Highcharts Bar Chart
Highcharts Bar Chart - Web for initial declarative chart setup. These pages outline the chart configuration options, and the methods and properties of highcharts objects. Web learn how to create stacked bars charts and graphs. Bar chart having bar stacked over one another. Web welcome to the highcharts js (highcharts) options reference. We will start off by creating a simple bar chart. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. 'simple bar graph' }, xaxis: # load required r packages library (highcharter). With highcharts included in your webpage you are ready to create your first chart. Var chart = { type: Configure the chart type to be bar based. Add a div in your webpage. Web learn how to create stacked bars charts and graphs. Web welcome to the highcharts js (highcharts) options reference. In typescript the type option must always be set. Web learn how to create stacked bars charts and graphs. Check out highcharts bar charts and graphs using jsfiddle and codepen demos The alignment of the data label compared to the point. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Bar charts are used to draw area based charts. Chart.type decides the series type for the chart. Web welcome to the highcharts js (highcharts) options reference. # load required r packages library (highcharter). For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Check out highcharts stacked bars charts and graphs using jsfiddle and codepen demos. These pages outline the chart configuration options, and the methods and properties of highcharts objects. Here, the default value is line. 'simple bar graph' }, xaxis: See examples of basic and styled bar charts with categories, data labels, and tooltips. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization. In this section, we will discuss the different types of bar based charts. Add a div in your webpage. In typescript the type option must always be. Options for all series in a chart are defined in the plotoptions.series object. Simply add a couple and axis components: If the type option is not specified, it is inherited from chart.type. Var chart = { type: We will start off by creating a simple bar chart. Simply add a couple and axis components: Bar charts are used to draw area based charts. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization. Chart.type decides the series type for the chart. 'simple bar graph' }, xaxis: Chart.type decides the series type for the chart. See examples of basic and styled bar charts with categories, data labels, and tooltips. Bar chart with negative stack. Web you will learn how to create an interactive bar plot in r using the highchart r package. Web you will learn how to create an interactive bar plot in r using the highchart r package. Web some of the popular ones are chart.js, highcharts, recharts and vega. Simply add a couple and axis components: Give it an id and set a specific width and height which will be the width and height of your chart. Configure the. These pages outline the chart configuration options, and the methods and properties of highcharts objects. Bar charts are used to draw area based charts. See examples of basic and styled bar charts with categories, data labels, and tooltips. Web you will learn how to create an interactive bar plot in r using the highchart r package. Web check out highcharts. Web learn how to create stacked bars charts and graphs. Chart.type decides the series type for the chart. Feel free to search this api through the search bar or the navigation tree in the sidebar. Web for initial declarative chart setup. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards. Can be one of left, center or right. # load required r packages library (highcharter). Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Bar chart having bar stacked over one another. In this section, we will discuss the different types of bar based charts. The alignment of the data label compared to the point. Web welcome to the highcharts js (highcharts) options reference. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization. We will start off by creating a simple bar chart. If the type option is not specified, it is inherited from chart.type. Configuration options for the series are given in three levels:
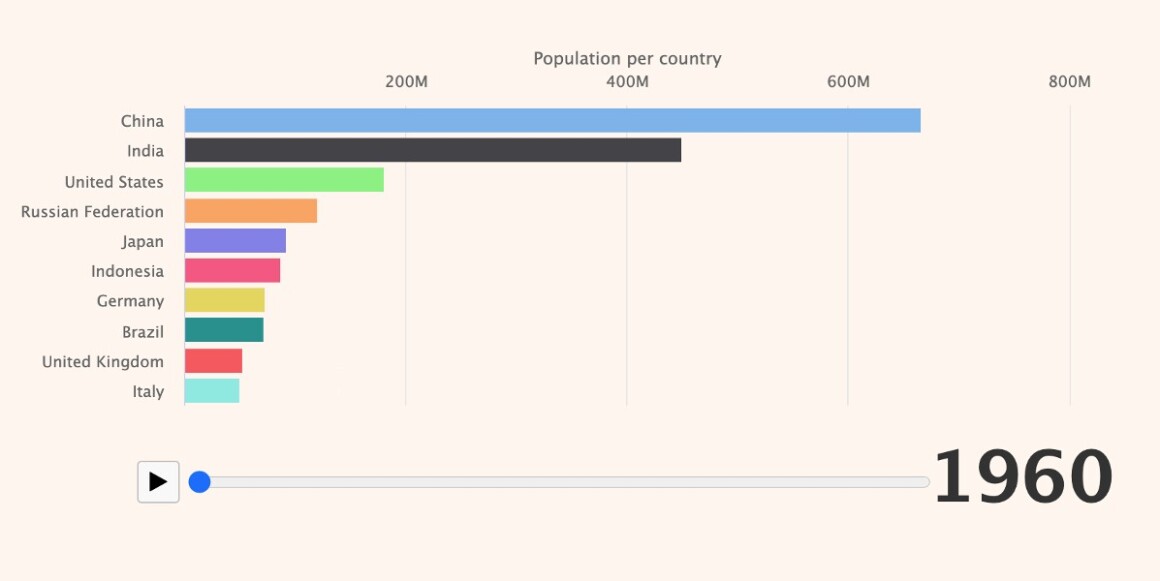
Bar chart for categorical data Highcharts Blog Highcharts

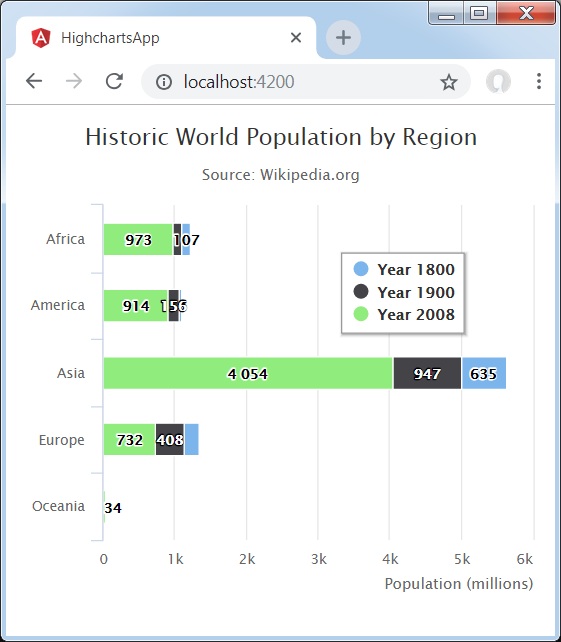
Highcharts Horizontal Stacked Bar Chart Chart Examples

plot R highcharts multiple stacked bar chart by group Stack Overflow

Bar Chart Highcharts Example Free Table Bar Chart Images

Highcharts Stacked Bar Chart Percentage Chart Examples

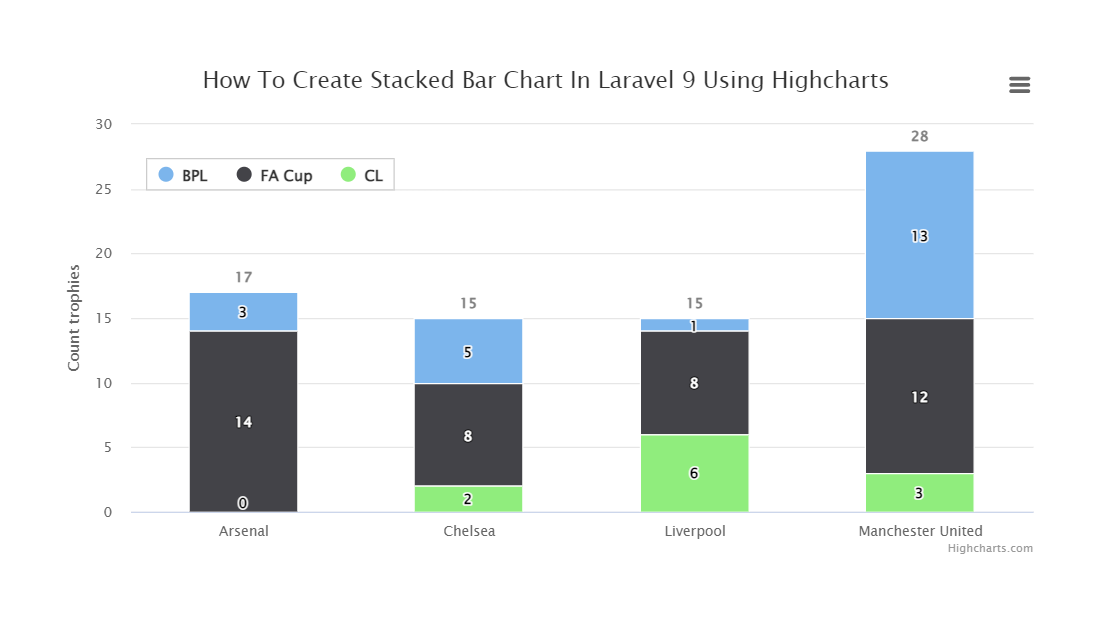
How To Create Stacked Bar Chart In Laravel 9 Using Highcharts

highcharts multiple series in Highcharter R stacked barchart Stack

Highcharts

Highcharts Stacked Bar Chart Likert Scale Centering S vrogue.co

javascript HighCharts Place Label on Bar Stack Overflow
Configure The Chart Type To Be Bar Based.
Var Chart = { Type:
Web You Will Learn How To Create An Interactive Bar Plot In R Using The Highchart R Package.
Bar Chart With Negative Stack.
Related Post: