Flutter Map Draw Polygon
Flutter Map Draw Polygon - This was when my problems started. To create an empty area within a polygon, you need to use holes. Web master google maps in flutter: And how it work ? Web indicates whether the segments of the polygon should be drawn as geodesics, as opposed to straight lines on the mercator projection. Web in this course you will learn about flutter google maps apis. Step by step implementation step 1: Here is the method to add the polygons to a set: I tried implementing it outside of the init state, but it doesn't seem to work. Polylines are useful to represent routes, paths, or other connections between locations on the map. Web google maps is used in many android applications. Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. Polygon layer is a sublayer that renders a group of mappolygon on mapshapelayer and maptilelayer. Web master google maps in flutter: These can be applied to the input of polygon 's points argument,. However, some useful methods can be found in libraries such as 'latlong2' and 'poly_bool_dart'. How to draw a filled polygon in flutter? We can use polygons to represent routes or areas in google maps. Path lefteyepath = path (); In your case, where you create a polygon just create multiple instances of polygon and add it into _polygons list. And how it work ? I tried implementing it outside of the init state, but it doesn't seem to work. Web indicates whether the segments of the polygon should be drawn as geodesics, as opposed to straight lines on the mercator projection. To do this, in the ontap handler. And you will learn how to use google map apis like. After all you should be able to draw polygons, put a marker on map, and create a circular. This section helps to learn about how to add the polygons and customize them. The hash code for this object. Web the tech brothers 25.4k subscribers subscribe 7.3k views 1 year ago flutter goolge map tutorial with null safety in this video. Polylines are useful to represent routes, paths, or other connections between locations on the map. There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. Web 1 i'm trying to draw polygons on google maps based on user input, but all the tutorials i've seen online have done it inside an init method.. However, some useful methods can be found in libraries such as 'latlong2' and 'poly_bool_dart'. The hash code for this object. Web google maps is used in many android applications. To create an empty area within a polygon, you need to use holes. We can use polygons to represent routes or areas in google maps. I thought that learning flutter would be my biggest challenge. Web add a polyline to draw a line on the map. Web with flutter map, developers can create interactive maps in their flutter applications, including features like markers, polygons, polylines, and tile layers. The polygons is a collection of mappolygon. Initialize the polygon points in the initstate () method. The polygons is a collection of mappolygon. Google_maps_flutter and how to use it. This section helps to learn about how to add the polygons and customize them. You're create a list of polygons, what seems in your case is that you added coordinates for two polygons and maps connects the dots. Web google maps is used in many android applications. Create a new project in android studio Web 1 i'm trying to draw polygons on google maps based on user input, but all the tutorials i've seen online have done it inside an init method. How can i use it ? You can see that i highlighted a couple of words above. ) i add a marker and write each. Web google maps is used in many android applications. A polyline is a series of connected line segments. Google_maps_flutter and how to use it. Add syncfusion_flutter_maps packages to your dependencies in pubspec.yaml file. In flutter maps, you can add polygon and customize it easily by following the below steps. Web so, it’s very interesting to draw free hand polygon on google maps. Web polygons in flutter maps (sfmaps) 19 oct 2022 24 minutes to read. There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. Web 1 i'm trying to draw polygons on google maps based on user input, but all the tutorials i've seen online have done it inside an init method. After all you should be able to draw polygons, put a marker on map, and create a circular. Create a new project in android studio Web viewed 3k times. These can be applied to the input of polygon 's points argument, and the map will do it's best to try to render them. To do this, in the ontap handler. Web google maps is used in many android applications. Web with flutter map, developers can create interactive maps in their flutter applications, including features like markers, polygons, polylines, and tile layers. Lefteyepath.moveto (lefteye [0].getx (),lefteye [0].gety ());//starting point for (int i=1;i<lefteye.length;i++) { lefteyepath.lineto (lefteye [i].getx (),lefteye [i].gety ()); A polyline is a series of connected line segments. You're create a list of polygons, what seems in your case is that you added coordinates for two polygons and maps connects the dots. Comprehensive guide to google maps platform integration. Initialize the polygon points in the initstate () method.Polymaker is an application that can create polygon locations

Flutter Drawing Polygons using ClipPath (4 Examples) Codecap

Flutter —Free Hand Polygon Drawing on Google Maps by Shady Boshra

Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode

mapbox_draw_polygon_area Flutter Package

Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode

Flutter Leaflet Map Drawing a Polygon YouTube

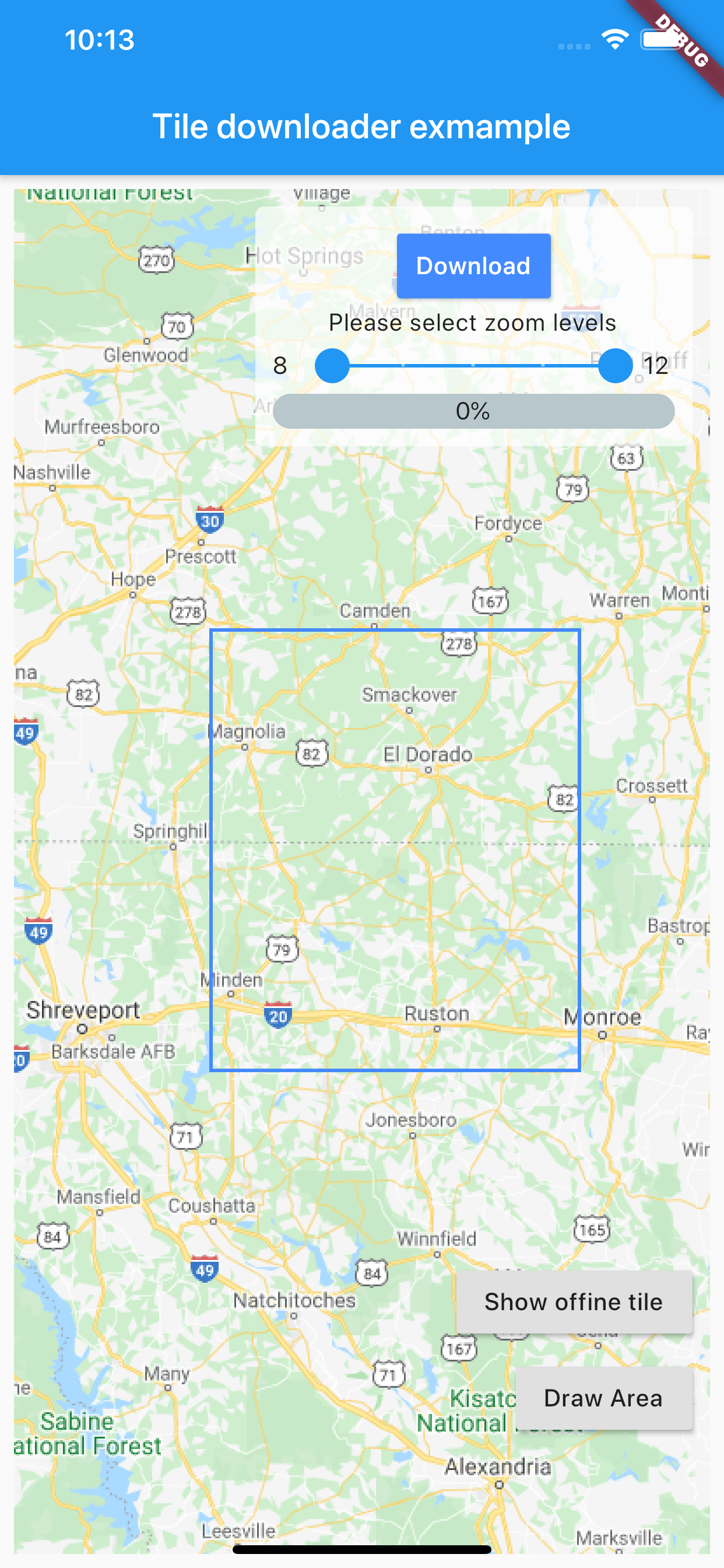
flutter_map_tile_downloader 0.0.8 on Pub Libraries.io

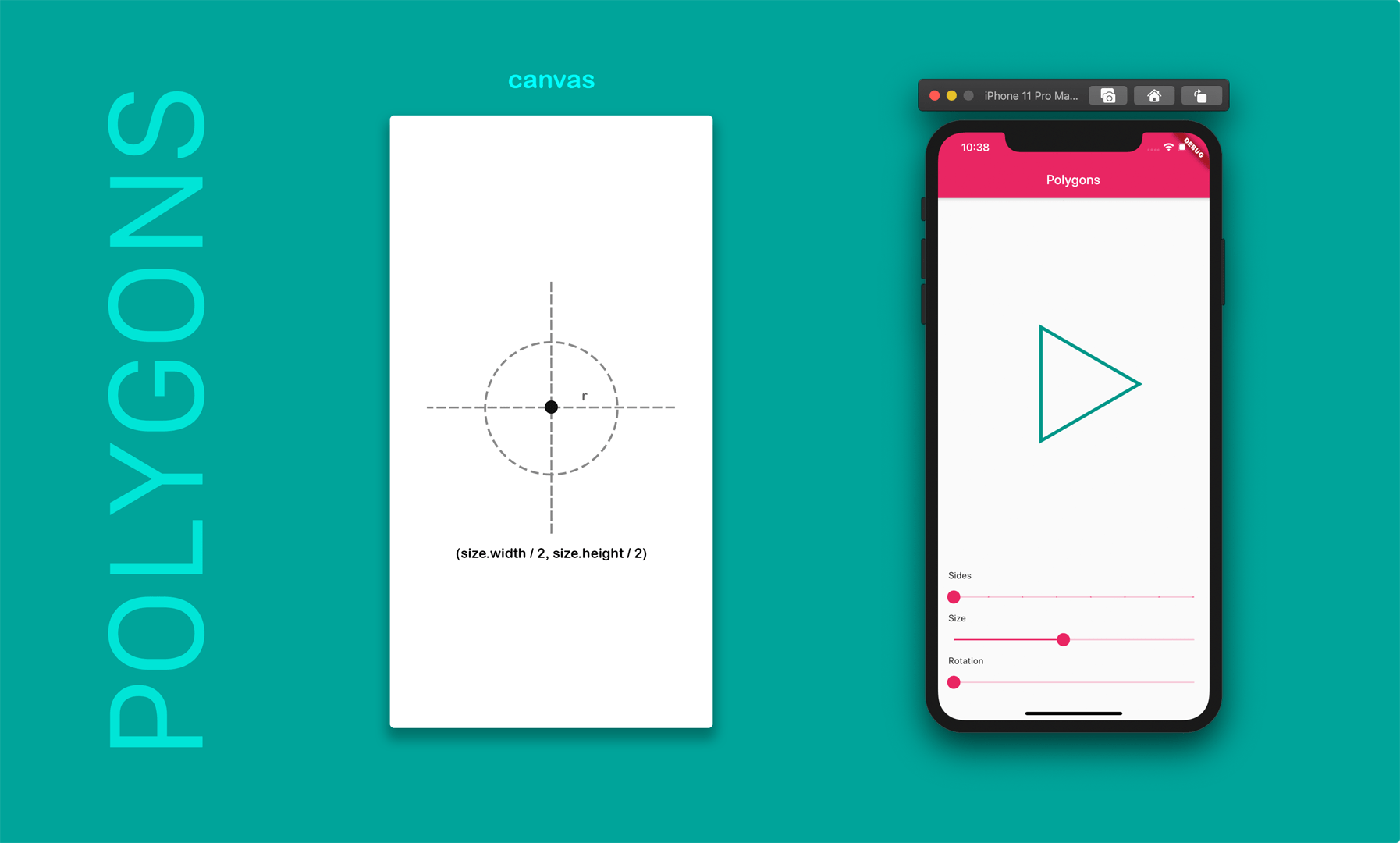
How to draw and animate designs with Flutter CustomPaint Widget

Flutter Highlight any area, Draw Circle or Polygon on Google Map
You Can See That I Highlighted A Couple Of Words Above.
To Create The Hole, The Coordinates.
Web You Don't Put All The Coordinates In The Same Set.
I'm New To Flutter, I Apologize.
Related Post: