Highcharts Column Chart
Highcharts Column Chart - Asked 12 years, 7 months ago. Feel free to search this api through the search bar or the navigation. The data module provides a simplified interface for adding data to a chart from sources like cvs, html. When using google spreadsheet, highcharts references the sheet directly. The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. Pointpadding and grouppadding do not help. This means that the published. Web treegrid axis with columns. Web what i would like to do is to show the month under each column, so that the first column will have jul, the second will have aug, the third will have jul and so on, between the. I need to set different colors for. In line type series it applies to the line and the point markers unless otherwise specified. In typescript the type option must always be set. Web treegrid axis with columns. In bar type series it applies to the. Rainfall (mm) monthly average rainfall source: Web mon may 27, 2024 12:35 pm. When using google spreadsheet, highcharts references the sheet directly. Rainfall (mm) monthly average rainfall source: Web learn how to create column charts and graphs. This means that the published. Asked 12 years, 7 months ago. Web learn how to create column charts and graphs. Rainfall (mm) monthly average rainfall source: Pointpadding and grouppadding do not help. Configuration options for the series are. Check out highcharts column charts and graphs using jsfiddle and codepen demos For an overview of the bar. Web configure the chart type to be column based. Web for initial declarative chart setup. In line type series it applies to the line and the point markers unless otherwise specified. Feel free to search this api through the search bar or the navigation. Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. Web configure the chart type to be column based. The bar chart have the same options as a series. Web the grouped column chart. The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. Web for initial declarative chart setup. Web set different colors for each column in highcharts. In typescript the type option must always be set. Web what i would like to do is to show the month under each column, so that. Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. In typescript the type option must always be set. A feature of column charts allows for different data to be compared alongside one another. For an overview of the bar. The bar chart have the same options as a series. Web set different colors for each column in highcharts. Web the grouped column chart. Is there a way to create overlapping columns? Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock,. Hi, how to reduce the distance between columns? The bar chart have the same options as a series. In line type series it applies to the line and the point markers unless otherwise specified. Column series display one column per value along an x axis. Web treegrid axis with columns. In bar type series it applies to the. Web set different colors for each column in highcharts. Web the grouped column chart. Web for initial declarative chart setup. Load spreadsheet detach sheet from chart. Web configure the chart type to be column based. It is similar to bar charts, the difference. I need to set different colors for. Configuration options for the series are. Check out highcharts column charts and graphs using jsfiddle and codepen demos The data module provides a simplified interface for adding data to a chart from sources like cvs, html. Pointpadding and grouppadding do not help. Hi, how to reduce the distance between columns? For an overview of the bar. In typescript the type option must always be set. Is there a way to create overlapping columns? Web learn how to create column charts and graphs. Web column charts display data as vertical bars. Web for initial declarative chart setup. Web set different colors for each column in highcharts. Column series display one column per value along an x axis.![[Solved]Customize Stacked column chart in highChartHighcharts](https://i.stack.imgur.com/IQwI6.gif)
[Solved]Customize Stacked column chart in highChartHighcharts

Highcharts Need Stacked Column Chart With Multiple Series Stack Images

Highcharts Tutorial 2 Adding column of high charts and custom line

Highcharts Multiple Series In One Chart Chart Examples

Highcharts Tutorial Tutorial on Creating Charts Student Project

How to use Highcharts Drupal 7 module Steps to create charts using

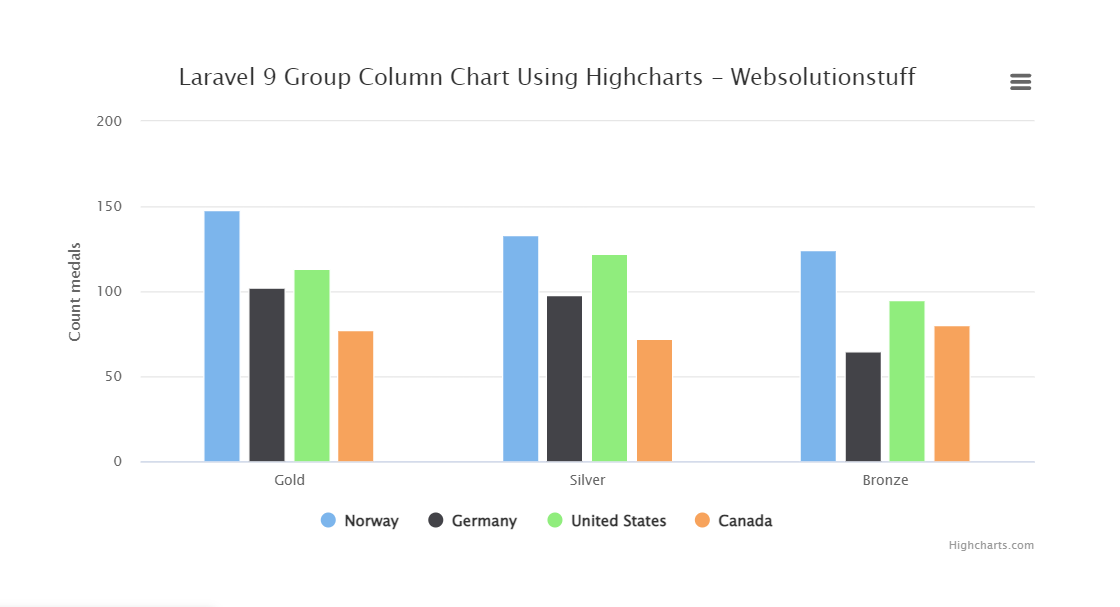
Laravel 9 Group Column Chart Using Highcharts

How to change the color of column chart in highcharts Ujjwal

javascript How can I move columns to the right in a Highcharts chart

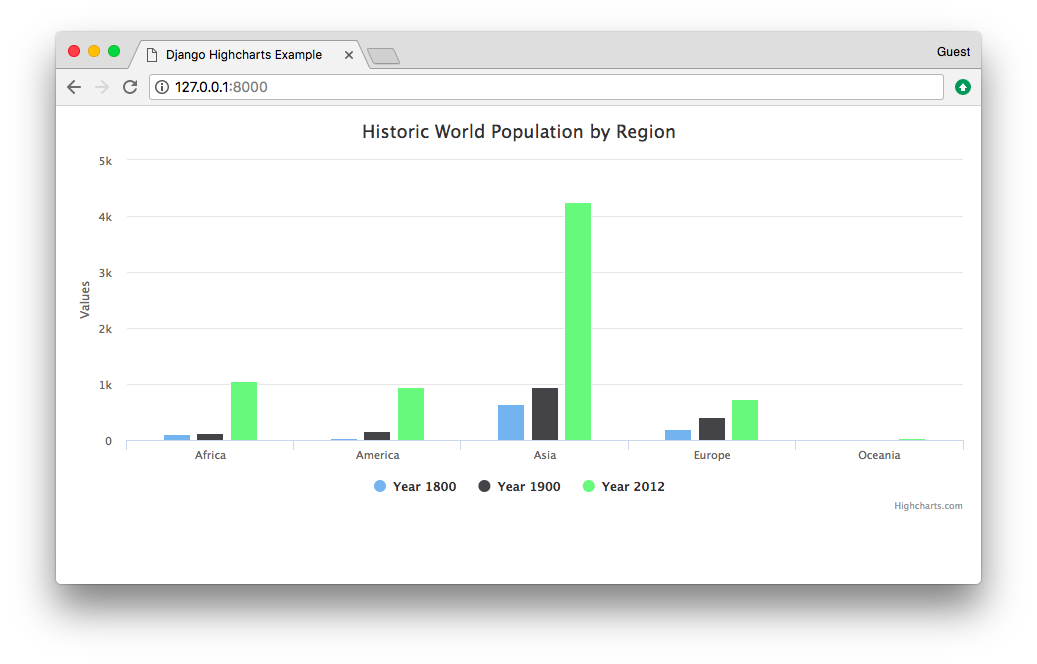
How to Integrate Highcharts.js with Django
Web These Pages Outline The Chart Configuration Options, And The Methods And Properties Of Highcharts Objects.
In Bar Type Series It Applies To The.
The Good Old Column Chart Is Perhaps The Most Perineal Charting Option To Display Categorical Data, For Good Reason.
Rainfall (Mm) Monthly Average Rainfall Source:
Related Post: