Flutter Drawer Bottom
Flutter Drawer Bottom - Find the latest news, updates and insights from flutter including brand and product news, leadership updates, sustainability features, employee stories and more. This recipe uses the following steps: Drawers will typically include a header, a collection of navigation links, and section dividers to separate groups of links. The flutter app drawer is mainly classified into three categories, which are as follows: Bottom navigation drawer example ** note: Web building and deploying flutter apps with fastlane. Web 👩💻job board for flutter™, google’s ui toolkit for building beautiful apps for mobile, web & desktop 👩💻job board for flutter™ follow @flutterjobslist or post a new job for free When pressed, theclose button calls scaffoldstate.opendrawerto the scaffold.drawer. Web top flutter bottom panels and bottomsheets packages. A drawer can be set using 4 simple steps: Then, the drawer widget can be added to the scaffold widget. Use bottom drawer create a bottom drawer controller. Drawers will typically include a header, a collection of navigation links, and section dividers to separate groups of links. So usually, you don't have to make custom ones. Inside the scaffold, add the drawer property and assign the drawer widget; Web so if u want to overlay the drawer on top of bottomnavigationbar you have to define it in same or higher lvl. Web steps to create a drawer: Web how to implement a bottom navigation drawer in flutter. Enddrawerbutton, an iconbuttonwith an enddrawerbuttoniconthatcalls scaffoldstate.openenddrawerto. The release build of a simple app has. Web 2 answers sorted by: All of these three widgets a readily available in flutter sdk. You can create a generic bottomnavigationbar and call it wherever you want to see it and you can control the selected tab with setting it to provider if you want. So basically your home page should be like this : Inside the drawer widget,. So usually, you don't have to make custom ones. Web building the app for release. All of these three widgets a readily available in flutter sdk. 4 it's not showing bottomnavigationbar because you didn't call it in your homepage. A bottom drawer widget, support customize drawer header and body, support list body, support drag to open and close. Build a demo app to apply what we learned. Web to add a basic navigation drawer in flutter, you must first use materialapp in your project. This recipe uses the following steps: For more information, see “integrating fastlane with existing workflow”. 4 it's not showing bottomnavigationbar because you didn't call it in your homepage. Web steps to create a drawer: How to create a navigation flutter drawer. Visual layout of a drawer. I have tried searching on. I'm trying to implement a bottom navigation drawer, similar to the one used in the reply material study, that is an extension of the bottom app bar, and opened and closed via an icon button in the. So basically your home page should be like this : Web in this section, we'll work on three widgets that'll be part of every screen in the app. Web top flutter bottom panels and bottomsheets packages. To add a drawer to the app, wrap it in a scaffold widget. Web #flutter #animation #bottomdrawerin this flutter ui tutorial we will be. Web to add a basic navigation drawer in flutter, you must first use materialapp in your project. Web 👩💻job board for flutter™, google’s ui toolkit for building beautiful apps for mobile, web & desktop 👩💻job board for flutter™ follow @flutterjobslist or post a new job for free Web describe the typical layout of a flutter drawer, learn how to build. Web describe the typical layout of a flutter drawer, learn how to build a flutter drawer widget for use in an app, and; Web top flutter bottom panels and bottomsheets packages. Web #flutter #animation #bottomdrawerin this flutter ui tutorial we will be looking at way of creating this awesome animated bottom drawer from scratch using flu. Web bottom drawer for. Using the “flutter create project_name” command creates your flutter project. Web to add a basic navigation drawer in flutter, you must first use materialapp in your project. Web describe the typical layout of a flutter drawer, learn how to build a flutter drawer widget for use in an app, and; Web how to make flutter drawer above bottom navigation. Inside. Text('bottom'), ), ], ), ), the bottom text should be aligned to the bottom of the drawer, but it isn't! Use bottom drawer create a bottom drawer controller. Web building and deploying flutter apps with fastlane. All of these three widgets a readily available in flutter sdk. Web a material design drawer icon button. To add a drawer to the app, wrap it in a scaffold widget. It can be used to display additional content, such as a menu, process tracking or a set of options. For more information, see “integrating fastlane with existing workflow”. Web so if u want to overlay the drawer on top of bottomnavigationbar you have to define it in same or higher lvl. It simply presents the location of the drawer widget in flutter’s widget tree. Import bottom drawer import 'package:bottom_drawer/bottom_drawer.dart'; So usually, you don't have to make custom ones. Inside the drawer widget, add the. Web #flutter #animation #bottomdrawerin this flutter ui tutorial we will be looking at way of creating this awesome animated bottom drawer from scratch using flu. Bottom_drawer is a flutter package. 4 it's not showing bottomnavigationbar because you didn't call it in your homepage.
Flutter align button to bottom of Drawer

Bottom Sheet with FlutterBottom Sheet con Flutter YouTube

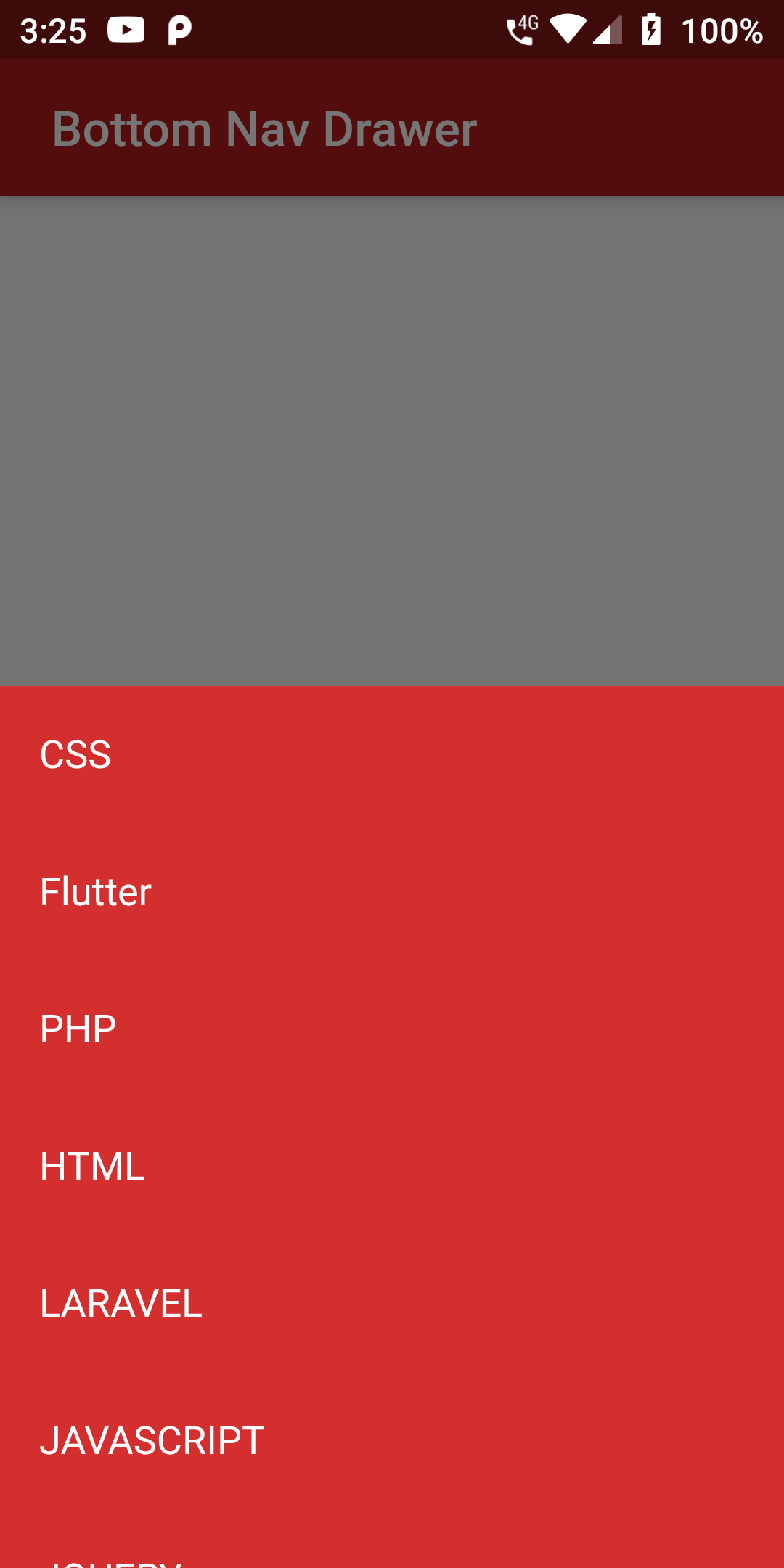
How To Implement A Bottom Navigation Drawer Using Flutter

How to implement a bottom navigation drawer in Flutter Flutter Fixes

Flutter Animated Bottom Drawer Flutter UI Tutorial YouTube
![Flutter Tutorial Hidden Drawer UI [2021] Navigation Drawer Animation](https://i.ytimg.com/vi/vZ7vdMok98g/maxresdefault.jpg)
Flutter Tutorial Hidden Drawer UI [2021] Navigation Drawer Animation

Flutter How to implement a bottom navigation drawer in Flutter iTecNote

Navigation Drawer Tutorial in Flutter Side Drawer Sidebar Drawer in

How to Add Drawer and Tab Navigation to Flutter Apps YouTube

A Beginners Guide to the Flutter Bottom Sheet Tutorial YouTube
A Bottom Drawer Widget, Support Customize Drawer Header And Body, Support List Body, Support Drag To Open And Close.
Three Global Widgets We're Building Are App Bar, Bottom Navigation Bar, And Drawer.
Web 2 Answers Sorted By:
Web How To Make Flutter Drawer Above Bottom Navigation.
Related Post: