Highcharts Pie Chart
Highcharts Pie Chart - The pie chart have the same options as a series. Web learn how to create pie charts and graphs. Pie chart pie with legend semi. Web a pie chart is a circular graphic which is divided into slices to illustrate numerical proportion. An array of numerical values. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and. Configuration options for the series. In typescript the type option must always be set. Highcharts and google charts are two popular javascript libraries for. For the pie series type, points can be given in the following ways: In typescript the type option must always be set. 'slice of the pie' }, series: An array of numerical values. While they can be harder to read than column charts, they remain a popular. Pie chart pie with legend semi. Pie chart pie with legend semi. Configuration options for the series. An array of numerical values. Web we have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. Web i am trying to reload a pie chart via a value taken from a select but it gives me the following error: Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. In typescript the type option must always be set. An array of data points for the series. In this case, the numerical. Web i am trying to reload a pie chart via a value taken from a select but it. As an addition to the standard pie chart, which. Right now it shows only the chart title and legend. The pie chart have the same options as a series. Basic line ajax loaded data, clickable points with data labels with annotations time series. In this section, we will discuss the different types of pie based charts. Web highcharts pie/donut chart tooltip outer circles similar functionality as google charts. Check out highcharts pie charts and graphs using jsfiddle and codepen demos. Web learn how to create pie charts and graphs. Highcharts and google charts are two popular javascript libraries for. For the pie series type, points can be given in the following ways: Web a pie chart is a circular graphic which is divided into slices to illustrate numerical proportion. While they can be harder to read than column charts, they remain a popular. Right now it shows only the chart title and legend. Basic line ajax loaded data, clickable points with data labels with annotations time series. An array of data points. Web pie charts are very popular for showing a compact overview of a composition or comparison. Web we have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. An example of a basic pie chart is given below. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core,. For the pie series type, points can be given in the following ways: An array of data points for the series. As you modify the table by filtering it, the chart is updated. Web highcharts pie/donut chart tooltip outer circles similar functionality as google charts. Pie chart pie with legend semi. The pie chart have the same options as a series. An array of data points for the series. An array of numerical values. Pie chart pie with legend semi. As an addition to the standard pie chart, which. The pie chart have the same options as a series. Web highcharts pie/donut chart tooltip outer circles similar functionality as google charts. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt. For the pie series type, points can be given in the following ways: An example of a basic pie. A pie chart is a circular chart divided into sectors which is proportional to the quantity it represents. An example of a basic pie chart is given below. Check out highcharts pie graphs with legend using jsfiddle and codepen demos. For the pie series type, points can be given in the following ways: As an addition to the standard pie chart, which. Right now it shows only the chart title and legend. Configuration options for the series. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt. While they can be harder to read than column charts, they remain a popular. An array of data points for the series. Check out highcharts pie charts and graphs using jsfiddle and codepen demos. An array of numerical values. In this section, we will discuss the different types of pie based charts. Web a variable pie chart is a circular chart divided into sectors which are proportional to the quantity or volume they represent. Web learn how to create pie charts and graphs.
Donut Pie Chart In Highcharts Learn Diagram

highcharts pie chart highcharter R Stack Overflow

javascript Rotating dataLabels in a Highcharts pie chart Stack Overflow

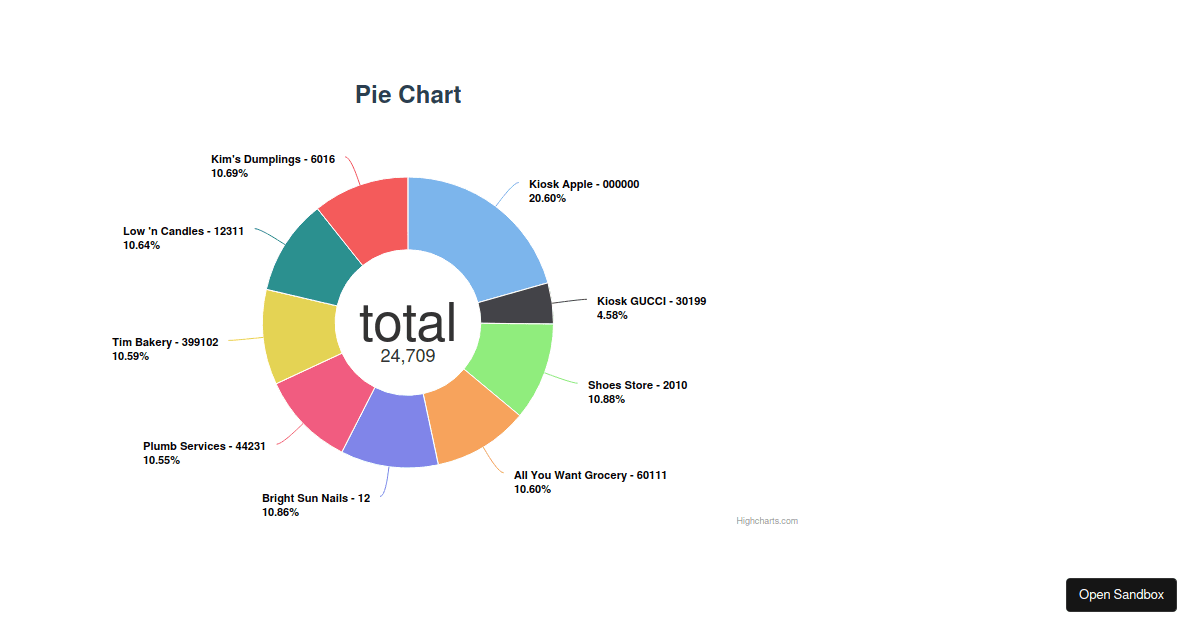
Highcharts Place text in the center of a pie chart

3d Pie Chart In Highcharts Learn Diagram

How to use highCharts angular in Angular 11

3d Pie Chart In Highcharts Learn Diagram

Highcharts Pie chart with CSV data Stack Overflow

highchartspievuejsdemo Codesandbox

Pie Chart Highcharts A Visual Reference of Charts Chart Master
Web Learn How To Create Pie Charts With Legend.
In Typescript The Type Option Must Always Be Set.
The Pie Chart Have The Same Options As A Series.
T.foreach Is Not A Function The Script I'm Using Is:.
Related Post: