Flutter Draw Arrow
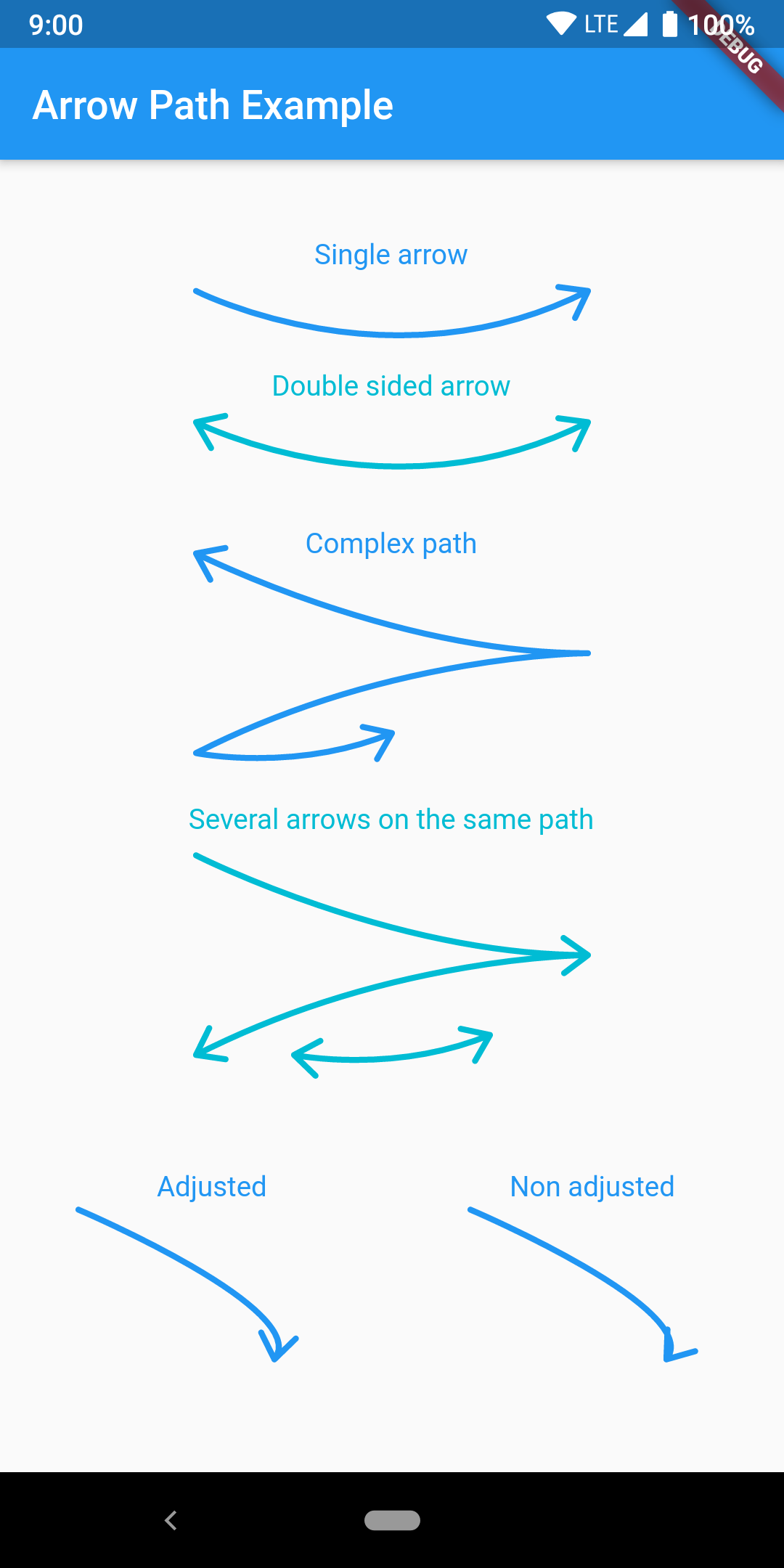
Flutter Draw Arrow - For example when you need to draw something like a progress indicator in a circle. Paths can be composited to add arrows to any curve and draw all at once. Buy now add to wishlist. Web custom box container with a triangle arrow on top. Web flutter arrow_path package. Flutter fairy faces 5inch hus. Final paint = paint ().color = colors.black.strokewidth = 2; Container ()), containerwidgets (), ], ). Web 1 answer sorted by: To add a drawer to the app, wrap it in a scaffold widget. Web join me and my good friend alan for an impromptu flight over the state of arizona in his piper turbo arrow iii airplane. Let's have a line and paint set up like this: Flutter fairy faces 5inch exp. Contribute to schwusch/widget_arrows development by creating an account on github. 2 you can use custompainer or clippath for this. Dart also supports a nice shorthand syntax for any function that has only one expression. 2 you can use custompainer or clippath for this. Is essentially the same as { return expression; You can also check this answer for this kind of layout. @override state createstate() => _testscreensstate(); Is essentially the same as { return expression; We take off from deer valley airport. This route is an unbelievable 6.05 mile round trip adventure that places hikers directly on top of the powerful and towering cliffs in the superstition mountains. Contribute to schwusch/widget_arrows development by creating an account on github. Click on thumbnail to view full size image. Finally, you close the path to complete the arrow. *all fields are required, except ones marked as optional. Introduction in this blog, we. Flutter fairy faces 5inch exp. H ey, you are on the right way if you come with a question about how to draw something in flutter. Introduction in this blog, we. Web to draw an arrow, you start by creating a new path and moving to the starting point of the arrow. We take off from deer valley airport. The arrow is drawn using the direction of the tangent to the curve at the end of the curve. This route is an unbelievable 6.05 mile round. Let's have a line and paint set up like this: You can also check this answer for this kind of layout. Draw arrows with path objects easily. Web flutter arrow_path package draw arrows with path objects easily. Flutter's canvas is an interface for recording graphical operations. To add a drawer to the app, wrap it in a scaffold widget. This class allows us to define custom painting behavior for a specific area on the screen. For example when you need to draw something like a progress indicator in a circle. 2 you can use custompainer or clippath for this. Web in this tutorial, we introduced you. Widget_arrows is a flutter package. } class _testscreensstate extends state with.</p> Web flutter fairy faces 5inch 10 designs in 5 sizes. 1 you can put the whole containers inside a stack widget and then paint the line by using the custompaint widget shown in this question draw lines with flutter. Web 1 answer sorted by: Final paint = paint ().color = colors.black.strokewidth = 2; Click on thumbnail to view full size image. 1 you can put the whole containers inside a stack widget and then paint the line by using the custompaint widget shown in this question draw lines with flutter. Widget_arrows is a flutter package. 2 you can use custompainer or clippath for this. Widget_arrows is a flutter package. We take off from deer valley airport. It can be used to draw shapes, images, texts and nearly everything else on the screen with pixel precision. There's no need to (and you can't) include the return keyword. To make an appointment or get detailed lab information use the search below. Web flutter arrow_path package. Let's start by creating a new flutter project and adding a new dart file called `custom_arrow.dart`. 1 you can put the whole containers inside a stack widget and then paint the line by using the custompaint widget shown in this question draw lines with flutter. There's no need to (and you can't) include the return keyword. Buy now add to wishlist. You can also check this answer for this kind of layout. 2 you can use custompainer or clippath for this. Web the core widget is the arrowcontainer, which is the one drawing the arrows on a canvas layered on top of the child, using a stack. To add a drawer to the app, wrap it in a scaffold widget. Final p2 = offset (250, 150); The scaffold widget provides a consistent visual structure to apps that follow the material design guidelines. Is essentially the same as { return expression; This class allows us to define custom painting behavior for a specific area on the screen. It also supports special material design components, such as drawers, appbars, and snackbars. This route is an unbelievable 6.05 mile round trip adventure that places hikers directly on top of the powerful and towering cliffs in the superstition mountains. The siphon draw trail to flatiron near phoenix, arizona is known as one of the state’s top ten hikes to experience.
Flexible Arrow in Flutter; Custom Paint YouTube

drawing Flutter painter draw arc with indication when passing 360

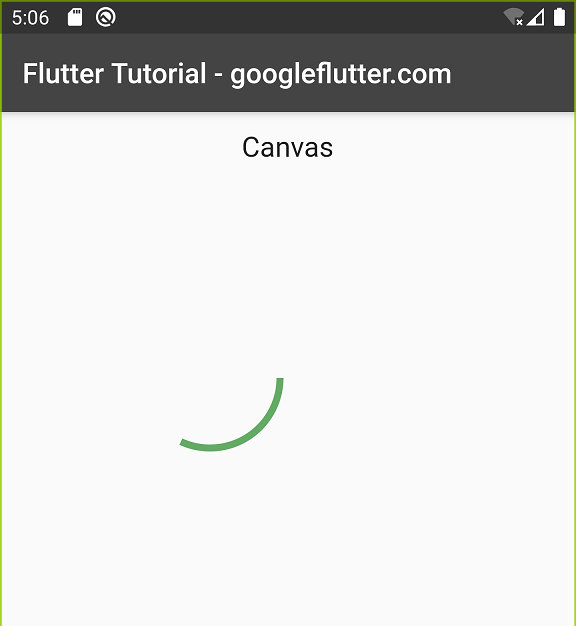
How to draw an arc from points in Flutter Flutter Flux

Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode

Flutter Draw Package It's All Widgets!

Flutter Drawing Polygons using ClipPath (4 Examples) Codecap

15 Flutter Arrow function & parameters YouTube

Cara Membuat Navigation Drawer di Flutter Belajar Flutter

Flutter Arrow Path

How to Draw Arc on Canvas in Flutter?
Paths Can Be Composited To Add Arrows To Any Curve And Draw All At Once.
Web Arrow Functions Implicitly Return The Result Of The Expression.
Web Siphon Draw To Flatiron.
Flutter Fairy Faces 5Inch Dst.
Related Post: