Draw Io Wireframe Library
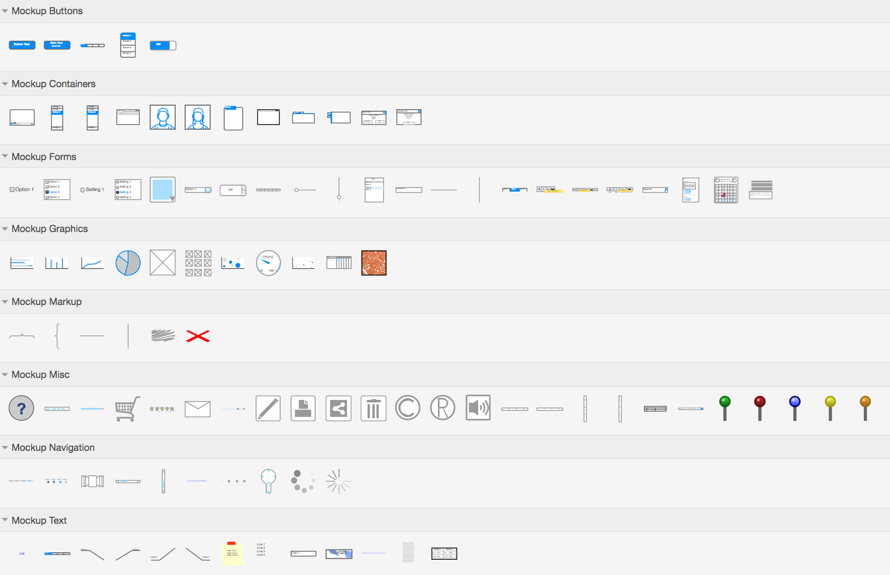
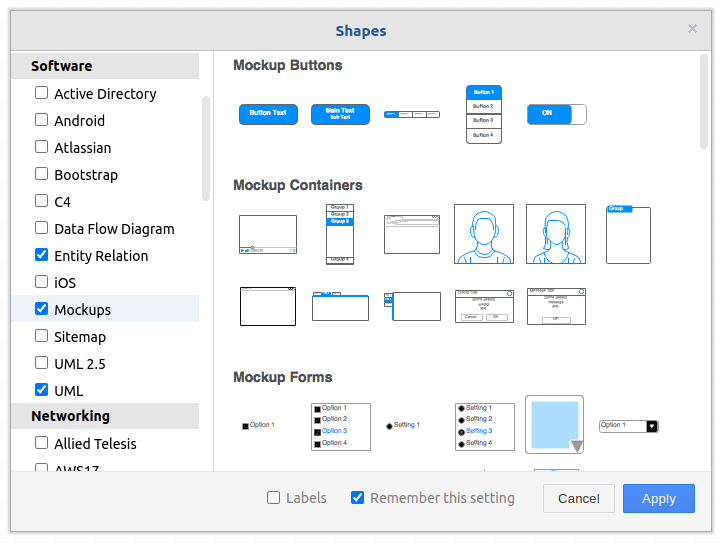
Draw Io Wireframe Library - Web draw.io is an extension available in vs code that enables a user to create a diagram file directly in vs code. Web steps for creating a wireframe, using draw.io: Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Web draw.io is a free, versatile wireframing tool available through google. After installing the extension, open your project’s directory and add a new file. # add mockup shapes (wireframes) once the diagram is open, we need to add the mockup shapes provided by draw.io. This is an essential design and planning skill for any website des. Web draw.io is really good at giving you feedback on where you're positioning your elements. These diagram types let you test out different layouts for pages, apps and software and get. Download draw.io desktop for offline use, or draw.io for vscode.* notion. It is very good at quickly getting something going with simple mockups. # add mockup shapes (wireframes) once the diagram is open, we need to add the mockup shapes provided by draw.io. I usually use a dedicated diagrams or draw.io directory that has some more structure below. Web draw.io is an extension available in vs code that enables a user. Web draw.io is an extension available in vs code that enables a user to create a diagram file directly in vs code. Download draw.io desktop for offline use, or draw.io for vscode.* notion. It is very good at quickly getting something going with simple mockups. Works with github, gitlab and dropbox for visual documentation in distributed teams. Click on a. Web draw.io is an extension available in vs code that enables a user to create a diagram file directly in vs code. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Select basic diagram or layout from list on the left hand side. Works with github, gitlab and dropbox for visual documentation in distributed teams. How to create a sitemap. Download draw.io desktop for offline use, or draw.io for vscode.* notion. Clicking on it will open and install the pwk libraries in draw.io Select basic diagram or layout from list on the left hand side. Web draw.io is an extension available in vs code that enables a user to create a diagram file directly in vs code. Please consider getting. These diagram types let you test out different layouts for pages, apps and software and get. It is very good at quickly getting something going with simple mockups. Working through the tutorial will help you discover the core features of mesa. Hit draw.io at the search bar. How to create a sitemap. Web draw.io is a free, versatile wireframing tool available through google. How to create a sitemap. The examples above are only just a small couple of things you can do with draw.io. After installing the extension, open your project’s directory and add a new file. Web example draw.io diagrams and templates. These diagram types let you test out different layouts for pages, apps and software and get. This tutorial will assist you in getting started. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. #. Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. How to create a sitemap. After installing the extension, open your project’s directory and add a new file. Web steps for creating a wireframe, using draw.io: This is an essential design and planning skill for any website des. These diagram types let you test out different layouts for pages, apps and software and get. I usually use a dedicated diagrams or draw.io directory that has some more structure below. Here's a gif to help illustrate. Please consider getting my javascript course. Web in this video i will teach you how to use draw.io to create amazing diagram mock. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Select basic diagram or layout from list on the left hand side. This tutorial will assist you in getting started. Working through the tutorial will. This is an essential design and planning skill for any website des. I usually use a dedicated diagrams or draw.io directory that has some more structure below. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Web example draw.io diagrams and templates. Web draw.io is really good at giving you feedback on where you're positioning your elements. It is very good at quickly getting something going with simple mockups. Web this video will demonstrate wireframe notation and how to create a wireframe design of a webpage using the application draw.io. If layout is selected, then choose the layout which is more inclined towards the desired structure. You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries. Clicking on it will open and install the pwk libraries in draw.io The examples above are only just a small couple of things you can do with draw.io. Please consider getting my javascript course. How to create a sitemap. Web draw.io is free online diagram software. # add mockup shapes (wireframes) once the diagram is open, we need to add the mockup shapes provided by draw.io.
Using Draw.IO for Mockups — Jon Wood

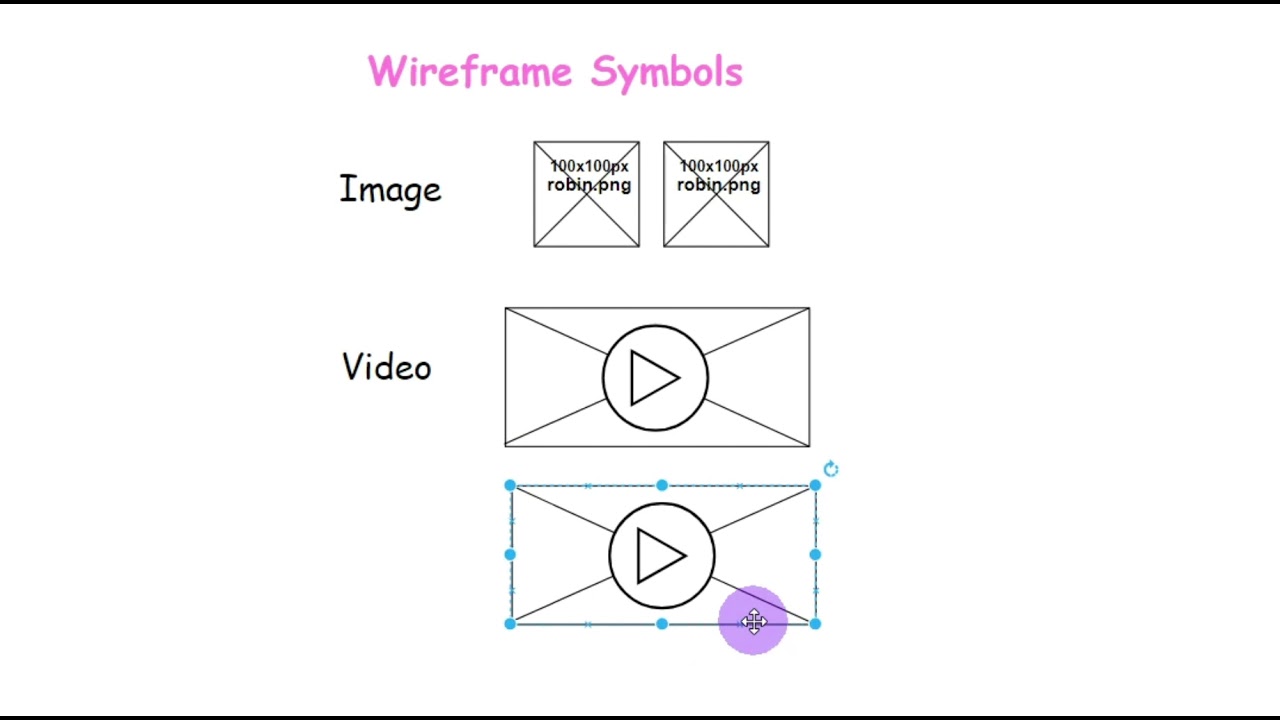
draw io wireframe CP1000 section7 November 29 2020 YouTube

Como criar um wireframe usando o Draw.IO Blogson

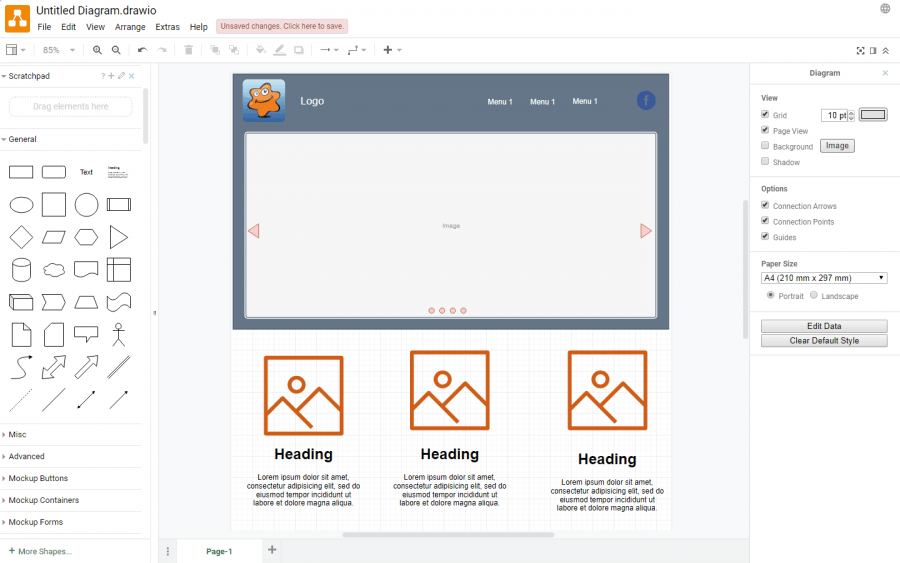
How to create a Wireframe design in Draw.IO YouTube

使用draw.io模拟您的移动应用 Draw

Como criar um wireframe usando o Draw.IO Blogson

Create Website Wireframes using draw.io Thomas Venturini
Drawio Github Integration

Drawio Wireframe

How to draw Application Wireframe with Draw.io YouTube
Alternatively, You Can Create A Custom Library From An Existing Diagram, As You Will Learn How To Do In This Exercise.
Web In This Video I Will Teach You How To Use Draw.io To Create Amazing Diagram Mock Ups For Mobile And Web Applications.
Works With Github, Gitlab And Dropbox For Visual Documentation In Distributed Teams.
Web Draw.io Is An Extension Available In Vs Code That Enables A User To Create A Diagram File Directly In Vs Code.
Related Post: