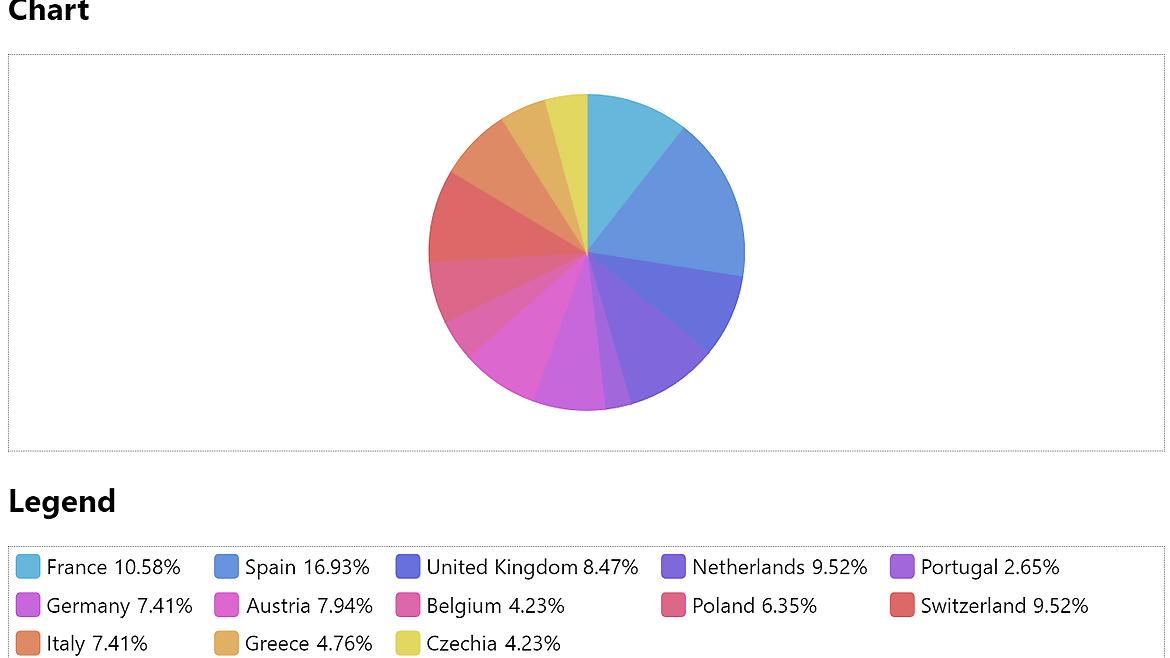
Legend On Pie Chart
Legend On Pie Chart - Now it's time for the pie. And you get all of that functionality with no extra code. Maybe set the loc=lower left, so it does not overlap with the relevant pieces of pie. See also the tutorial article on the data module. Web you can drag the legend into the pie. If necessary, specify figsize=(width, height) inside data.plot(.) Placing the legend plt.legend() has two main arguments to determine the position of the legend. Also, you can get the pie chart output as a 3d or donut chart. Make a doughnut chart with one click. Web legends in pie chart are shown for each data point instead of data series. This article will discuss every step of showing the percentage in legend in an excel pie chart. Web explains how to draw pie charts in matplotlib. Web now select the slice text and legend position. Place a legend on the plot with patches and labels. Detailed explanations of how to customize pie chart labels, percentages, changing element coordinates, colors, color. In the format legend dialog untick the box to show the legend without overlapping the chart, then drag it where you need it. Our tool also provides some useful features. Title='air termination system' puts a title at the top. Web you can drag the legend into the pie. Use pie () method to get patches and texts with colors and. This article will discuss every step of showing the percentage in legend in an excel pie chart. A pie chart is a type of visualisation in which the entire circle is divided into pieces of pie according to the percentages of each data point. Web change the position of legend as you need. Web we will create a pie and. Web you can play with the x and y argument from legend (cf ?legend): I checked your code, and the plt.legend() creates a legend, just how you want it to be; Web i was trying to add a legend that is to the right of the plot, and lists all 50 labels in a relatively neat fashion in line with. Pie chart with plotly express. Automatic detection of elements to be shown in the legend. This is because each slice in a pie graph are proportional to their contribution towards the total sum. I checked your code, and the plt.legend() creates a legend, just how you want it to be; Legend(.9,.1, c(dh,ut,am), cex = 0.7, fill = colors) however, a. Detailed explanations of how to customize pie chart labels, percentages, changing element coordinates, colors, color maps, thickness, text, and more. Web should we put the legend on the side of the chart, or place it directly into the pie? In this case, the labels are taken from the artist. Now it's time for the pie. Web you can drag the. Web now select the slice text and legend position. In the format legend dialog untick the box to show the legend without overlapping the chart, then drag it where you need it. I checked your code, and the plt.legend() creates a legend, just how you want it to be; Go to the chart design tab>click select data. Web a pie. In this tutorial we will learn how to create pie chart in python with matplot library using an example. Place a legend on the plot with patches and labels. Our tool also provides some useful features. As usual we would start by defining the imports and create a figure with subplots. In the format legend dialog untick the box to. Web a pie chart is a circular statistical plot that can display only one series of data. Web should we put the legend on the side of the chart, or place it directly into the pie? Check out highcharts pie graphs with legend using jsfiddle and codepen demos. Next, assign a new axis label range just by typing the legends. If necessary, specify figsize=(width, height) inside data.plot(.) The label inside the plot was a result of radius=1.5. Web legends in pie chart are shown for each data point instead of data series. Detailed explanations of how to customize pie chart labels, percentages, changing element coordinates, colors, color maps, thickness, text, and more. The elements to be added to the legend. Web learn how to create pie charts with legend. A pie chart is a type of visualisation in which the entire circle is divided into pieces of pie according to the percentages of each data point. It requires the modules/data.js file to be loaded. As usual we would start by defining the imports and create a figure with subplots. Labeldistance=none removes the other labels since there is a legend. Web we will create a pie and a donut chart through the pie method and show how to label them with a legend as well as with annotations. I would like to not have any labels or values in the pie chart, but only within the legend. Make a doughnut chart with one click. In the format legend dialog untick the box to show the legend without overlapping the chart, then drag it where you need it. What is a pie chart ? Check out highcharts pie graphs with legend using jsfiddle and codepen demos. Now press the 'draw' button to get the final chart. Our tool also provides some useful features. The elements to be added to the legend are automatically determined, when you do not pass in any extra arguments. In this tutorial we will learn how to create pie chart in python with matplot library using an example. Web legend=true adds the legend.
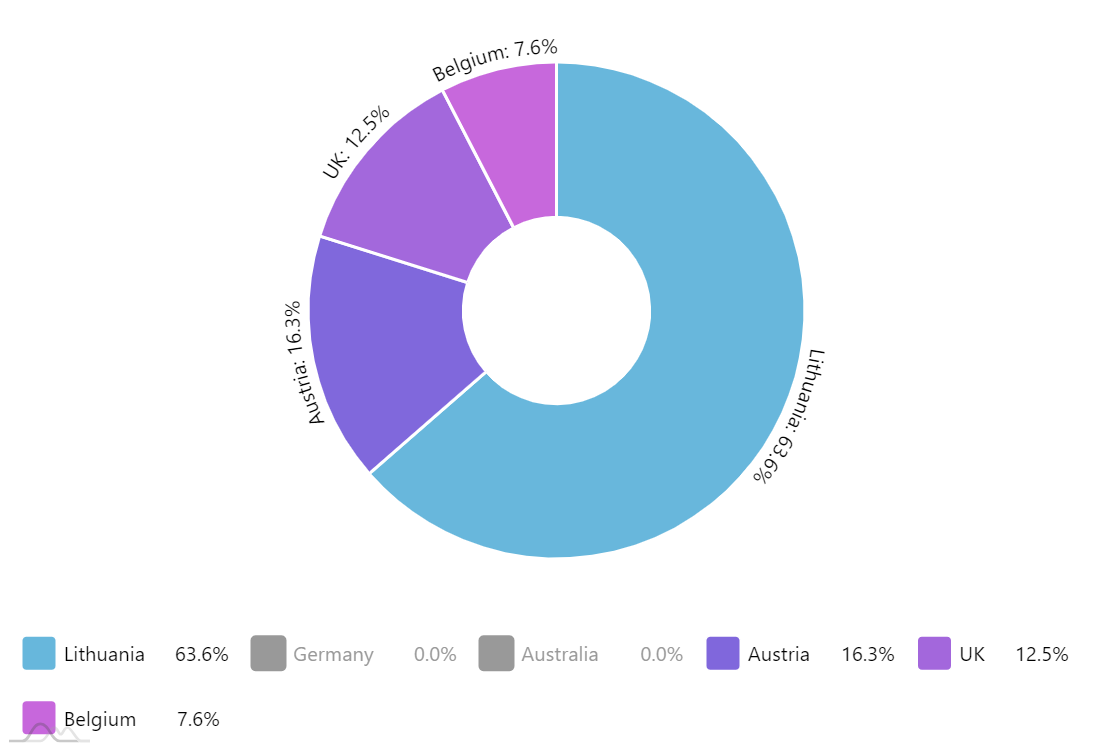
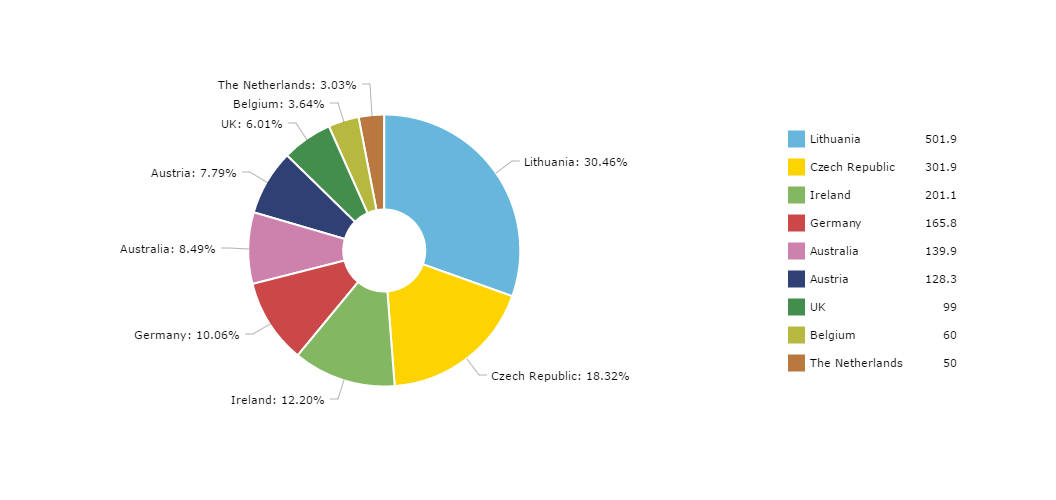
Pie Chart With Legend amCharts

How to add a legend to matplotlib pie chart? Newbedev

Pie Chart With Legend amCharts

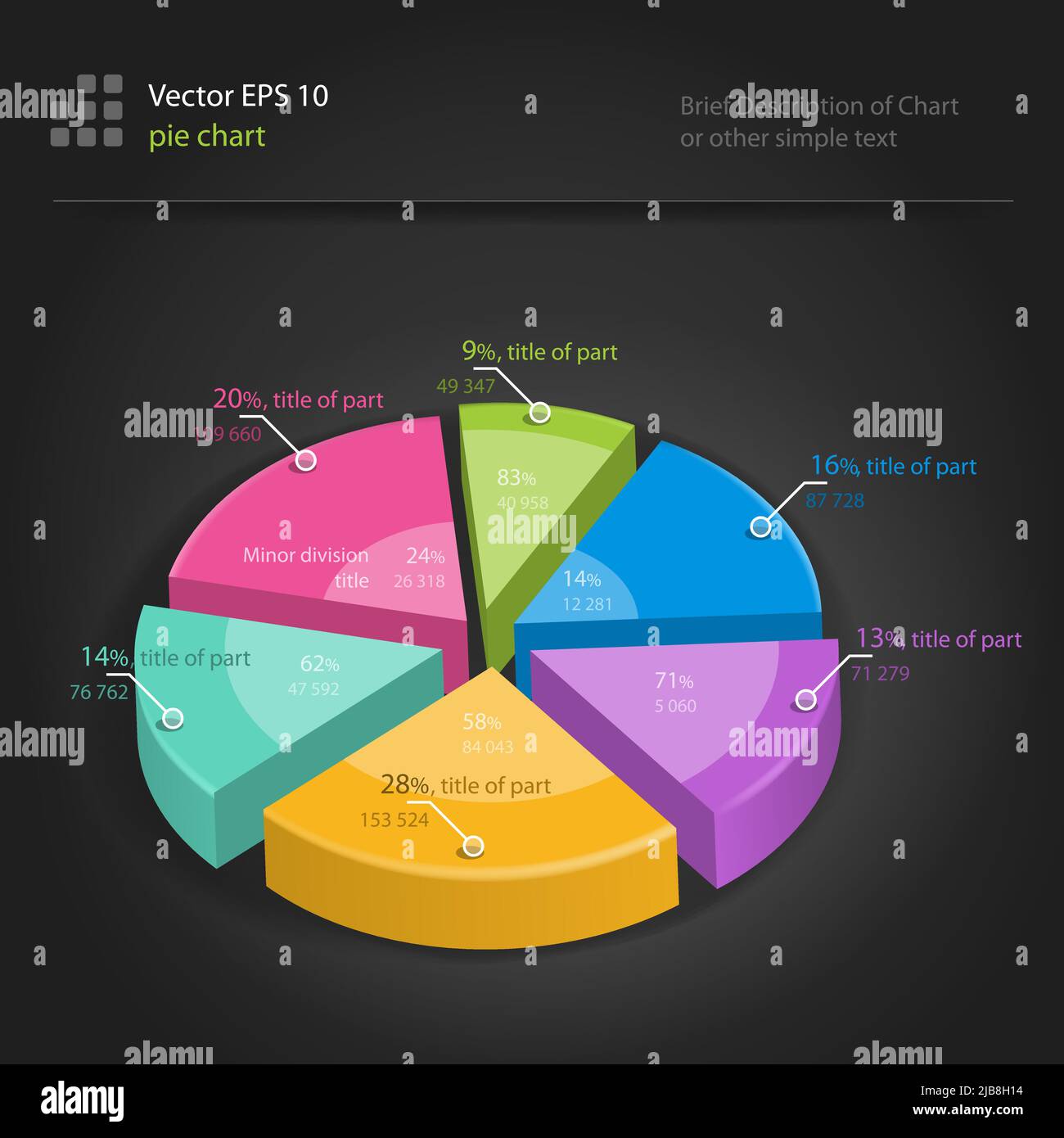
pie chart with an additional division and legend Stock Vector Image

Pie Chart with Legend amCharts

How to Create Pie Chart Legend with Values in Excel ExcelDemy

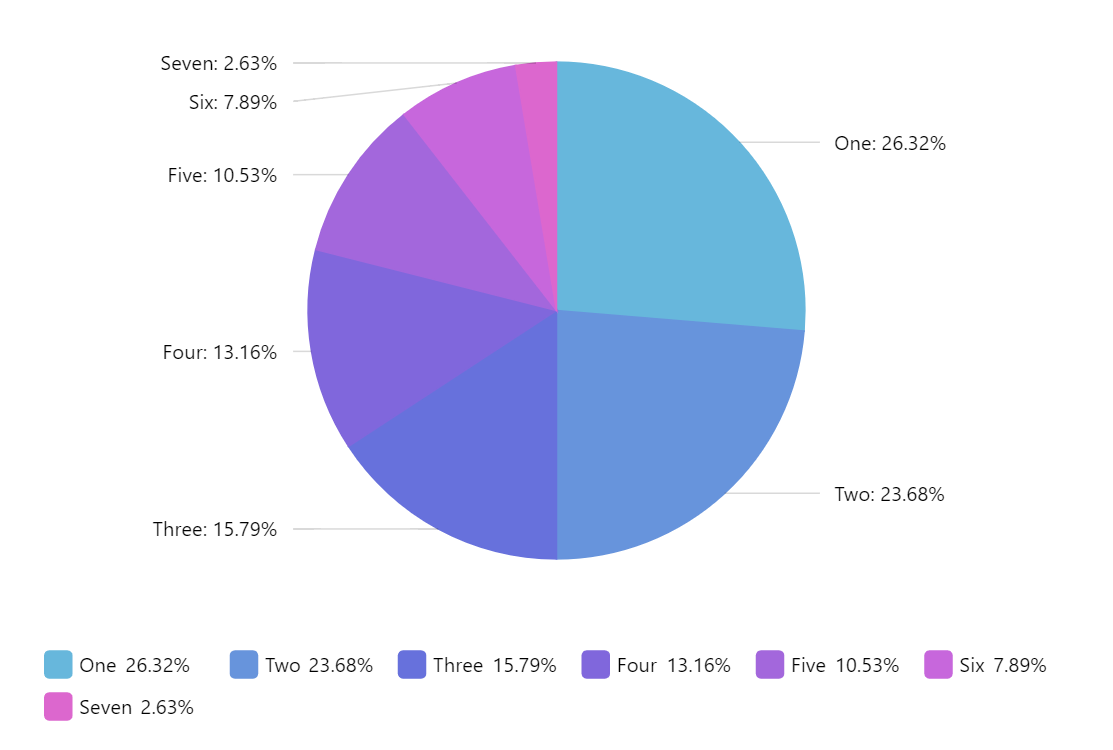
Pie chart with external legend

data visualization In pie chart, where should legend be? Cross

microsoft excel 2016 How do I move the legend position in a pie chart

Recharts Pie Chart Legend
Web If You Are Looking For Some Special Tricks To Show The Percentage In Legend In An Excel Pie Chart, You’ve Come To The Right Place.
Web A Pie Chart Is A Circular Statistical Chart, Which Is Divided Into Sectors To Illustrate Numerical Proportion.
Legends Are Great For Adding Context To Charts And Can Even Replace Labels In Busier Visualizations.
Detailed Explanations Of How To Customize Pie Chart Labels, Percentages, Changing Element Coordinates, Colors, Color Maps, Thickness, Text, And More.
Related Post: