Flow Chart Angular
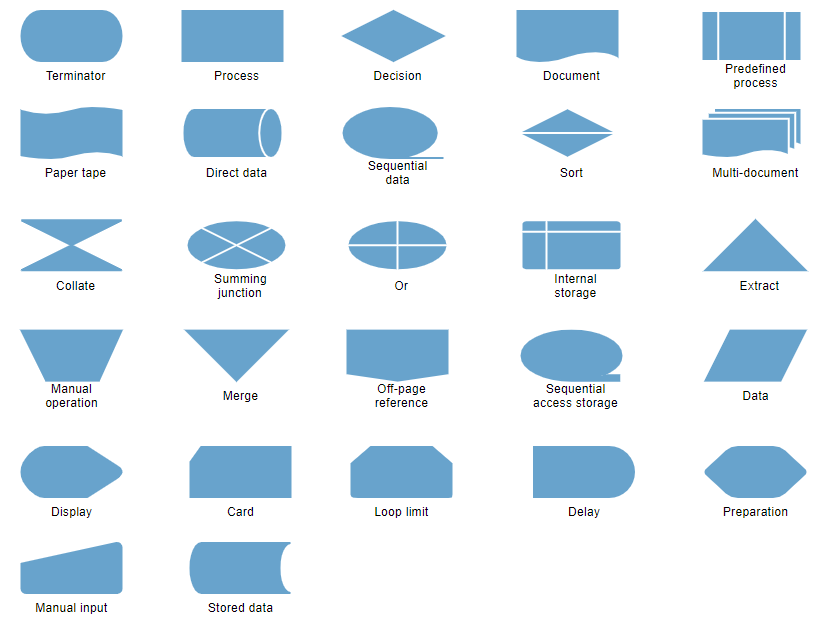
Flow Chart Angular - Web angular flow chart accepts any js chart library via a plugin. @defer is stable and support in libraries is growing! A free lightweight angular library for building drag and drop flow charts. You can also grouping the flow process. Demo | npm | getting started | wiki. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Last month marked the 13th anniversary of angular’s red shield. Web a flowchart is a graphical representation of a process, algorithm, or system that uses various symbols and arrows to depict the sequence of steps and decision points. Starter project for angular apps that exports to the angular cli. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. It was built for modern browsers using typescript, css3 and html5 and. Web the angular dependency injection is core part of the angular. Demo | npm | getting started | wiki. I have been trying to use the drawflow library (. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. A free lightweight angular library for building drag and drop flow charts. 1.6k view s 6 fork s. Web the angular dependency injection is core part of the angular. A free lightweight angular library for building drag and drop flow charts. Please star the repo if you liked the library. Your support means everything to me and helps me focus on delivering new features see more Web drawflow in angular. You can also grouping the flow process. Web how to make beautiful flowchart with angular ? I have been trying to use the drawflow library (. Web angular flow chart accepts any js chart library via a plugin. Web drawflow in angular. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. Data can be exported or uploaded in json. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 Starter project for angular apps that exports to the angular cli. Flowchart directive serves as a base for communication. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. It is using angular to render and animate. Angularjs was the starting point for a new wave of javascript frameworks emerging to. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 Web a flowchart is a graphical. It was built for modern browsers using typescript, css3 and html5 and. 1.6k view s 6 fork s. You can also grouping the flow process. You can also grouping the flow process. Angularjs was the starting point for a new wave of javascript frameworks emerging to. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 Web a flowchart is a graphical representation of a process, algorithm, or system that uses various symbols and arrows to depict the sequence of steps and decision points. Web drawflow in angular. Chart behavior and steps are customizable. Web angular flow. You can also grouping the flow process. Angularjs was the starting point for a new wave of javascript frameworks emerging to. A free lightweight angular library for building drag and drop flow charts. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 I have been trying to use the drawflow. Last month marked the 13th anniversary of angular’s red shield. Your support means everything to me and helps me focus on delivering new features see more Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. Web the angular dependency injection is core part of the angular. Web angular flow chart accepts any js chart. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 You can also grouping the flow process. Web angular flow chart accepts any js chart library via a plugin. It is using angular to render and animate. You can also grouping the flow process. It was built for modern browsers using typescript, css3 and html5 and. I have been trying to use the drawflow library (. Web drawflow in angular. Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). Angularjs was the starting point for a new wave of javascript frameworks emerging to. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. Example on top of the page uses chartjs. A lightweight angular library for building drag and drop flow charts. Web a flowchart is a graphical representation of a process, algorithm, or system that uses various symbols and arrows to depict the sequence of steps and decision points. Starter project for angular apps that exports to the angular cli. It was built for modern browsers using typescript, css3 and html5 and.
Data flow forms in Angular 8 Tutorial And Example

Angular Charts. When it comes to visualizations and… by Dayana Jabif

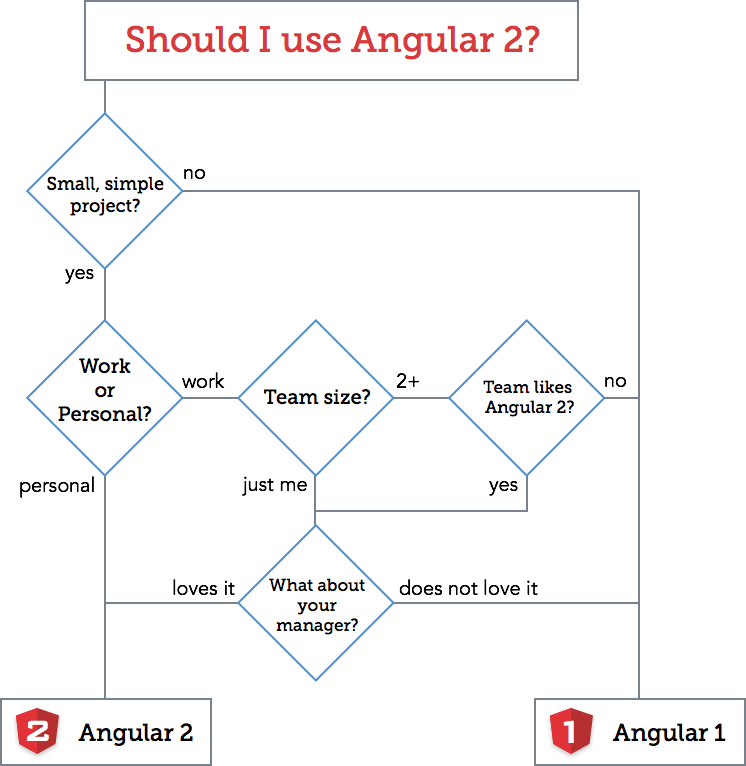
72 ANGULAR 2 FLOW CHART

Angular Flowcharts Angular Diagrams Library Syncfusion

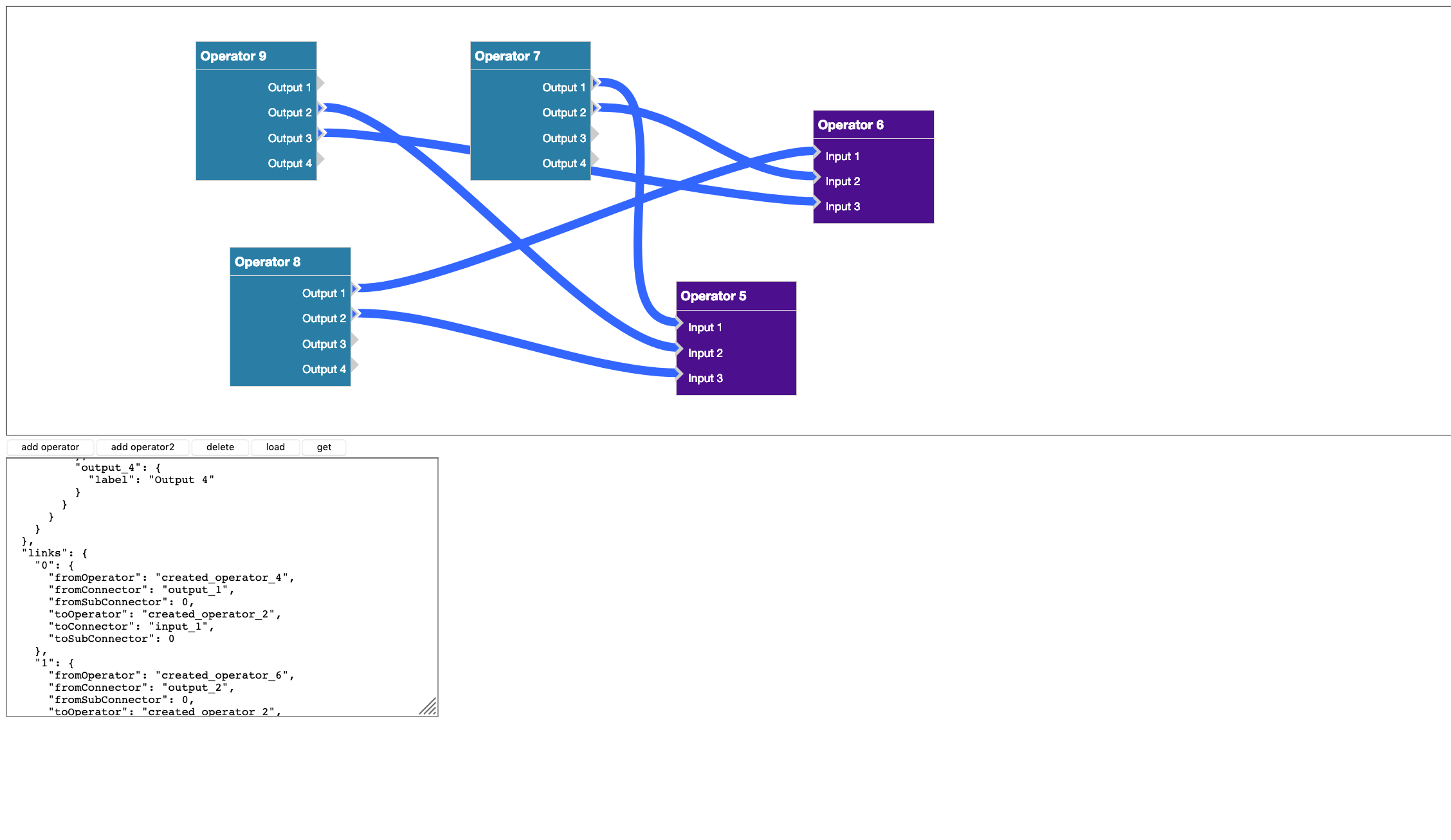
GitHub nephilimboy/Angular_FlowChartJS Integration Angular 6

Angular Flowcharts Angular Diagrams Library Syncfusion

Schematic flowchart of the regional angular adaptive algorithm

Angular Flowchart Library Chart Examples

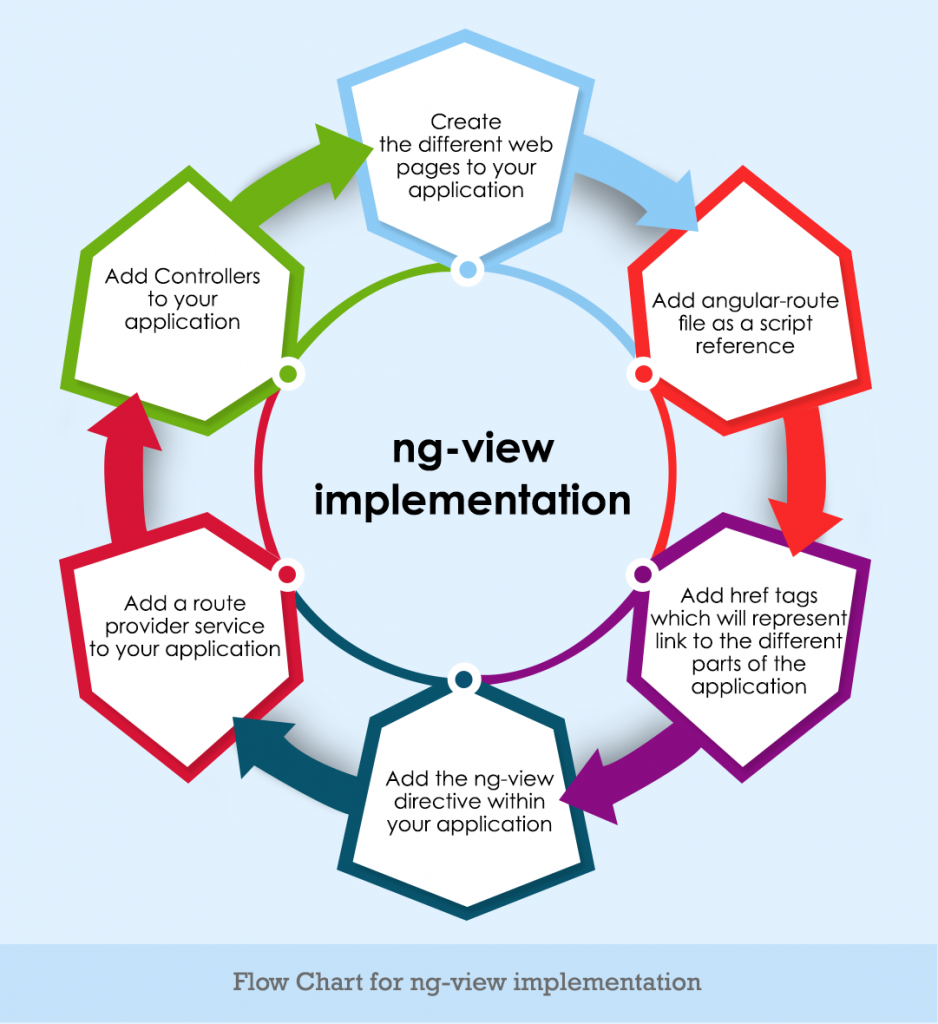
AngularJS ngview Flow Chart, Implementation Steps, Examples

Angular Flowchart Example Tabitomo
Data Can Be Exported Or Uploaded In Json.
Web How To Make Beautiful Flowchart With Angular ?
Your Support Means Everything To Me And Helps Me Focus On Delivering New Features See More
Flowchart Directive Serves As A Base For Communication.
Related Post: