Drawing In Swift
Drawing In Swift - In this tutorial, we’ll look at how we can build a very simple drawing app. With core graphics, you can manipulate pixels, draw shapes, and apply transformations to create stunning visual effects. Drawing with swift won’t be alien technology anymore! In badgebackground, add a path shape to the badge and apply the fill () modifier to turn the shape into a view. Add one to start the conversation. Web what's the simplest way to do it? Web understanding core graphics: One of the key features of core graphics is the ability to draw paths, shapes, and text. Web drawing our first curved shape; Fill takes in a color or a linear gradient. 11 when a californian snagged the $1.765 billion prize. Web core graphics is a powerful framework in swift that allows developers to create custom drawings and animations. Web once you understand swiftui’s basic path drawing system, you can add all sorts of shapes easily. Ap the last time a powerball player claimed the. Web the deadly attack on robert skafte. Ios swift share improve this question follow edited apr 14, 2015 at 0:09 zanussi 1,286 2 22 29 asked apr 13, 2015 at 23:59 timex 263k 354 783 1085 1 you have a number of ways you can do this, spritekit, core graphics, etc. 11 when a californian snagged the $1.765 billion prize. With core graphics, you can manipulate pixels,. For example, we could create a star shape that is capable of representing a variety of star shapes, or even other polygons, with just a little mathematics. Web drawing our first curved shape; Draws the entire image at the specified point using the custom compositing options. Web when kelce went up for a catch in the third quarter and tried. Fill takes in a color or a linear gradient. Hope this helps other people with this simple task in mind. Web step 4 — add a fill to your path. I need to draw to the screen like canvas in android. :] getting started start by downloading the starter project. Web swift provides a set of functions, such as `cgcontextaddrect` and `cgcontextaddlinetopoint`, that allow you to define and draw shapes on a graphics context. I searched the internet and couldn't find any working solution. This (hackingwithswift.com) method i used to draw the text to an image, set my imageview to that image, and then draw over with core graphics. Hope. You should probably nail it down a little more for us. Add one to start the conversation. There is a short process video in second post. Create a new single view application in xcode, then open up the viewcontroller.swift, all the drawing is done in code! In viewdidload () add the following code, and run the app and you will. Core graphics is a powerful framework that allows developers to create stunning graphics and visual effects in their ios applications. :] getting started start by downloading the starter project. You should probably nail it down a little more for us. Here's my taylor swift drawing! Web the pennsylvania state house of representatives declared 2023 as the “taylor swift era” in. Web draw lines and strokes using quartz2d, use multiple colors, set brush stroke widths and opacity, create an eraser, create a custom rgb color selector, and share your drawing! Web understanding how to draw vector graphics and work with svg paths is crucial for creating visually stunning and scalable graphics in swift. Created three swift files and three empty views. In the subclass of the, Web drawing our first curved shape; Before we get started, let’s discuss the basics of drawing in swift. We will learn how we can change the color, stroke size, opacity, and even save the created drawing. In this tutorial, we’ll look at how we can build a very simple drawing app. In badgebackground, add a path shape to the badge and apply the fill () modifier to turn the shape into a view. Web core graphics is a powerful framework in swift that allows developers to create custom drawings and animations. Web we’ll cover the fundamentals of drawing in swift, such as paths, shapes, and colors, as well as more advanced. Web when kelce went up for a catch in the third quarter and tried to draw a flag, swift was furious when none was thrown. Created three swift files and three empty views (squareview, dshapeview,. Draws the entire image at the specified point using the custom compositing options. Web drawing our first curved shape; With core graphics, you can manipulate pixels, draw shapes, and apply transformations to create stunning visual effects. This (hackingwithswift.com) method i used to draw the text to an image, set my imageview to that image, and then draw over with core graphics. Web lets start of by drawing a simple square in core graphics. Draws the image at the specified point in the current context. Draws the entire image in the specified rectangle using the specified compositing options. Web whether it's drawing images, applying transformations, blending colors, or applying filters, core graphics provides us with the tools to bring our imaginations to life. Create a new single view application in xcode, then open up the viewcontroller.swift, all the drawing is done in code! Web the last time a powerball player claimed the winning jackpot was in the drawing on oct. In badgebackground, add a path shape to the badge and apply the fill () modifier to turn the shape into a view. In the subclass of the, Click next and then name the file badgebackground.swift. Web in xcode 7.3.1, with swift version 2.2, the simplest way to draw a line is to create a playground and insert this code in it.
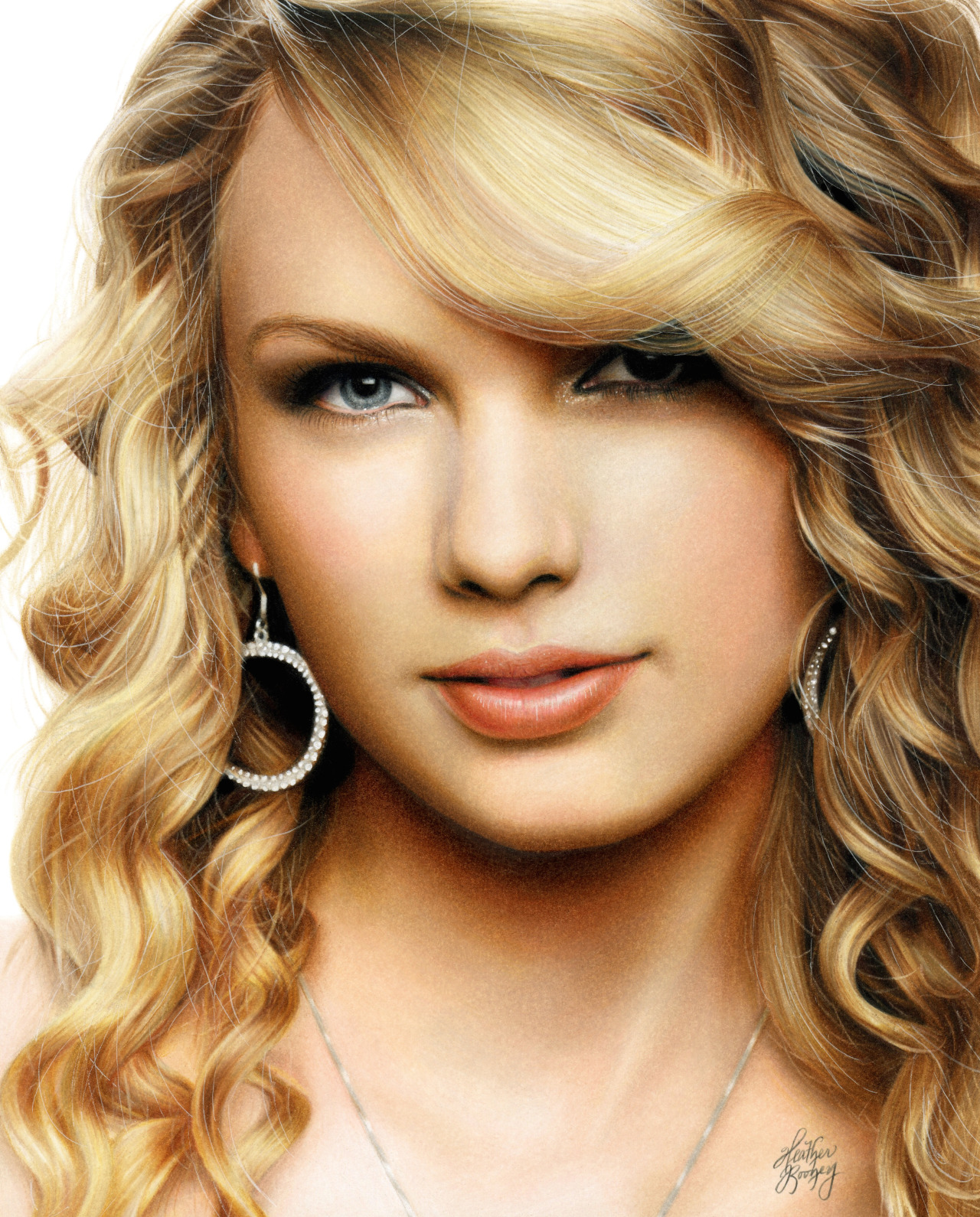
Heather Rooney Art — Colored pencil drawing of Taylor Swift by Heather...

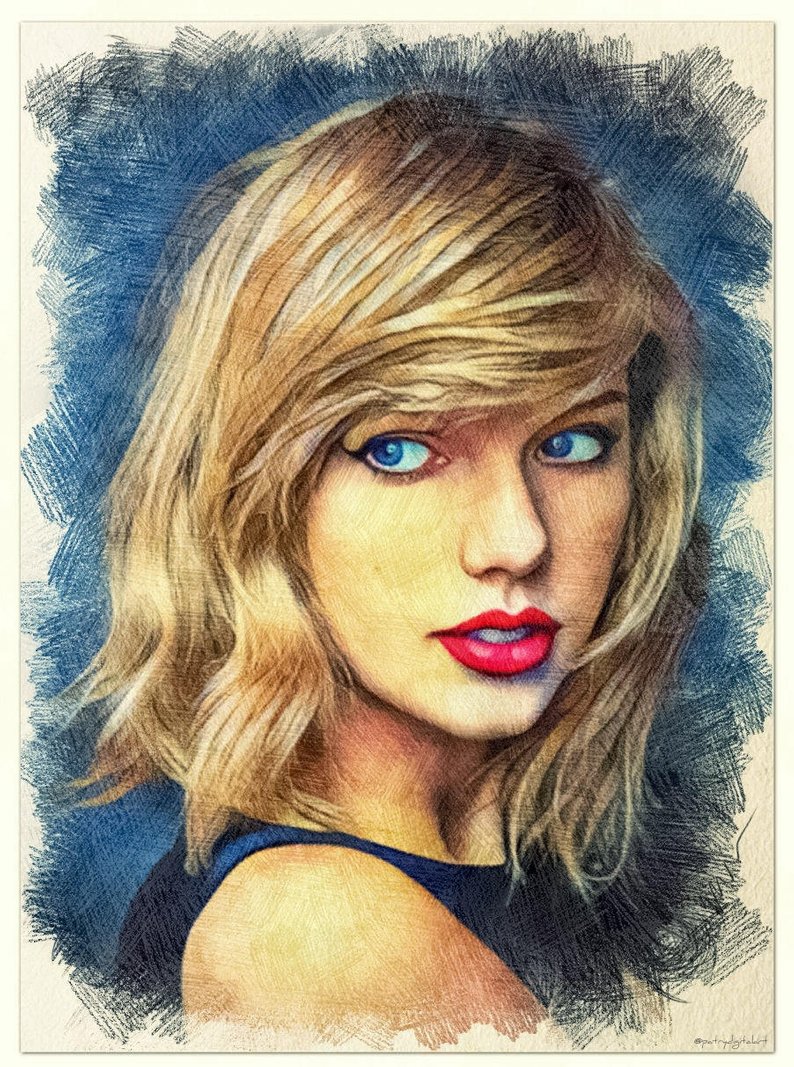
Swift Drawing at Explore collection of Swift Drawing

Swift Drawing at Explore collection of Swift Drawing

Taylor Swift Drawing Step by Step How to Draw So Cute Taylor Swift

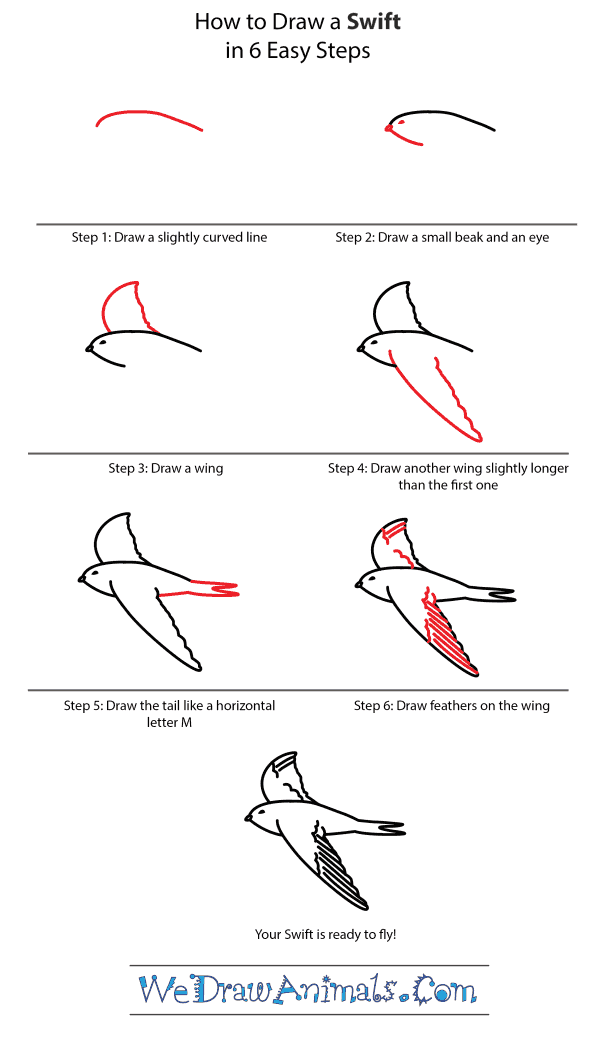
How to Draw a Swift

How to Draw a Portrait with Pencil Taylor Swift / follow along

How To Draw Taylor Swift Pencil Drawing YouTube

Taylor Swift drawing YouTube

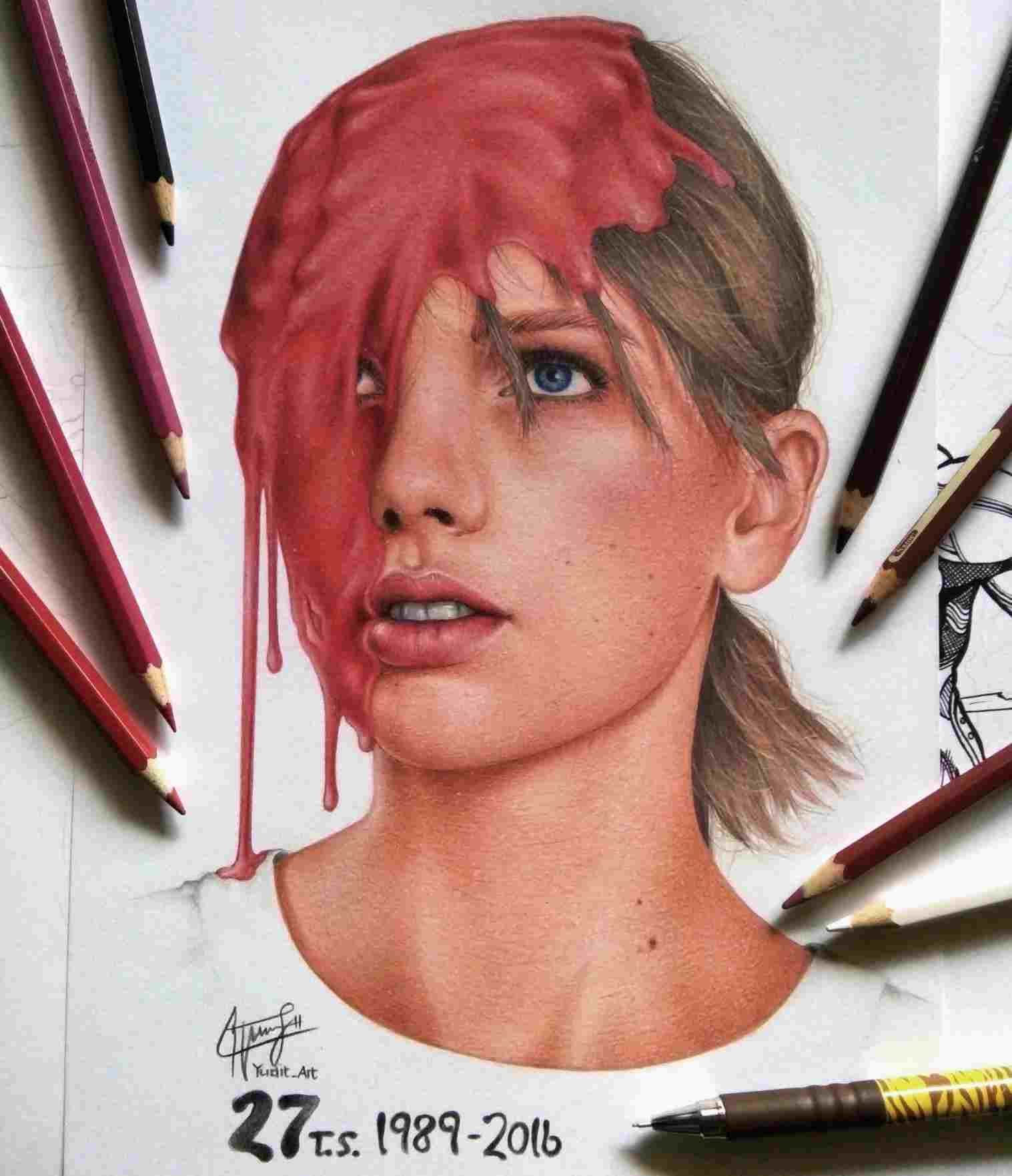
Drawing Of Taylor Swift How to draw like pro Normal Colour Pencil

Drawing Taylor Swift Pencil Drawing Timelapse YouTube
Currently I Have A Cadisplaylink To Call A Function Every Frame.
Ios Swift Share Improve This Question Follow Edited Apr 14, 2015 At 0:09 Zanussi 1,286 2 22 29 Asked Apr 13, 2015 At 23:59 Timex 263K 354 783 1085 1 You Have A Number Of Ways You Can Do This, Spritekit, Core Graphics, Etc.
I Need To Draw To The Screen Like Canvas In Android.
Create Another New File With File > New > File, This Time Selecting Swiftui View From The Ios Templates Sheet.
Related Post: