Draw.io Layer
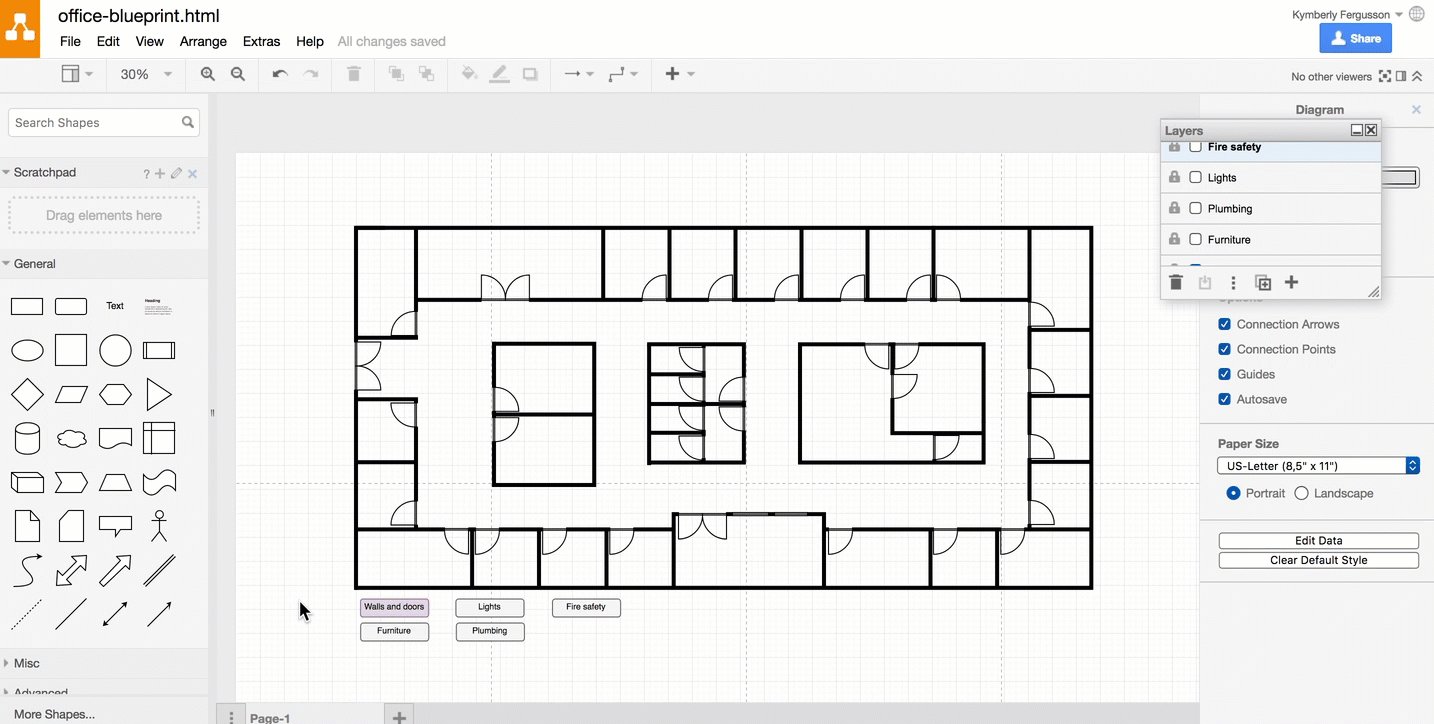
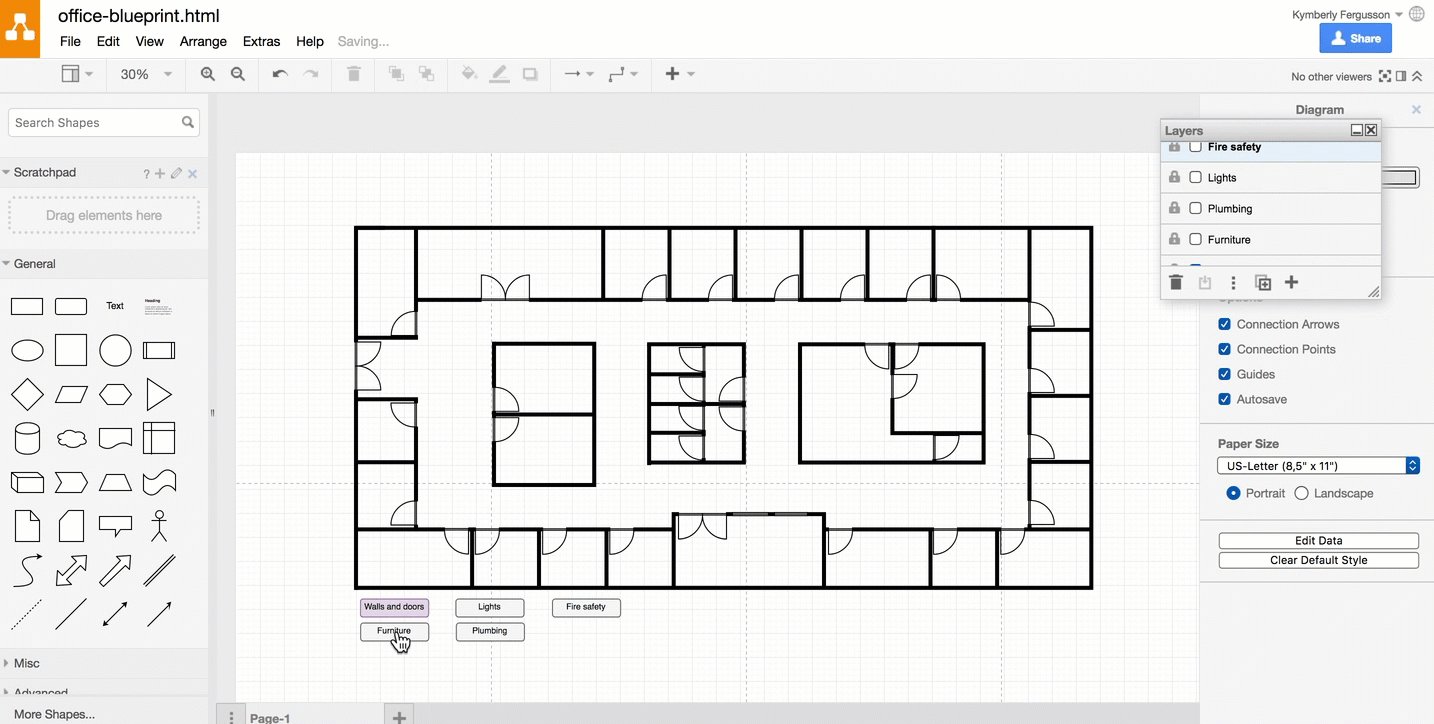
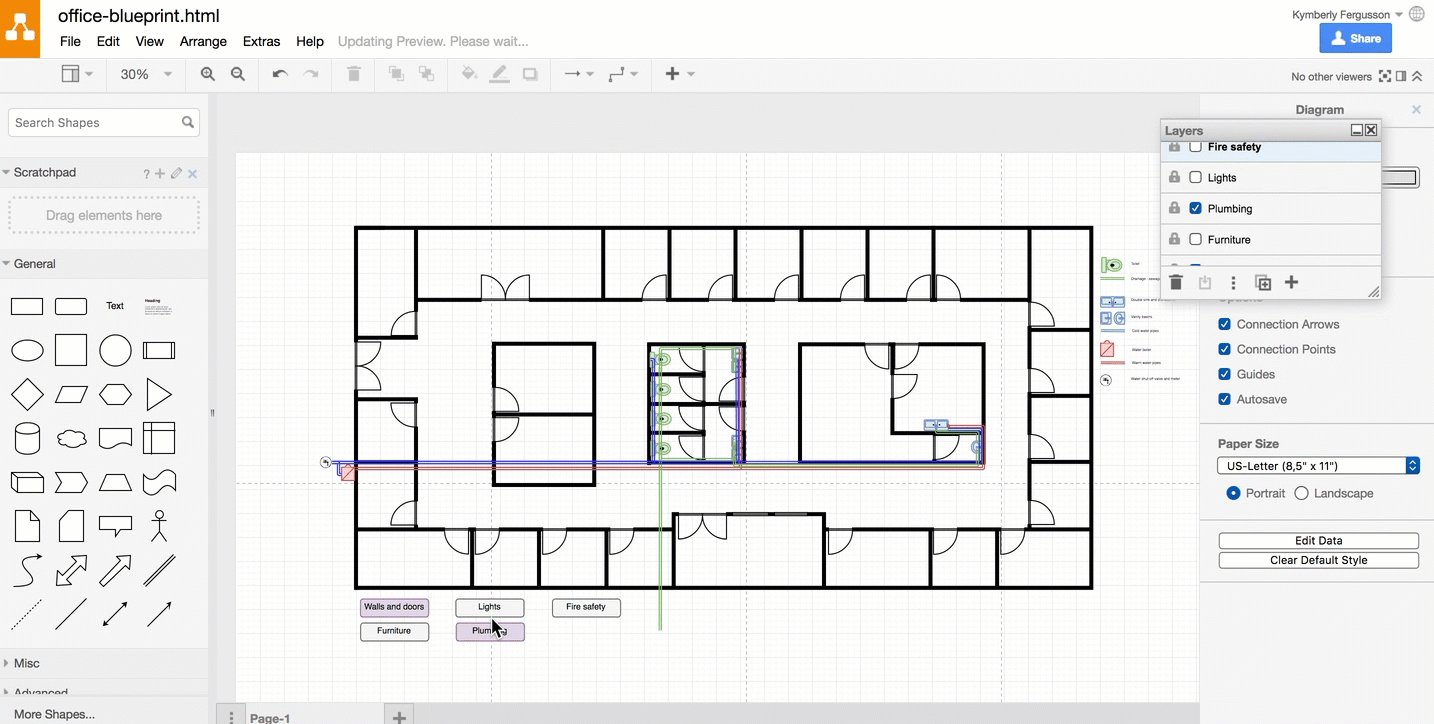
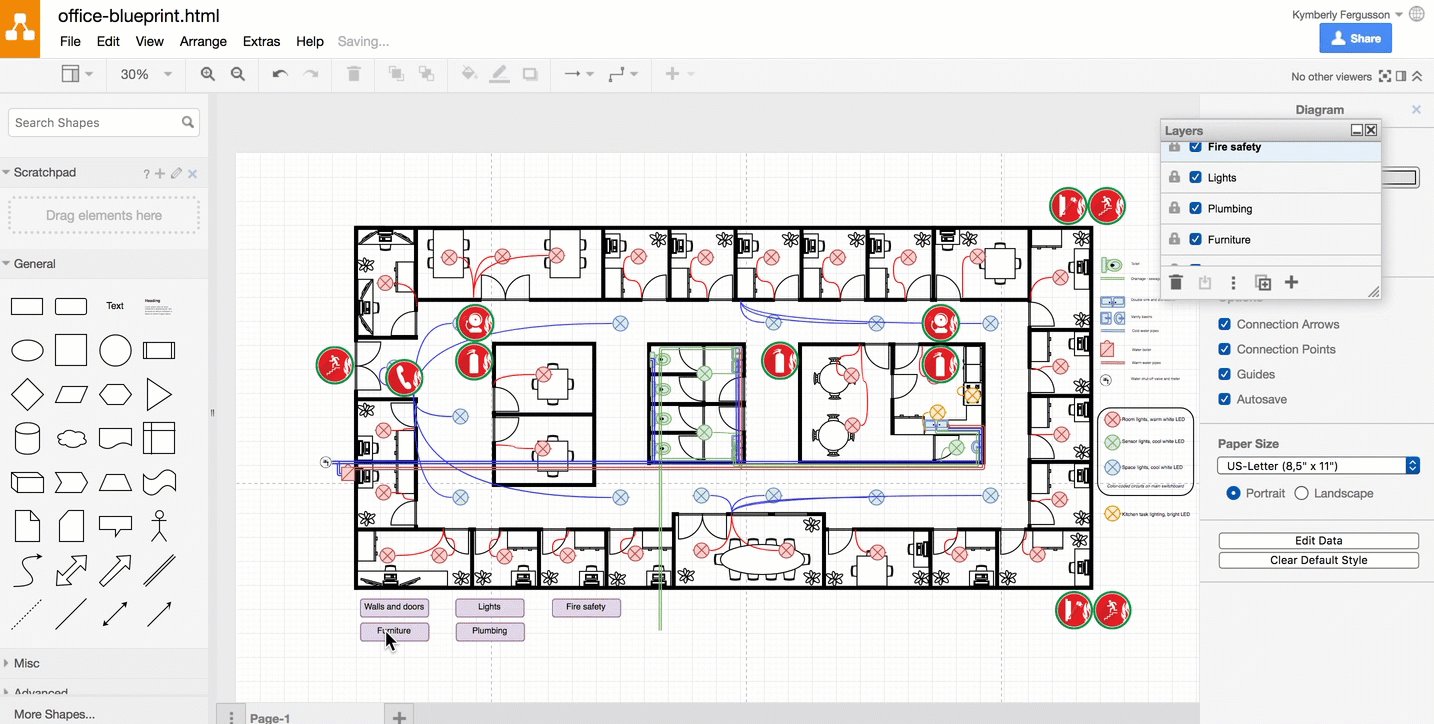
Draw.io Layer - It's possible to tag individual shapes, or by grouping shapes and adding the tags property at the group level. Web 2 answers sorted by: Download draw.io desktop for offline use, or draw.io for vscode.* notion. Web diagrams that can benefit from adding interactive layers within the diagram itself include network or infrastructure diagrams, floor plans and gitflow diagrams. You can move shapes and connectors from one layer to another via the layers dialog. Web 22 videos 18,762 views last updated on feb 6, 2023. Working with layers in draw.io can be super helpful to switch between different views of your. 11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups of shapes on or off, or perform other useful actions. Web one of the most popular graphical instruments — draw.io — provides functionality for creating interactive diagrams allowing you to tell stories about software architecture without overloading them with excessive information. See which layer a shape belongs to; You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Web 1 when using draw.io can i create a link that will allow a button to switch a layer on and off without actually clicking. By default all shapes on a new diagram are added to the background layer. In the below picture i want the user to be able to click on the switch on or toggle layer 1 to make the yellow layer 1 box appear and disappear. Web 1 when using draw.io can i create a link that will allow a button. Draw.io has makes that possible! Such layered, repeating shapes are ideal for infographics or when. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Web jira product discovery (beta) server based products. You can also define your own global properties for your diagram, which work similarly to global variables, and whose values may be accessed by placeholders in labels and tooltips on. Web i have a main page with a draw.io diagram. If you want to learn everything there is to know about working with layers in draw.io, just keep watching!get. Then i would like to embed this diagram on other confluence pages, and for each page show by default the background layer and an. By pressing ctrl+shift+l, you can toggle the. You can also define your own global properties for your diagram, which work similarly to global variables, and whose values may be accessed by placeholders in labels and tooltips on shapes and connectors. Web make your draw.io diagrams come alive by using layer ids and labels in draw.io to create interactive diagrams in atlassian confluence and jira. Web one of. On the main page i would like to see only the background layer. You can move shapes and connectors from one layer to another via the layers dialog. Web jira product discovery (beta) server based products. See which layer a shape belongs to; Rearrange layers to move shapes forward or backward; You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Add shapes to a layer; Rearrange layers to move shapes forward or backward; It's possible to tag individual shapes, or by grouping shapes and adding. The lightbox in the image can also be opened here draw.io In this exercise, you'll create a diagram in a top layer, following an image 'template' that you paste into the background. Use custom links to add interactivity Web select view > layers or press ctrl+shift+l / cmd+shift+l to display or hide the layers dialog. You can use it as. Add shapes to a layer; 3 i worked around the problem of not being able to hide all layers on a page via wildcard by using tags. Such layered, repeating shapes are ideal for infographics or when. You can move shapes and connectors from one layer to another via the layers dialog. Draw.io has makes that possible! Hiding a layer simply makes it invisible without removing its contents. The lightbox in the image can also be opened here draw.io Web markups and notes using layers and the brush tool in draw.io. You can move shapes and connectors from one layer to another via the layers dialog. When you slice a 3d shape up and layer it in. By default, a new diagram has a single background layer, to which all shapes, connectors and text are added. Web jira product discovery (beta) server based products. Such layered, repeating shapes are ideal for infographics or when. 11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups of shapes on or off, or perform other useful actions. Working with layers in draw.io can be super helpful to switch between different views of your diagram or to protect certain elements from being modified when working in a different layer. Web did you already check out our layers playlist? Web select view > layers or press ctrl+shift+l / cmd+shift+l to display or hide the layers dialog. Add and rename a new layer click on add layer ( +) at the bottom of the layers dialog. Web layered drawings in draw.io support both hidden and locked options. Web 2 answers sorted by: You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. The lightbox in the image can also be opened here draw.io Download draw.io desktop for offline use, or draw.io for vscode.* notion. See which layer a shape belongs to; Web diagrams that can benefit from adding interactive layers within the diagram itself include network or infrastructure diagrams, floor plans and gitflow diagrams. Work with shapes on layers.
Google Draw.io Layers Drawing Ideas

Draw.io Layers 20130531 from Rick Cogley YouTube

Draw.io Esquemas y Dibujos Web Gratuitos Tester House

Create infrastructure and network diagrams quickly and easily in draw

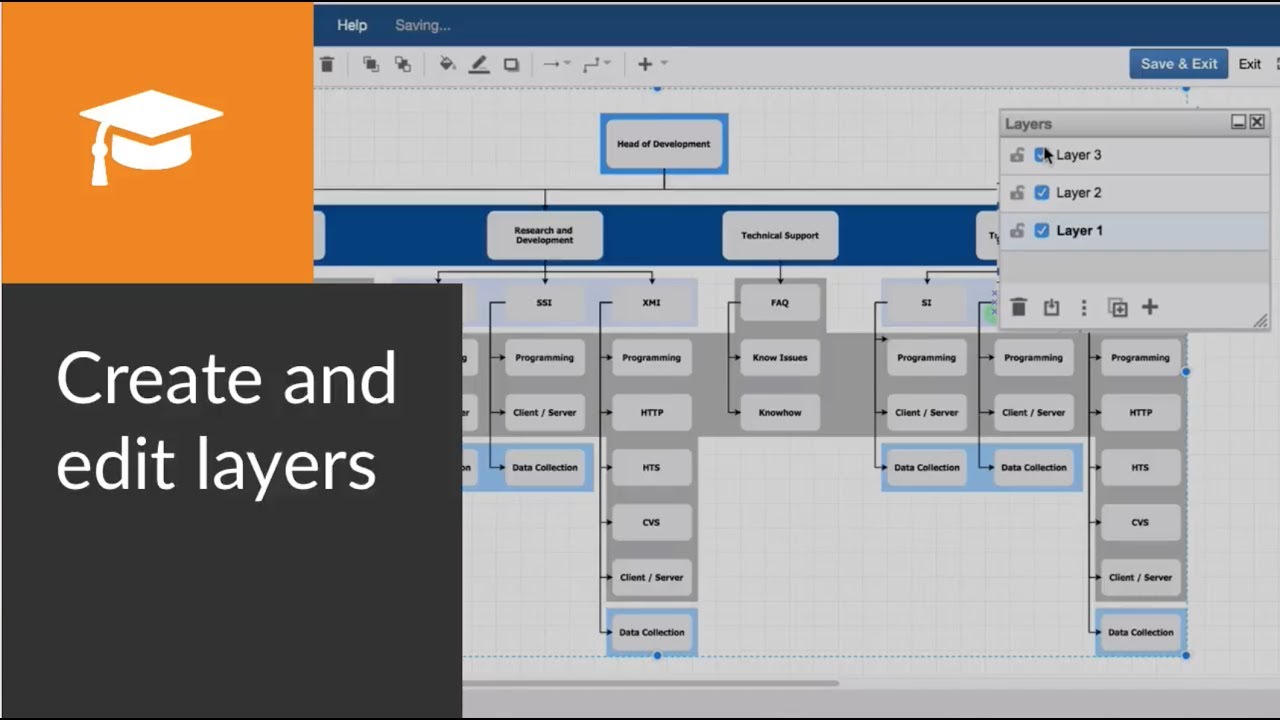
How to use layers in your draw.io diagrams YouTube

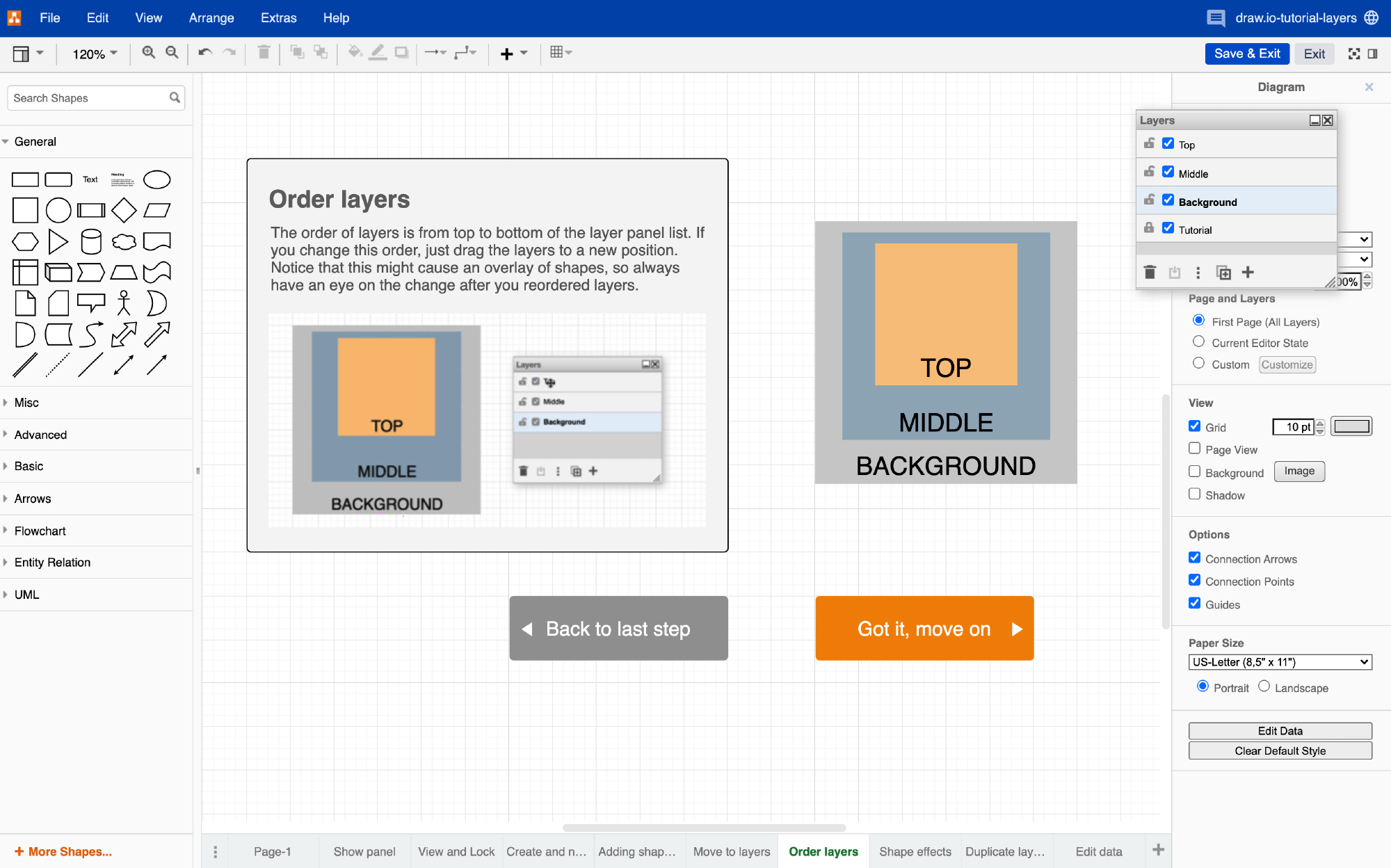
Interactive Tutorials draw.io

Interactive diagrams with custom links and actions draw.io

Updates to the draw.io apps for Confluence and Jira draw.io

Use layers in draw.io to create interactive diagrams in Atlassian

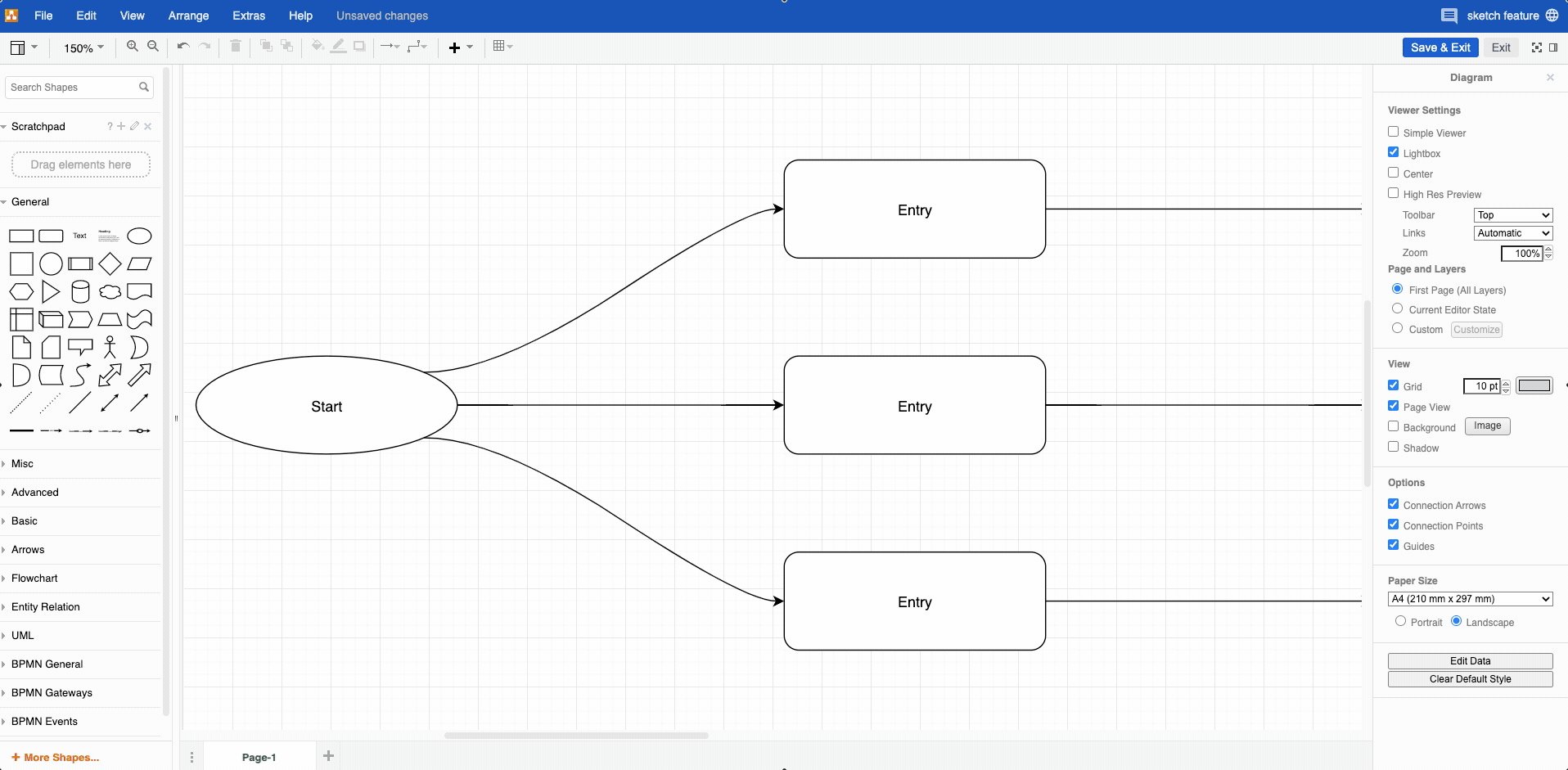
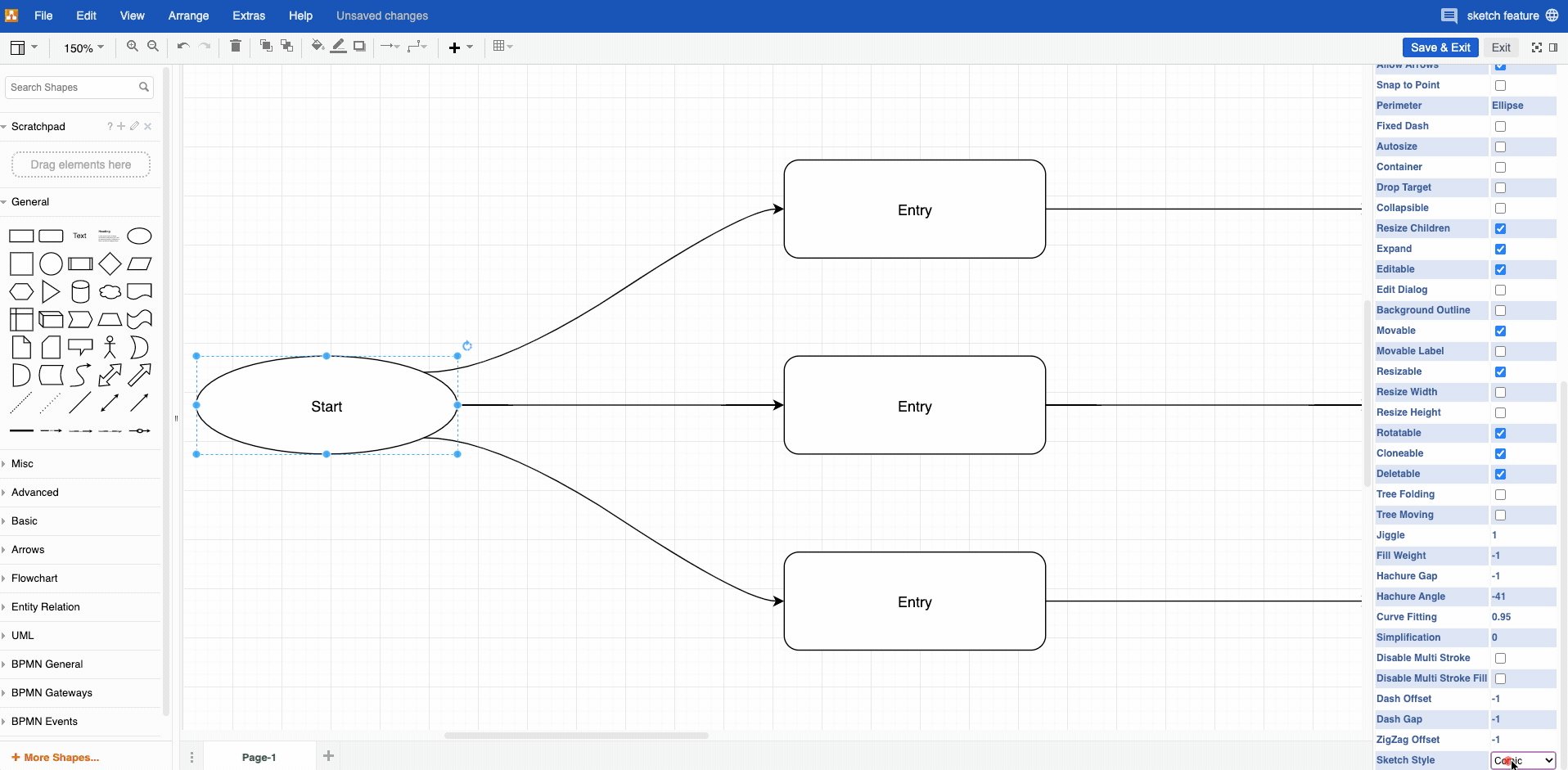
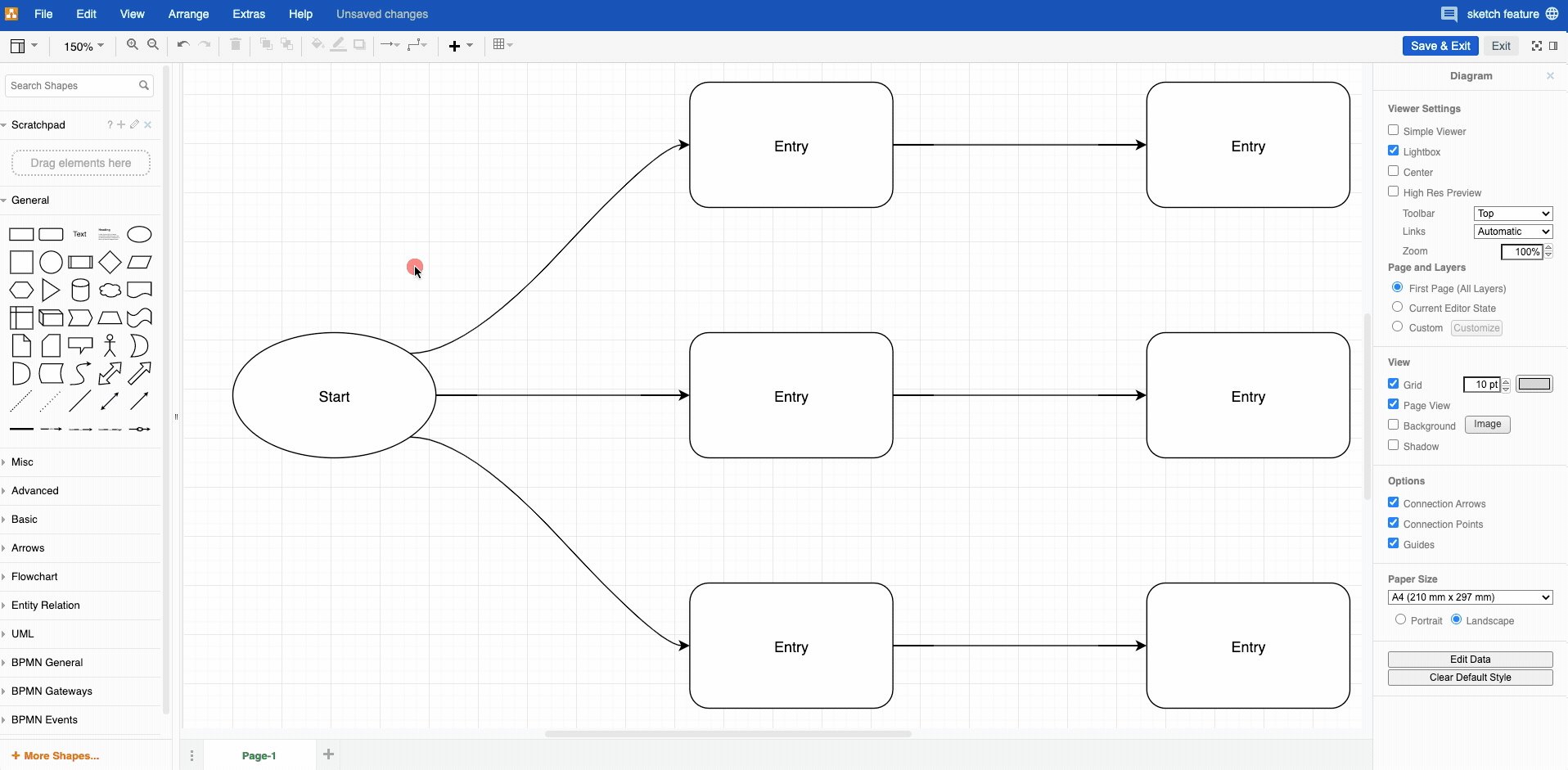
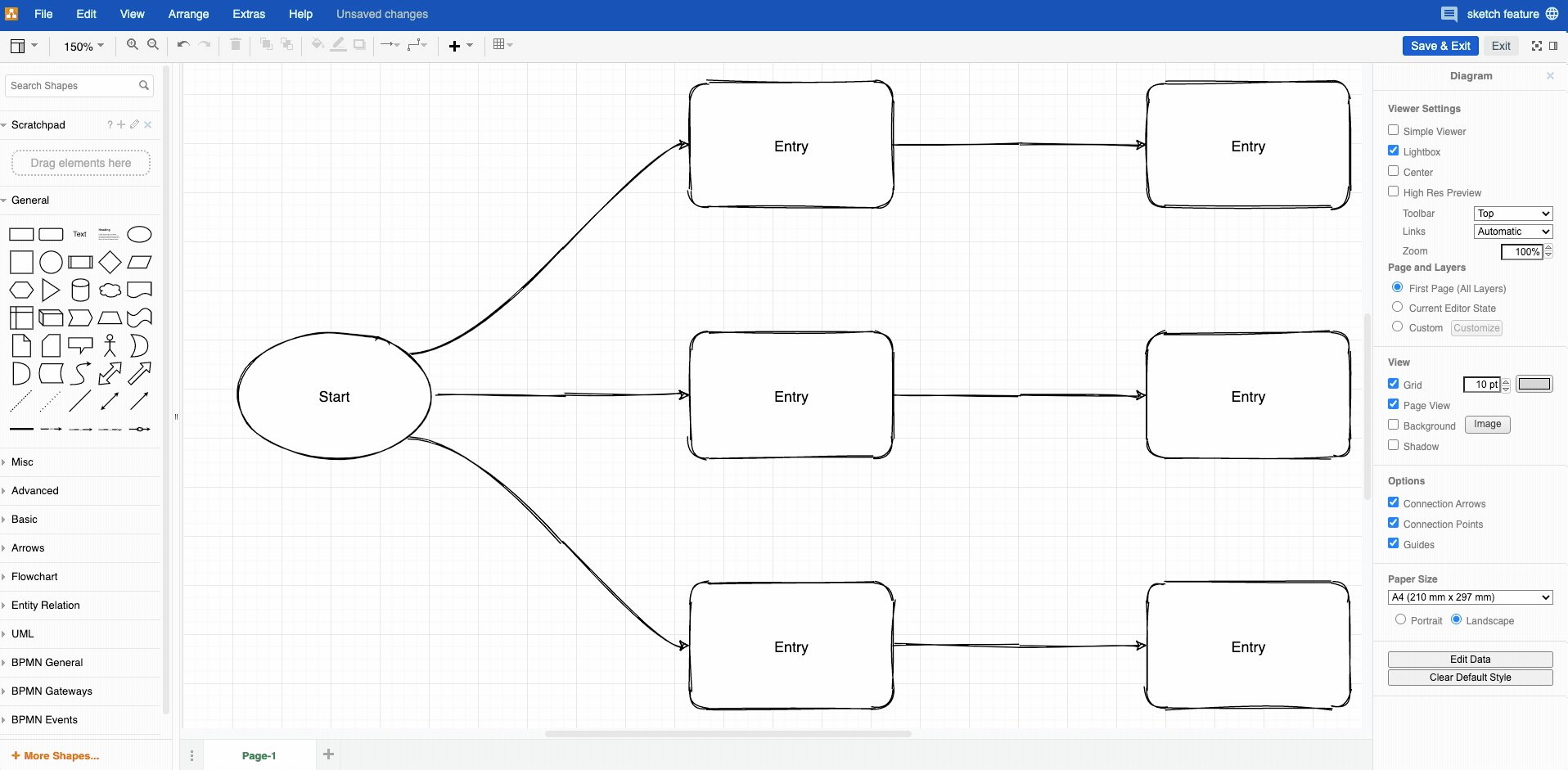
Introducing draw.io's new sketch feature draw.io
Turn Layers On And Off To Extend Your Diagrams In Draw.
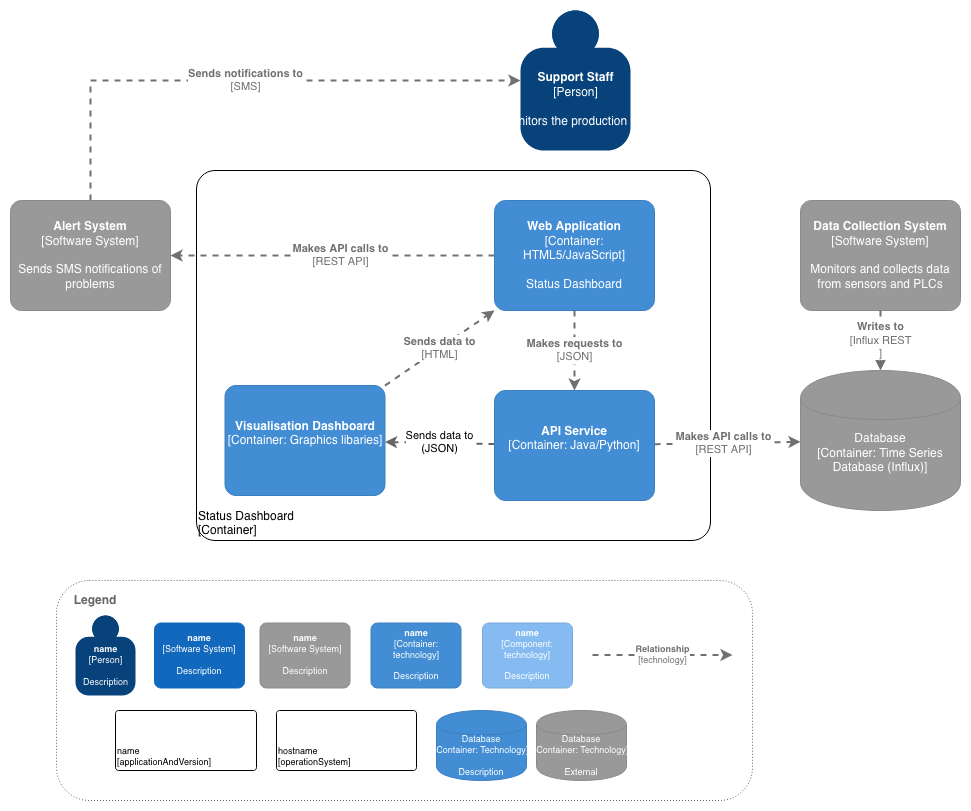
Web One Of The Most Popular Graphical Instruments — Draw.io — Provides Functionality For Creating Interactive Diagrams Allowing You To Tell Stories About Software Architecture Without Overloading Them With Excessive Information.
Web In This Video You Can Learn How To Create And Work With Layers In Your Draw.io Diagrams, Which Can Be Really Beneficial If You Want To Get Started With Interactive Diagrams Or Complex Mindmaps.
Web Make Your Draw.io Diagrams Come Alive By Using Layer Ids And Labels In Draw.io To Create Interactive Diagrams In Atlassian Confluence And Jira.
Related Post: