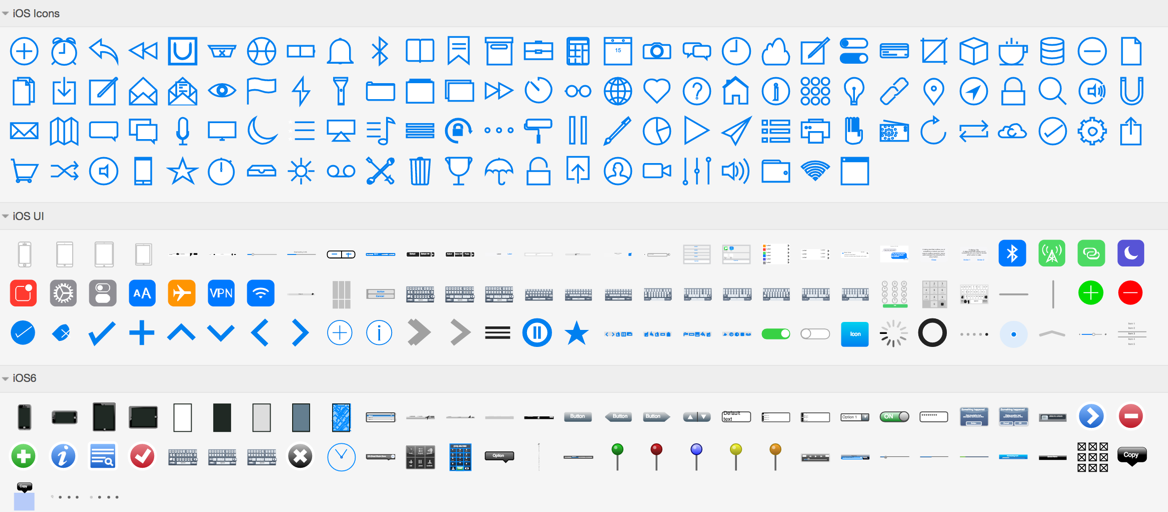
Use draw.io to mockup your mobile apps draw.io
You Can Also Add Images/Svgs Using The Filesystem Picker And By Url (The Buttons At The Bottom Of The Dialog).
That's How Easy It Is To Add A New Shape With A Connector In Draw.io!
The Style Tab Lets You Quickly Style Your Shapes, But For Finer Control And Complex Shapes, You Can Modify The Shape Properties.
Web The Draw.io Editor Will Automatically Switch To The Shape Style Panels When You Select One Or More Shapes.
Related Post: