Drawing To Html
Drawing To Html - The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes. Find the canvas element first of all, you must find the element. If you have something to tell us, click the facebook link below. This can, for instance, be used to draw graphs, combine photos, or create simple animations. This is a free online tool! Web <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid #000000;> </<strong>canvas</strong>> try it yourself » add a javascript after creating the rectangular canvas area, you must add a javascript to do the drawing. First introduced in webkit by apple for the macos dashboard, has since been implemented in browsers. Create a drawing object secondly, you need a drawing object for the canvas. Web just draw what you need and generate html + javascript online. Designers share ideas on a whiteboard, then changes are shown in the browser instantly. Create html5 canvas without writing any script! This is done by using the html dom method getelementbyid (): If you have something to tell us, click the facebook link below. Web drawing graphics previous overview: So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. Just paint your canvas and automatically generate an html online, no script writing needed. So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. Web just draw what you need and generate html + javascript online. This is done by using the html dom method getelementbyid (): Web. This can, for instance, be used to draw graphs, combine photos, or create simple animations. Create a drawing object secondly, you need a drawing object for the canvas. Find the canvas element first of all, you must find the element. This is a free online tool! If you have something to tell us, click the facebook link below. Web just draw what you need and generate html + javascript online. If you have something to tell us, click the facebook link below. Web drawing graphics previous overview: This can, for instance, be used to draw graphs, combine photos, or create simple animations. Designers share ideas on a whiteboard, then changes are shown in the browser instantly. This can, for instance, be used to draw graphs, combine photos, or create simple animations. Create html5 canvas without writing any script! Create a drawing object secondly, you need a drawing object for the canvas. Web <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid #000000;> </<strong>canvas</strong>> try it yourself » add a javascript after creating the rectangular canvas area, you must add. This is done by using the html dom method getelementbyid (): If you have something to tell us, click the facebook link below. Web drawing graphics previous overview: Create html5 canvas without writing any script! This is a free online tool! Create a drawing object secondly, you need a drawing object for the canvas. The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes. Web drawing graphics previous overview: So, if you have a sketch made for a mockup, just upload the picture on the site and your html. This is done by using the html dom method getelementbyid (): So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. This can, for instance, be used to draw graphs, combine photos, or create simple animations. Just paint your canvas and automatically generate an html online, no script. Designers share ideas on a whiteboard, then changes are shown in the browser instantly. Web <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid #000000;> </<strong>canvas</strong>> try it yourself » add a javascript after creating the rectangular canvas area, you must add a javascript to do the drawing. This is done by using the html dom method getelementbyid (): If you have something. Create a drawing object secondly, you need a drawing object for the canvas. This is done by using the html dom method getelementbyid (): Designers share ideas on a whiteboard, then changes are shown in the browser instantly. Just paint your canvas and automatically generate an html online, no script writing needed. Web is an html element which can be. This is done by using the html dom method getelementbyid (): Find the canvas element first of all, you must find the element. First introduced in webkit by apple for the macos dashboard, has since been implemented in browsers. So, if you have a sketch made for a mockup, just upload the picture on the site and your html is ready. Web <canvas id=mycanvas width=200 height=100 style=border:1px solid #000000;> canvas> try it yourself » add a javascript after creating the rectangular canvas area, you must add a javascript to do the drawing. This is a free online tool! Just paint your canvas and automatically generate an html online, no script writing needed. The web app works by capturing the images, running them through its prebuilt ai model, and translating them into corresponding html codes. Create a drawing object secondly, you need a drawing object for the canvas. Web just draw what you need and generate html + javascript online. Web drawing graphics previous overview: If you have something to tell us, click the facebook link below.
How to Draw Shapes in HTML5 YouTube

Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube

HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim

CSS Drawing Tutorial for Beginners Red Stapler

Convert Sketch Designs to HTML Newsletters with Slinky LaptrinhX

Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial

How to Draw Images to HTML Canvas (JavaScript Tutorial) YouTube

Guide To Sketch To HTML Website Conversion With Responsive Design

37 How To Draw With Javascript Javascript Nerd Answer

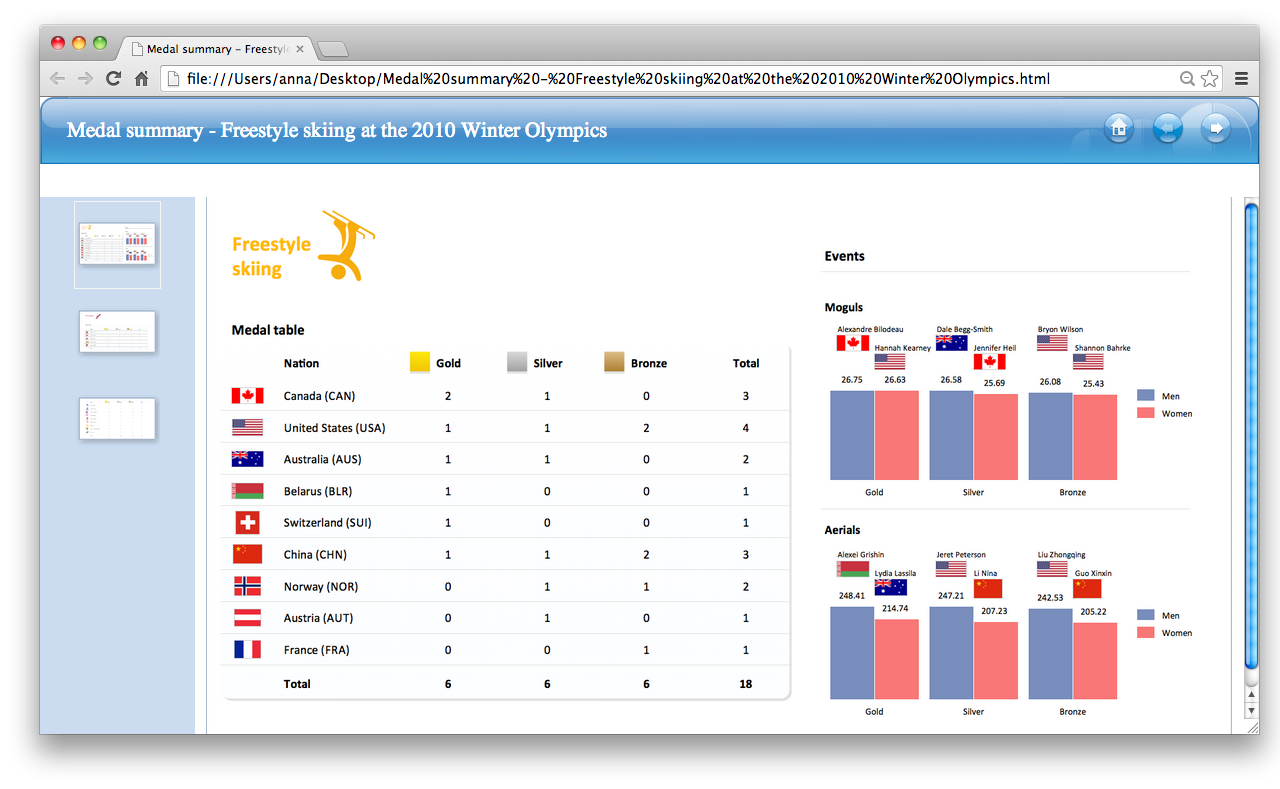
Exporting drawing to HTML format
This Can, For Instance, Be Used To Draw Graphs, Combine Photos, Or Create Simple Animations.
Create Html5 Canvas Without Writing Any Script!
Web Is An Html Element Which Can Be Used To Draw Graphics Via Scripting (Usually Javascript).
Designers Share Ideas On A Whiteboard, Then Changes Are Shown In The Browser Instantly.
Related Post: