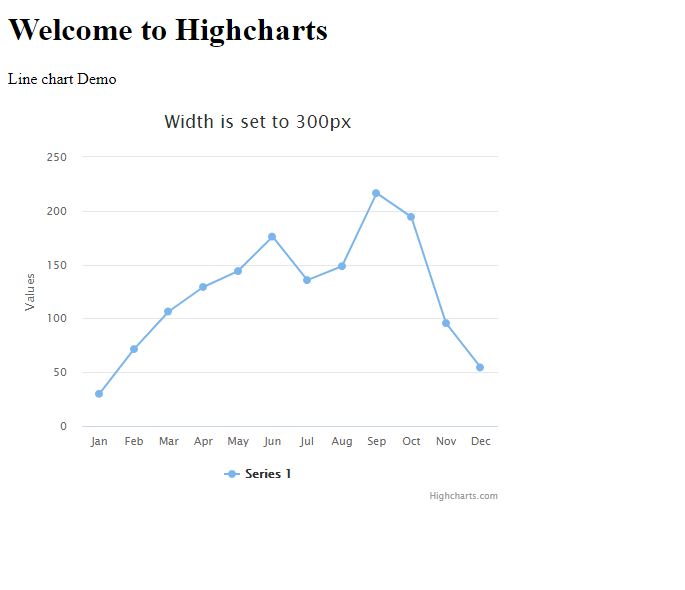
Highcharts Line Chart
Highcharts Line Chart - Web creating a simple line chart with highcharts. Asked 5 years, 10 months ago. Web annotated line chart with highcharts. Web 10 rows line charts are used to draw line/spline based charts. I'm having a bit of difficulty creating a line chart with some json time series data i have. See the options, features and examples of the line chart, and how to enable steps instead of a straight line. Following is the example of creating an area range and line chart by setting the required area chart properties using highcharts library. In typescript the type option must always be set. A reserved subspace to store options and values for customized functionality. Web learn how to use the line chart type in highcharts to visualize data that changes over time. Web 10 rows line charts are used to draw line/spline based charts. Although annotations are common elements of various type charts, they are especially important in line charts. Web learn how to use the line chart type in highcharts to visualize data that changes over time. Web annotated line chart with highcharts. Web now, we will learn how to create. Although annotations are common elements of various type charts, they are especially important in line charts. Web creating a simple line chart with highcharts. If the type option is not specified, it is inherited from chart.type. Annotations help give historic context to the lines, explain sudden dips or raises in values. Web building a line chart with highcharts in react. See the options, features and examples of the line chart, and how to enable steps instead of a straight line. Web annotated line chart with highcharts. Options for all line series are defined in plotoptions. Web now, we will learn how to create area range and line chart using highcharts library with examples. In typescript the type option must always. Web creating a simple line chart with highcharts. Options for all series in a chart are defined in the plotoptions.series object. Highcharts area range and line chart example. My json data looks like this: Configuration options for the series are given in three levels: Annotations help give historic context to the lines, explain sudden dips or raises in values. Modified 5 years, 10 months ago. In this section, we will. Web learn how to use the line chart type in highcharts to visualize data that changes over time. Asked 5 years, 10 months ago. My json data looks like this: A reserved subspace to store options and values for customized functionality. In this section, we will. Web annotated line chart with highcharts. Annotations help give historic context to the lines, explain sudden dips or raises in values. Options for all series in a chart are defined in the plotoptions.series object. Web annotated line chart with highcharts. In this section, we will. A reserved subspace to store options and values for customized functionality. Web creating a simple line chart with highcharts. Line plot with multiple groups. Let us now consider the following example to further understand a basic line chart. Annotations help give historic context to the lines, explain sudden dips or raises in values. Although annotations are common elements of various type charts, they are especially important in line charts. Here you can add additional data for your own event. Line plot with multiple groups. Web building a line chart with highcharts in react. Web learn how to use the line chart type in highcharts to visualize data that changes over time. Options for all series in a chart are defined in the plotoptions.series object. Let us now consider the following example to further understand a basic line chart. Line plot with multiple groups. Here you can add additional data for your own event callbacks and formatter callbacks. Web annotated line chart with highcharts. Annotations help give historic context to the lines, explain sudden dips or raises in values. See the options, features and examples of the line chart, and how to enable steps instead of a straight line. The official highcharts npm package comes with support for commonjs and contains highcharts,. Modified 5 years, 10 months ago. Although annotations are common elements of various type charts, they are especially important in line charts. If the type option is not specified, it is inherited from chart.type. In this section, we will. Web 10 rows line charts are used to draw line/spline based charts. Options for all series in a chart are defined in the plotoptions.series object. Web you will learn how to create an interactive line plot in r using the highchart r package. Configuration options for the series are given in three levels: Web creating a simple line chart with highcharts. Following is the example of creating an area range and line chart by setting the required area chart properties using highcharts library. Asked 5 years, 10 months ago. A reserved subspace to store options and values for customized functionality. Web now, we will learn how to create area range and line chart using highcharts library with examples. Here you can add additional data for your own event callbacks and formatter callbacks. Web building a line chart with highcharts in react.
Highcharts Tutorial Tutorial on Creating Charts Student Project

Highcharts Line Chart (Multiple series) with Spring boot and

change particular line chart series colour dynamically in highcharts
¿Cómo obtener fechas de highcharts en el eje x? Acervo Lima

Line Chart Using Highcharts Javascript Library B2 Tech

How to use Highcharts Drupal 7 module Steps to create charts using
![[Solved]How could you supply multiple series to a line chart in R](https://i.stack.imgur.com/oPera.png)
[Solved]How could you supply multiple series to a line chart in R
![Highcharts Line Chart with Spring boot and Hibernate [Part 2] YouTube](https://i.ytimg.com/vi/LolL95k57_Y/maxresdefault.jpg)
Highcharts Line Chart with Spring boot and Hibernate [Part 2] YouTube

Awesome Highcharts Line Graph Chart In Html5 W3schools

Dynamic Spline HighChart Example with Multiple Y Axis • Crunchify
Highcharts Area Range And Line Chart Example.
In Typescript The Type Option Must Always Be Set.
See The Options, Features And Examples Of The Line Chart, And How To Enable Steps Instead Of A Straight Line.
Annotations Help Give Historic Context To The Lines, Explain Sudden Dips Or Raises In Values.
Related Post:
