Javascript Responsive Charts
Javascript Responsive Charts - Detailed examples of responsive / fluid layouts. Web beautiful html5 javascript charts. Great rendering performance across all modern browsers. Each of them animated and customisable. Visualize your data in 8 different ways; 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Web var config = {responsive: Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. The library supports six different chart types, each of these chart types. Web responsive javascript charts & graphs. Web beautiful html5 javascript charts. Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Web var config = {responsive: Web responsive javascript charts & graphs. Web first, import the library into the html page: Web first, import the library into the html page: Detailed examples of responsive / fluid layouts. Web beautiful html5 javascript charts. The library supports six different chart types, each of these chart types. Web responsive javascript charts & graphs. 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Each of them animated and customisable. Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. Web var config = {responsive: Web first, import the library into the html page: Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. The library supports six different chart types, each of these chart types. True} plotly.newplot('mydiv', data, layout, config ); Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. 1 2 3 4 0. True} plotly.newplot('mydiv', data, layout, config ); Web beautiful html5 javascript charts. Detailed examples of responsive / fluid layouts. Each of them animated and customisable. Great rendering performance across all modern browsers. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Each of them animated and customisable. Detailed examples of responsive / fluid layouts. 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Visualize your data in 8 different ways; Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. Web var config = {responsive: Web beautiful html5 javascript charts. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Detailed. Detailed examples of responsive / fluid layouts. The library supports six different chart types, each of these chart types. Each of them animated and customisable. Web responsive javascript charts & graphs. True} plotly.newplot('mydiv', data, layout, config ); Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. Web beautiful html5 javascript charts. The library supports six different chart types, each of these chart types. Visualize your data in 8 different ways; Web responsive javascript charts & graphs. Web first, import the library into the html page: Great rendering performance across all modern browsers. True} plotly.newplot('mydiv', data, layout, config ); Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Web responsive scalable and resolution independent charts for javascript. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. Web beautiful html5 javascript charts. 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Web first, import the library into the html page: Web responsive scalable and resolution independent charts for javascript. The library supports six different chart types, each of these chart types. Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Web responsive javascript charts & graphs. Great rendering performance across all modern browsers. Each of them animated and customisable. Web var config = {responsive:
Build Interactive And Responsive Charts With Chart Js Vrogue

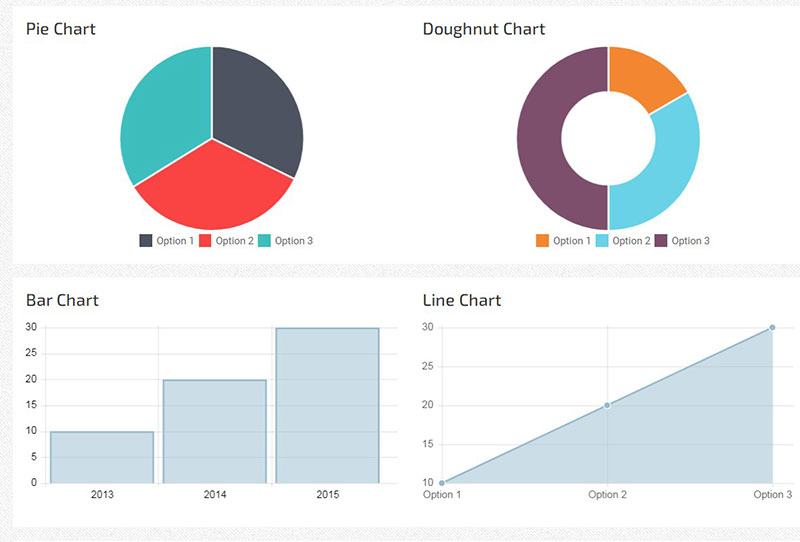
ChartJS Responsive graphs, pie, bar, line, doughnut, radar, multitype

Chart JS Integration Responsive Admin Dashboard using Html CSS

Donut Charts and How to Build Them Using JavaScript (HTML5)

Creating a dashboard with React and Chart.js

Create beautiful JavaScript charts with one line of React

Reusable Responsive Charts with D3.js

A Fully Responsive Chart Js Chart Laptrinhx Vrogue

Use Chart.js to turn data into interactive diagrams Creative Bloq

Build Interactive And Responsive Charts With Chart Js Vrogue
True} Plotly.newplot('Mydiv', Data, Layout, Config );
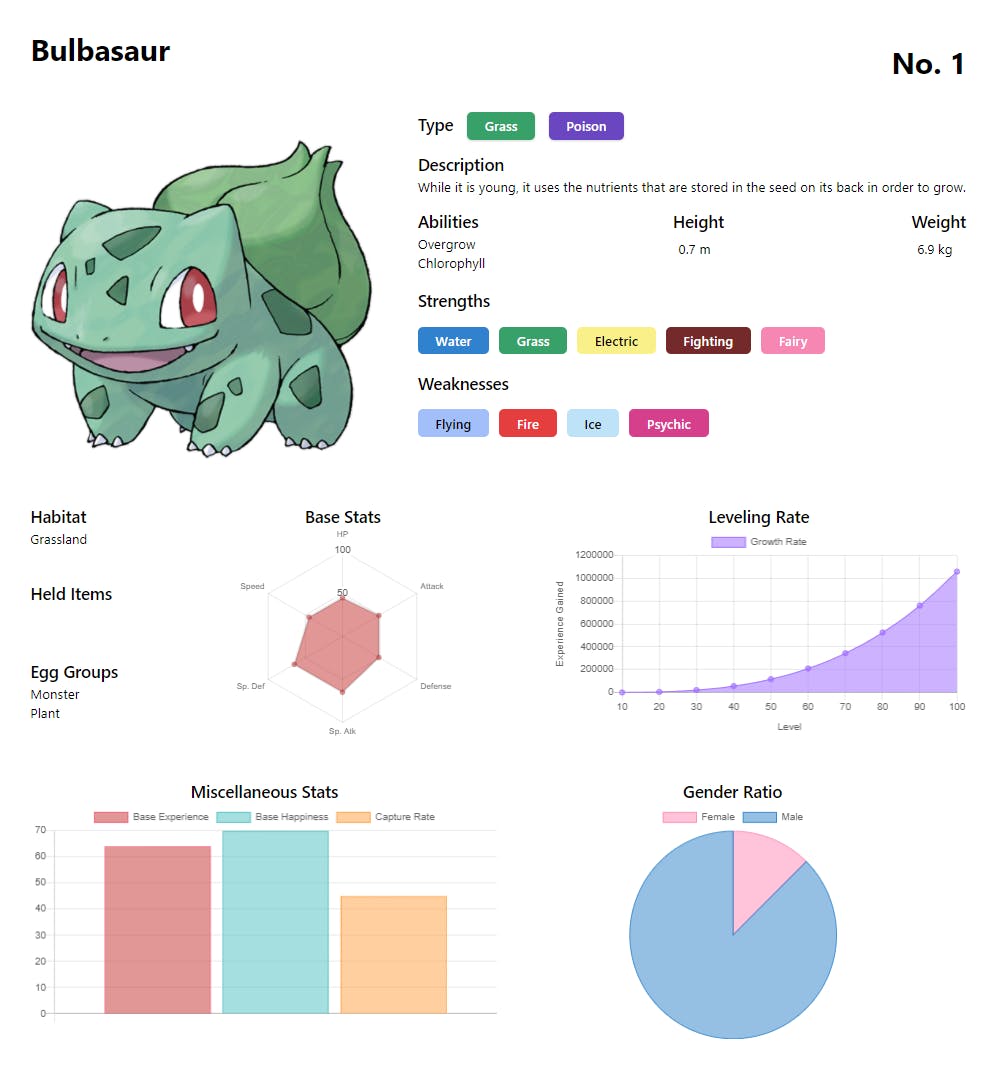
Visualize Your Data In 8 Different Ways;
Detailed Examples Of Responsive / Fluid Layouts.
Related Post: